DoTween可视化编程用法详解
DoTween可视化编辑
|
本文提供全流程,中文翻译。 Chinar坚持将简单的生活方式,带给世人! (拥有更好的阅读体验 —— 高分辨率用户请根据需求调整网页缩放比例) |
|
Chinar —— 心分享、心创新! 助力快速完成理解并使用 DoTween的可视化编程 为新手节省宝贵的时间,避免采坑! |
Chinar 教程效果:
一
Do Tween Component - - - - DoTween组件的添加
分为两种:
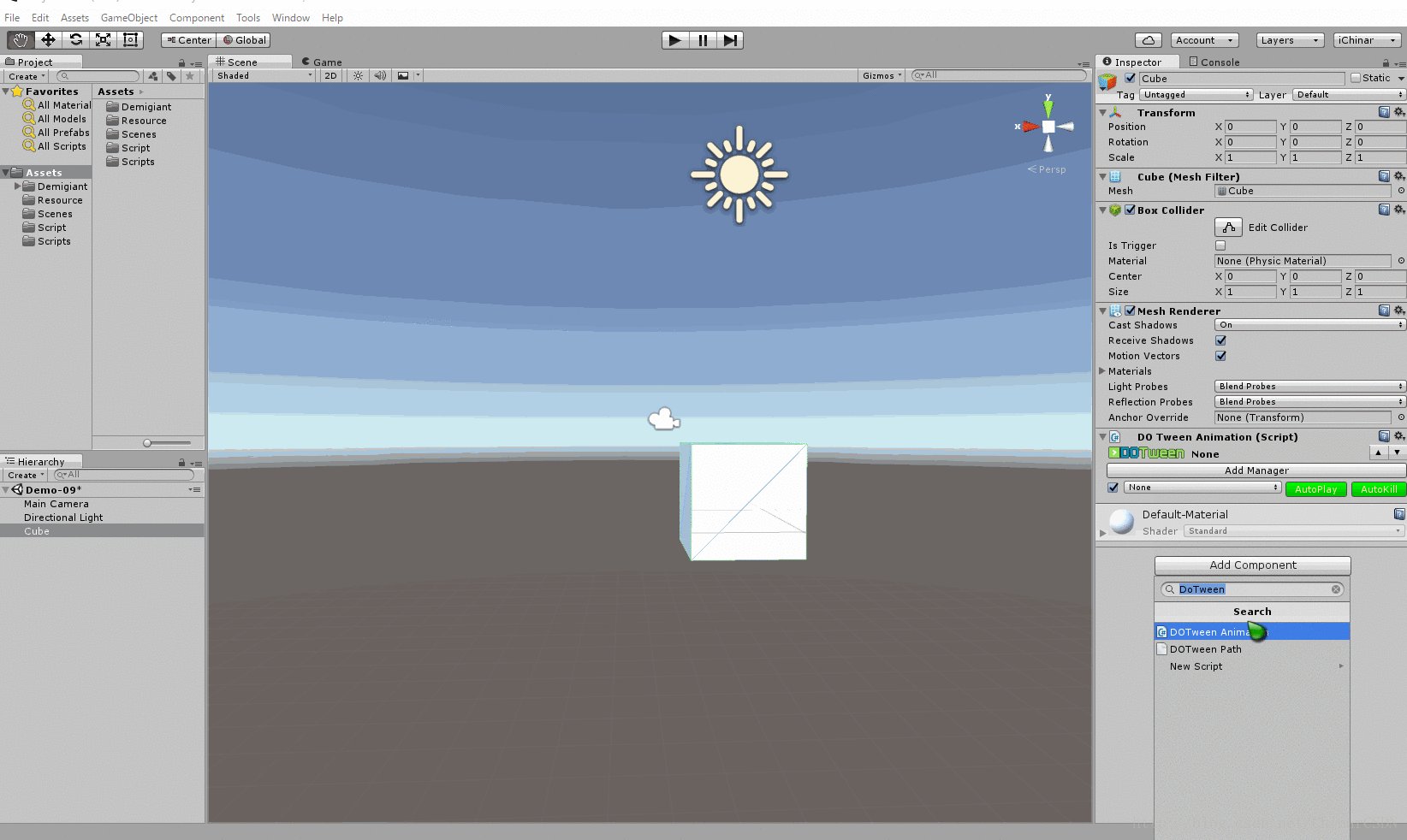
Do Tween Animation —— 做补间动画
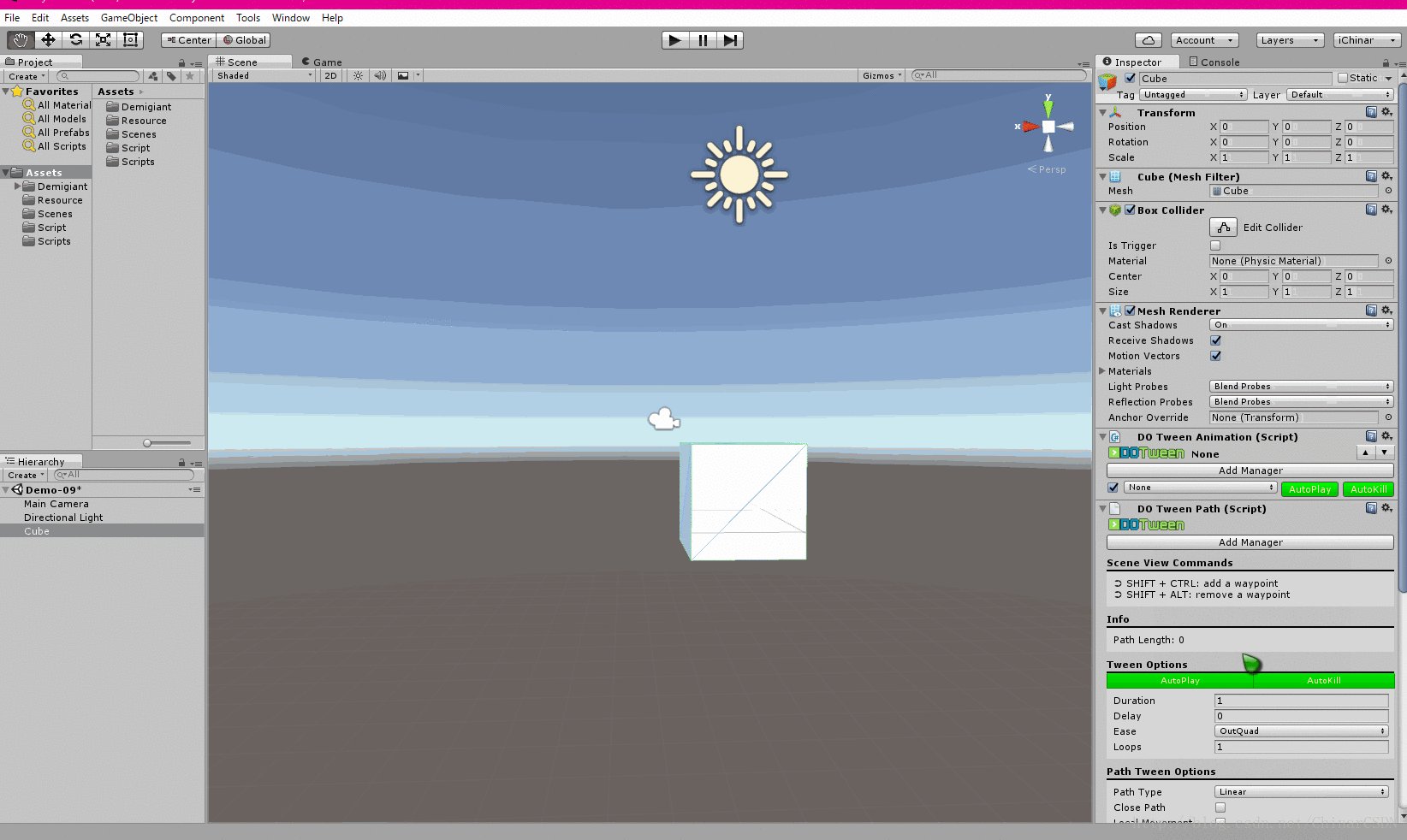
Do Tween Patch —— 做补间路径
添加组件方法:
直接 Add Component 添加
搜索 DoTween 就可以看到 Do Tween Animation 和 Do Tween Patch

二
Do Tween Animation - - - - 做补间动画 - 所有功能翻译
None —— (无)这里就不说了
AutoPlay —— 自动播放(动画)
AutoKill —— 自动删除(动画)
Duration —— 持续的时间
Ignorer TimeScale —— 忽略时间表
Ease —— 减缓(动画的过程曲线:这是一个枚举类型)
