parkingLot
2024-09-05 18:04:49
一个支付宝停车支付生活号前端页面

//index.html
//自定义键盘
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>月星停车</title>
<link rel="stylesheet" type="text/css" href="css/common.css"/>
<link rel="stylesheet" type="text/css" href="css/index.css"/>
<script src="js/jquery-3.1.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="lib/layer/layer.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="container">
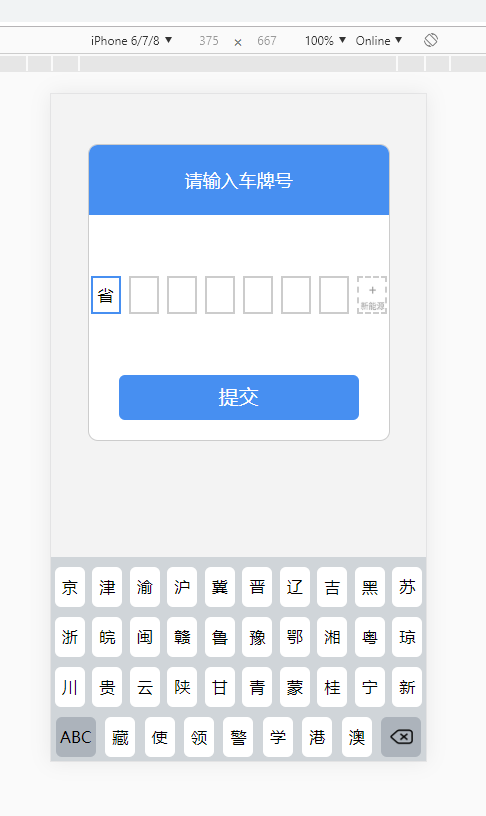
<div id="carLicenseBox">
<div class="carLicenseTitle">
请输入车牌号
</div>
<div class="carLicenseMain">
<ul>
<li class="active">省</li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li class="xinnengyuan"></li>
</ul>
</div>
<button class="submitBtn" id="submitBtn">提交</button>
</div>
<div id="keyboardBox">
<!--<button id="changeContentBtn">ABC</button>
<button id="deleteBtn">X</button>-->
<div class="provienceBox" id="provienceBox">
<ul>
<li>京</li>
<li>津</li>
<li>渝</li>
<li>沪</li>
<li>冀</li>
<li>晋</li>
<li>辽</li>
<li>吉</li>
<li>黑</li>
<li>苏</li>
</ul>
<ul>
<li>浙</li>
<li>皖</li>
<li>闽</li>
<li>赣</li>
<li>鲁</li>
<li>豫</li>
<li>鄂</li>
<li>湘</li>
<li>粤</li>
<li>琼</li>
</ul>
<ul>
<li>川</li>
<li>贵</li>
<li>云</li>
<li>陕</li>
<li>甘</li>
<li>青</li>
<li>蒙</li>
<li>桂</li>
<li>宁</li>
<li>新</li>
</ul>
<ul>
<li class="changeContentBtn other">ABC</li>
<li>藏</li>
<li>使</li>
<li>领</li>
<li>警</li>
<li>学</li>
<li>港</li>
<li>澳</li>
<li class="deleteBtn other"><img src="img/backDeleteImg.jpg"/></li>
</ul>
</div>
<div class="textBox" id="textBox">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>0</li>
</ul>
<ul>
<li>Q</li>
<li>W</li>
<li>E</li>
<li>R</li>
<li>T</li>
<li>Y</li>
<li>U</li>
<li>I</li>
<li>O</li>
<li>P</li>
</ul>
<ul>
<li>A</li>
<li>S</li>
<li>D</li>
<li>F</li>
<li>G</li>
<li>H</li>
<li>J</li>
<li>K</li>
<li>L</li>
</ul>
<ul>
<li class="changeContentBtn other">返回</li>
<li>Z</li>
<li>X</li>
<li>C</li>
<li>V</li>
<li>B</li>
<li>N</li>
<li>M</li>
<li class="deleteBtn other"><img src="img/backDeleteImg.jpg"/></li>
</ul>
</div>
</div>
</div>
<script src="js/index.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
//index.js
$(function(){
var num = 6;//需要输入的车牌数
//切换键盘
$('.changeContentBtn').click(function(){
if($(this).html()=='ABC'){
$('#textBox').show();
$('#provienceBox').hide();
}else{
$('#textBox').hide();
$('#provienceBox').show();
}
})
//新能源点击事件
$('.xinnengyuan').click(function(){
num = 7;
$(this).removeClass('xinnengyuan');
})
//获取当前车牌数字索引
function getIndex(){
var index = 0;
$('.carLicenseMain ul li').each(function(){
var reg = new RegExp('active');
if(reg.test($(this).attr('class'))){
index = $(this).index();
}
})
return index;
}
//自定义键盘处理函数
function keyboard(num,self){
var index = getIndex();
if(index<=num){
if(index == num){
$('.carLicenseMain ul li.active').html($(self).html());
}else{
