在本地局域网 windows server 2008 下安装 Nginx 1.12.1
简介:
Nginx ("engine x") 是高性能 HTTP、反向代理服务器,也是 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一公开版本 0.1.0 发布于 2004 年 10 月 4 日。源代码以BSD-like 许可证的形式发布,因其稳定性、丰富功能集、示例配置文件、低系统资源消耗而闻名。2011 年 6 月 1 日,nginx 1.0.4 发布。
特点:
其特点是:占有内存少、并发能力强。事实上,nginx 的并发能力确实在同类型网页服务器中表现较好,中国大陆使用 nginx 网站用户有:新浪、网易、腾讯等。
安装:
一、首先去官网下载 nginx的Windows版本,官网下载:http://nginx.org/en/download.html
下载到软件包后,解压 nginx-nginx.zip 包到你喜欢的根目录,并将目录名改为nginx。 注意:一定不能放在中文目录下,不然在你start的时候,不能成功!
我直接放在D盘下;
然后,执行下列操作:
cd nginx
start nginx
这样,nginx 服务就启动了。打开任务管理器,查看 nginx.exe 进程,有二个进程会显示,占用系统资源,那是相当的少。然后再打开浏览器,输入http://127.0.0.1/ 就可以看到
nginx的欢迎页面了,非常友好
在 FireFox 或 IE 浏览器中键入 http://localhost/ 或 http://127.0.0.1/ (或服务器 IP 地址);若出现 “Welcome to nginx!” 信息,说明安装成功:
For online documentation and support please refer to nginx.org.
Commercial support is available at nginx.com.
Thank you for using nginx.
结束 Nginx 进程,编辑 Nginx 配置文件:
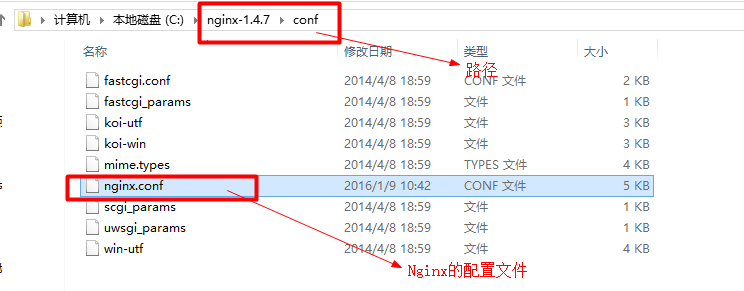
用记事本打开 x:\Program Files\nginx\conf\nginx.conf 文件,修改相应选项。
【准备工作】
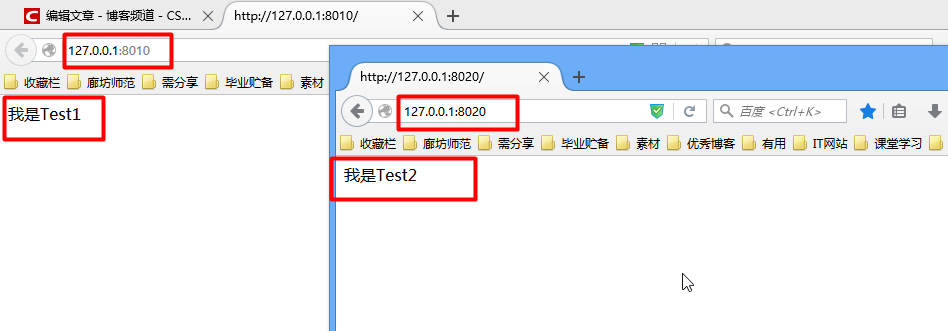
建两个简单网页:在文件夹test1新建一个html页内容为——我是Test1,在文件夹test2新建一个html页内容为——我是Test2)
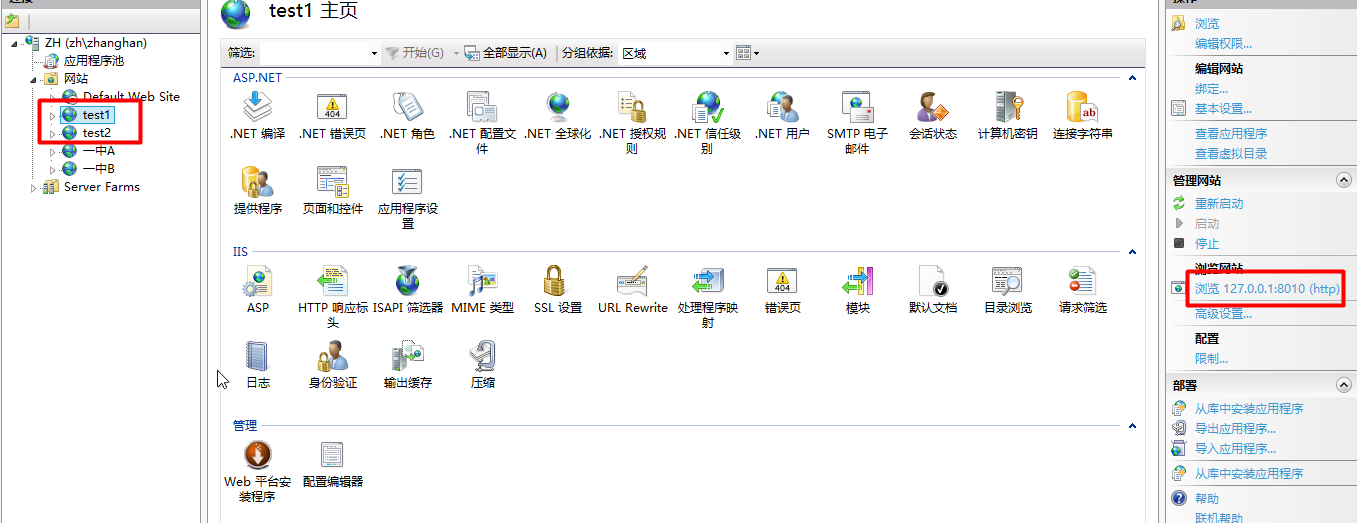
·将上面建两个网页分别发布在IIS上不同端口号,并测试发布成功(这里以IIS6.2为例,将Test1发布在8010端口上,将Test2发布在8020上)


【配置Nginx】

修改后配置如下:
#user nobody; #运行用户
worker_processes ; #启动进程,通常设置成与 cpu 数量相等 #全局错误日志
error_log logs/error.log;
error_log logs/error.log notice;
error_log logs/error.log info; pid logs/nginx.pid; #PID 文件 #工作模式及连接数上限
events {
worker_connections ; #连接数上限
} http { #设定 http 服务器,利用它的反向代理功能提供负载均衡支持
include mime.types; #设定 mime 类型,类型由 mime.type 文件定义
