Java开发笔记(一百三十二)Swing的表格
前面介绍了程序界面上一些简单控件的组合排列,它们用来表达相互之间联系较弱的信息倒还凑合,要是用来表达关联性较强的聚合信息就力不从心了。倘若只是简单信息的罗列,例如商品名称列表、新闻标题列表、学生姓名列表等,尚可使用列表框JList予以展示;倘若要求罗列复杂的排列信息,例如商品订单列表、新闻分类列表、学生成绩列表等等,像这种存在多项细节的信息列表就无法通过列表框表达,而应通过Swing的表格类型JTable加以描述。
JTable如其名字所言,它的面貌正是分行分列的表格,每行是一条完整的信息,而每列是信息的各项细节参数。与列表框类似,在构建表格控件之前,也得先初始化作为信息载体的模型对象。同JTable搭档的表格模型名叫DefaultTableModel,它包含的信息分成两部分,一部分是表格的标题信息,另一部分是表格的内容信息,因此需要对表格的标题数组和内容数组分别赋值,再据此构建包含这些信息的表格模型。具体的表格模型构建代码示例如下:
// 创建表格的标题数组
String[] heads = new String[]{"序号", "套餐名称", "套餐价格"};
// 创建表格的内容数组
Object[][] values = new Object[][] {
{"1", "鱼香肉丝饭", "16"},
{"2", "香菇滑鸡饭", "18"},
{"3", "黑椒牛排饭", "20"},
{"4", "梅菜扣肉饭", "17"},
{"5", "糖醋里脊饭", "19"},
{"6", "红烧排骨饭", "17"},
{"7", "台式卤肉饭", "15"},
};
// 根据内容数组和标题数组,创建默认的表格模型
DefaultTableModel model = new DefaultTableModel(values, heads);
有了表格模型,即可在JTable的构造方法中传入模型对象,从而成功创建表格对象。表格对象的创建代码如下所示:
JTable table = new JTable(model); // 根据模型创建表格
若要调整表格外观,则可调用表格对象的下列方法来设置:
setFont:设置表格内容的文本字体。
setGridColor:设置网格线的颜色。
setShowGrid:是否显示网格线。默认显示。
setShowHorizontalLines:是否显示水平的分隔线。默认显示。
setShowVerticalLines:是否显示垂直的分隔线。默认显示。
setRowHeight:设置每行的高度。
setEnabled:是否允许编辑。默认允许。
setAutoResizeMode:设置自动调整大小的模式。如需展示水平滚动条,则要设置为关闭自动调整。
以上方法主要针对表格内容的风格样式,除此之外,尚有其它三类属性要另外设置,包括:表格标题的属性、表格内容的对齐方式、表格列的属性。接下来分别展开简要介绍。
1、表格标题的属性
对于表格标题JTableHeader来说,需要先调用表格对象的getTableHeader方法获得标题对象,然后调用标题对象的下列方法调整标题属性:
setFont:设置标题行的文本字体。
setResizingAllowed:是否允许通过拖动改变标题各列的宽度。默认允许。
setReorderingAllowed:是否允许通过拖动改变列与列之间的顺序。默认允许。
下面是调整表格标题相关属性的代码例子:
JTableHeader header = table.getTableHeader(); // 获得表格的头部(即标题行)
header.setFont(font); // 设置标题行的文本字体
// 是否允许通过拖动改变标题各列的宽度。默认允许
header.setResizingAllowed(false);
// 是否允许通过拖动改变列与列之间的顺序。默认允许
header.setReorderingAllowed(false);
2、表格内容的对齐方式
对于表格内容的对齐方式来说,要先创建表格单元渲染器,并分别设置渲染器在水平与垂直两个方向上的对齐方式,接着调用表格对象的setDefaultRenderer方法,才能完成表格内容的对齐操作。对应的设置代码如下所示:
// 创建默认的表格单元渲染器
DefaultTableCellRenderer render = new DefaultTableCellRenderer();
// 设置渲染器在水平方向的对齐方式。默认靠左对齐
render.setHorizontalAlignment(JLabel.CENTER);
// 设置渲染器在垂直方向的对齐方式。默认垂直居中
render.setVerticalAlignment(JLabel.CENTER);