$('.carLicenseMain ul li.active').html($(self).html()).removeClass('active').next().addClass('active');
}
$('#textBox').show();
$('#provienceBox').hide();
}
}
//省份键盘点击事件
$('#provienceBox ul li:not(.other)').click(function(){
var self = this;
keyboard(num,self);
})
//文本键盘点击事件
$('#textBox ul li:not(.other)').click(function(){
var self = this;
keyboard(num,self);
})
//回退按钮点击事件
$('.deleteBtn').click(function(){
var index = getIndex();
if(index == num){
if($('.carLicenseMain ul li.active').html() != ''){
$('.carLicenseMain ul li.active').html('');
}else{
if(index == 7){
$('.carLicenseMain ul li:last-of-type').addClass('xinnengyuan');
num = 6;
}
$('.carLicenseMain ul li.active').removeClass('active').prev().addClass('active').html('');
}
}else if(index < num && index > 1){
$('.carLicenseMain ul li.active').removeClass('active').prev().addClass('active').html('');
}else if(index == 1){
$('.carLicenseMain ul li.active').removeClass('active').prev().addClass('active').html('省');
}
})
//提交按钮点击事件
$('#submitBtn').click(function(){
// window.location.href = "payment.html";
layer.alert('您不是会员,请注册后再支付!', {
icon: 6,
yes: function() {
window.location.href = "regist.html"
}
});
})
})

//regist.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>月星停车</title>
<link rel="stylesheet" type="text/css" href="css/common.css"/>
<link rel="stylesheet" type="text/css" href="css/regist.css" />
<script src="js/jquery-3.1.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="lib/layer/layer.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
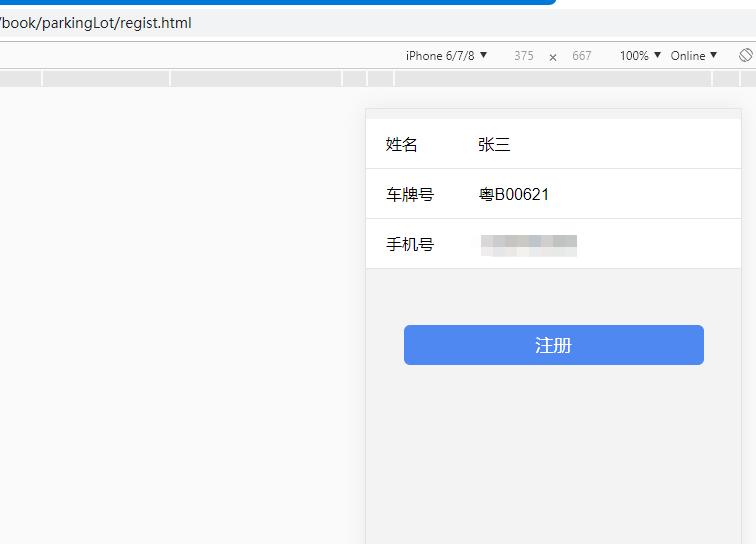
<div class="registBox">
<div>
<p><span>姓名</span><input type="text" id="userName" placeholder="请输入您的真实姓名" /></p>
<div class="lineRow"></div>
</div>
<div>
<p><span>车牌号</span><input type="text" id="carNum" placeholder="请输入您的车牌号" /></p>
<div class="lineRow"></div>
</div>
<div>
<p><span>手机号</span><input type="text" id="phone" placeholder="请输入您的手机号" /></p>
<div class="lineRow"></div>
</div>
</div>
<button id="registBtn">注册</button>
</div>
<script src="js/regist.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
//regist.js
$(function() {
var regName = /[\u4e00-\u9fa5]/; //用户名
var regPhone = /0?(13|14|15|17|18)[0-9]{9}/; //手机号
var regCar1 = /^([冀豫云辽黑湘皖鲁苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼渝京津沪新京军空海北沈兰济南广成使领][a-zA-Z](([DF](?![a-zA-Z0-9]*[IO])[0-9]{4})|([0-9]{5}[DF])))|([冀豫云辽黑湘皖鲁苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼渝京津沪新京军空海北沈兰济南广成使领A-Z]{1}[a-zA-Z0-9]{5}[a-zA-Z0-9挂学警港澳]{1})$/; //常规汽车车牌
// var regCar2 = '/^[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领A-Z]{1}[A-Z]{1}[A-Z0-9]{6}$/';//新能源汽车车牌
//alert
function pop(value, msg) {
if(value == '') {
layer.alert(msg, {
icon: 2
});
return false;
} else {
return true;
}
}
//姓名验证
function checkName() {
var value = $('#userName').val();