default_type application/octet-stream; #默认文件类型 #设定日志格式
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #开启高效文件传输模式,sendfile 指令指定 nginx 是否调用 sendfile 函数来输出文件,对于普通应用设为
on,如果用来进行下载等应用磁盘 IO 重负载应用,可设置为 off,以平衡磁盘与网络 I/O
处理速度,降低系统的负载。注意:如果图片显示不正常把这个改成 off。
tcp_nopush on; #防止网络阻塞 #keepalive_timeout ;
keepalive_timeout ; #长连接超时时间,单位为秒 gzip on; #开启 gzip 压缩 server { #设定虚拟主机,默认为监听 端口,改成其他端口会出现问题
listen ;
server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { #默认请求
root html; #定义服务器的默认网站根目录位置;由于 Nginx 在 windows 下不太稳定,建议不作修改
index index.html index.htm; #定义首页索引文件名称
} #error_page /.html; # redirect server error pages to the static page /50x.html
#
error_page /50x.html; #定义错误提示页面
location = /50x.html {
root html;
} #图片缓存时间设置
location ~.*/\.(jpg|jpeg|png|gif|swf)$
{
expires 30d;
} #JS 和 CSS 缓存时间设置
location ~.*/\.(js|css)?$
{
expires 1h;
} # proxy the PHP scripts to Apache listening on 127.0.0.1:
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:
#
#location ~ \.php$ { #PHP 脚本请求全部转发到 FastCGI 处理. 使用 FastCGI 默认配置
# root html;
# fastcgi_pass 127.0.0.1:;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#} # deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht { #禁止访问 .htaccess 文件
# deny all;
#}
} # another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen ;
# listen somename:;
# server_name somename alias another.alias; # location / {
# root html;
# index index.html index.htm;
# }
#} # HTTPS server
#
#server {
# listen ssl;
# server_name localhost; # ssl_certificate cert.pem;
# ssl_certificate_key cert.key; # ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m; # ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on; # location / {
# root html;
# index index.html index.htm;
# }
#} }