Ease 详细,请跳转至我另一篇文章,会在其中会一一列举
loops —— 循环次数
ID —— 动画的 ID 标示(通过ID,直接用代码控制)
TO —— 到达目标位置(可通过点击,设置Form - 从哪里来)
Snapping —— 强烈 / 突然折断
Relative —— 相对的
Events —— 事件
监听的事件:
OnStart —— 初始化(只有在第一次运行)
OnPlay —— 运行开始(每次运行开始)
OnUpdate —— 运行时每一帧
OnStep —— 每一步(运行中的每个步骤)
OnComplete —— 动画结束后
1
Move - - 移动( - 世界坐标)
TO —— 到达目标位置(可通过点击,设置Form - 从哪里来)
Snapping —— 强烈 / 突然折断
Relative —— 相对的
举个栗子↓
2
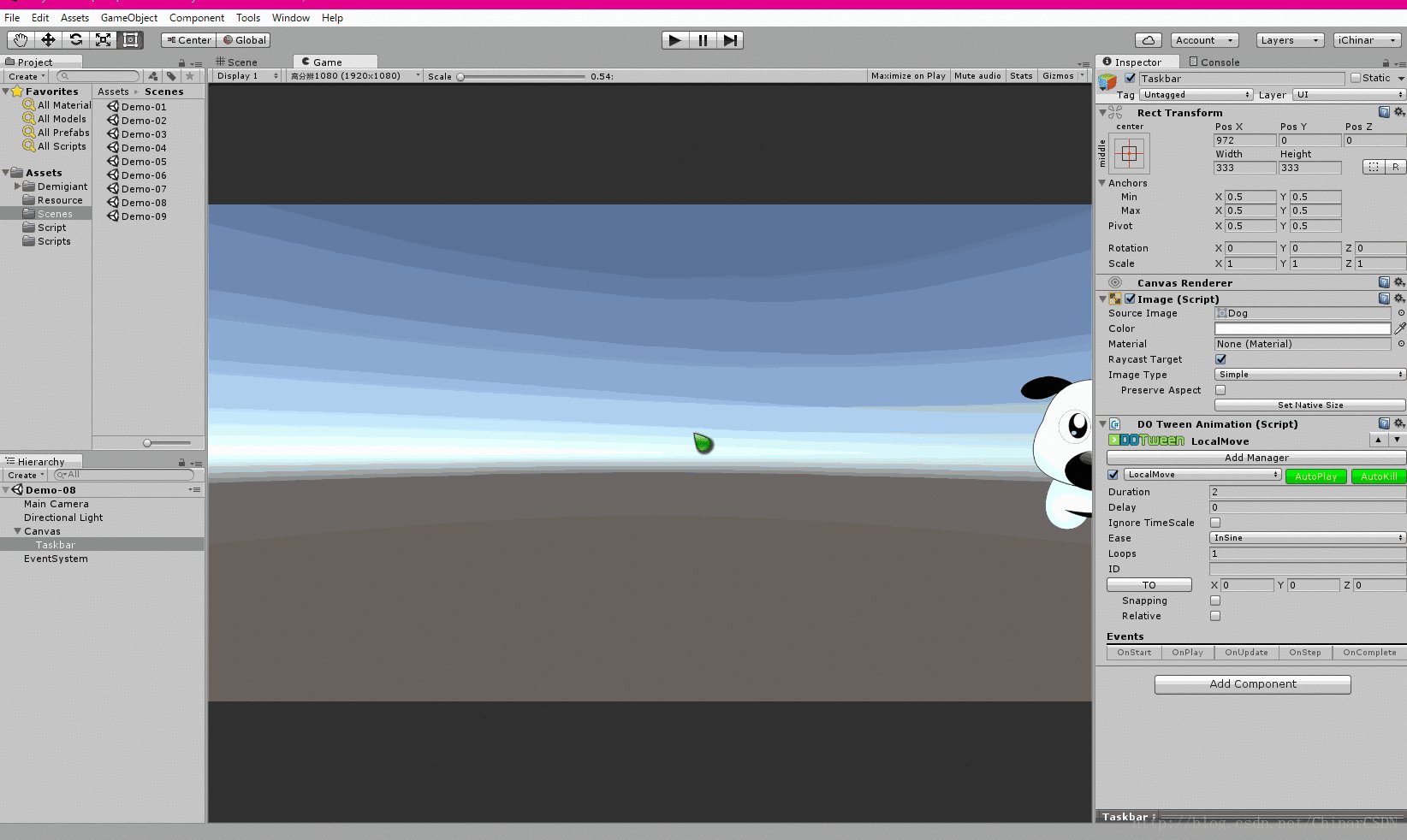
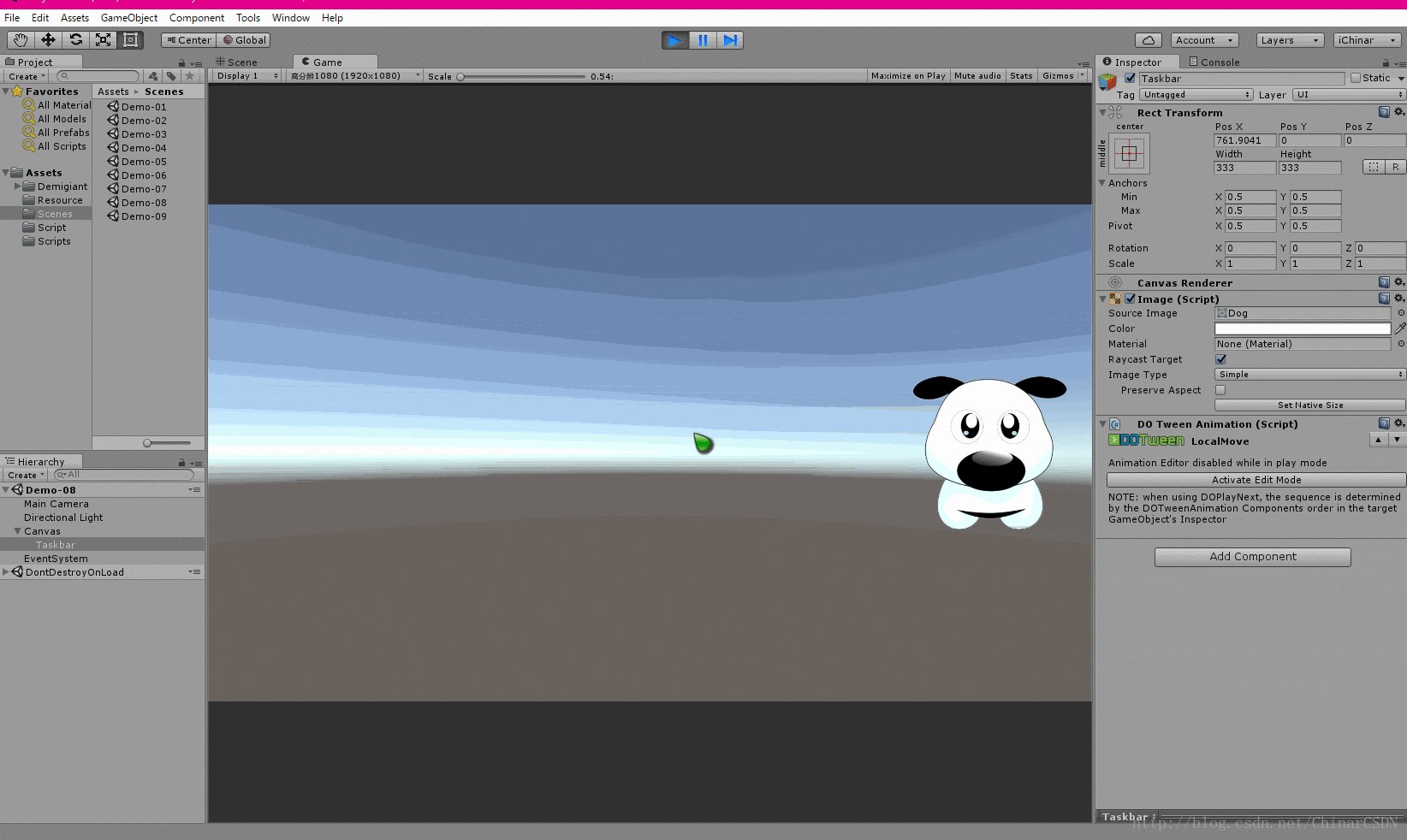
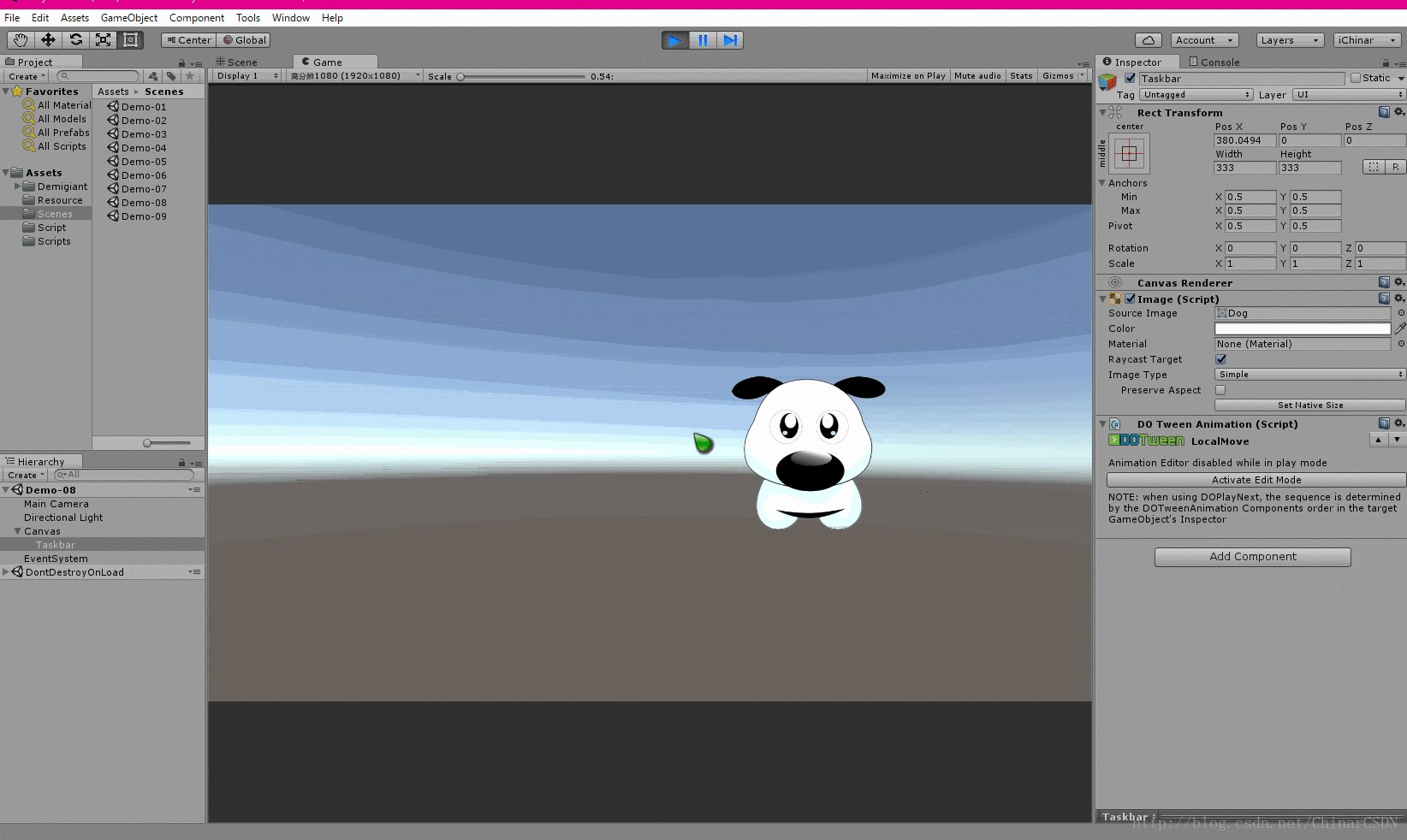
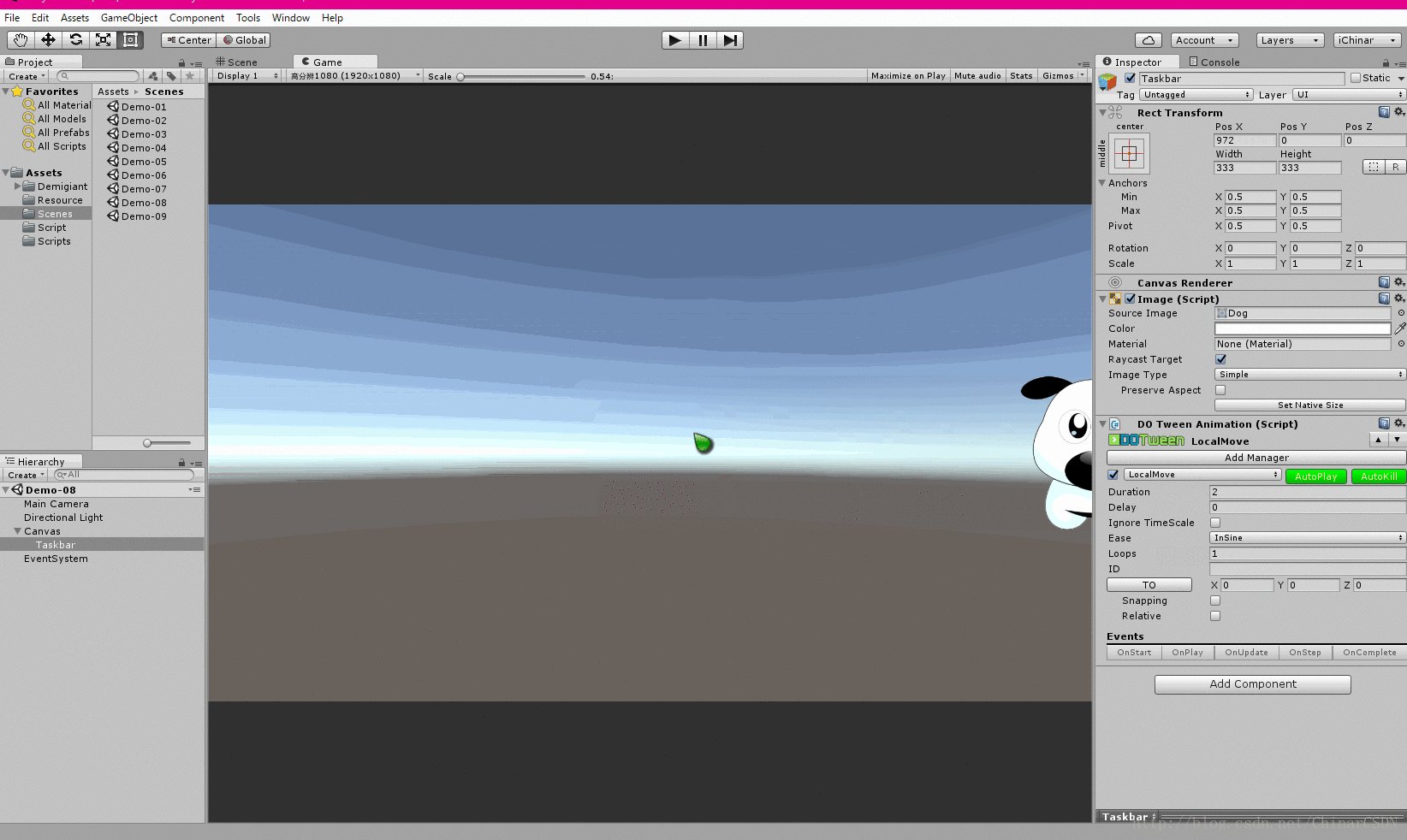
LocalMove - - 移动(自身坐标 - 相对于父物体)
TO —— 到达目标位置(可通过点击,设置Form - 从哪里来)
Snapping —— 强烈 / 突然折断
Relative —— 相对的
