bootstrap datetimepicker 在 angular 项目中的运用
datetimepocker 是一个日期时间选择器,bootstrap datetimepicker 是 bootstrap 日期时间表单组件。访问 bootstrap-datetimepicker 。
这次在项目中用到日期时间选择器,分享其用法和总结。
一、截图
功能完成后的项目截图
1. 时间起止输入框

2. 十年视图

3. 年视图

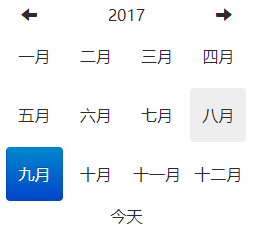
4. 月视图

5. 日视图

6. 时视图

二、依赖
1. 需要 bootstrap 的下拉菜单组件 (dropdowns.less) 的某些样式,还有 bootstrap 的 sprites (sprites.less and associated images) 中的箭头图标。
先安装 less
- 安装淘宝镜像(可能由于网络慢或被墙的原因,npm可能无法访问到) npm install -g cnpm --registry=https://registry.npm.taobao.org
- 安装 less cnpm install -g less (lessc -v返回了版本号说明安装成功)
然后编译 build/build_standalone.less lessc build/build_standalone.less datetimepicker.css
三、选择器需求
1. 初始化时,开始时间为当前时间减去一年,结束时间为当前时间。
2. 时间格式为 "2018-09-28 00:00:00 "。
3. 开始时间不能大于结束时间。
4. 开始时间不能大于当前时间。
5. 结束时间不能大于当前时间。
四、引入依赖
在 .angular-cli.json 文件中引入 bootstrap-datetimepicker.min.css(刚刚编译成的 datetimepicker.css 的压缩版),bootstrap-datetimepicker.min.js, bootstrap-datetimepicker.zh-CN.js(简体中文格式)。
五、实现
选择器模板,由于该模板不是表单,所以使用双向数据绑定模板语法,将选择的时间流向组件处理,在显示到视图。
当错误提示为空时,将其隐藏。
<div class="start-end-time-search search-item">
<label for="startTime" class="search-label start-time-label">起止时间</label>
<input type="text" [(ngModel)]="startTime" placeholder="请选择开始时间" readonly id="startTime" class="search-input start-time-input">
<label for="endTime" class="search-label end-time-label">至</label>
<input type="text" [(ngModel)]="endTime" placeholder="请选择结束时间" readonly id="endTime" class="search-input end-time-input">
</div>
<button type="button" class="bg-btn search-btn" (click)="searchByKeyword()"
[title]="isEnabledSearchBtn ? '查询离线记录' : '不可用(时间选择不正确)'"
[class.isDisabled]="!isEnabledSearchBtn">
<i class="iconfont icon-search"></i> 查询
</button>
<span class="error-tip" [hidden]="!startTimeErrorTip">{{startTimeErrorTip}}</span>
<span class="error-tip" [hidden]="!endTimeErrorTip">{{endTimeErrorTip}}</span>
选择器组件
定义公有属性并赋值,将开始时间和结束时间赋值为空字符串。
/*定义公有属性*/
public startTime: string = "";
public endTime: string = "";
public isEnabledSearchBtn: boolean = true; // 查询按钮是可用的
public startTimeErrorTip: string = ""; // 开始时间选择错误提示
public endTimeErrorTip: string = ""; // 结束时间选择错误提示
将日期时间格式化,当出现一位数的格式时将其前面加 "0"。并返回两种日期时间格式,一种对象,便于拆分,设置开始时间为当前时间减一年。一种字符串,拼接好的格式。
/*
* 日期时间格式化
* 日期时间格式 "2018-09-28 00:00:00"
* */
dateTimeFormat(dateTime) {
let dateTimeObj = {
"year": dateTime.getFullYear(),
"month": dateTime.getMonth() + 1,
"day": dateTime.getDate(),
"hours": dateTime.getHours(),
"minutes": dateTime.getMinutes(),
"seconds": dateTime.getSeconds()
};
for (let k in dateTimeObj) {
if (dateTimeObj[k] < 10) {
dateTimeObj[k] = "0" + dateTimeObj[k];
}
}
let dateTimeString = dateTimeObj.year + "-" + dateTimeObj.month + "-" + dateTimeObj.day + " "
