webserive学习记录6-页面请求webservice
2024-08-25 05:26:14
前面都是通过JAVA代码访问webservice服务,下面将介绍通过javascript,jquery访问webservice服务并介绍过过servlet解决跨域问题的方法。
服务端

编写服务代码,解决跨域的servlet,通过spring管理项目。在此不在赘述。
servlet代码如下:
package js.ws.servlet; import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.net.HttpURLConnection;
import java.net.URL; import javax.servlet.ServletException;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import org.omg.CORBA.BAD_TYPECODE; public class HttpURLConnectionServlet extends HttpServlet{
private static final long serialVersionUID = -3903837158147517884L; @Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String data = "<soap:Envelope xmlns:soap='http://schemas.xmlsoap.org/soap/envelope/'><soap:Body><ns2:helloJS xmlns:ns2='http://interf.ws.js/'><arg0>leo</arg0></ns2:helloJS></soap:Body></soap:Envelope>";
URL url = new URL("http://192.168.0.102:8080/jsws/services/helloJS");
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
conn.setRequestMethod("POST");
conn.setDoOutput(true);
conn.setDoInput(true);
conn.setRequestProperty("Content-Type", "text/xml;charset=utf-8"); OutputStream os = conn.getOutputStream();
os.write(data.getBytes("utf-8")); int responseCode = conn.getResponseCode();
if(responseCode == 200)
{
resp.setContentType("text/xml;charset=utf-8");
InputStream is = conn.getInputStream(); // string xml
ServletOutputStream outputStream = resp.getOutputStream(); byte[] buffer = new byte[1024];
int len = 0;
while((len = is.read(buffer)) > 0)
{
outputStream.write(buffer, 0, len);
}
outputStream.flush();
}
}
}
用于获取浏览器发出的访问webservice服务的请求,并真实访问webservice服务,并返回访问服务的结果。
客户端
简单起见,测试代码也写在了服务器中。