举个栗子↓
3
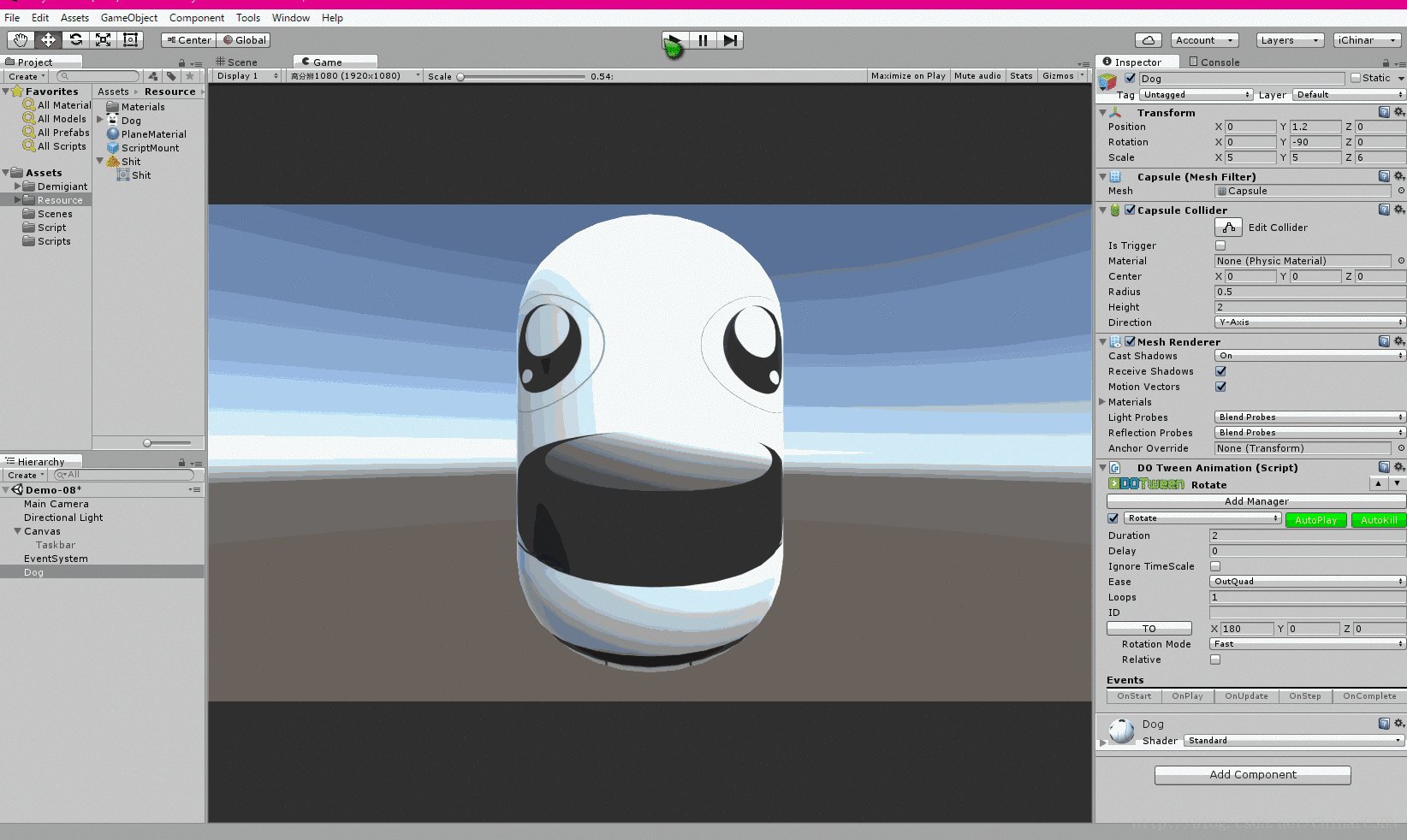
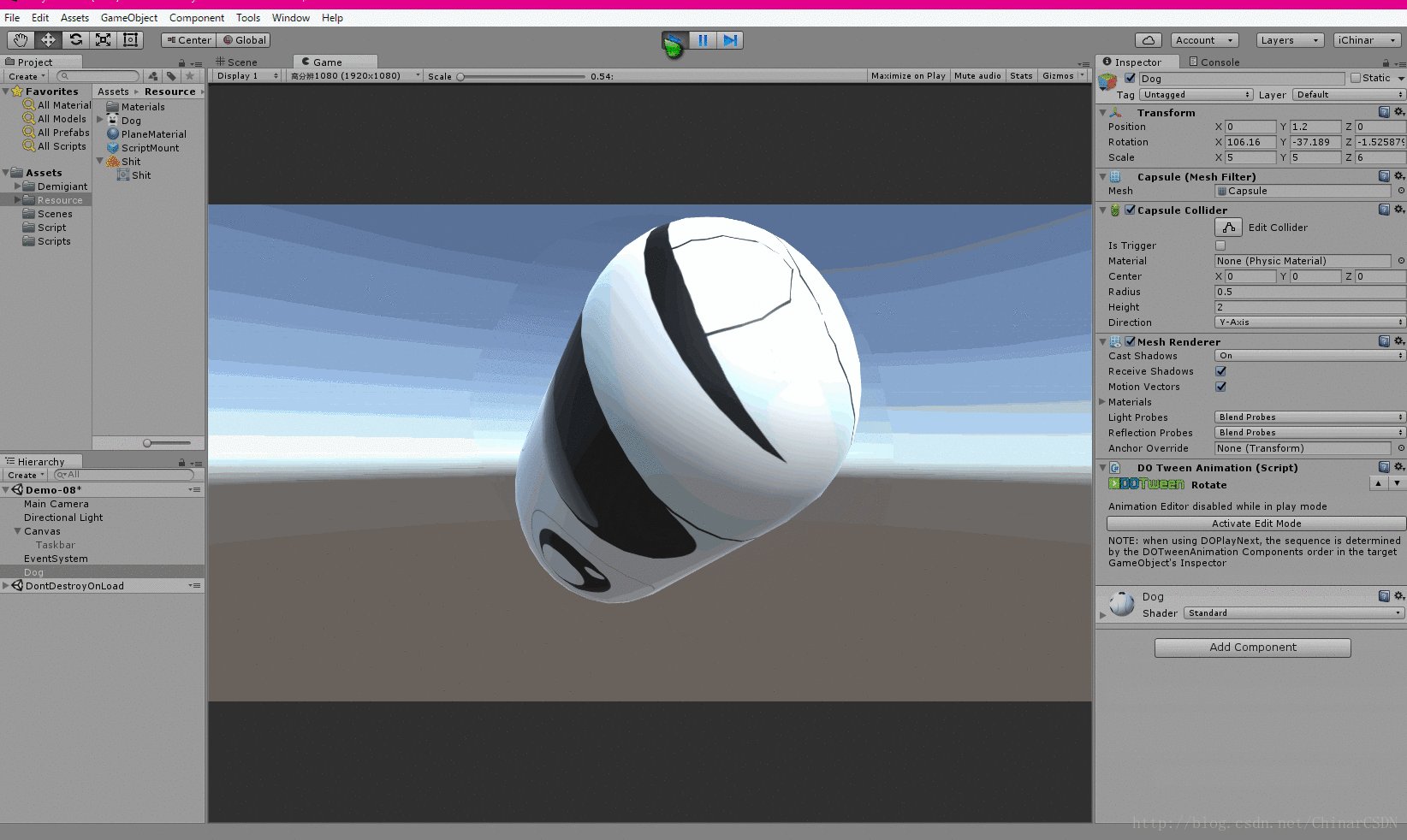
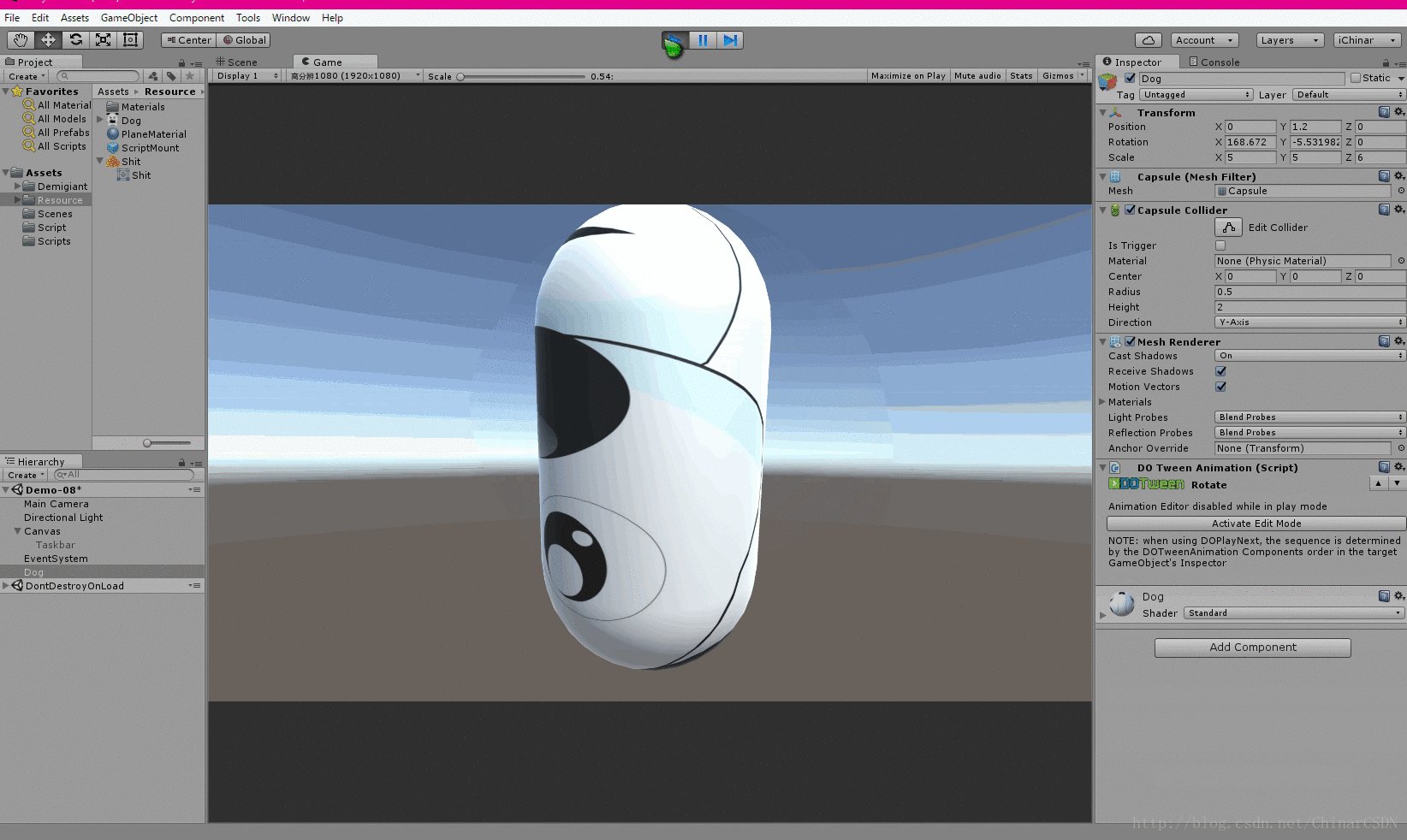
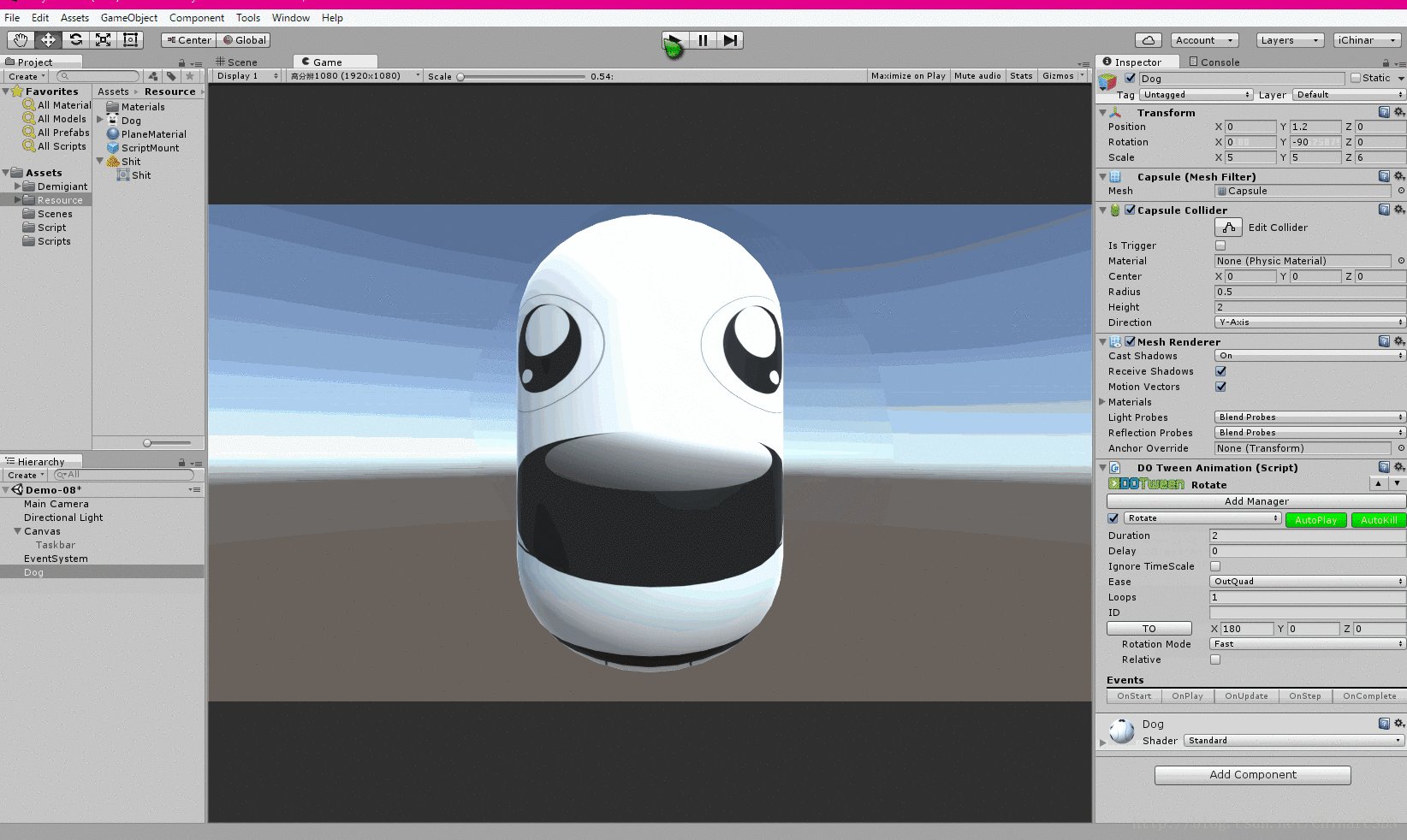
Rotate - - 旋转( - 世界轴)
TO —— 到达设置的旋转角度(可通过点击,设置Form - 从哪里来)
↓ Rotation Mode —— 旋转模式
Fast —— 快速
Fast Beyond 360 —— 快速超过360
World Axis Add —— 世界轴加(世界轴的正方向)
Local Axis Add —— 自身轴加(自身轴的正方向)
Relative —— 相对的
举个栗子↓
4
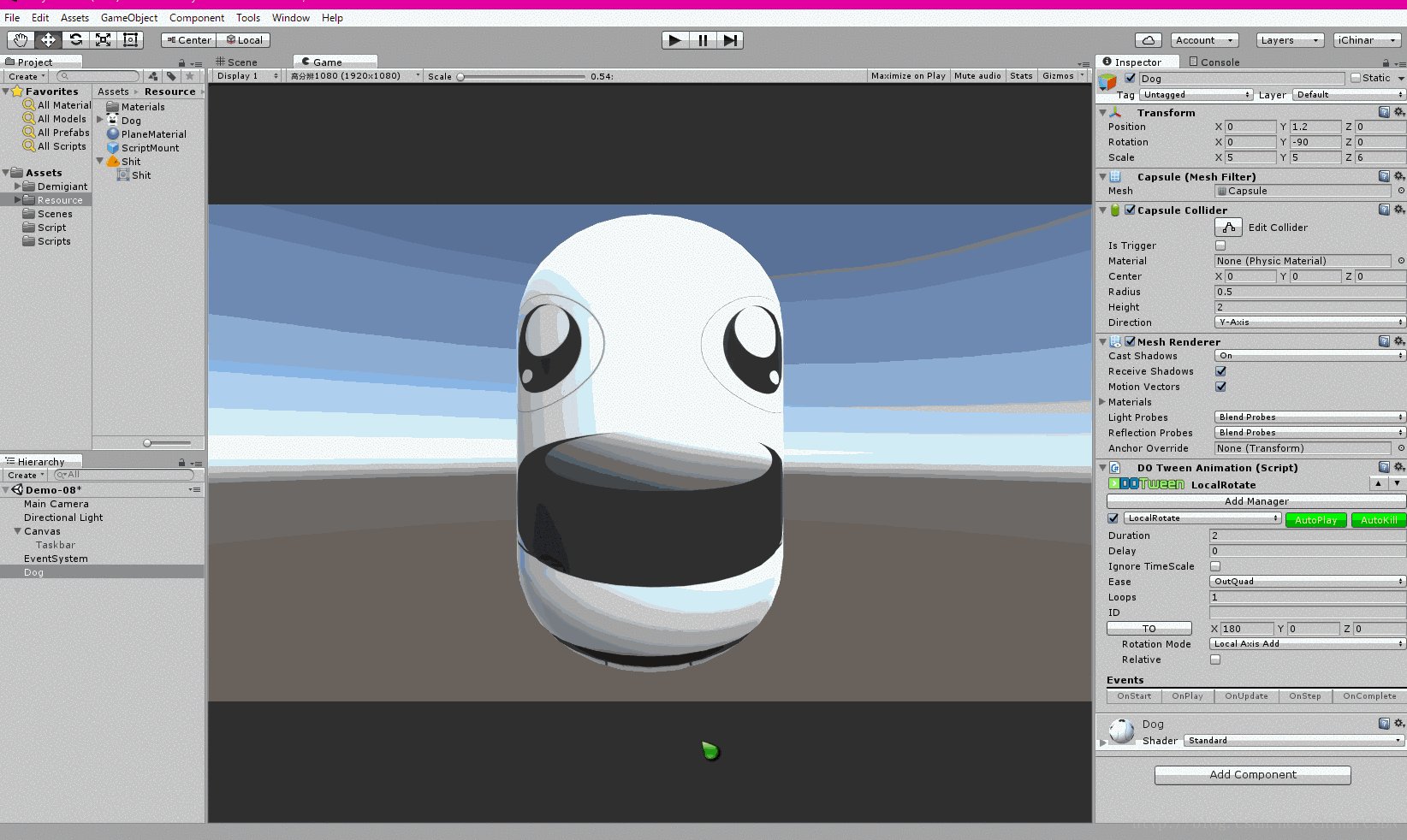
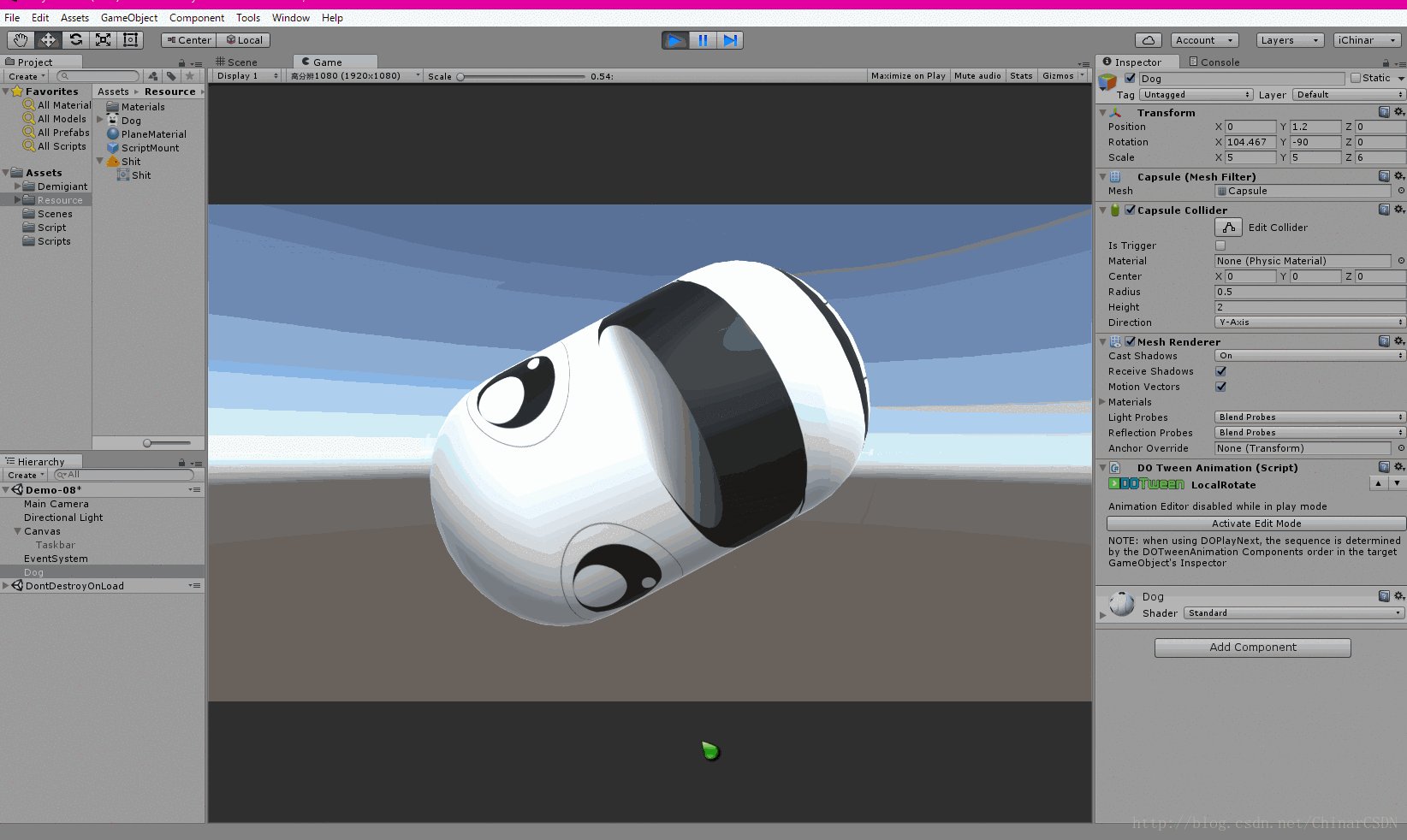
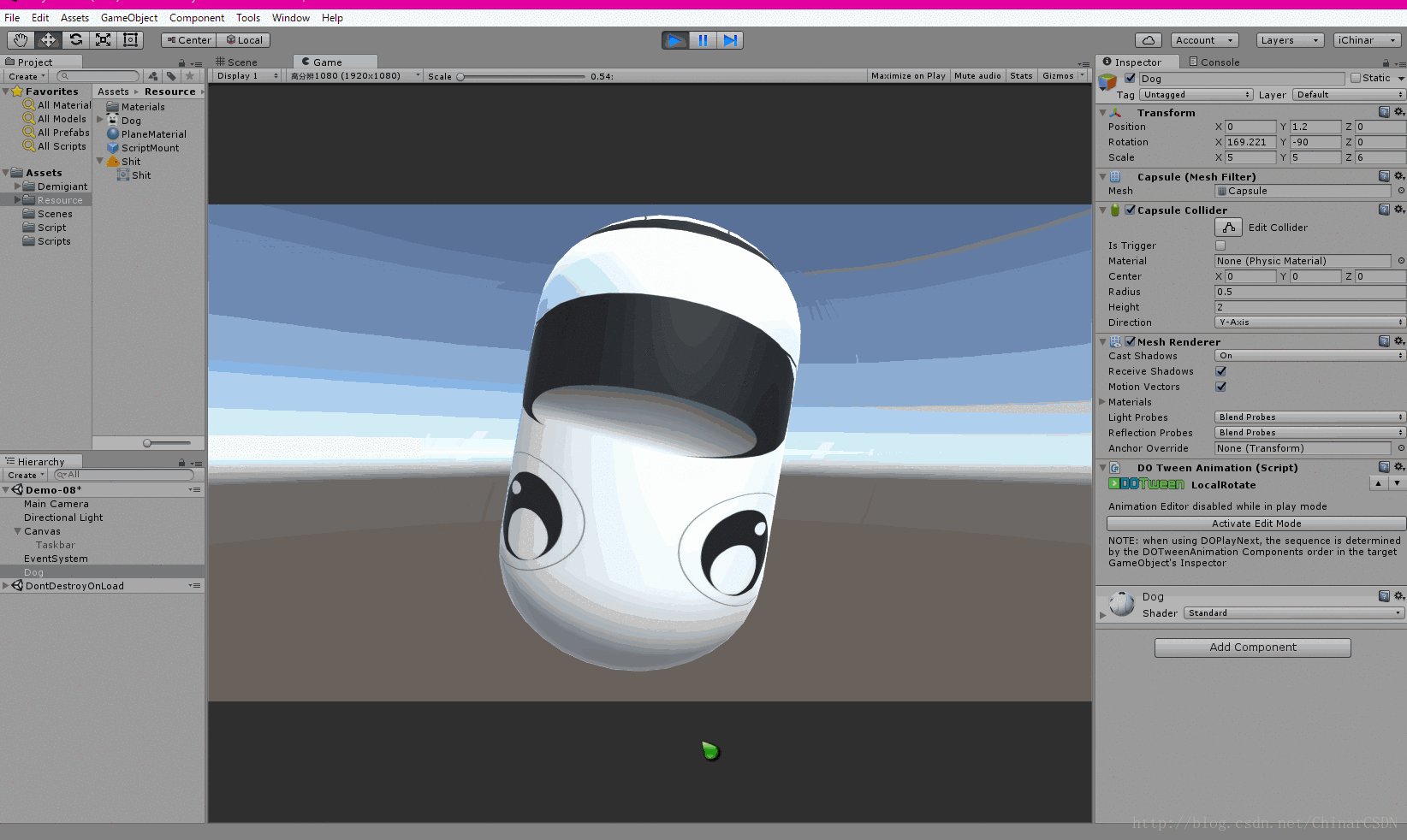
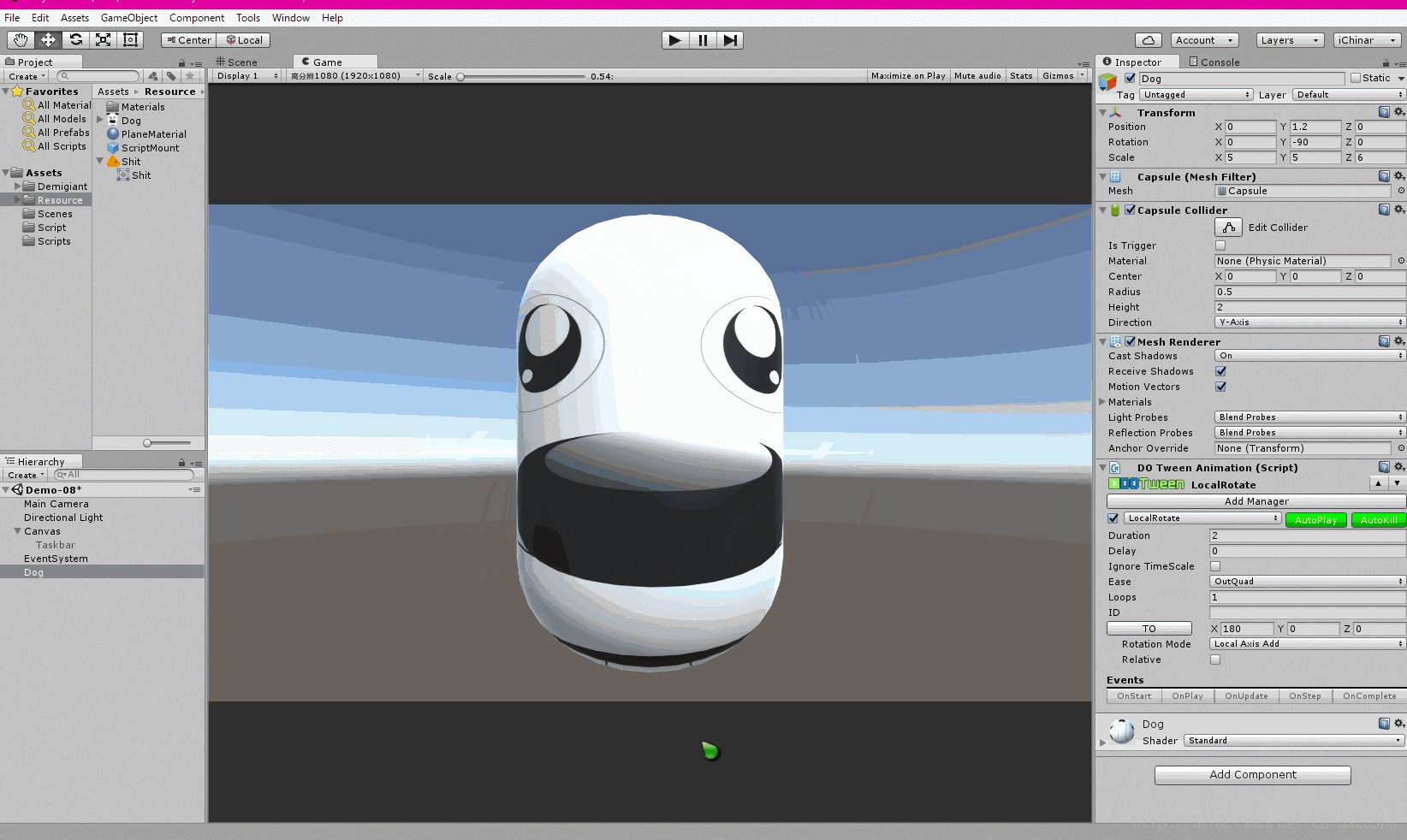
LocalRotate - - 旋转( - 自身轴)
TO —— 到达设置的旋转角度(可通过点击,设置Form - 从哪里来)
↓ Rotation Mode —— 旋转模式
