动画--过渡函数 transition-timing-function
2024-10-09 01:49:12
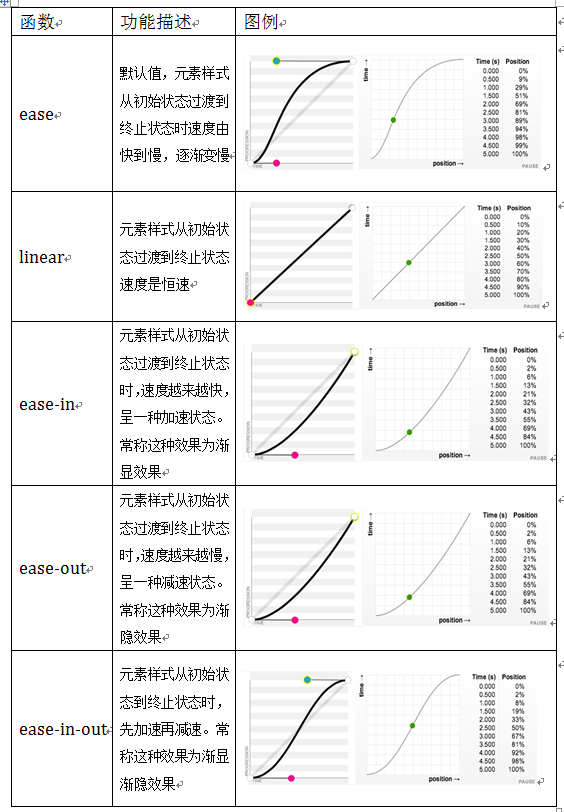
transition-timing-function属性指的是过渡的“缓动函数”。主要用来指定浏览器的过渡速度,以及过渡期间的操作进展情况,其中要包括以下几种函数:

(单击图片可放大)
案例展示:
在hover状态下,让容器从一个正方形慢慢过渡到一个圆形,而整个过渡是先加速再减速,也就是运用ease-in-out函数。
HTML代码:
<div></div>
CSS代码:
div {
width: 200px;
height: 200px;
background: red;
margin: 20px auto;
-webkit-transition-property: -webkit-border-radius;
transition-property: border-radius;
-webkit-transition-duration: .5s;
transition-duration: .5s;
-webkit-transition-timing-function: ease-in-out;
transition-timing-function: ease-in-out;
-webkit-transition-delay: .2s;
transition-delay: .2s;
}
div:hover {
border-radius: 100%;
}
演示结果
鼠标移入:

鼠标移出:

最新文章
- es6学习笔记1 --let以及const
- 移动BI来袭我们要做哪些准备?
- spring-hellow word
- 你必须了解的基础的 Linux 网络命令
- firemonkey中stringgrid属性大全
- npm配置代理
- 翻译「C++ Rvalue References Explained」C++右值引用详解 Part6:Move语义和编译器优化
- paypal api 相关资料
- LeetCode初体验—twoSum
- File类与FileInfo类
- [ACM] POJ 2253 Frogger (最短路径变形,每条通路中的最长边的最小值)
- 蓝桥网试题 java 基础练习 十六进制转十进制
- iOS开发之MapKit
- Outlook 2010 对话简介 邮件自动关联
- element-ui表单form和rules踩坑
- mysql mycat 中间件安装与使用
- Python进程、线程、协成
- pythone函数基础(10)MD5加密
- 安装ansible集群管理和配置密钥互信
- PHP操作MySQL数据库--PHP的应用