var msg = '您的姓名不能为空!';
if(pop(value, msg)) {
if(regName.test(value)) {
return true;
} else {
layer.alert('请输入中文姓名!', {
icon: 7
});
return false;
}
} else {
return false;
};
}
//车牌号验证
function checkCar() {
var value = $('#carNum').val();
var msg = '您的车牌号不能为空!';
if(pop(value, msg)) {
if(regCar1.test(value)) {
return true;
} else {
layer.alert('请检查输入的车牌号!', {
icon: 7
});
return false;
}
} else {
return false;
};
}
//手机号验证
function checkPhone() {
var value = $('#phone').val();
var msg = '您的手机号不能为空!';
if(pop(value, msg)) {
if(regPhone.test(value)) {
return true;
} else {
layer.alert('请检查输入的手机号!', {
icon: 7
});
return false;
}
} else {
return false;
};
}
//注册按钮点击事件
$('#registBtn').click(function() {
if(checkName() && checkCar() && checkPhone()) {
layer.load(2, {
content: '注册中',
// time: 3 * 1000,
shade: 0.1,
success: function(layero) {
layero.find('.layui-layer-content').css({
'padding-top': '40px',
'width': '50px',
'text-indent': '-8px'
});
}
})
setTimeout(function() {
layer.closeAll('loading');
layer.alert('恭喜你,注册成功!', {
icon: 6,
yes: function() {
window.location.href = "payment.html"
}
});
}, 5000);
}
})
})


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>月星停车</title>
<link rel="stylesheet" type="text/css" href="css/common.css"/>
<link rel="stylesheet" type="text/css" href="css/payment.css" />
<script src="js/jquery-3.1.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="lib/layer/layer.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
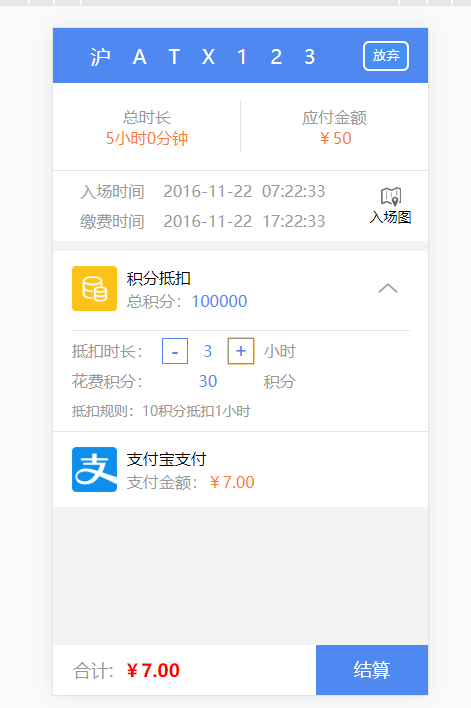
<div class="licensePlate">
<ul class="licensePlateTxt">
<li>沪</li>
<li>A</li>
<li>T</li>
<li>X</li>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<button id="giveUpBtn">放弃</button>
</div>
<div class="timeMoney">
<div class="allTime">
<p>总时长</p>
<p class="red">5小时0分钟</p>
<div class="lineCol"></div>
</div>
<div class="shouldPay">
<p>应付金额</p>
<p class="red">¥<span>50</span></p>
</div>
<div class="lineRow"></div>
</div>
<div class="admission">
<div class="admissionLeft">
<p>入场时间 <span>2016-11-22</span> <span>07:22:33</span></p>
<p>缴费时间 <span>2016-11-22</span> <span>17:22:33</span></p>
</div>
<div class="admissionRight">
<img src="img/mapIcon.png" />入场图
</div>
</div>
<div class="paymentMethod">
<div class="integral" id="integral">
<dl>
<dt><img src="img/jifen.png"/></dt>
<dd>
<p>积分抵扣</p>
<p>总积分:<span class="blue">100000</span></p>
</dd>
</dl>
<div class="integralInfo">
<div class="lineRow-8"></div>
<p>抵扣时长:<button id="reduceBtn">-</button><span class="blue" id="timeNum">0</span><button id="plusBtn">+</button>小时</p>
<p>花费积分:<span class="blue integralNum">0</span>积分</p>
<p>抵扣规则:10积分抵扣1小时</p>
</div>
<img id="openIcon" src="img/xiala.png" />
<div class="lineRow"></div>
</div>
<div class="alipay" id="alipay">
<dl>
<dt><img src="img/alipay.png"/></dt>
<dd>
<p>支付宝支付</p>