Fast —— 快速
Fast Beyond 360 —— 快速超过360
World Axis Add —— 世界轴加(世界轴的正方向)
Local Axis Add —— 自身轴加(自身轴的正方向)
Relative —— 相对的
举个栗子↓
5
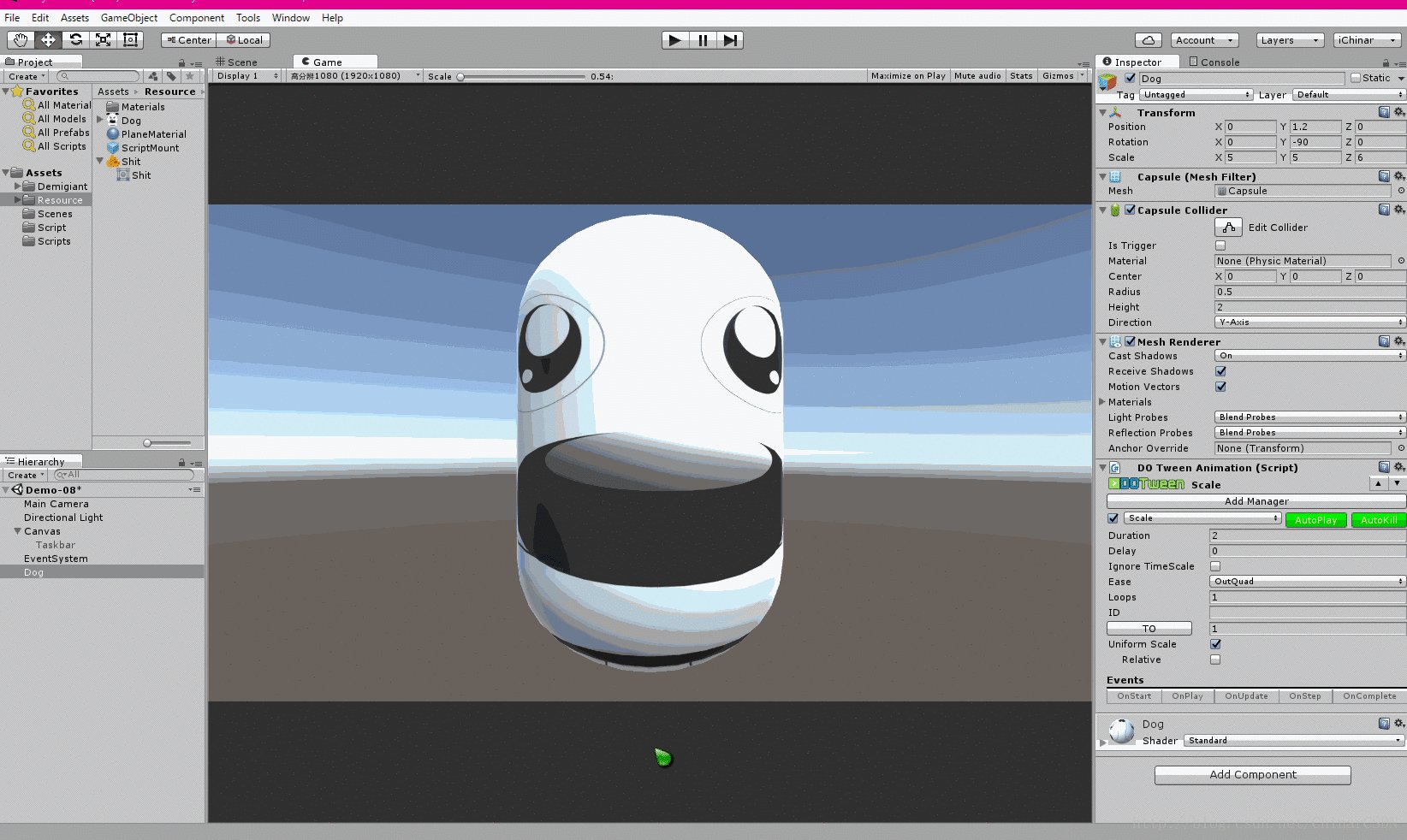
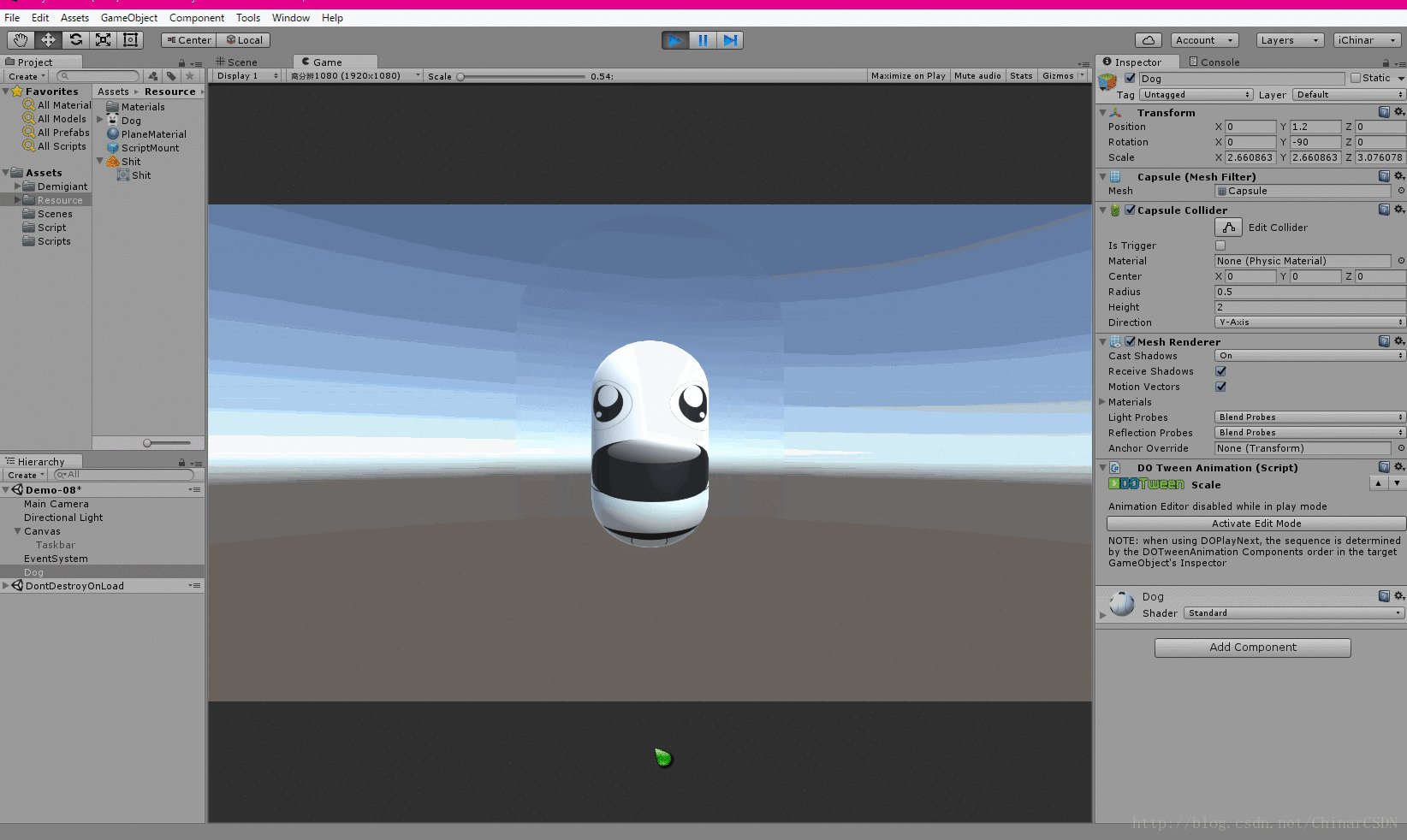
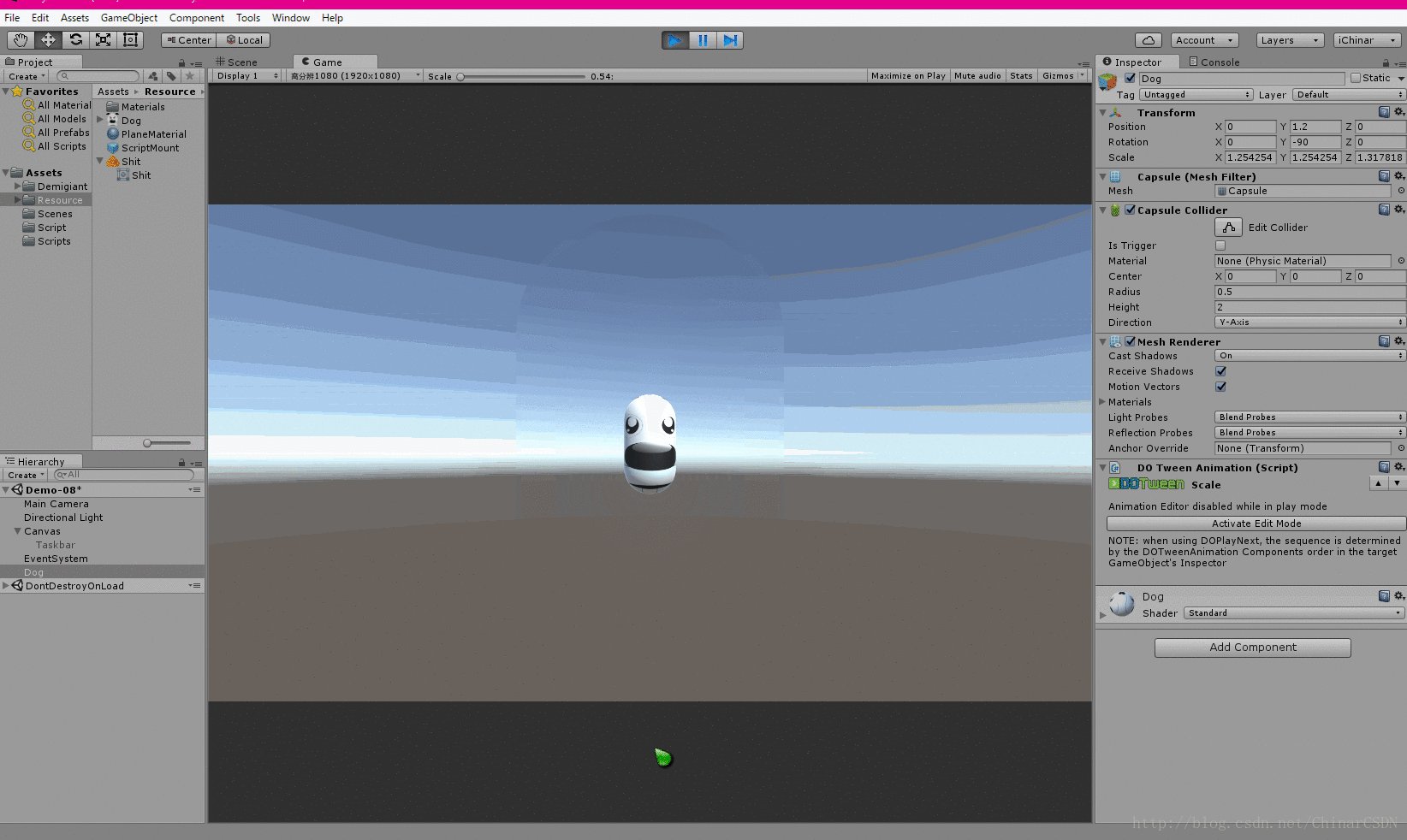
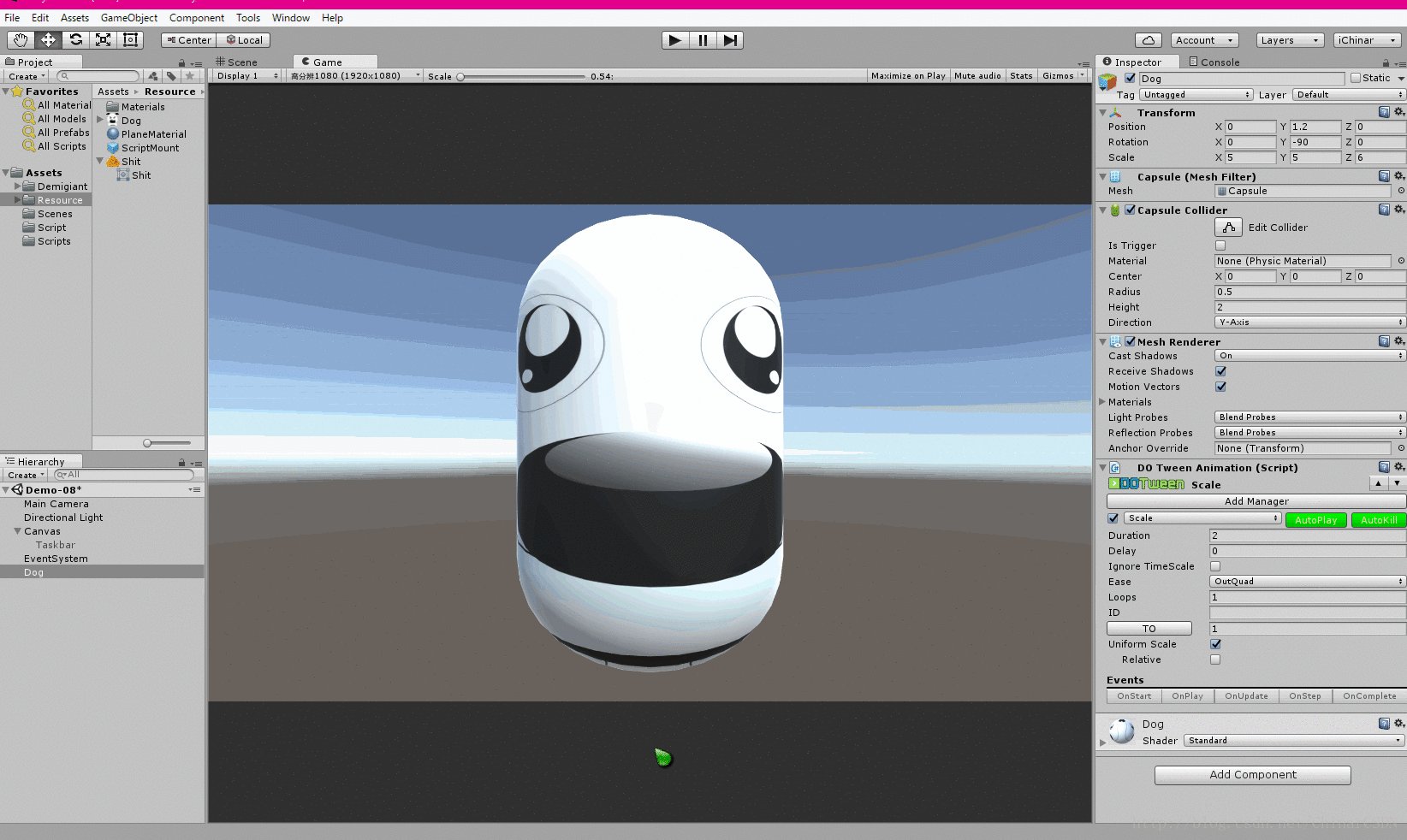
Scale - - 缩放比例
TO —— 到达设置的比例(可通过点击,设置Form - 从哪儿开始)
Uniform —— 统一的(XYZ一起改变)
不勾选的话,可单一调节
Relative —— 相对的
举个栗子↓
6
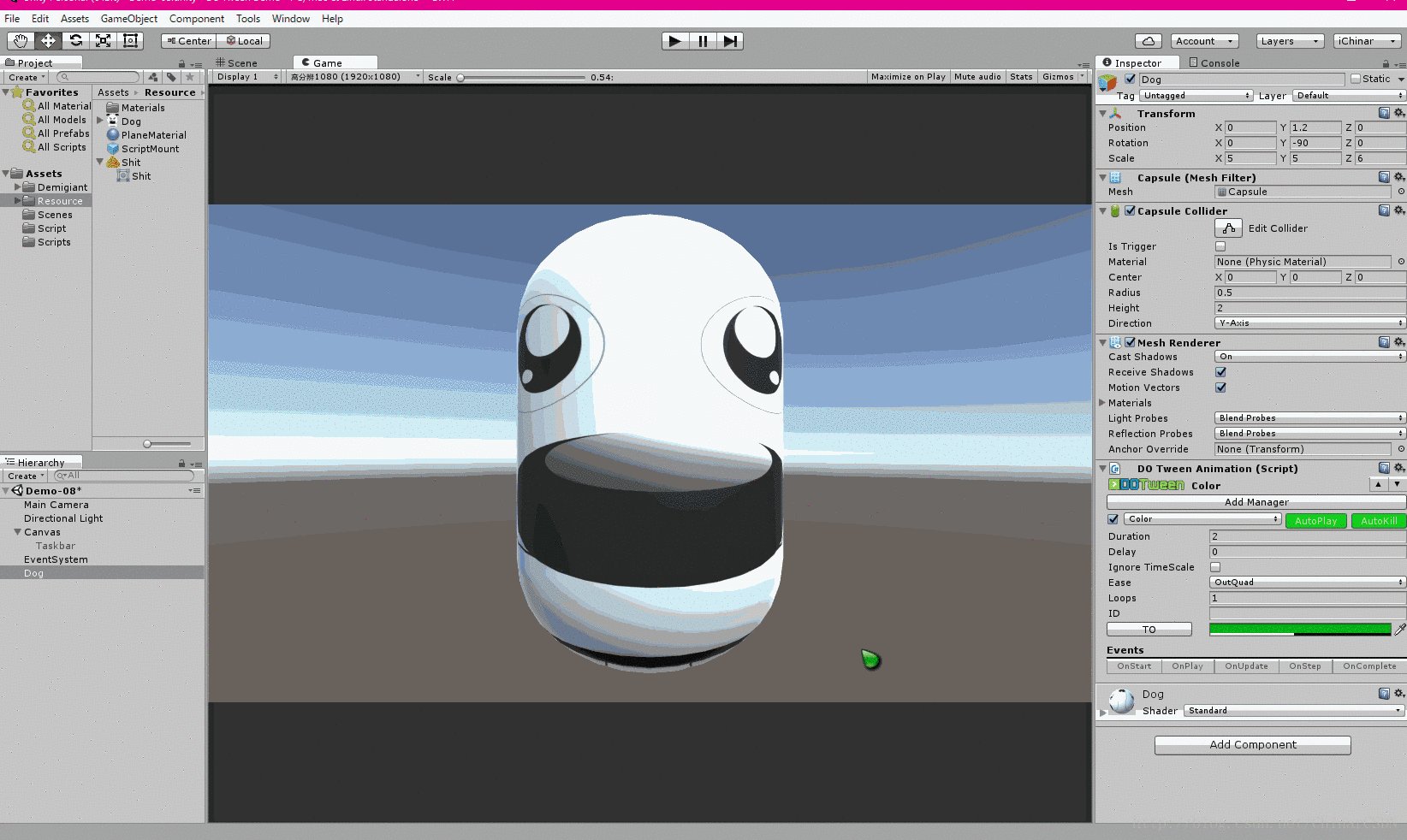
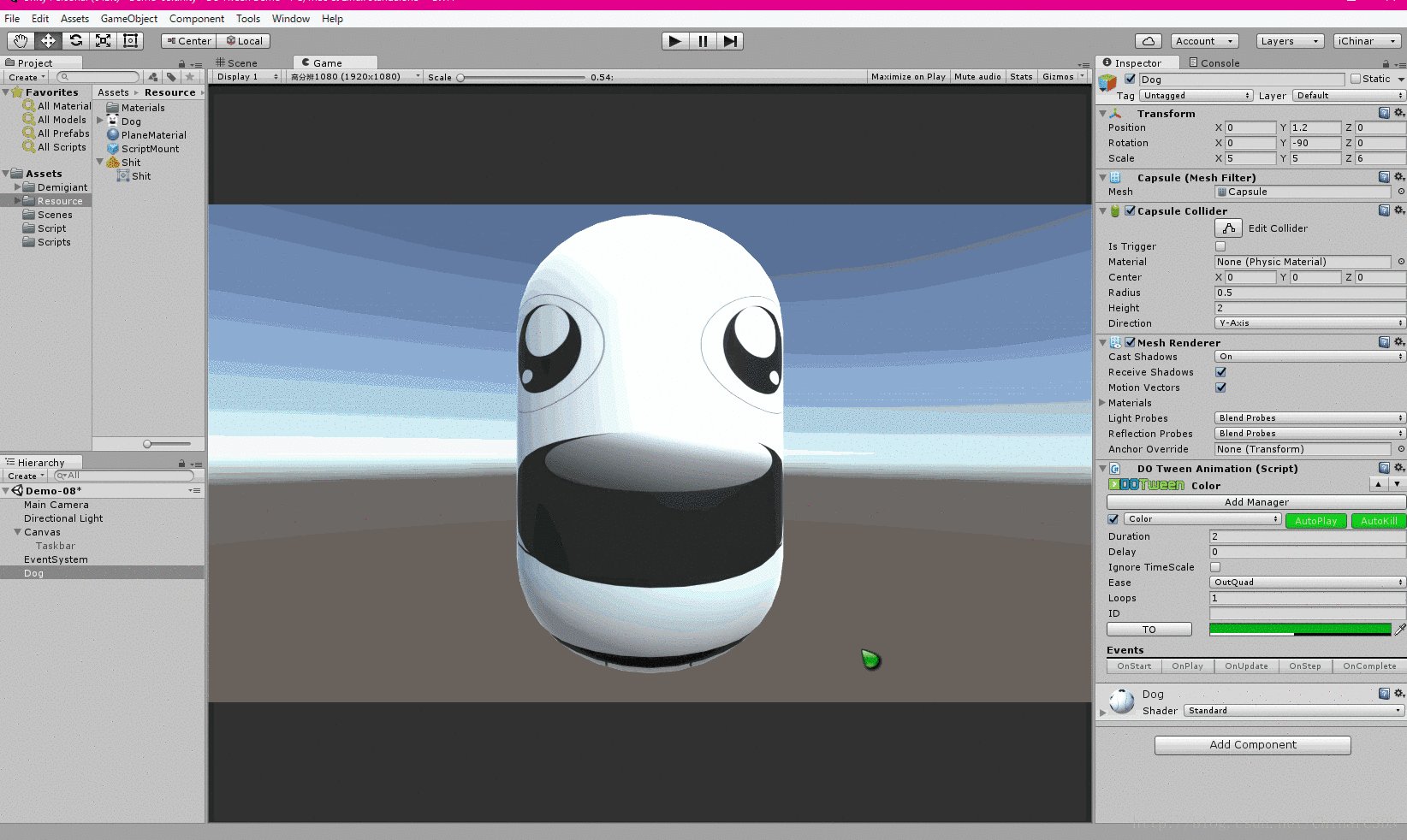
Color - - 颜色
TO —— 到达设置颜色(可通过点击,设置Form - 从哪儿开始)
举个栗子↓
7
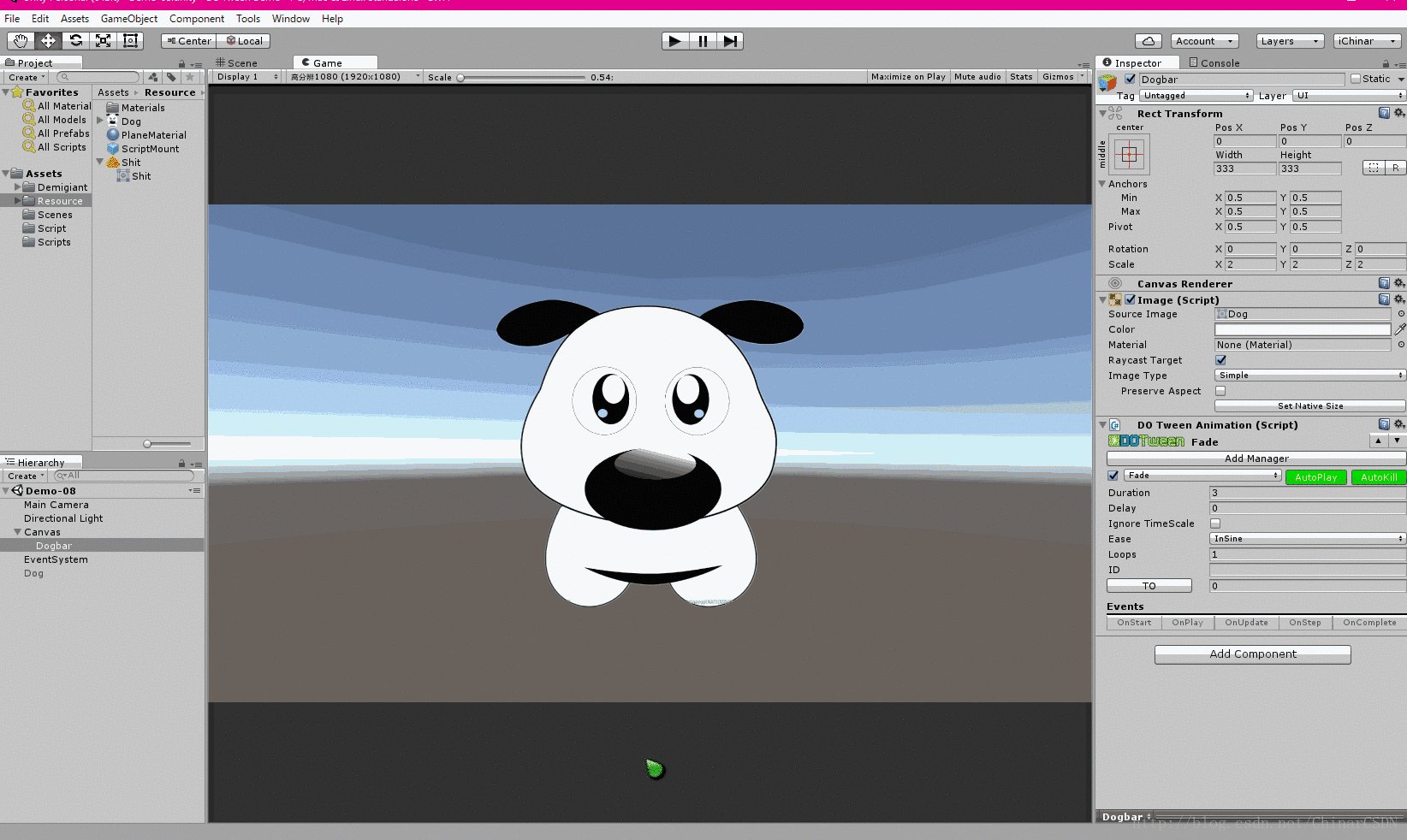
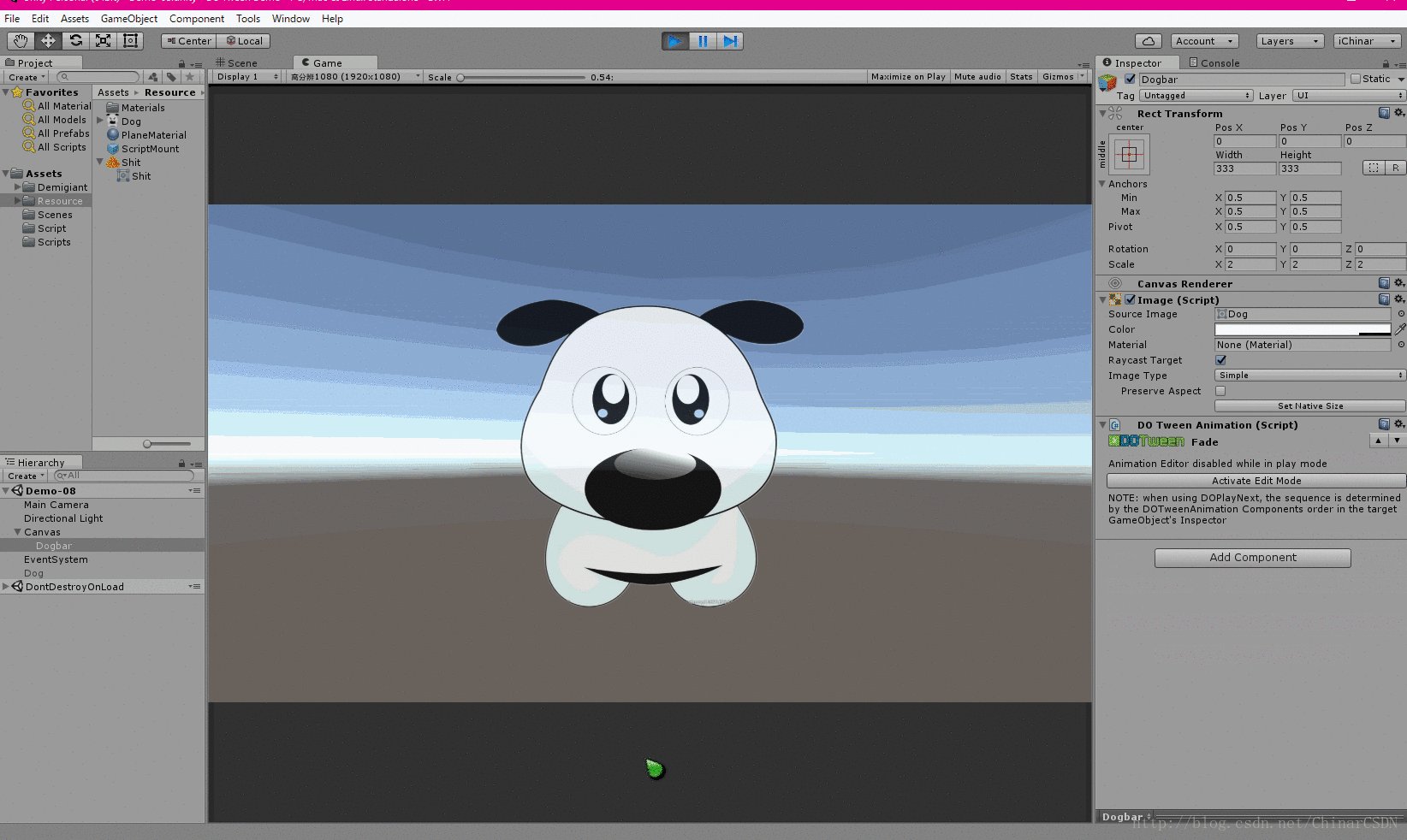
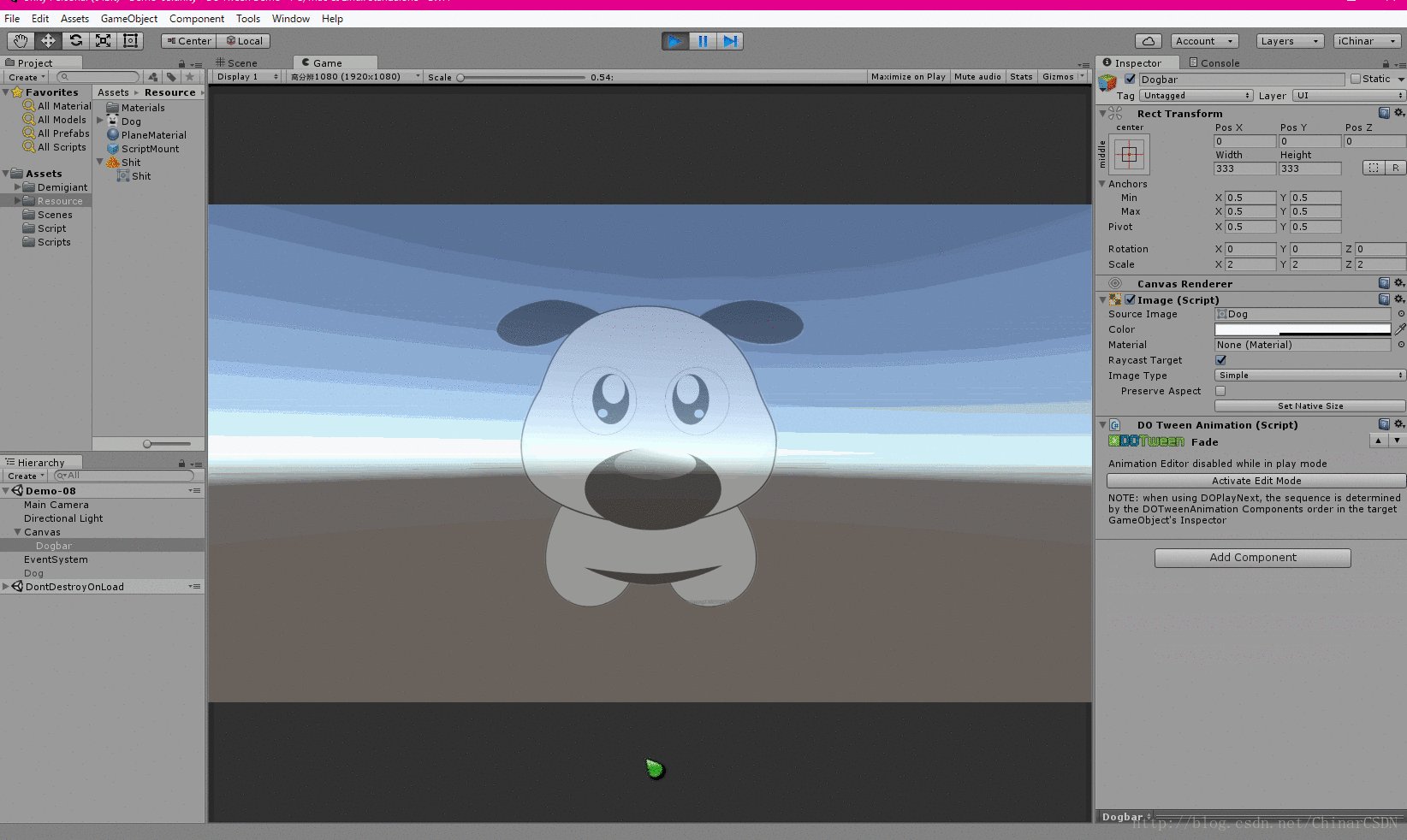
