Node.js构建可扩展的Web应用1
《Practical Node.js:Building Real-World Scalable Web Apps》【美】Azat Mardan(电子工业出版社)
安装node.js和NPM(node.js的包管理器)
官网地址:https://nodejs.org/en/
找到对应的系统版本的安装包,下载,我的是win-64位系统

验证安装
安装完成后,按win+r打卡命令行,输入cmd,打开dos窗口

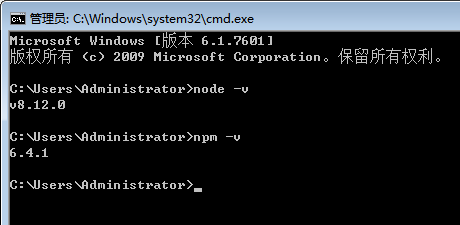
输入:node -v,查看node.js的版本信息
输入:npm -v,查看npm的版本信息
现在的npm都是随着node一起安装的,很方便,不用另外安装!
出现类似以下信息,说明安装成功!!!

具体操作可以参考我的另外一篇博文:
https://www.cnblogs.com/1906859953Lucas/p/9573424.html
使用Express.js 4创建node.js的web应用程序
Express.js是基于node.js的http模块和connect组件的web框架,这些组件叫做中间件,开发的理念是“约定大于配置”。
安装Express
dos中输入:npm install express,不过不建议直接使用,可以使用淘宝镜像
使用淘宝 NPM 镜像
大家都知道国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
淘宝 NPM 镜像是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
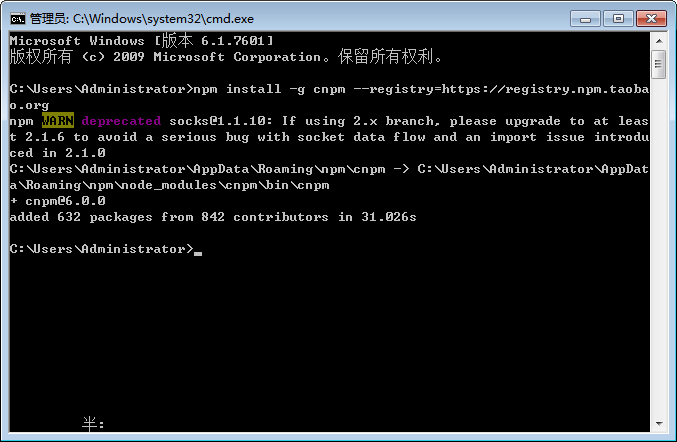
npm install -g cnpm --registry=https://registry.npm.taobao.org



这样就可以使用 cnpm 命令来安装模块了:
cnpm install [name]
更多信息可以查阅:http://npm.taobao.org/。
为了方便测试,新建一个demo文件夹,来安装需要的express

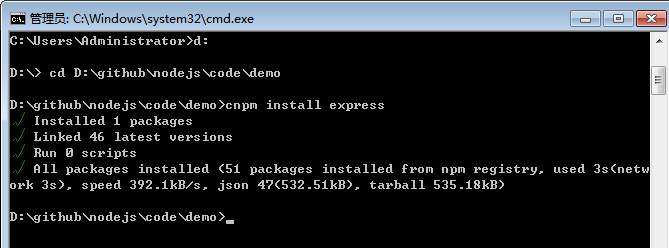
dos定位到demo路径,输入:cnpm install express,安装

安装完毕,demo文件夹中会产生一个node_modules文件夹,所有安装的模块都会在里面

这一块由于作者使用的ios系统,我的Windows系统,写的看不懂
未完待续。。。
基于Mocha的测试驱动开发和行为驱动开发
Mocha(发音"摩卡")诞生于2011年,是现在最流行的JavaScript测试框架之一,在浏览器和Node环境都可以使用。
所谓"测试框架",就是运行测试的工具。通过它,可以为JavaScript应用添加测试,从而保证代码的质量。
测试驱动开发(TDD,test drive development)是一种主要的敏捷开发技术。一边写,一边测试,增加程序员信心,获取更有效率的开发。
行为驱动开发(BDD,behavior dirve development)是基于TDD的,是一个专业版本,从业务需求角度出发需要的测试单元。
安装Mocha测试框架
dos输入:cnpm install -g mocha

使用mocha测试js脚本
这里还使用到了chai.js,所以请一并安装吧
输入:cnpm install chai
add.js
// add.js
function add(x, y) { return x + y; }
module.exports = add;
add_test.js
// add_test.js
var add = require('./add.js');
var expect = require('chai').expect;
describe('加法函数的测试', function() {
it('1 加 1 应该等于 2', function() {
expect(add(1, 1)).to.be.equal(2);
});
it('1 加 3 应该等于 4', function() {
expect(add(1, 3)).to.be.equal(4);
});
});
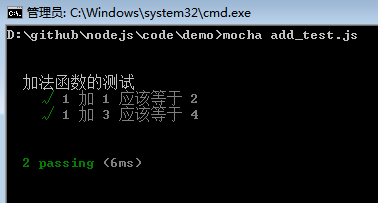
dos输入:mocha add_test.js

测试通过!!!
稍加改动,让他错误
// add_test.js
var add = require('./add.js');
var expect = require('chai').expect;
describe('加法函数的测试', function() {
it('1 加 1 应该等于 2', function() {
expect(add(1, 1)).to.be.equal(2);
});
it('1 加 3 应该不等于 5', function() {
expect(add(1, 3)).to.be.equal(5);
});
});
会看见具体的报错信息:

最新文章
- error-2016-1-18
- svn 日志版本回滚
- js为元素添加onclick事件
- 【web性能】让css更简洁、高效
- 配置nginx,支持php的pathinfo路径模式
- [面试算法题重做]求1+2+...+n
- 利用js制作异步验证ajax方法()
- Kotlin——从无到有系列之高级篇(一):Lambda表达式
- SOAP系列目录
- java面试复习题四
- JDK 1.8源码阅读 ArrayList
- 最新版Postman的下载及安装
- 《高性能SQL调优精要与案例解析》一书谈SQL调优(SQL TUNING或SQL优化)学习
- setjmp与longjmp非局部跳转函数的使用
- wmware虚拟机的克隆
- mkfs.ext3 option
- iOS 5 故事板进阶(2)
- 查找linux镜像源中的软件版本并进行安装
- Kafka 接受数据并消费到hbase数据库
- SQL Server 自定义函数(Function)——参数默认值