<p>支付金额:<span class="red">¥7.00</span></p>
</dd>
</dl>
</div>
</div>
<div class="goPay">
<div class="goPayTxt">
合计:<span>¥7.00</span>
</div>
<button class="goPayBtn" id="goPayBtn">结算</button>
</div>
</div>
<div class="payConfirmBox">
<div class="payConfirm">
<p>支付确认</p>
<div class="stopInfo">
<p><span class="fl">车牌:</span><span class="fr">沪AK47F</span></p>
<p><span class="fl">进场时间:</span><span class="fr">2016-11-22 07:22:33</span></p>
<p><span class="fl">总时长:</span><span class="fr">5小时0分钟</span></p>
<p><span class="fl">总金额:</span><span class="fr">10元</span></p>
<div class="lineRow"></div>
</div>
<div class="payInfo">
<h3>支付信息</h3>
<p><span class="fl">积分抵扣:</span><span class="fr">4小时</span></p>
<p><span class="fl">支付宝缴费:</span><span class="fr">2元</span></p>
</div>
<div class="btns">
<div class="lineRow"></div>
<div class="payBtn">
支付
<div class="lineCol"></div>
</div>
<div class="cancleBtn">
取消
</div>
</div>
</div>
</div>
<script src="js/payment.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
//payment.js
$(function() {
//放弃按钮点击事件
$('#giveUpBtn').click(function() {
layer.confirm('你确定放弃支付吗?', {
btn: ['确定', '取消'], //按钮
}, function() {
window.location.href = "index.html";
});
})
//积分抵扣点击事件
$('#openIcon').click(function() {
if($(this).parent().height() > 75) {
$(this).css({
'transform': 'rotate(0deg)'
});
$(this).parent().animate({
height: "75px",
}, "slow");
} else {
$(this).css({
'transform': 'rotate(180deg)'
});
$(this).parent().animate({
height: "181px",
}, "slow");
}
})
//加减时长按钮点击事件
var numCount = 0; //抵扣时长初始化数字
$('#reduceBtn').click(function() {
if(numCount > 0) {
$('#timeNum').html(--numCount);
$('.integralNum').html(numCount * 10); //统计计算所需花费积分
} else {
numCount = 0;
$('#timeNum').html(numCount);
$('.integralNum').html(numCount * 10); //统计计算所需花费积分
}
})
$('#plusBtn').click(function() {
$('#timeNum').html(++numCount);
$('.integralNum').html(numCount * 10); //统计计算所需花费积分
})
//结算按钮点击事件
$('#goPayBtn').click(function() {
$('.payConfirmBox').fadeIn();
})
//支付确认按钮点击事件
$('.cancleBtn').click(function() {
$('.payConfirmBox').fadeOut();
})
$('.payBtn').click(function(){
layer.msg('支付成功!');
})
})
最新文章
- “RazorEngine.Templating.TemplateParsingException”类型的异常在 RazorEngine.NET4.0.dll 中发生,但未在用户代码中进行处理 其他信息: Expected model identifier.
- JQuery判断元素是否存在
- Python开发GIS的应用组件包
- c# 计算1-100之间的所有质数(素数)的和
- POJ 1251 Jungle Roads
- Centos下删除文件名乱码文件
- Python 自带IDLE中调试程序
- ASP.NET MVC 5 学习教程:Edit方法和Edit视图详解
- java去全半角空格,trim(), replaceAll(" +",""),replaceAll("\\s*", ""), replaceAll(" | ", "")
- 算法竞赛入门经典 习题2-10 排列(permutation)
- 我和Python的Py交易》》》》》》 浮点数的身世字谜
- 有效的括号(Java实现)
- MYSQL ini 配置文件详解及性能优化方案
- CSS——Flex
- EF Core使用CodeFirst在MySql中创建新数据库以及已有的Mysql数据库如何使用DB First生成域模型
- encodeURI和encodeURIComponent区别
- nine
- linux安装memcached和php的memcache扩展 (已使用)
- [Leetcode]316.去除重复字母
- WordPress留言本插件推荐