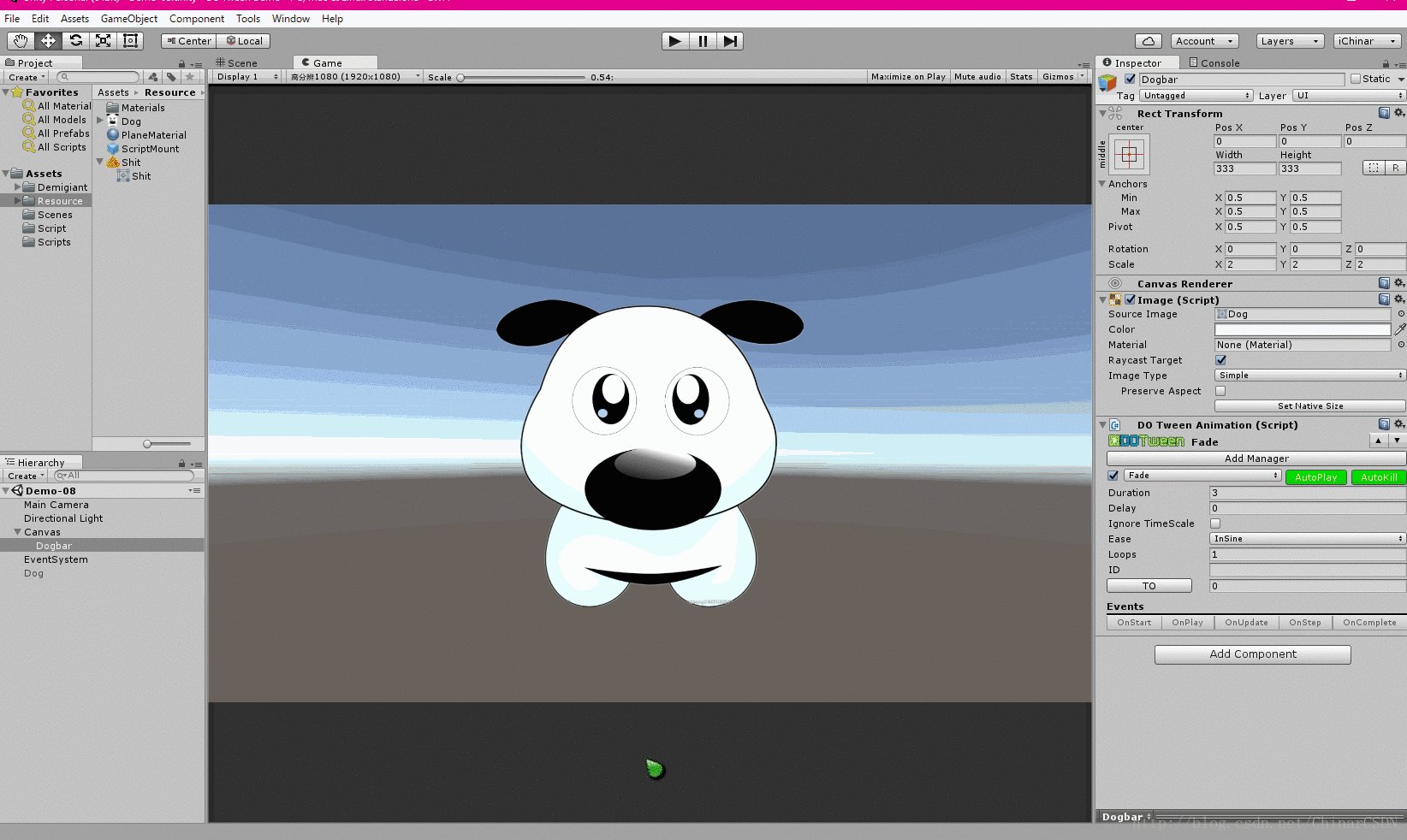
Fade - - 淡入/淡出( - 透明度)
TO —— 到达设置透明度(可通过点击,设置Form - 从哪儿开始)
透明度为从 0 到 1 的值
举个栗子↓
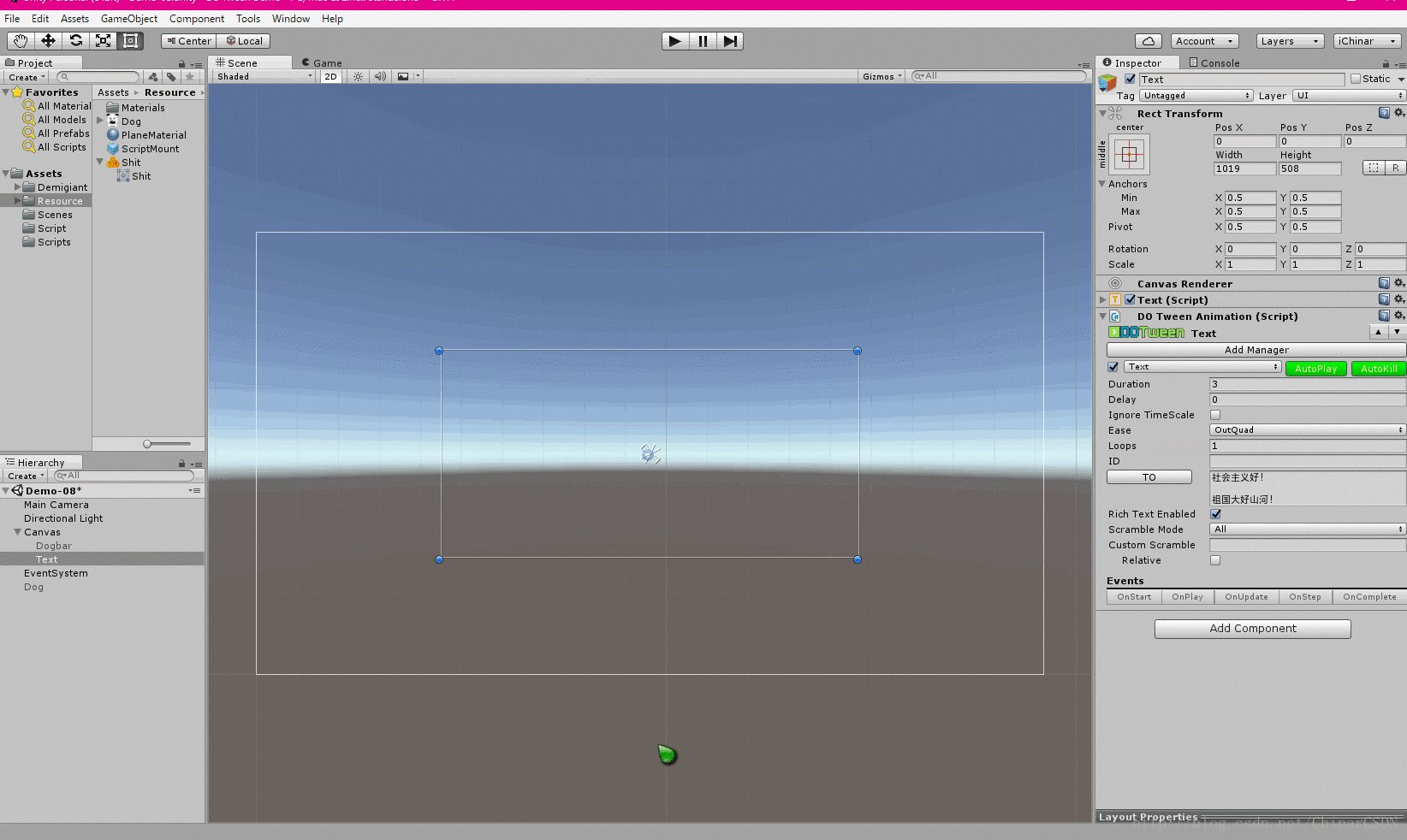
8
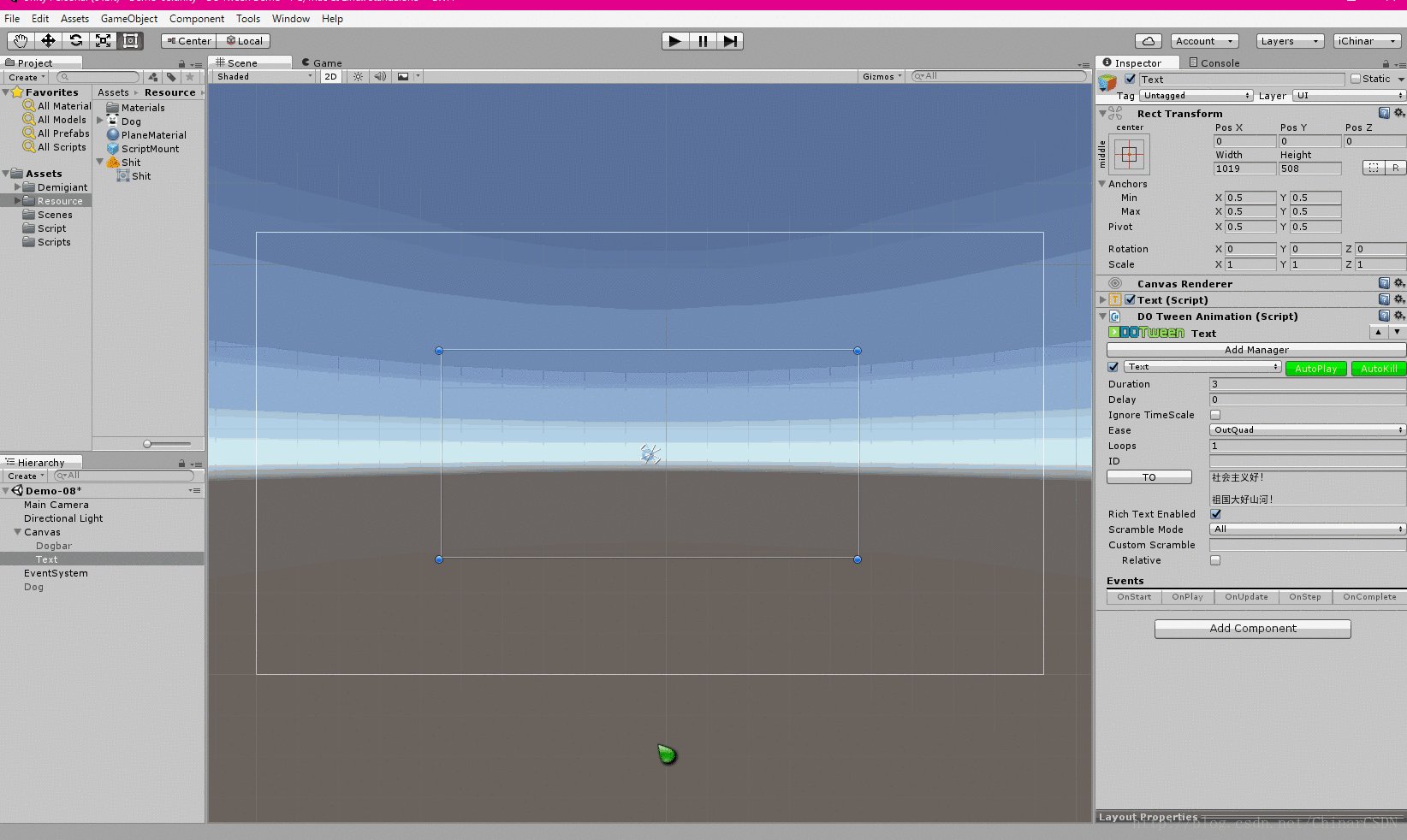
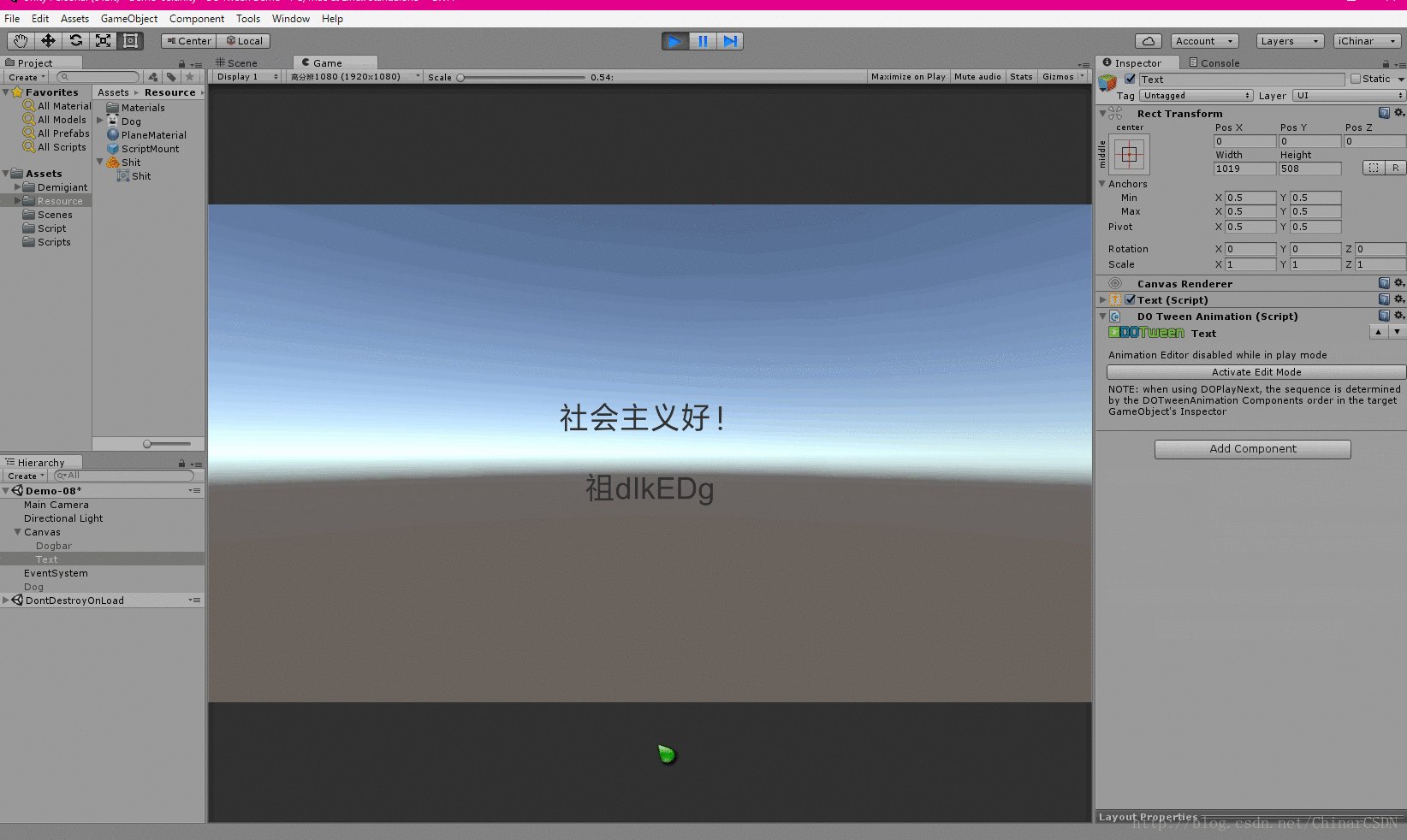
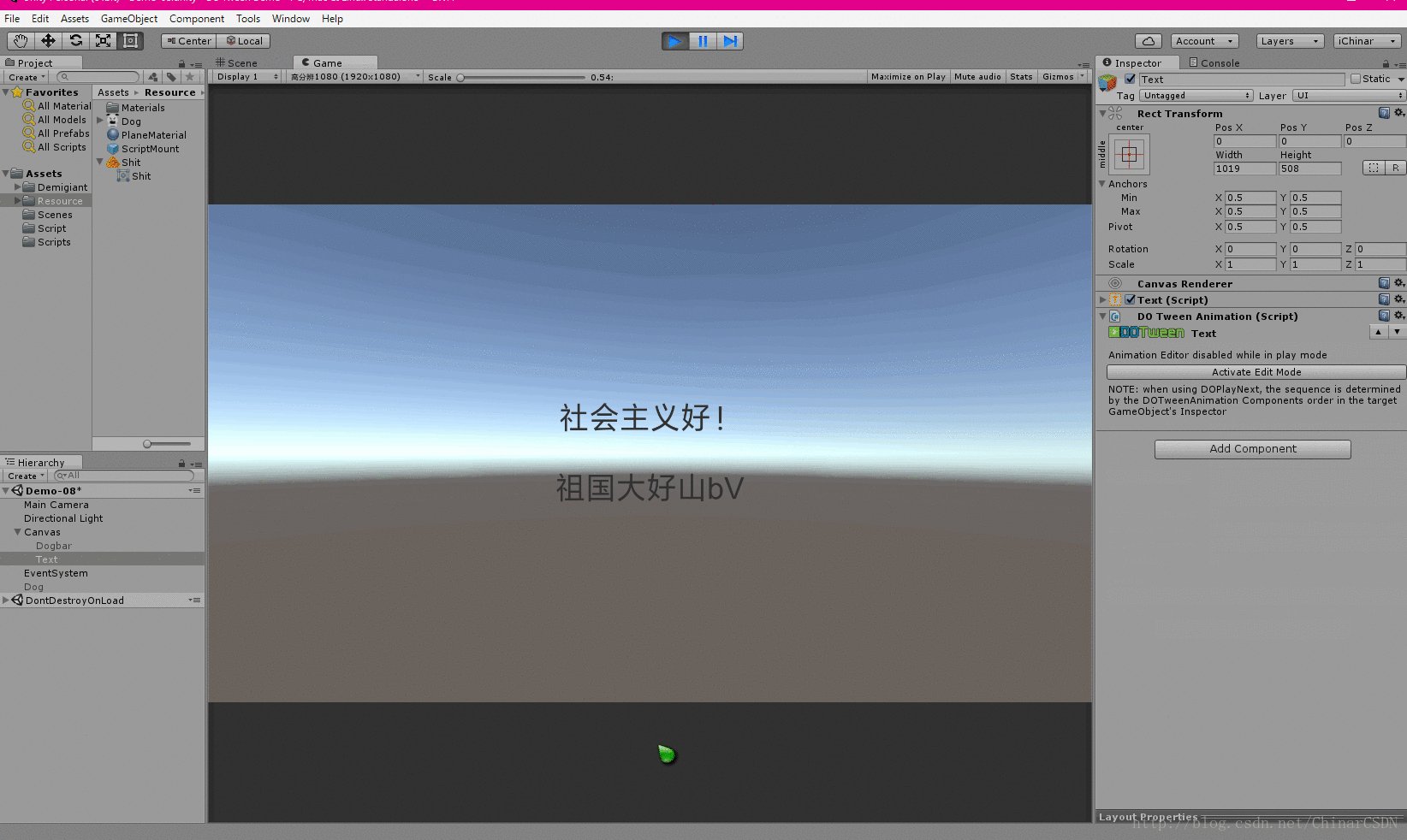
Text - - 文本
TO —— 到达设置的文本(可通过点击,设置Form - 从哪儿开始)
Rech Text Enabled —— 开启富文本
↓ Scrable Mode —— 混乱模式
All —— 所有
Uppercase —— 大写字母(混乱字符中,是大写字母)
Lowercase —— 小写字母(混乱字符中,是小写字母)
Numerals —— 数字符号(混乱字符中,是数字符号)
Custom —— 定制(混乱字符中,是自定义字符)
Custom Scramble —— 自定义字符(输入自己想要的字符)
Relative —— 相对的
举个栗子↓
9
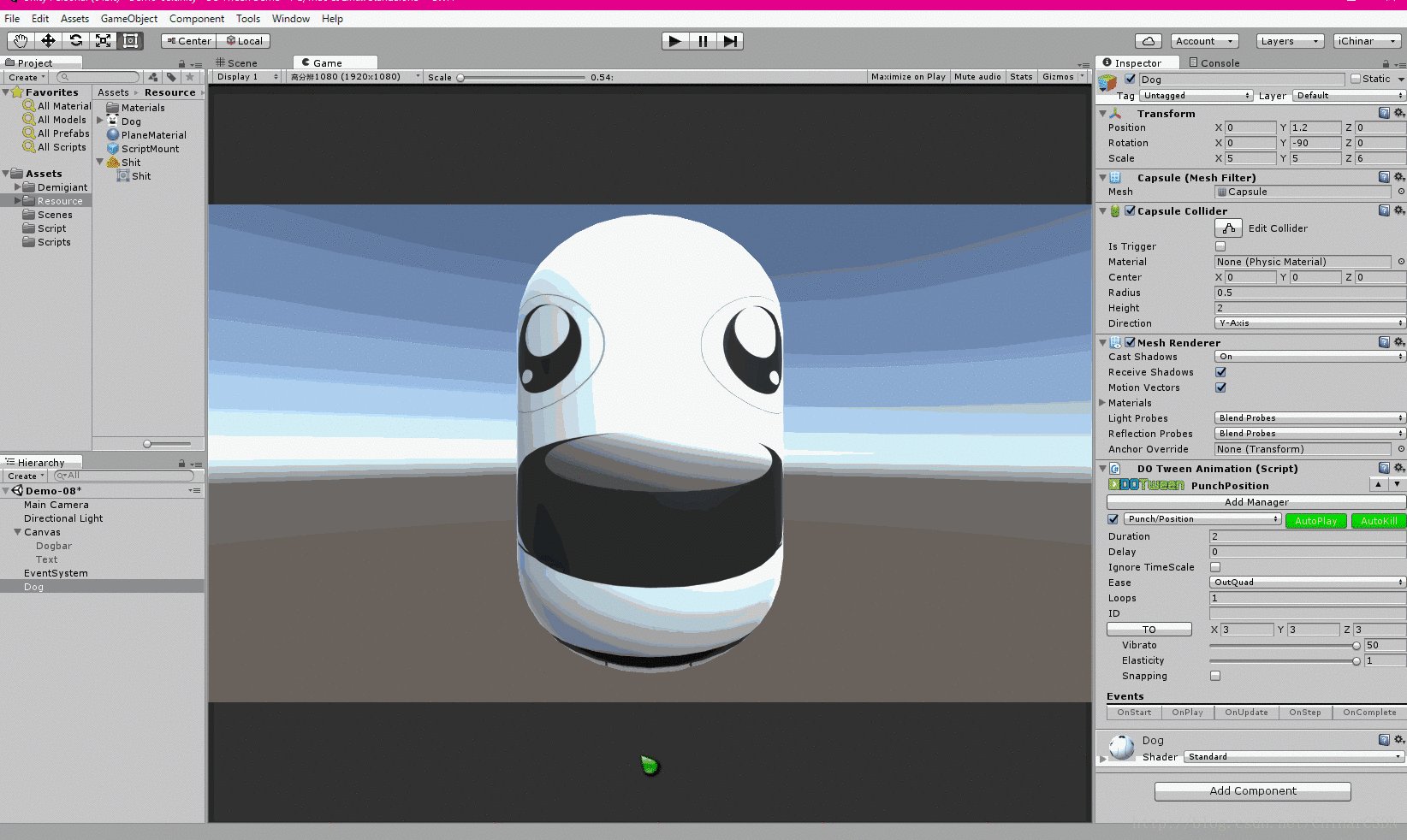