我的简单配置如下:
#设定负载均衡的服务器列表
upstream mysvr {
#根据ip计算将请求分配各那个后端tomcat,许多人误认为可以解决session问题,其实并不能。
#同一机器在多网情况下,路由切换,ip可能不同
#ip_hash;
#这里配置你的tomcat weigth参数表示权值,权值越高被分配到的几率越大
server localhost: weight=;
server localhost: weight=;
} server {
listen ;
server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / {
root html;
index index.html index.htm;
#下面的代理配置必须要
proxy_connect_timeout ;
proxy_send_timeout ;
proxy_read_timeout ;
proxy_pass http://mysvr; #请求转向mysvr 定义的服务器列表
}
error_page /50x.html;
location = /50x.html {
root html;
}
}
修改Nginx中配置(温馨提示:不要用记事本打开修改否则会乱码)
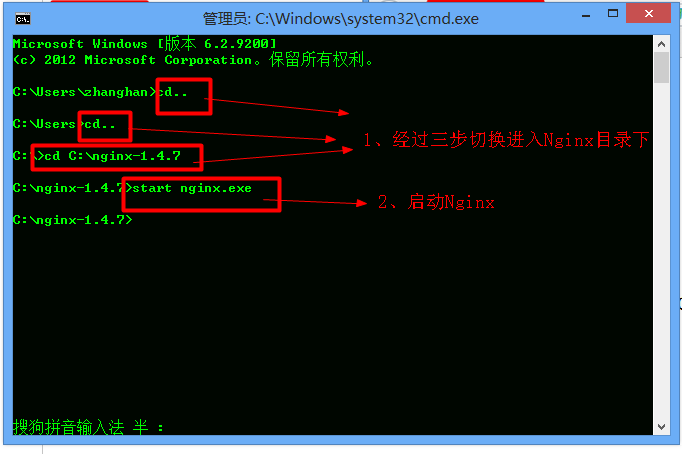
·使用Dos命令进入Nginx文件夹并启动Nginx(这里以将Nginx文件夹放在C盘根目录下为例)

【实现效果】
现在让我们一起见证奇迹吧!打开浏览器,在地址栏中输入刚才在Nginx中设置的代理(这里是127.0.0.1:8090)刷新一下,即可看到效果!!
本文参考 :
http://blog.csdn.net/zhanghan18333611647/article/details/50284629
http://forum.digitser.cn/article-207-1.html
最新文章
- 为.NET Core项目定义Item Template
- css 隔行变色,表单布局
- 1 javascript 核心语言笔记
- Socket模块学习
- De4Dot+Reflector 支持多种反混淆
- EMS-Demo 雇员管理系统演示
- 通用的web系统数据导出功能设计实现(导出excel2003/2007 word pdf zip等)
- 转载 asp.net中ViewState的用法详解
- T-SQL XQuery (XML路径查询) (转)http://blog.csdn.net/Beirut/article/details/8150116
- Esper系列(八)Method Definition、Schema
- iOS APNS远程推送(史上最全步骤)
- 使用XCode---下载组件
- 勾选checkbox之后,button按钮可用
- 你必须掌握的Java基础:JSON解析工具-json-lib
- 福建省队集训被虐记——DAY4
- phpcms 任意位置获取用户头像
- $.ajax通路RESTful Web Service一个错误:Unsupported Media Type
- 由ASP.NET所谓前台调用后台、后台调用前台想到HTTP
- HTTPclient 4.2.2 传参数和文件流
- [转载]领域驱动设计(Domain Driven Design)参考架构详解