Hello.jsp代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<title>hello eclipse</title>
<script type="text/javascript">
var servletUrl = "/jsws/services/helloServlet";
var url = "http://localhost:8080/jsws/services/helloJS";
var data = '<soap:Envelope xmlns:soap="http://schemas.xmlsoap.org/soap/envelope/"><soap:Body><ns2:helloJS xmlns:ns2="http://interf.ws.js/"><arg0>leo</arg0></ns2:helloJS></soap:Body></soap:Envelope>'; function getXMLHttpRequest() {
var xmlHttpReq = null;
if (window.XMLHttpRequest) {// Mozilla Firefox, Opera 8.0+, Safari
xmlHttpReq = new XMLHttpRequest();
} else {
if (window.ActiveXObject) {// Internet Explorer
try {
xmlHttpReq = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
try {// Internet Explorer
xmlHttpReq = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
}
}
}
}
return xmlHttpReq;
} $(function(){
$.post(servletUrl,
null,
function(msg){
var $return = $(msg);
alert("servlet: " + $return.find("return").text());
},
"xml"); $.post(url,
data,
function(msg){
var $return = $(msg);
alert("ajax: " + $return.find("return").text());
},
"xml")
}); window.onload = javascriptWs; function javascriptWs()
{
var xmlHttpReq = getXMLHttpRequest();
xmlHttpReq.open("post", url);
xmlHttpReq.responseType = "document";
xmlHttpReq.onreadystatechange = function(){
if(xmlHttpReq.status == 200 && xmlHttpReq.readyState == 4)
{
var dom = xmlHttpReq.response;
var returnEle = dom.getElementsByTagName("return")[0];
alert("javascript: " + returnEle.firstChild.data);
}
}
xmlHttpReq.setRequestHeader("Content-Type", "text/xml;charset=utf-8");
xmlHttpReq.send(data);
}
</script>
</head>
<body>
</body>
</html>
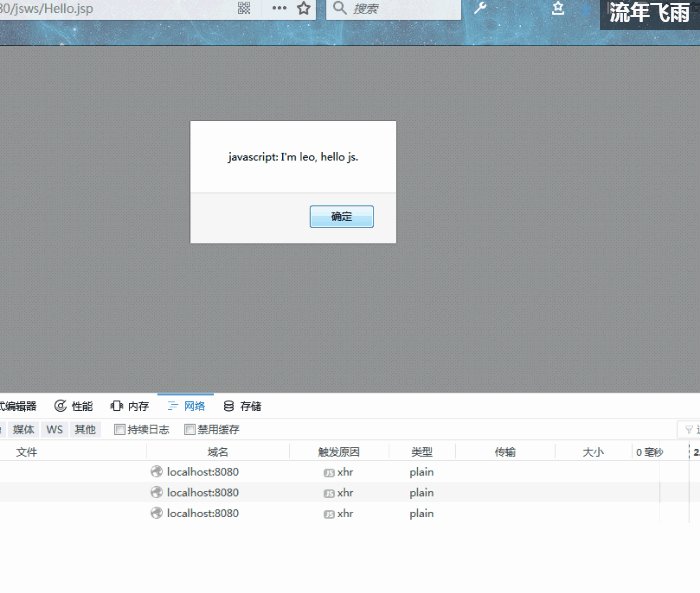
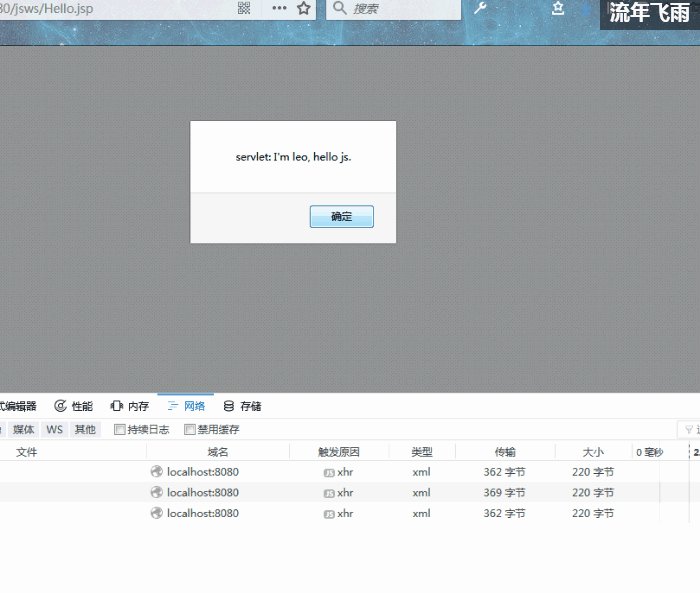
上面代码分别采用了javascript,jquery发送ajax请求和servlet方式请求webservice服务。
跨域问题来源于JavaScript的同源策略,即只有 协议+主机名+端口号 (如存在)相同,则允许相互访问。也就是说JavaScript只能访问和操作自己域下的资源,不能访问和操作其他域下的资源。这里通过servlet方式解决跨域问题。
web.xml文件如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>jsws</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list> <!-- 加入spring -->
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:applicationContext*.xml</param-value>
</context-param>
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener> <!-- 加入CXF支持 -->
<servlet>
<description>Apache CXF Endpoint</description>
<display-name>cxf</display-name>
<servlet-name>cxf</servlet-name>
<servlet-class>org.apache.cxf.transport.servlet.CXFServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>cxf</servlet-name>
<url-pattern>/services/*</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>wsaccrossdomain</servlet-name>
<servlet-class>js.ws.servlet.HttpURLConnectionServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>wsaccrossdomain</servlet-name>
<url-pattern>/services/helloServlet</url-pattern>
</servlet-mapping>
</web-app>
执行结果如下:

代码地址:https://files.cnblogs.com/files/liunianfeiyu/jsws.rar
最新文章
- js中的日期控件My97 DatePicker---那些打酱油的日子
- 4.EasyUI学习总结(四)——EasyUI组件使用 (通过用户登录来演示dialog、ajax的使用,serialize方法的使用,前后台怎样交互等)
- sqlmap和burpsuite绕过csrf token进行SQL注入检测
- Log4net使用(二)
- maven2打包不同jdk版本的包
- Java线程:Timer和TimerTask
- TI BLE CC2541的SPI主模式
- HTML特殊转义字符对照表
- Seasar2框架:AOP
- spring-data-solr官方学习文档介绍
- 重学《C#高级编程》(序)
- CSDN资源页面挂掉了?
- go语言常用开源库整理
- 算法-java代码实现插入排序
- PetaPoco批量插入数据
- [HEOI2015]兔子与樱花
- 使用JQuery实现图片轮播效果
- leetcode 136. Single Number 、 137. Single Number II 、 260. Single Number III(剑指offer40 数组中只出现一次的数字)
- Docker Swarm 创建overlay网络
- jQuery选择元素的方法大全