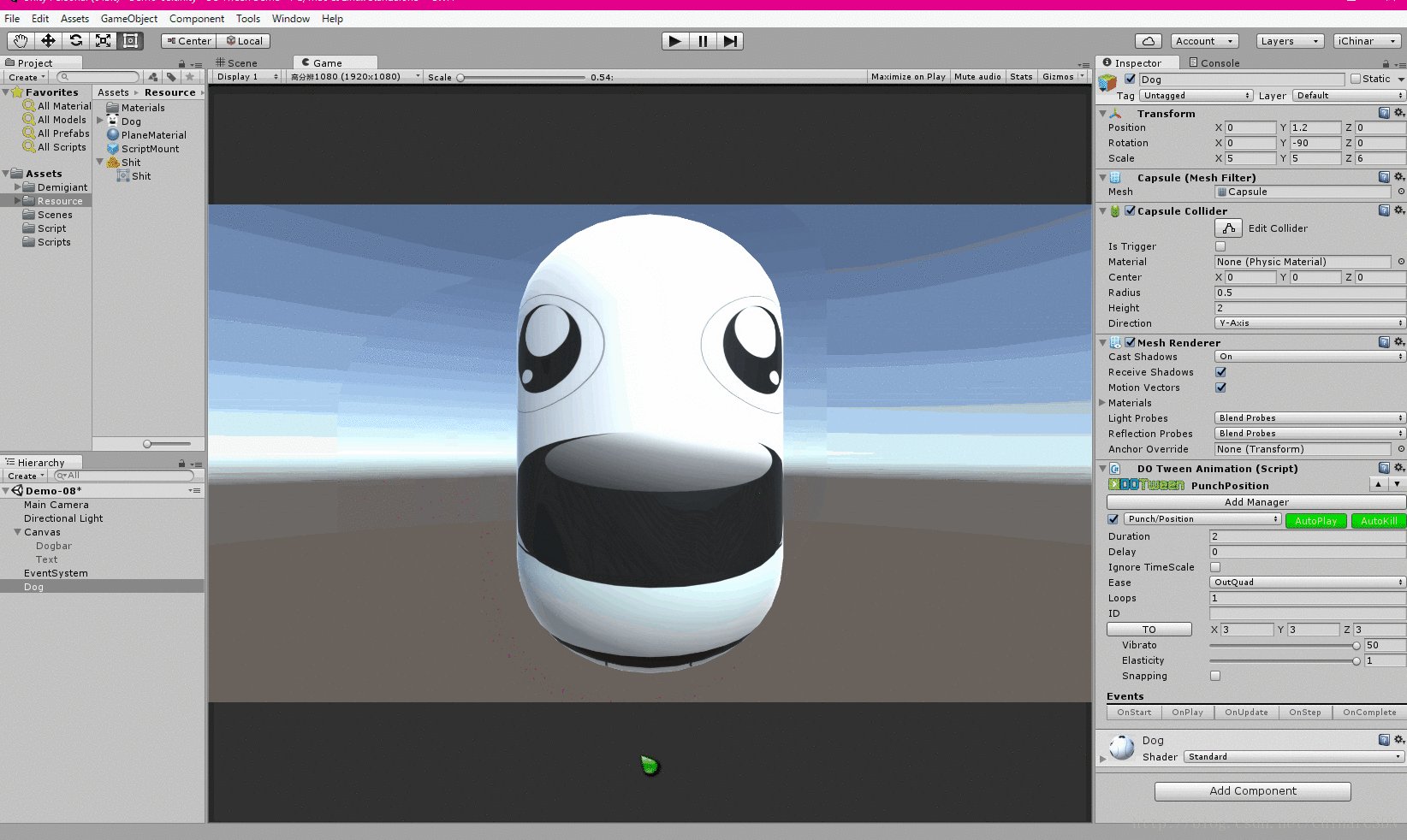
Punch - - 重击(打击感)
1
Position —— 位置( - 打击感 位移 偏移量)
TO —— 到达设置的偏移量(可通过点击,设置Form - 从哪儿开始)
Vibrato —— 抑扬顿挫(来回摇晃的震动感)
Elasticity —— 弹性
Snapping —— 强烈的/断裂的
举个栗子↓
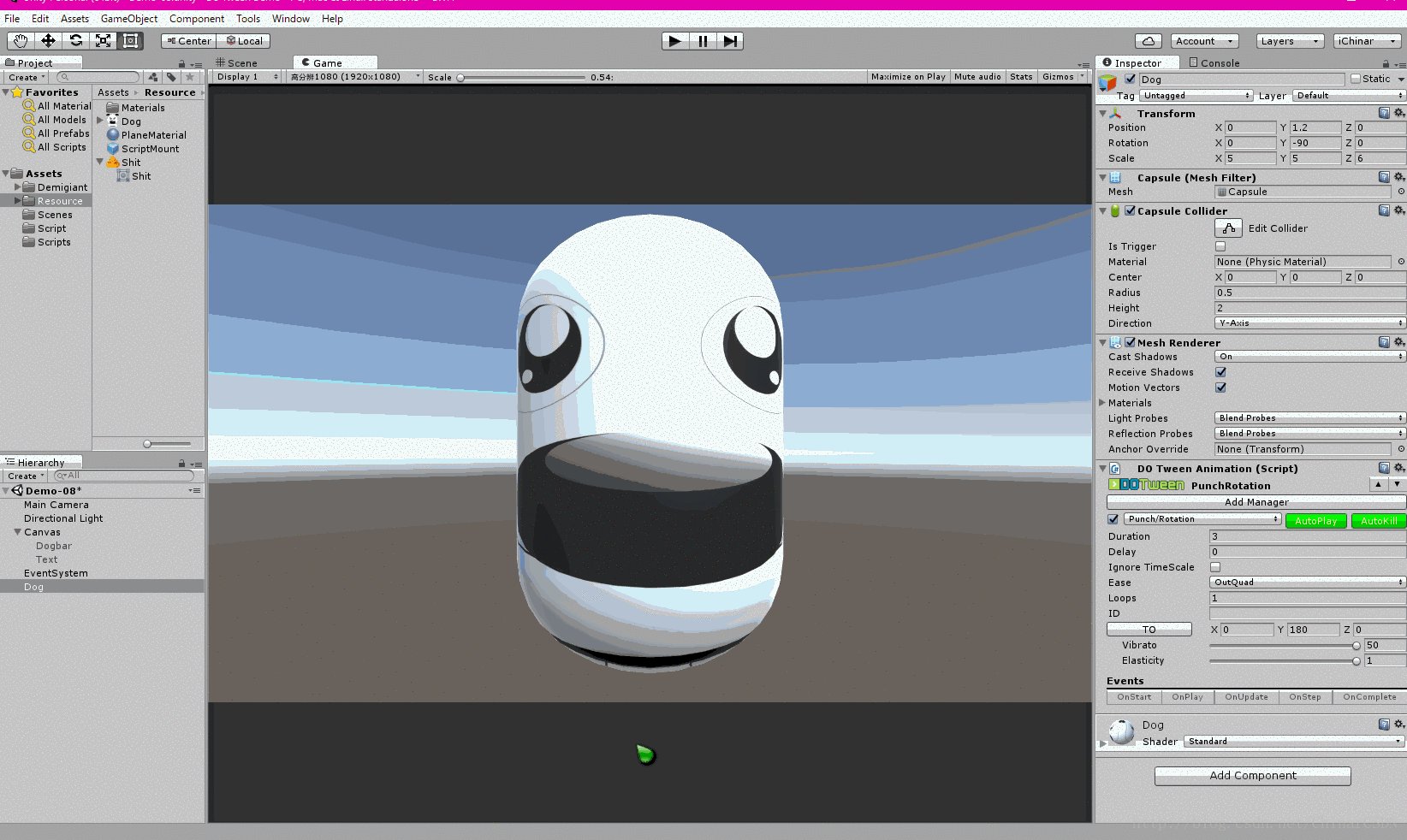
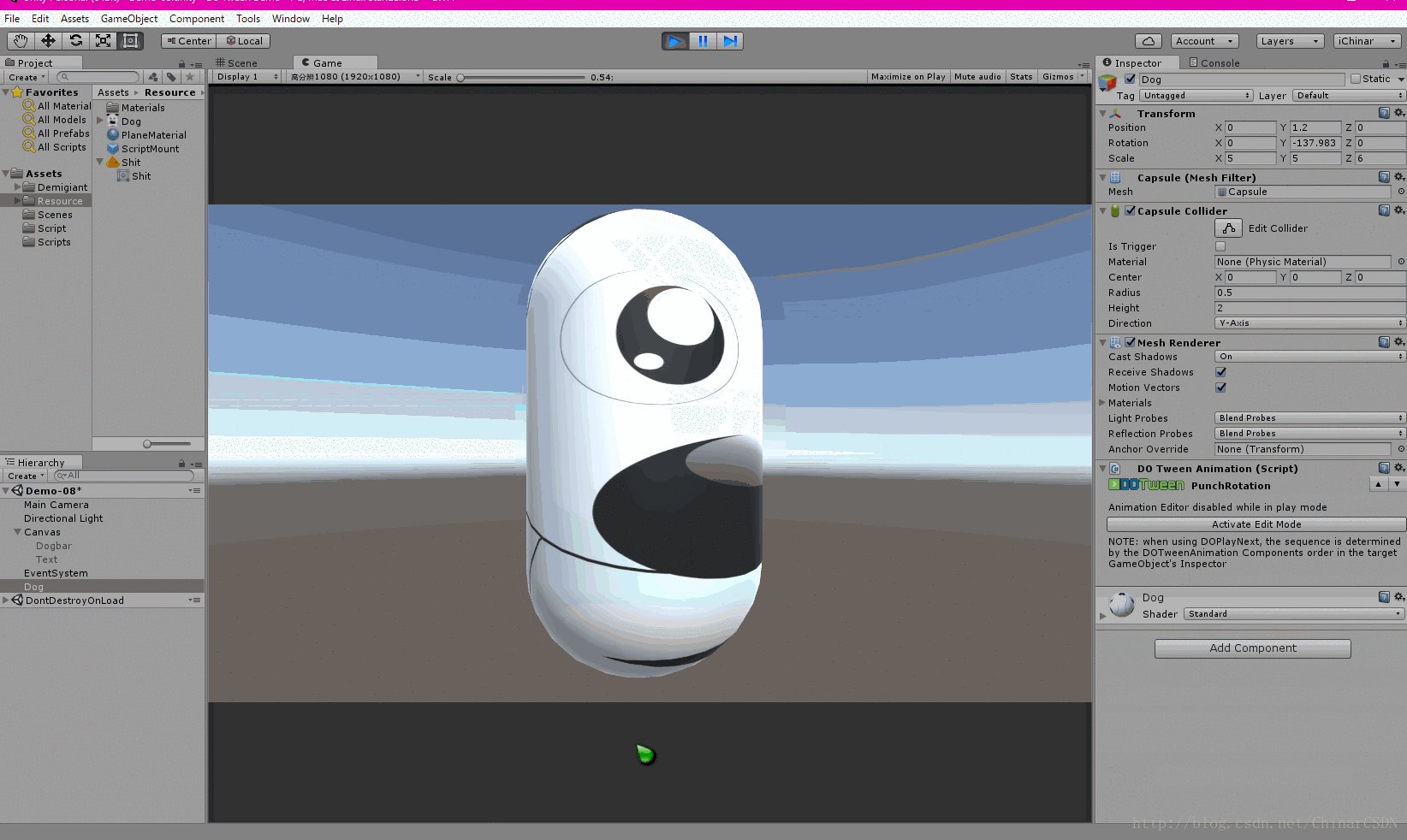
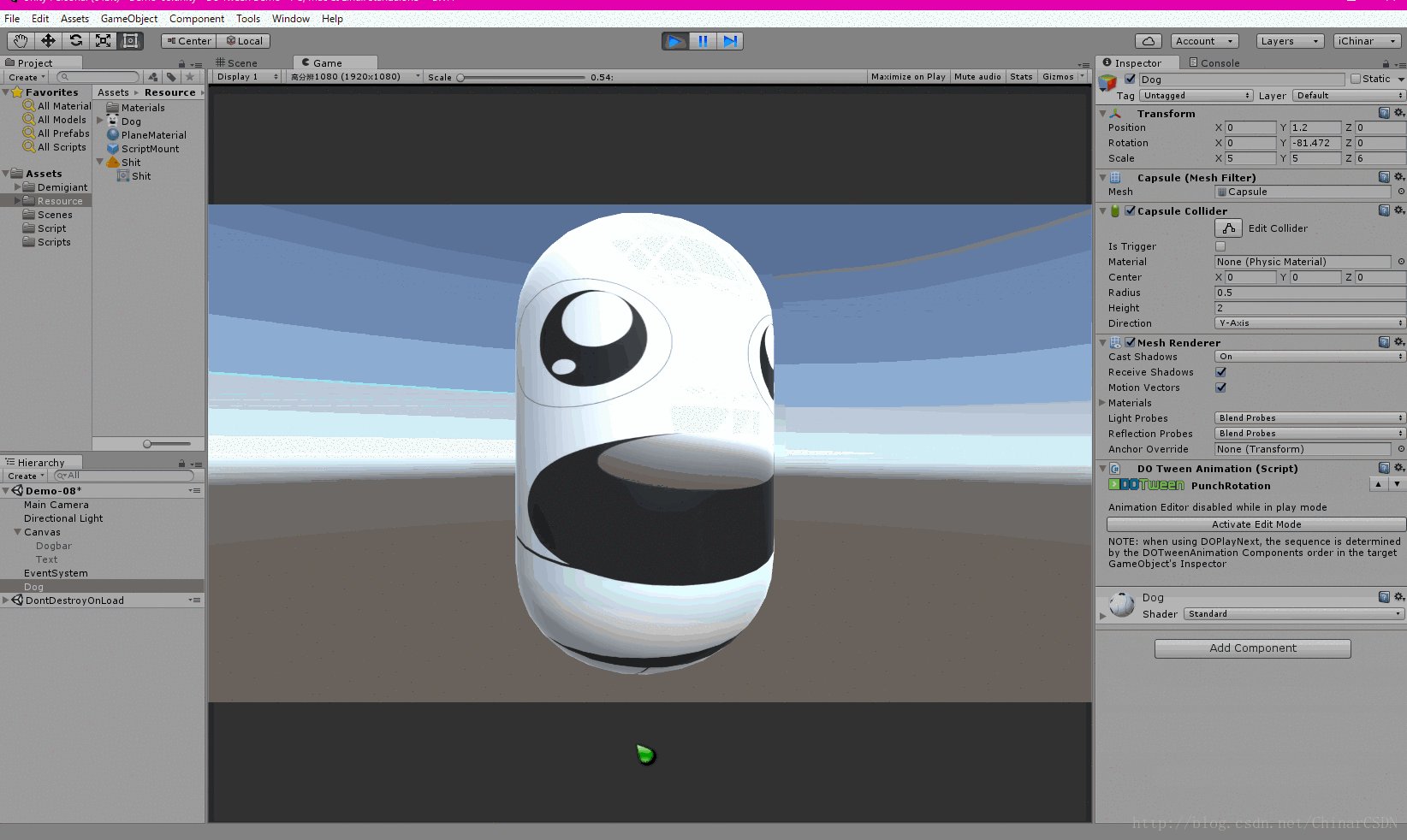
2
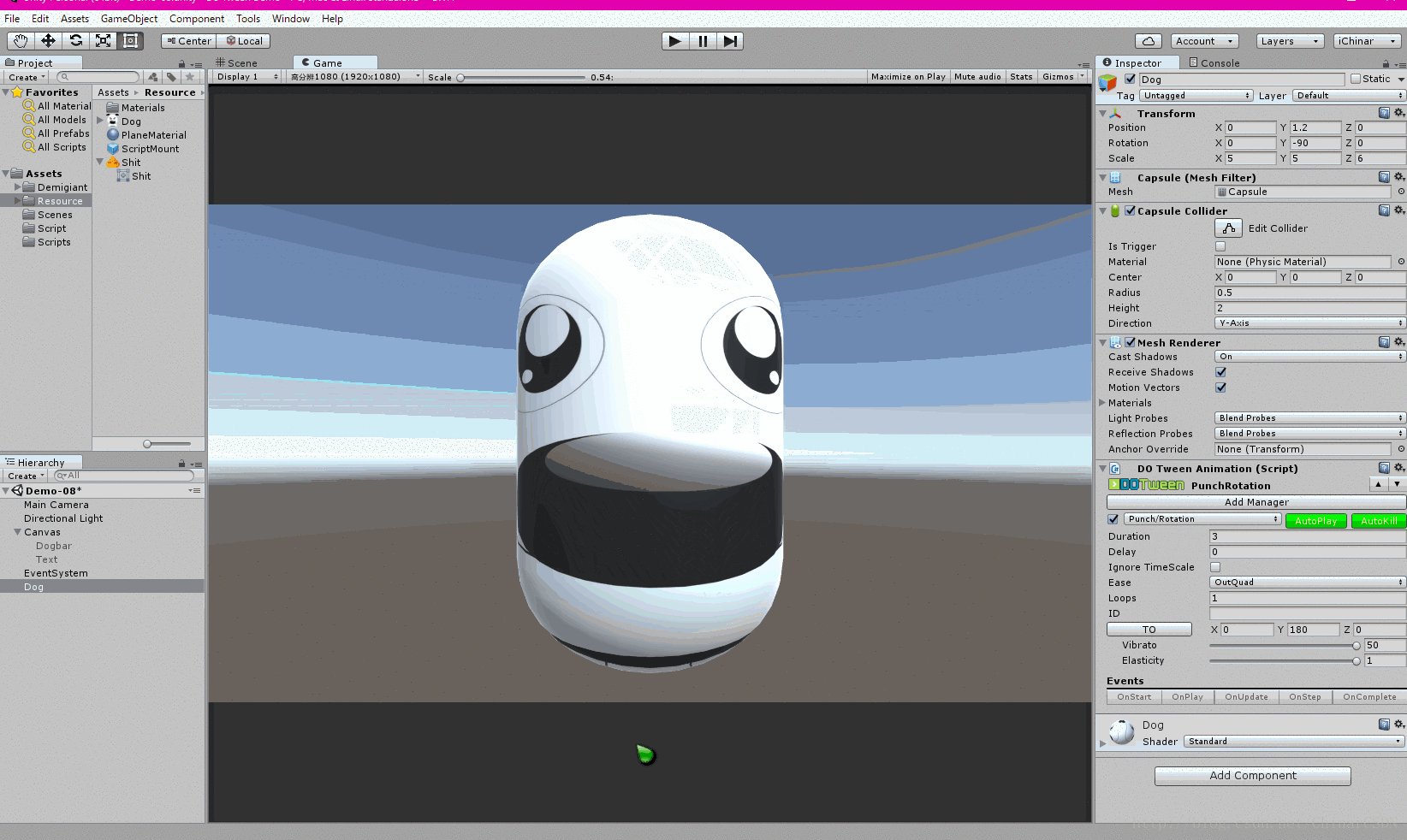
Rotation —— 旋转( - 打击感 角度 偏移量)
TO —— 到达设置的偏移角度(可通过点击,设置Form - 从哪儿开始)
Vibrato —— 抑扬顿挫(来回摇晃的震动感)
Elasticity —— 弹性
举个栗子↓
3
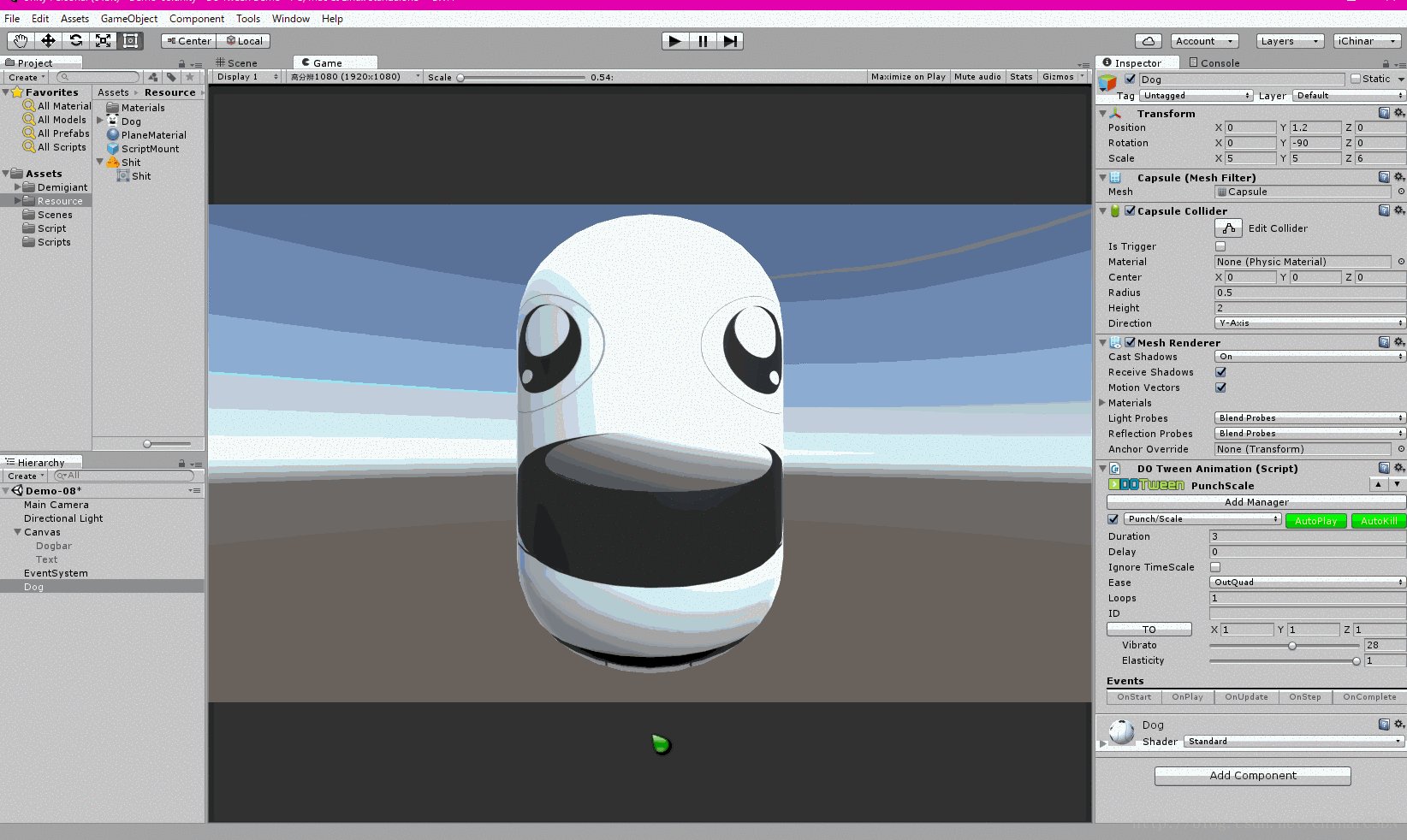
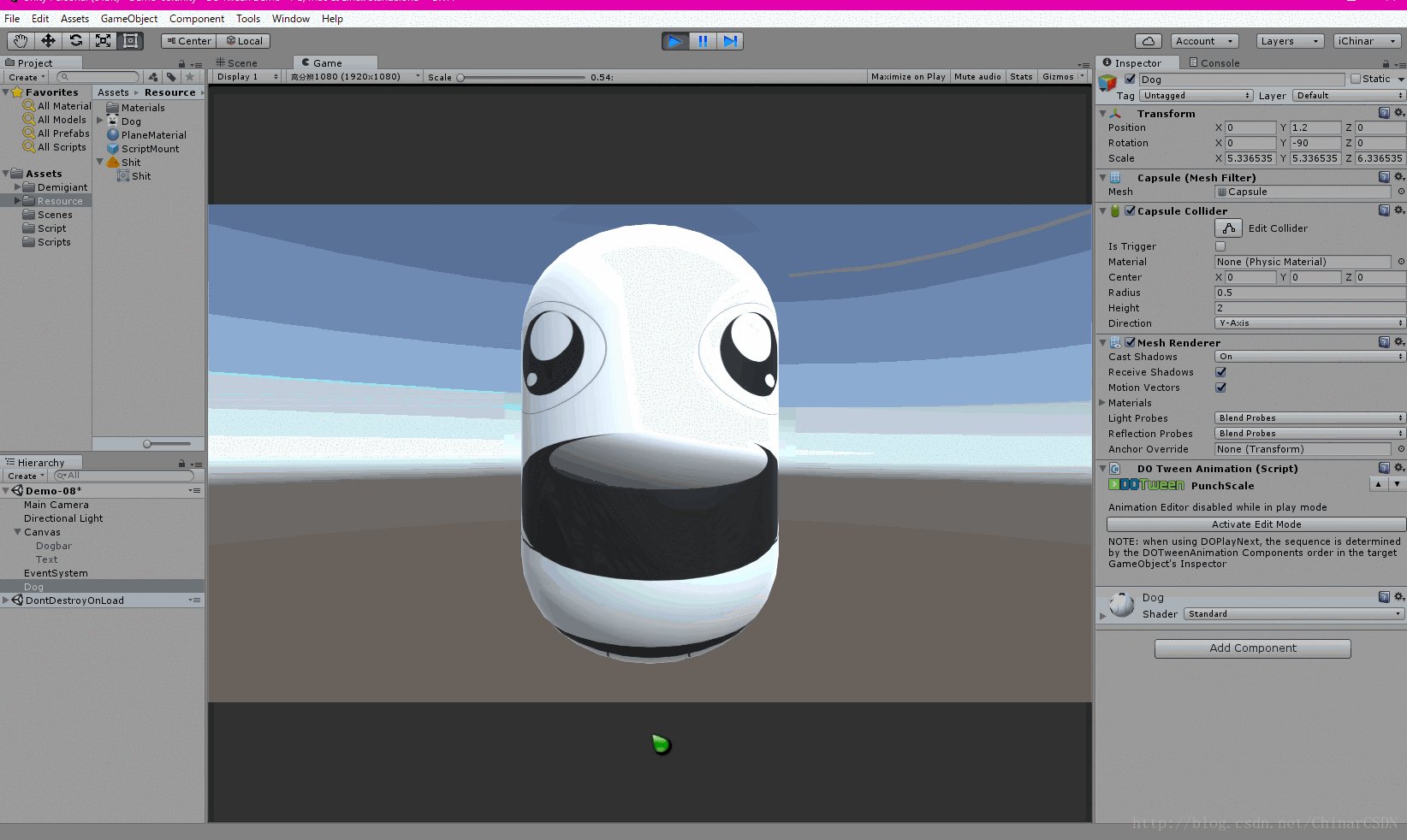
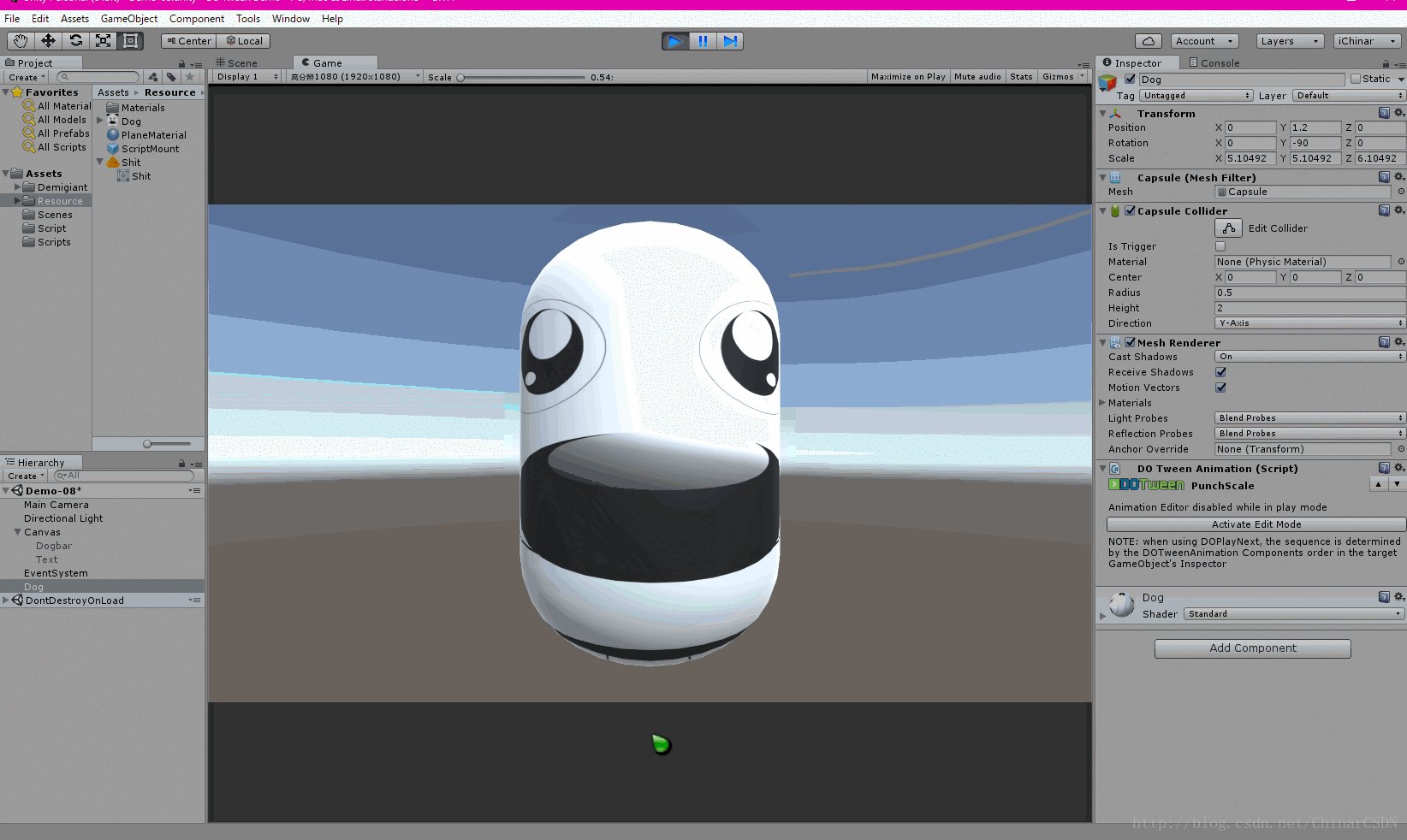
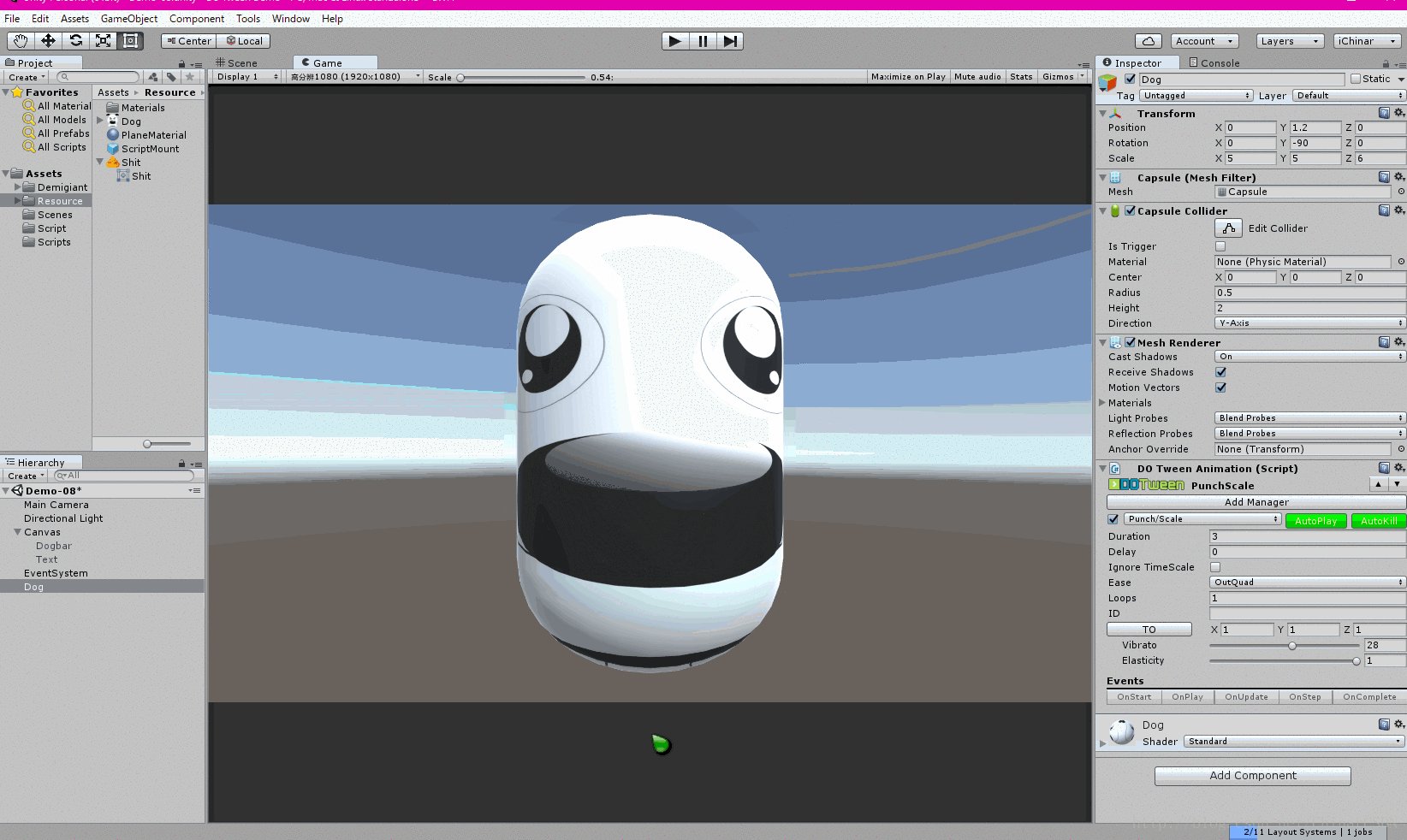