// 设置表格的默认渲染器
table.setDefaultRenderer(Object.class, render);
3、表格列的属性
对于表格列的属性来说,需要先调用表格对象的getColumnModel方法获得表格的列模型,之后遍历各列的模型对象,分别设置每列的属性值,比如调用setPreferredWidth方法设置当前列的推荐宽度等等。下面便是调整每列宽度的代码例子:
// 获得表格的列模型
TableColumnModel columnModel = table.getColumnModel();
for (int i=0; i<columnModel.getColumnCount(); i++) { // 遍历各列模型
// 获取指定位置的列对象
TableColumn column = columnModel.getColumn(i);
// 设置该列的推荐宽度。只有在关闭自动调整的模式之下,设置每列的宽度才会生效
column.setPreferredWidth(100);
}
另外注意,JTable不会自动显示滚动条,若要在表格内容超出范围时呈现滚动条,则需像JTextArea那样创建一个JScrollPane对象来绑定表格对象。默认情况只展示垂直滚动条,若想同时展示水平滚动条,则需关闭表格的自动调整机制,也就是调用表格对象的setAutoResizeMode方法将模式修改为AUTO_RESIZE_OFF。为表格对象添加滚动条的关键代码如下所示:
// 设置自动调整大小的模式。如需展示水平滚动条,则要设置为关闭自动调整
table.setAutoResizeMode(JTable.AUTO_RESIZE_OFF);
// 第一种绑定方式:创建一个滚动条,在构造方法中填入表格对象
JScrollPane scroll = new JScrollPane(table);
// 第二种绑定方式:调用setViewportView方法设置滚动条关联的控件
//scroll.setViewportView(table);
// 第三种绑定方式:通过滚动条对象的视图口岸的add方法添加表格对象
//scroll.getViewport().add(table);
frame.getContentPane().add(scroll); // 在窗口的内容面板上添加包含表格的滚动条
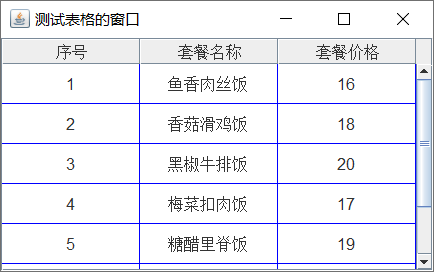
把上述的几处表格调用代码合并到一起,运行合并后的测试代码,区分程序窗口能否装得下整个表格的两种情况,弹出的窗口界面将出现对应的两种效果。其中下面第一张图属于窗口不够大的情况,此时表格右侧出现了垂直滚动条;而第二张图属于窗口足够大的情况,此时界面展示了完整的表格内容,并未出现多余的滚动条。


更多Java技术文章参见《Java开发笔记(序)章节目录》
最新文章
- 在VBA中使用Windows API
- CCF 最优配餐 (BFS)
- 07 JavaWeb
- Day19_IO第一天
- J2EE Web开发入门—通过action是以传统方式返回JSON数据
- mtk的安卓手机刷机时出现的错误信息
- telnet 时代的 bbs
- 在Python中调用C++,使用SWIG
- 一年四个P(Project)
- istio入门(02)istio的架构和概念
- JavaScript学习摘要
- Quartus prime 16.0 in_system memory content editor 使用
- Java对象的访问方式
- JS日期格式化扩展
- Swift5 语言参考(一) 关于语言参考
- MyBatis学习笔记(五)——实现关联表查询
- centos7.2下caffe的安装及编译
- 64位使用windbg获取Shadow SSDT
- Spark源码分析 – 汇总索引
- 为虚拟机配置vhost-net网卡,方便调试
热门文章
- [Flutter] Style a message chat style-ish bubble
- L1141
- 洛谷 UVA12101 Prime Path 题解
- UFUN函数 UF_CFI函数(uc4504,uc4540,uc4514,uc4547,UF_CFI_ask_file_exist )
- BZOJ 5338: [TJOI2018]xor 可持久化trie+dfs序
- nexus 3.17.0 做为golang 的包管理工具
- PHP正则表达式提取html超链接中的href地址
- cyyz: Day 2 线段树知识整理
- 市场细分(Market Segmentation)
- JavaScript高级程序编程(四)