+ dateTimeObj.hours + ":" + dateTimeObj.minutes + ":" + dateTimeObj.seconds;
return {"obj": dateTimeObj, "string": dateTimeString};
}
这里的当前时间有两种,初始化时和选中时间的时候, 选中时间的当前时间要写在日期被改变时的方法中。
/*页面初始化时,填充时间*/
ngOnInit() {
this.isEnabledSearchBtn = true; // 初始化默认选择按钮可用 let initNowTime = this.dateTimeFormat(new Date()); // 开始时间用当前时间减去一年,结束时间使用当前时间。
this.startTime = initNowTime.obj.year - 1 + "-" + initNowTime.obj.month + "-" + initNowTime.obj.day + " "
+ initNowTime.obj.hours + ":" + initNowTime.obj.minutes + ":" + initNowTime.obj.seconds; this.endTime = initNowTime.string; /*下面处理选择的时间*/
let jQuery: any = $;
let that = this;
jQuery("#startTime").datetimepicker({
autoclose: true, // 选择完成自动关闭时间选择器
format: "yyyy-mm-dd hh:ii:ss", // 时间格式
language: "zh-CN", // 使用简体中文
todayBtn: "linked", // 选择器底部显示今天,快速选择当前时间
todayHighlight: true, // 高亮显示今天,或已被选择的时间
zIndexOffset: 1000 // UI,避免被其他设置了 z-index 样式的元素覆盖
}).on("changeDate", function(startTime){ // 日期被改变时触发
/*选中时间的时候的当前时间格式化*/
let nowTimeString = that.dateTimeFormat(new Date()).string; that.startTime = that.dateTimeFormat(startTime.date).string; if (that.startTime > nowTimeString) {
that.startTimeErrorTip = "开始时间不能大于当前时间";
that.isEnabledSearchBtn = false;
} else if (that.startTime > that.endTime) {
that.startTimeErrorTip = "开始时间不能大于结束时间";
that.isEnabledSearchBtn = false;
} else {
that.startTimeErrorTip = "";
that.endTimeErrorTip = "";
that.isEnabledSearchBtn = true;
}
}).data('datetimepicker'); jQuery("#endTime").datetimepicker({
autoclose: true,
format: "yyyy-mm-dd hh:ii:ss",
language: "zh-CN",
todayBtn: "linked",
todayHighlight: true,
zIndexOffset: 1000
}).on("changeDate", function(endTime) {
/*选中时间的时候的当前时间格式化*/
let nowTimeString = that.dateTimeFormat(new Date()).string; that.endTime = that.dateTimeFormat(endTime.date).string; if (that.endTime > nowTimeString) {
that.endTimeErrorTip = "结束时间不能大于当前时间";
that.isEnabledSearchBtn = false;
} else if (that.startTime > that.endTime) {
that.endTimeErrorTip = "结束时间不能小于开始时间";
that.isEnabledSearchBtn = false;
} else {
that.startTimeErrorTip = "";
that.endTimeErrorTip = "";
that.isEnabledSearchBtn = true;
}
}).data('datetimepicker');
}
六、错误提示演示



时间选择错误时,给出提示,并且查询按钮不可用(提示选择正确的时间)。
最新文章
- 在hive中遇到的错误
- mongodump 备份
- xll调试方法
- 【BZOJ】3196: Tyvj 1730 二逼平衡树(区间第k小+树套树)
- jdk线程常见面试题
- Less tips:声明变量之前可以引用变量!
- 2013山东省ICPC结题报告
- 【译】UI设计基础(UI Design Basics)--自动适配与布局(Adaptivity and Layout)(四)
- POJ 1664 把苹果
- 一起学 Java(四) File、Try 、序列化、MySQL、Socket
- (一)SQLite与SQL语句基础
- VS 2017 创建类注释模板
- hive插入数据-单条
- RAP 接口Mock示例
- 基于FastJson的通用泛型解决方案
- 查看docker容器的内存占用
- Sql Server 向上取整、向下取整、四舍五入取整
- BZOJ3129 SDOI2013方程(容斥原理+扩展lucas)
- Android Studio 超级简单的打包生成apk
- wait与sleep的区别