Scale —— 缩放比例( - 打击感 缩放 偏移量)
TO —— 到达设置的偏移比例(可通过点击,设置Form - 从哪儿开始)
Vibrato —— 抑扬顿挫(来回摇晃的震动感)
Elasticity —— 弹性
举个栗子↓
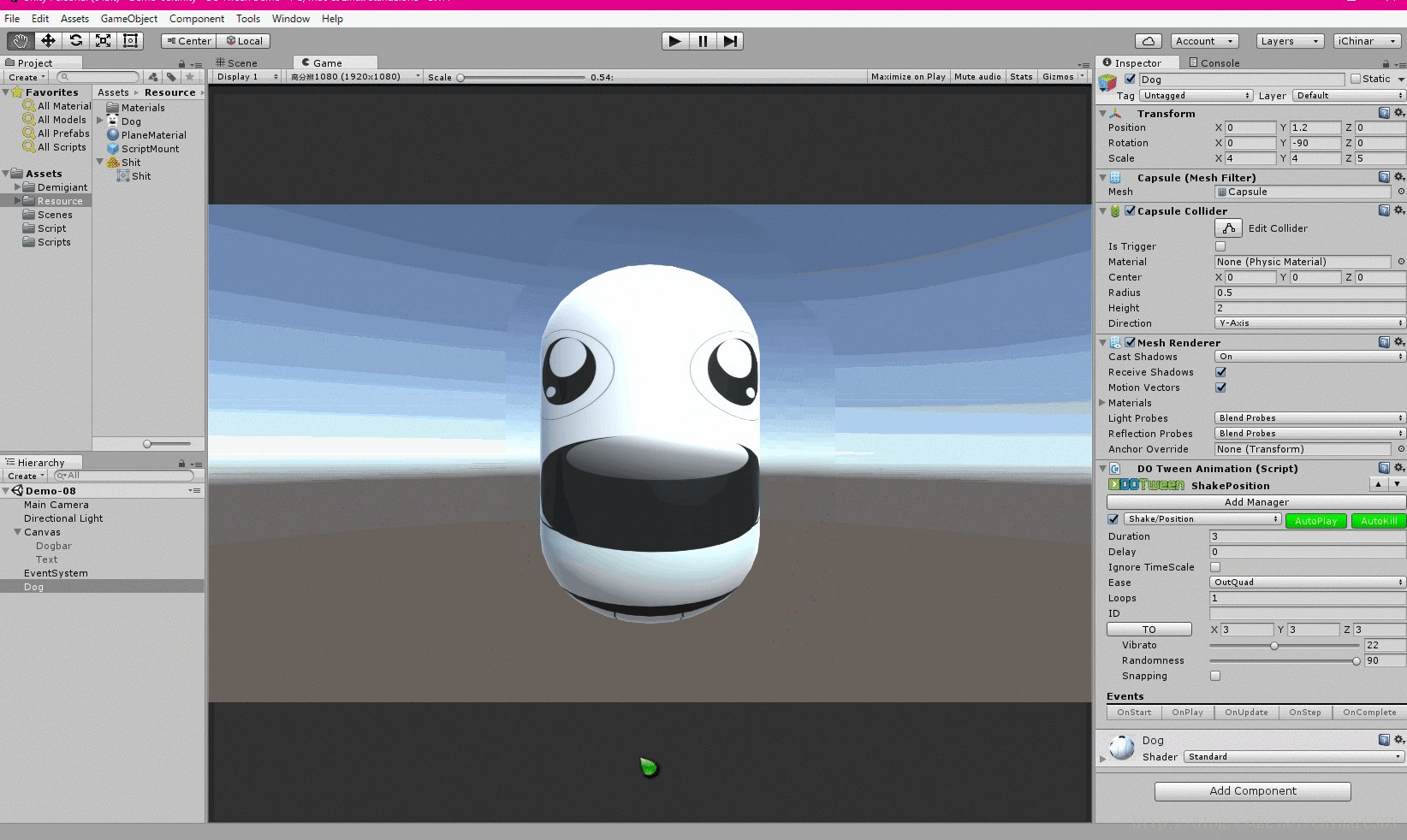
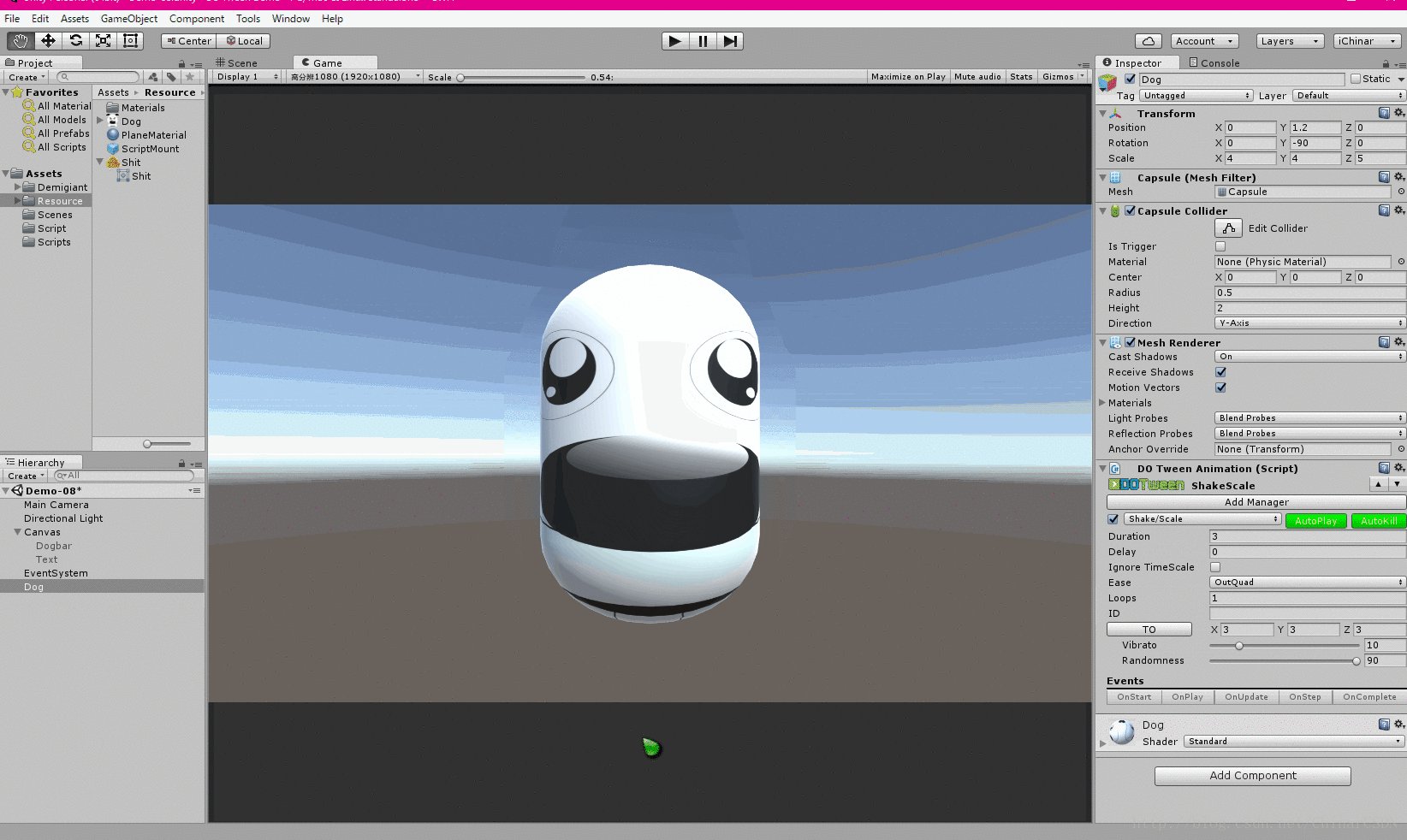
10
Shake - - 摇动(震动)
1
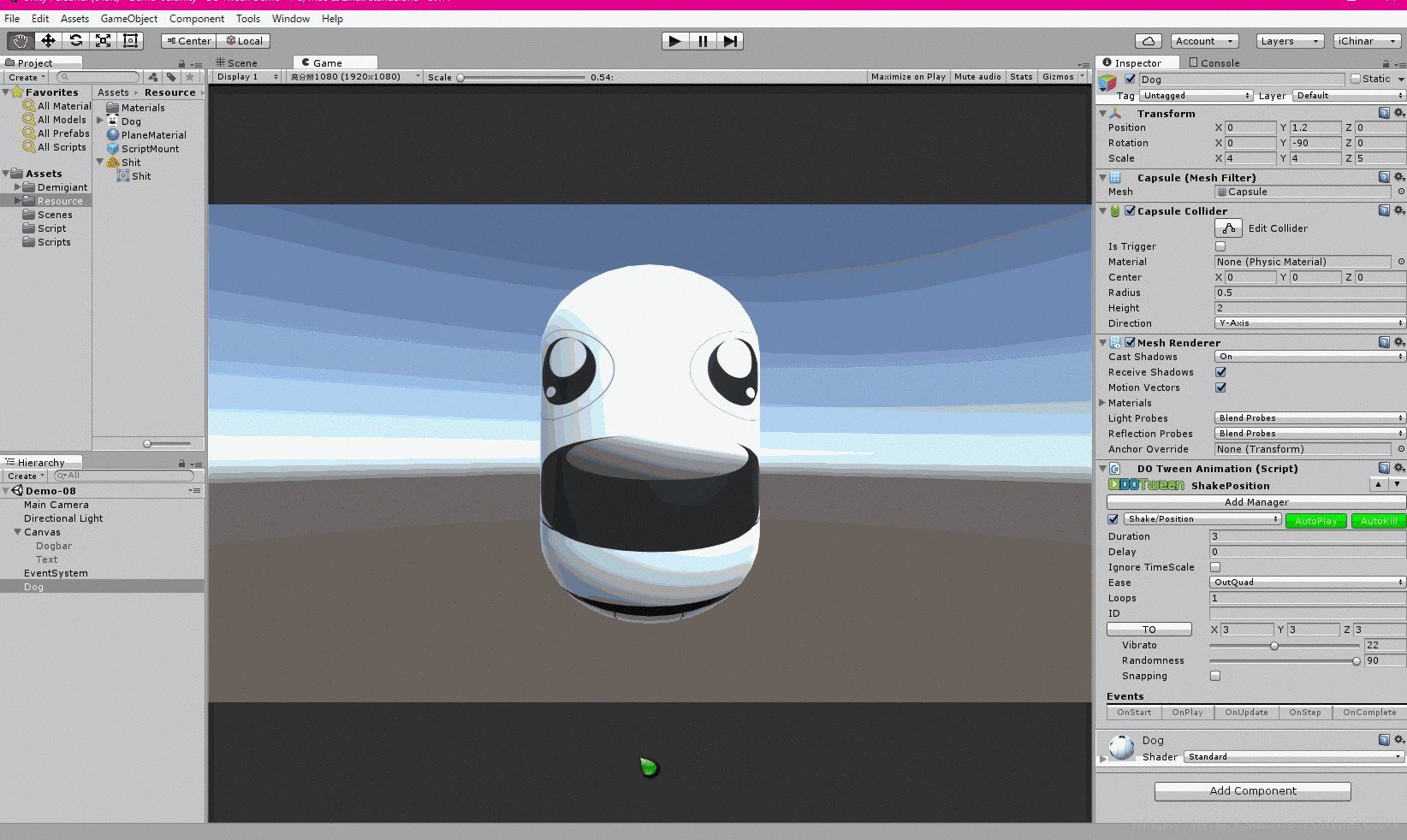
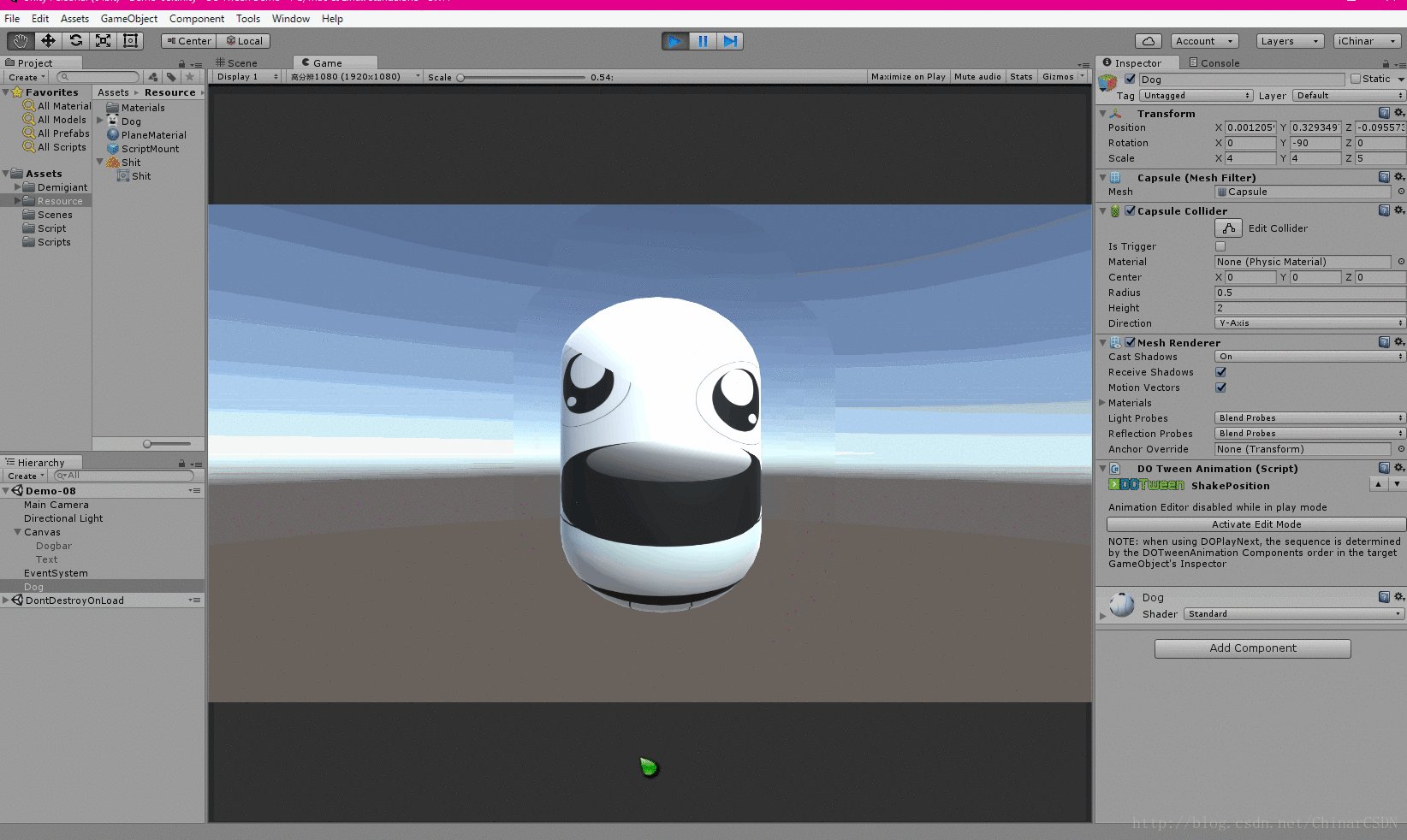
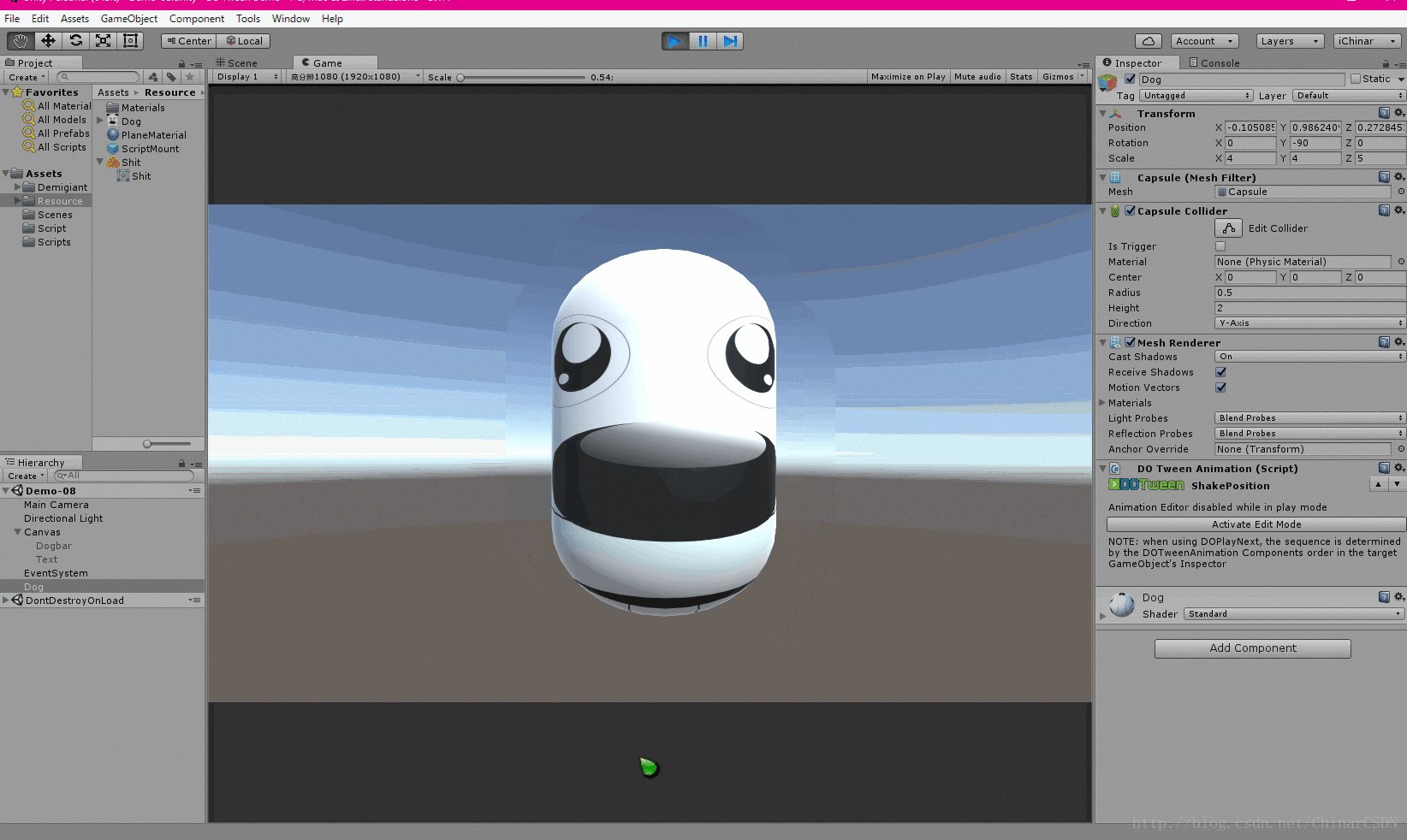
Position —— 位置( - 摇动 位移 偏移量)
TO —— 设置最大偏移量(可通过点击,设置Form - 从哪儿开始)
Vibrato —— 抑扬顿挫(来回摇晃的震动感)
Randomness —— 不可测性
Snapping —— 强烈的/断裂的
举个栗子↓
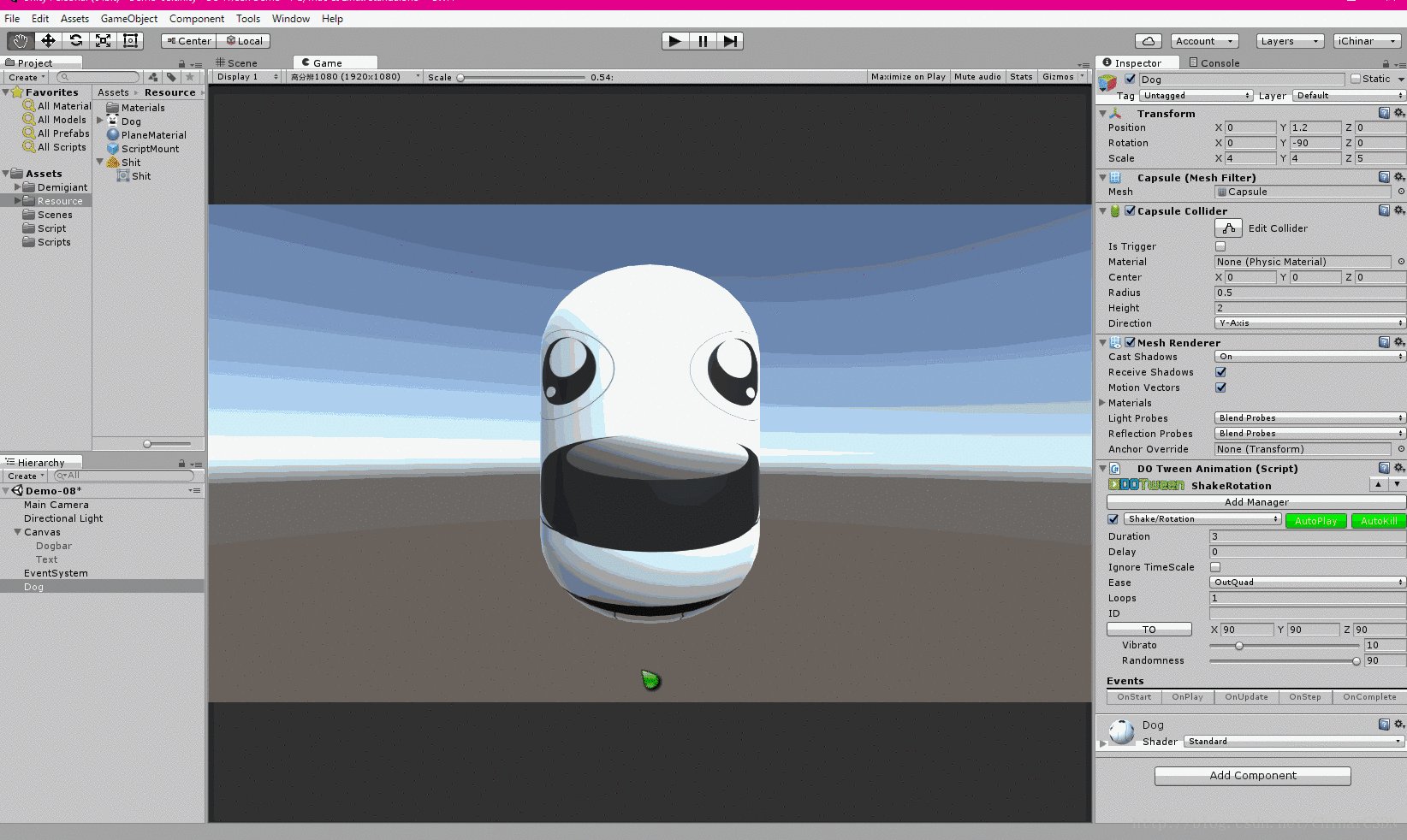
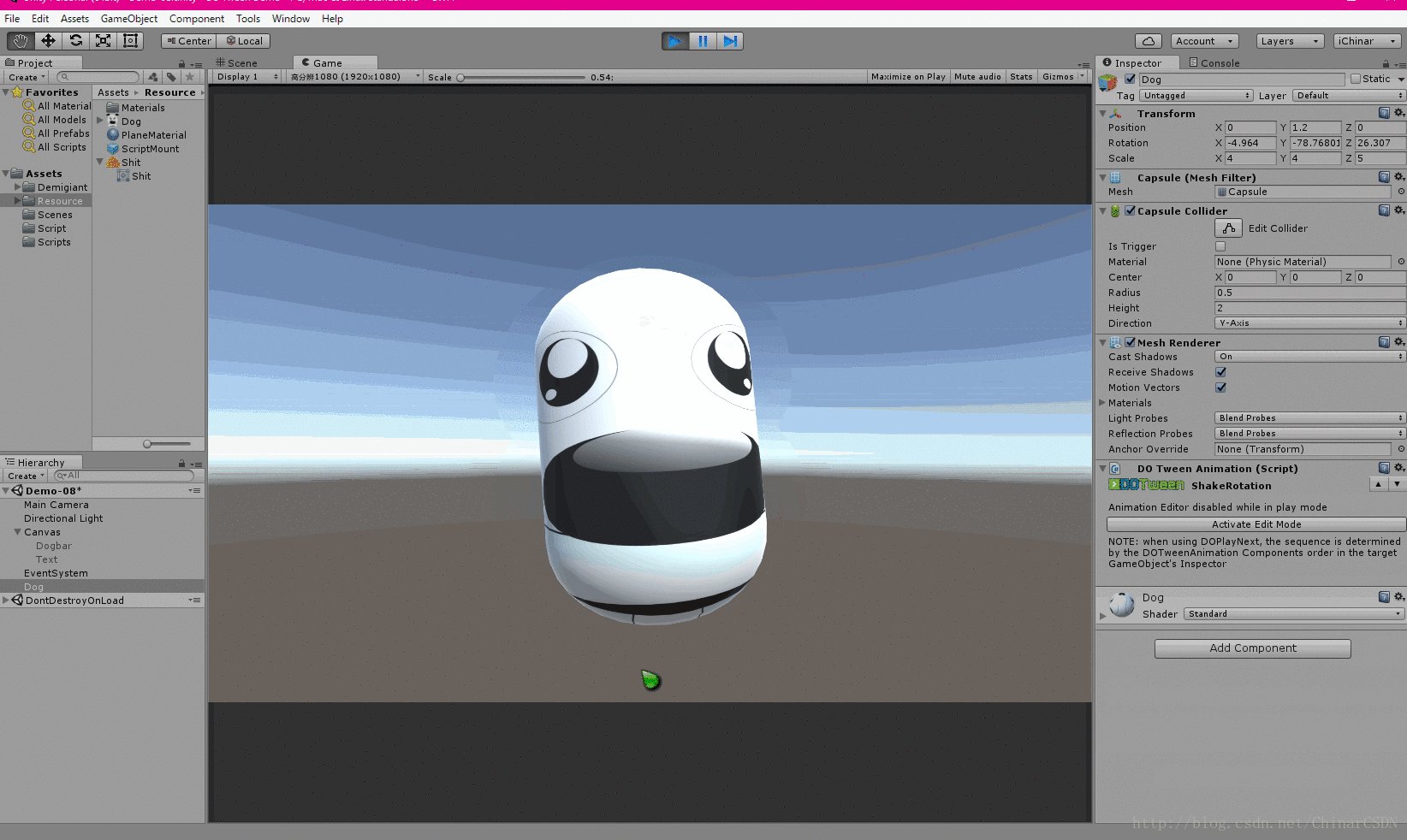
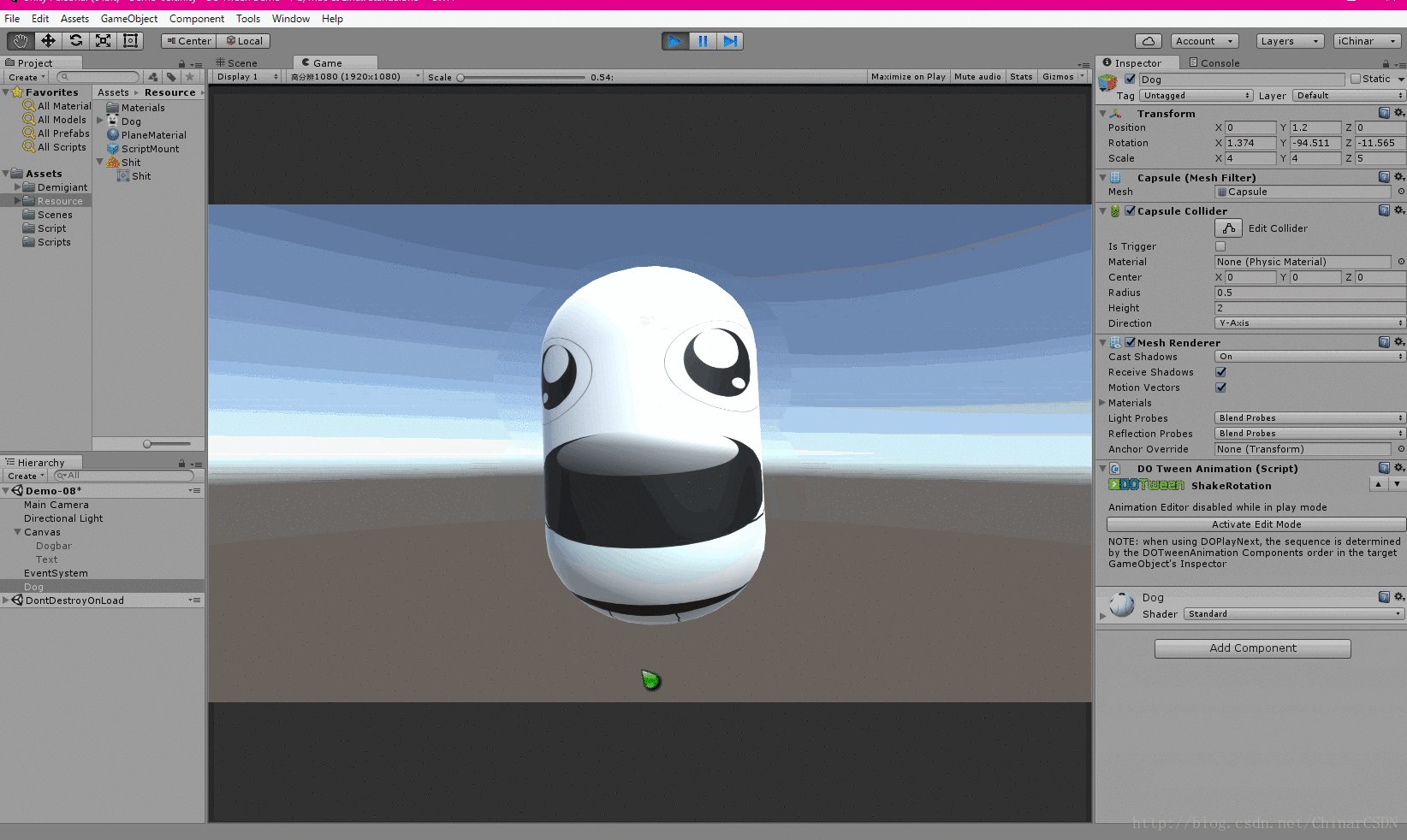
2
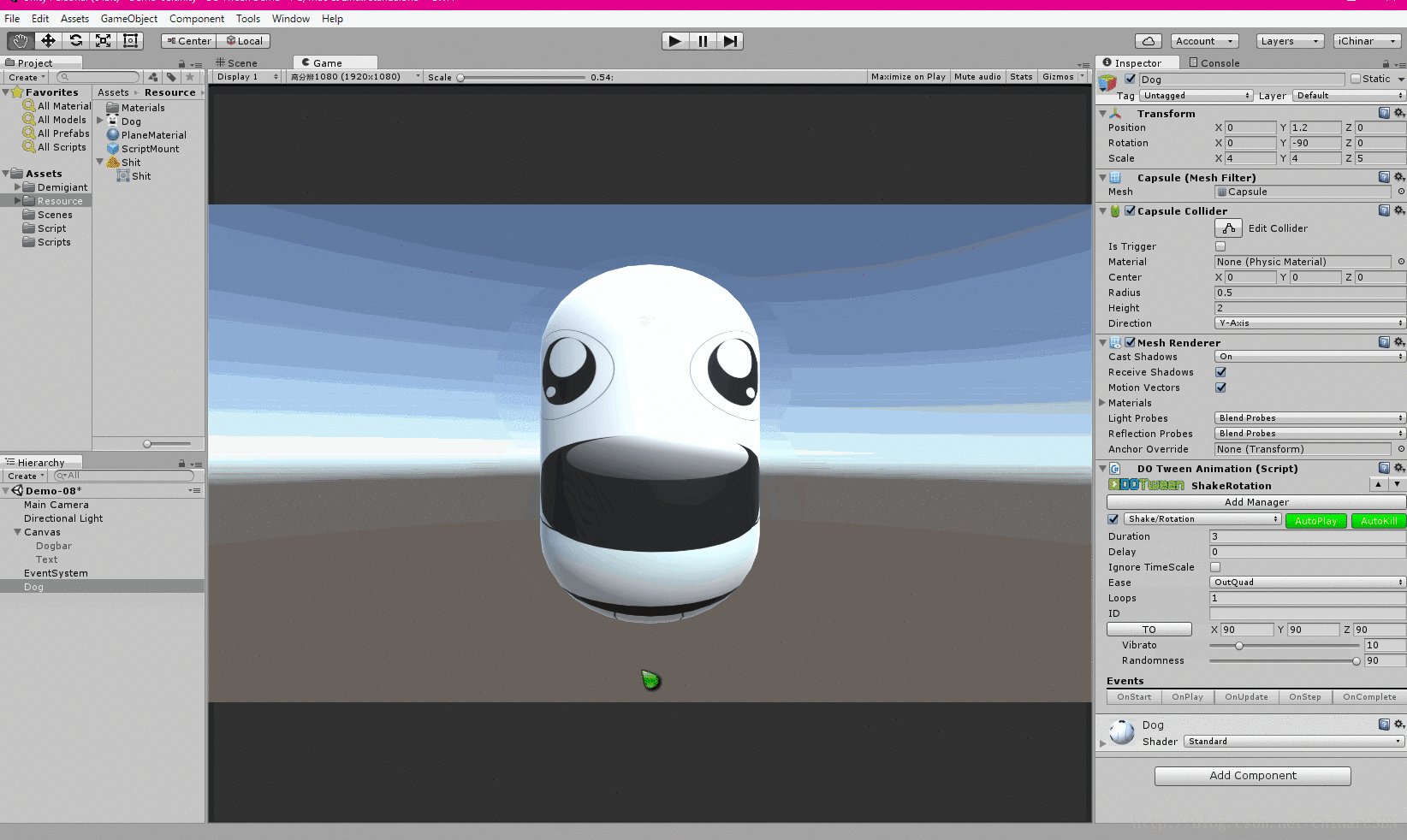
Rotation —— 旋转( - 摇动 角度 偏移量)
TO —— 设置的最大偏移角度(可通过点击,设置Form - 从哪儿开始)
Vibrato —— 抑扬顿挫(来回摇晃的震动感)
Randomness —— 不可测性
举个栗子↓
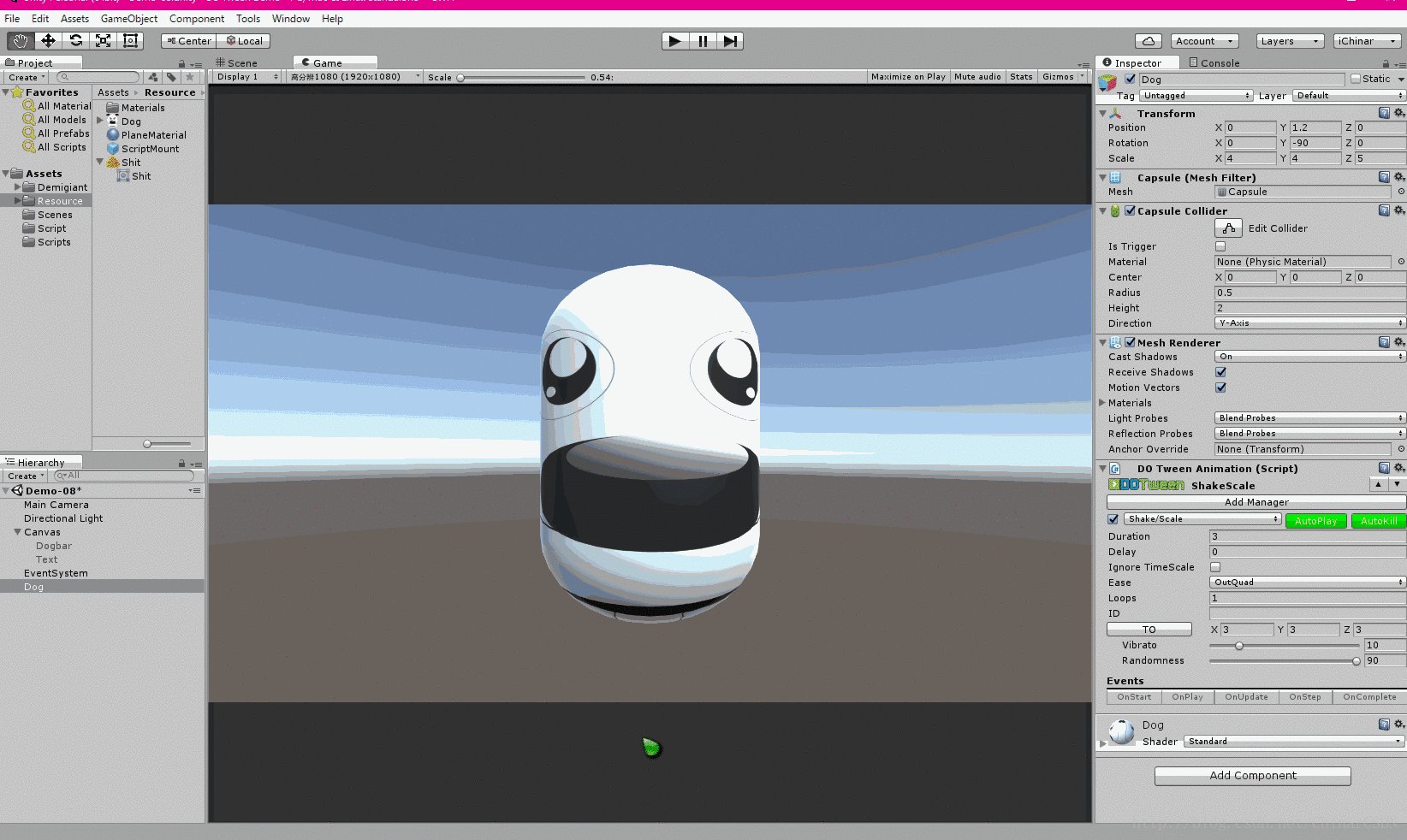
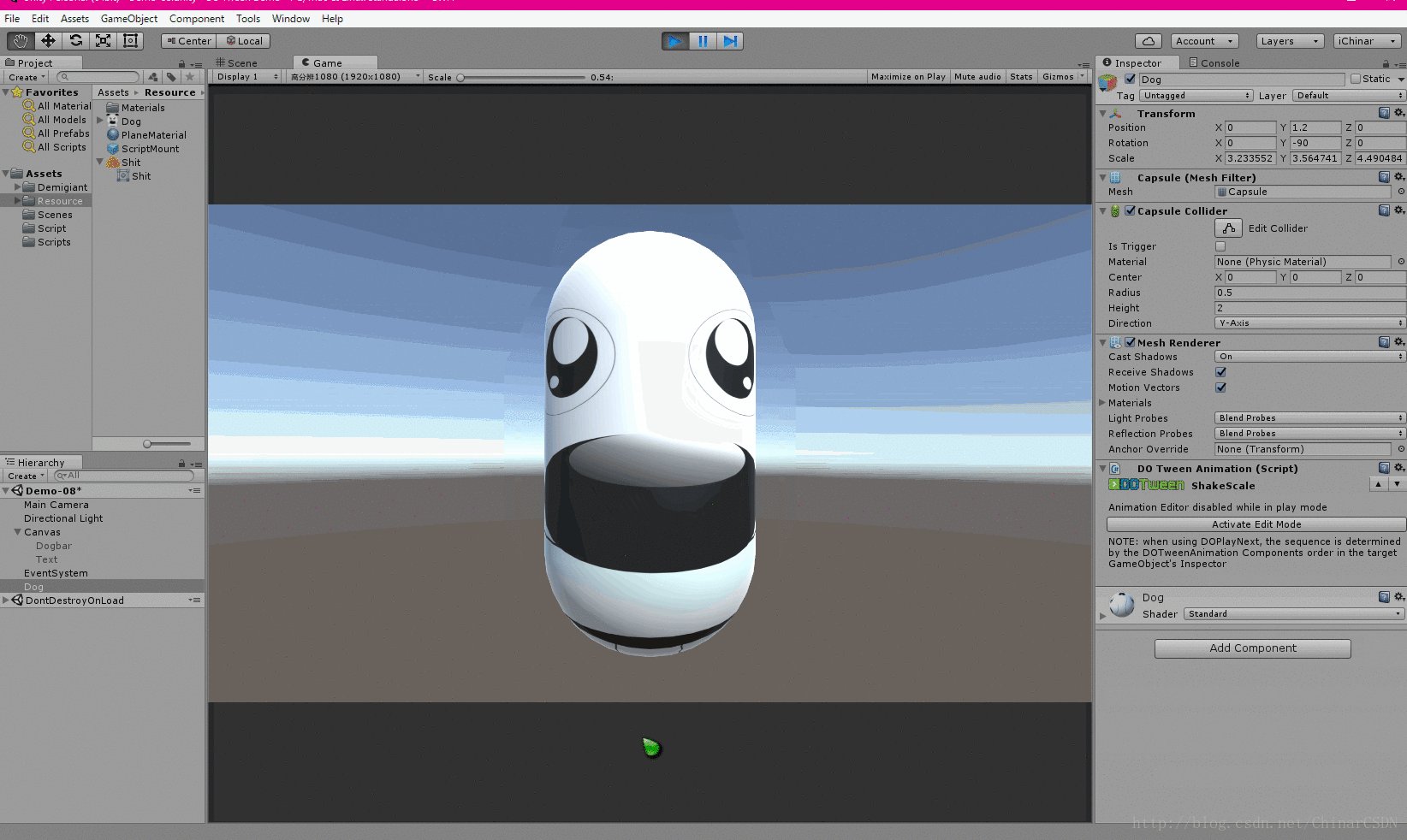
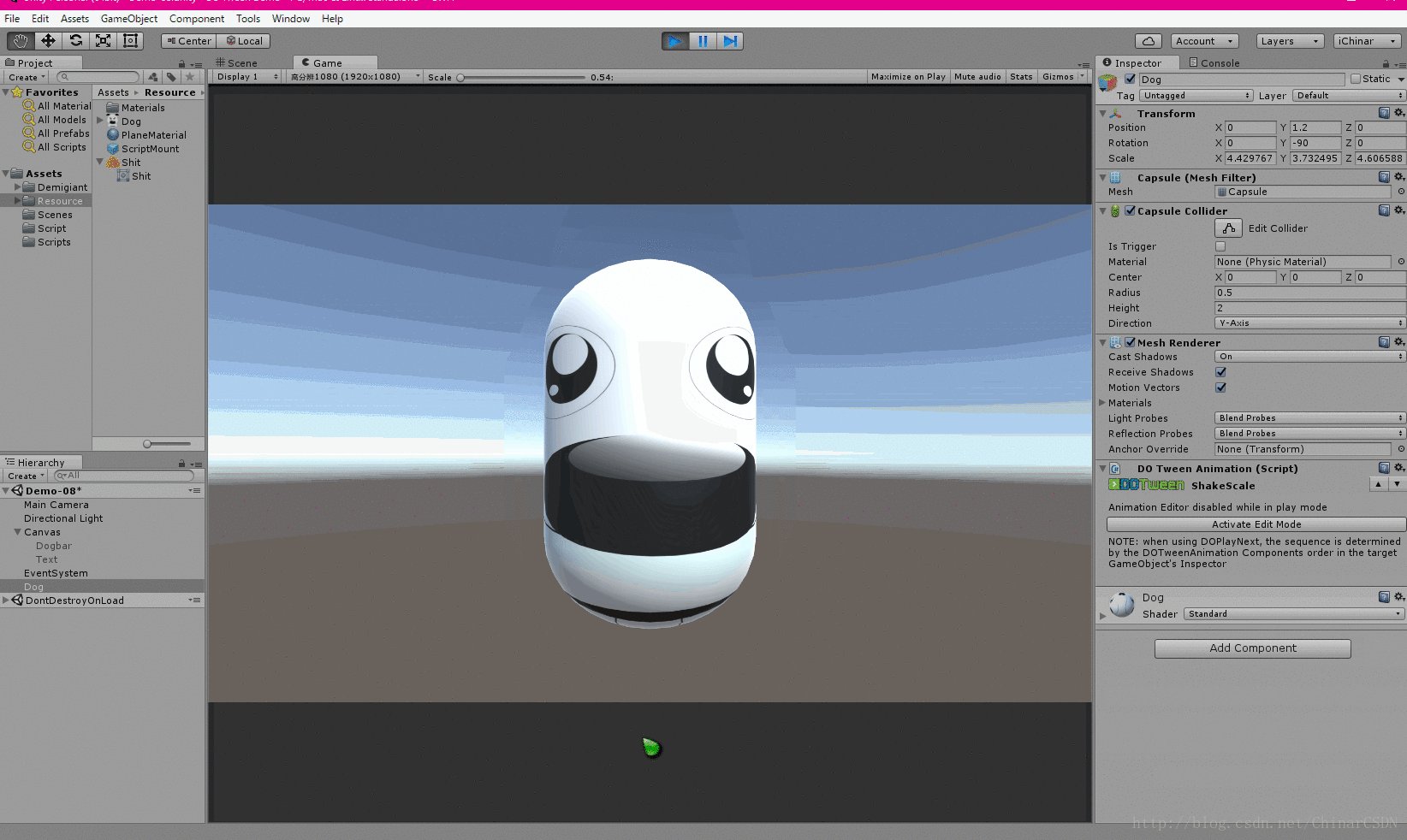
3
Scale —— 缩放比例( - 摇动 缩放 偏移量)
TO —— 设置的最大偏移比例(可通过点击,设置Form - 从哪儿开始)
Vibrato —— 抑扬顿挫(来回摇晃的震动感)
Randomness —— 不可测性
举个栗子↓
11
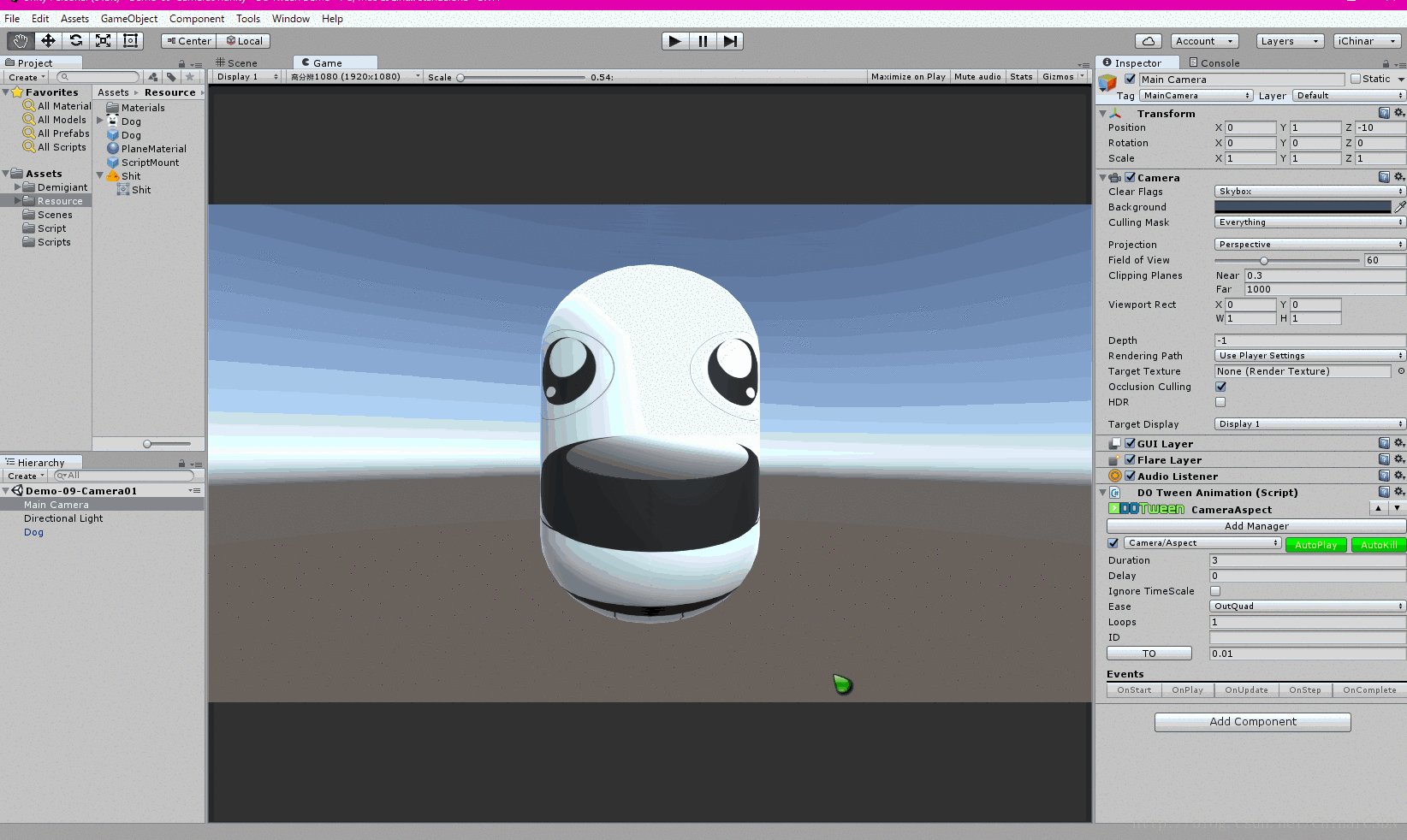
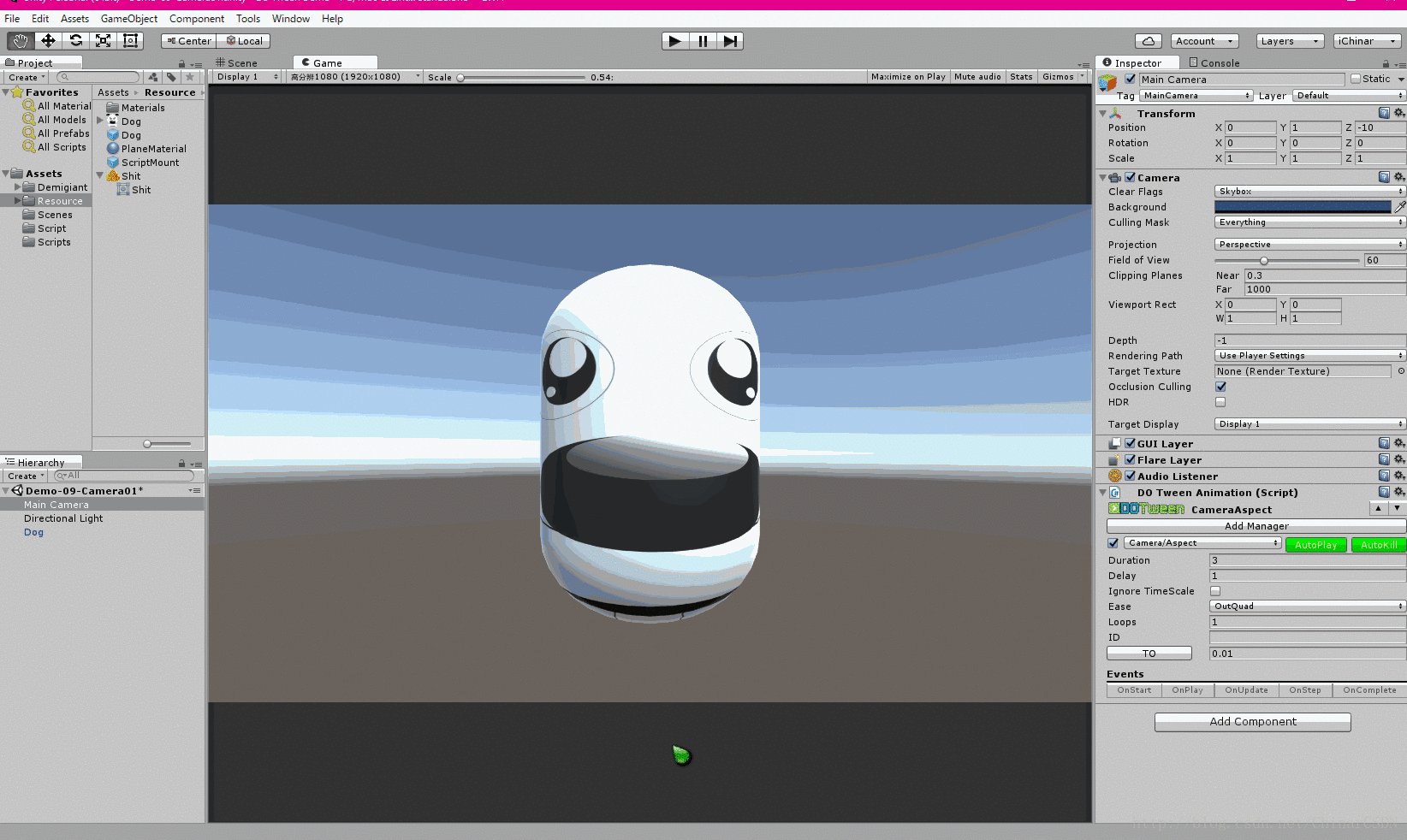
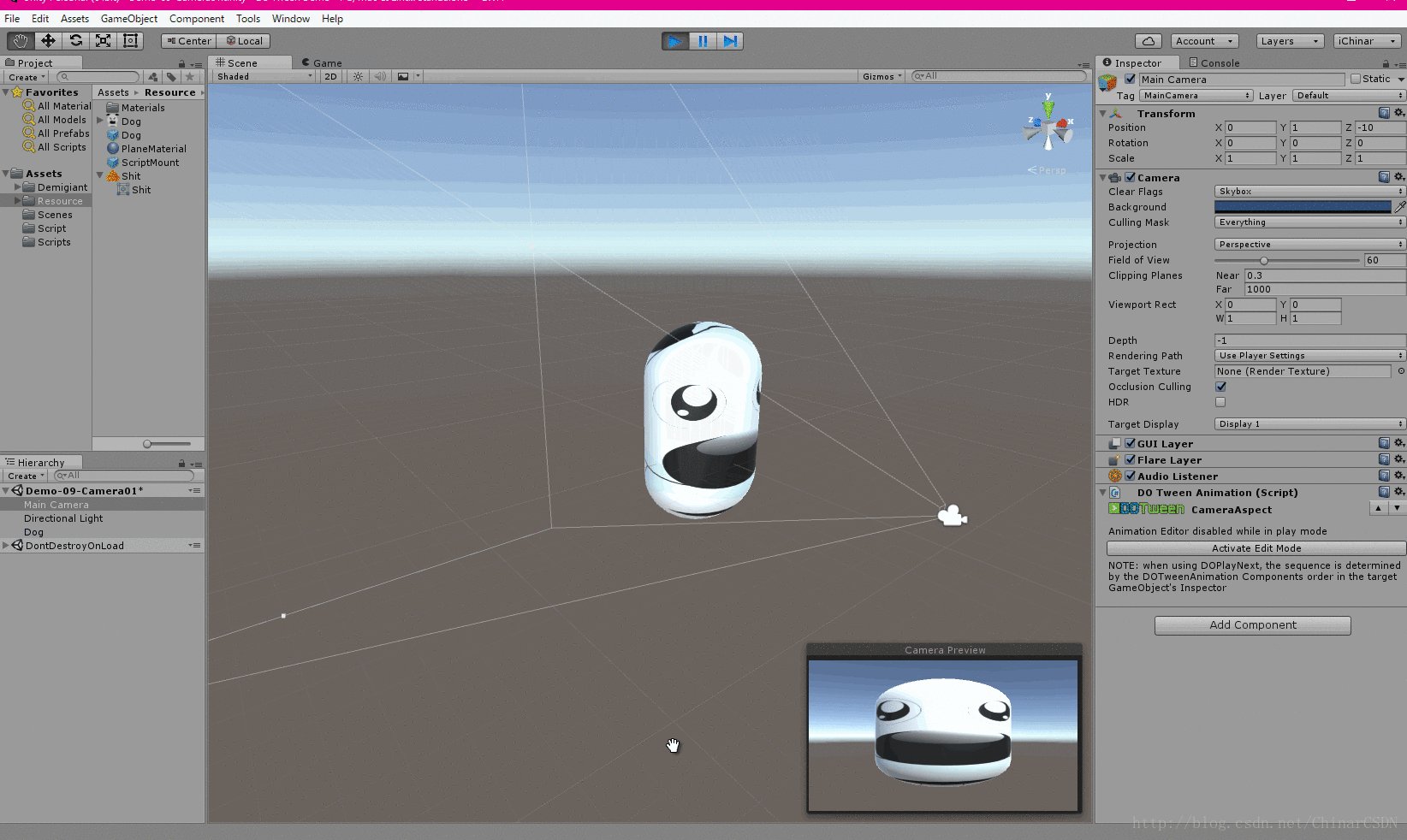
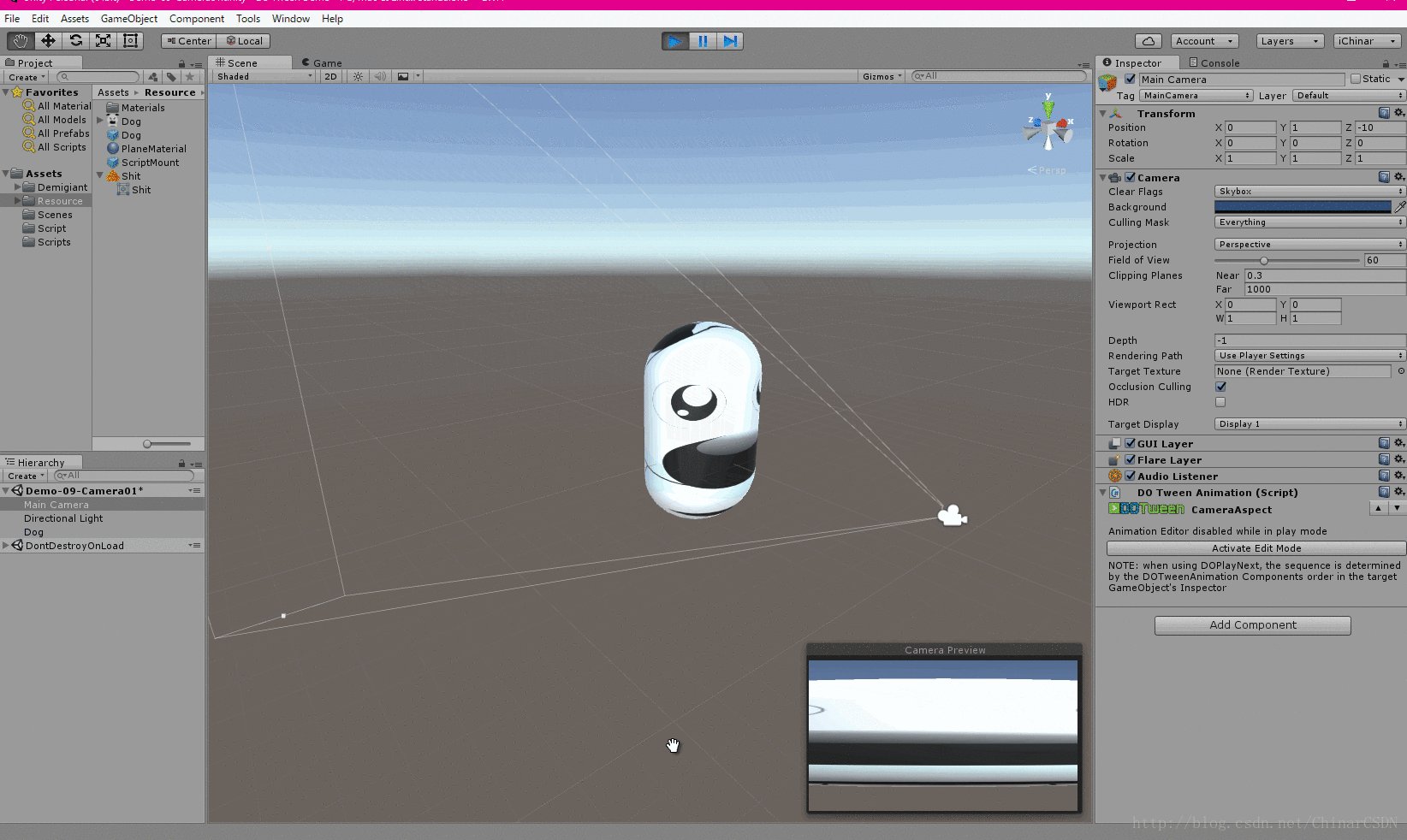
Camera - - 相机
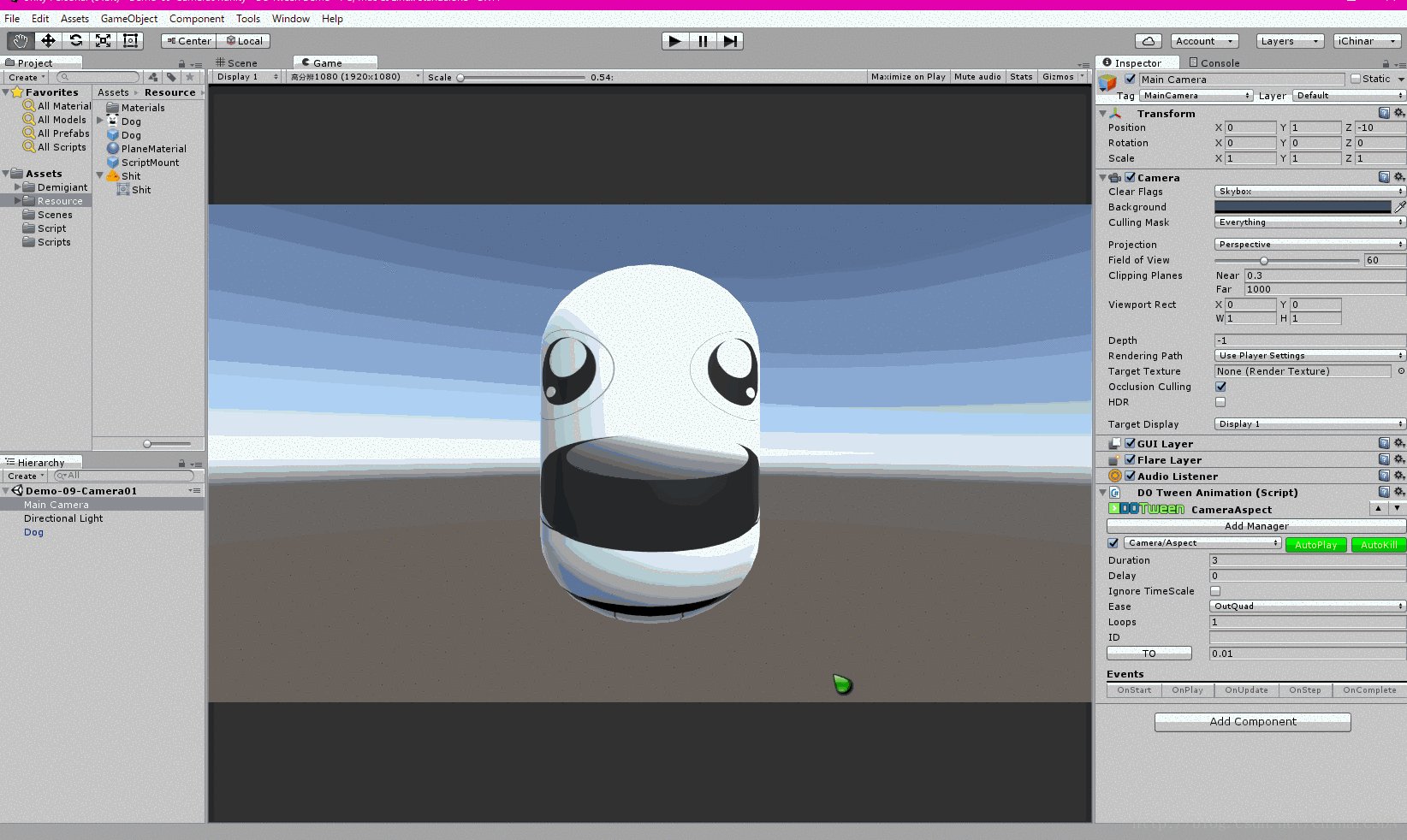
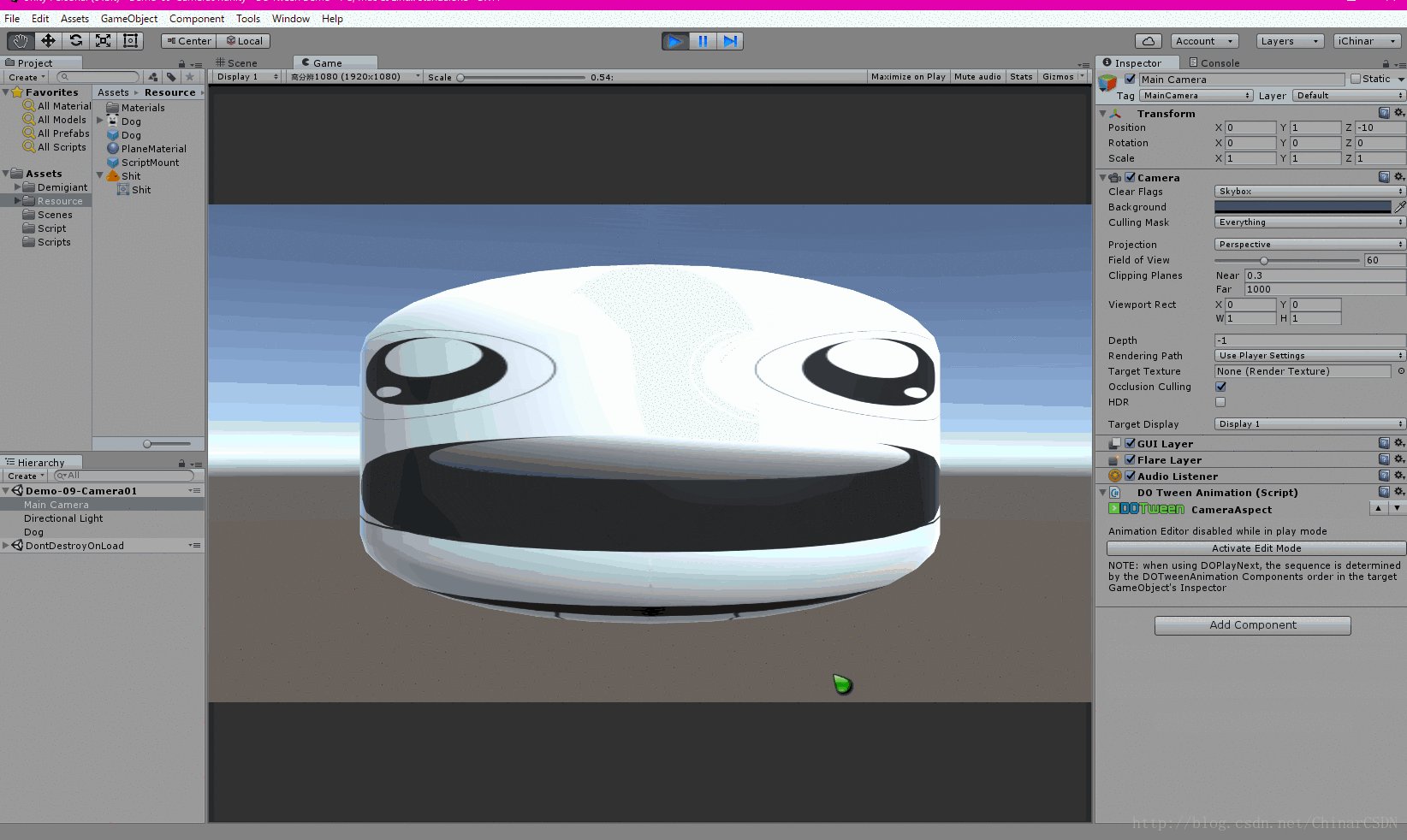
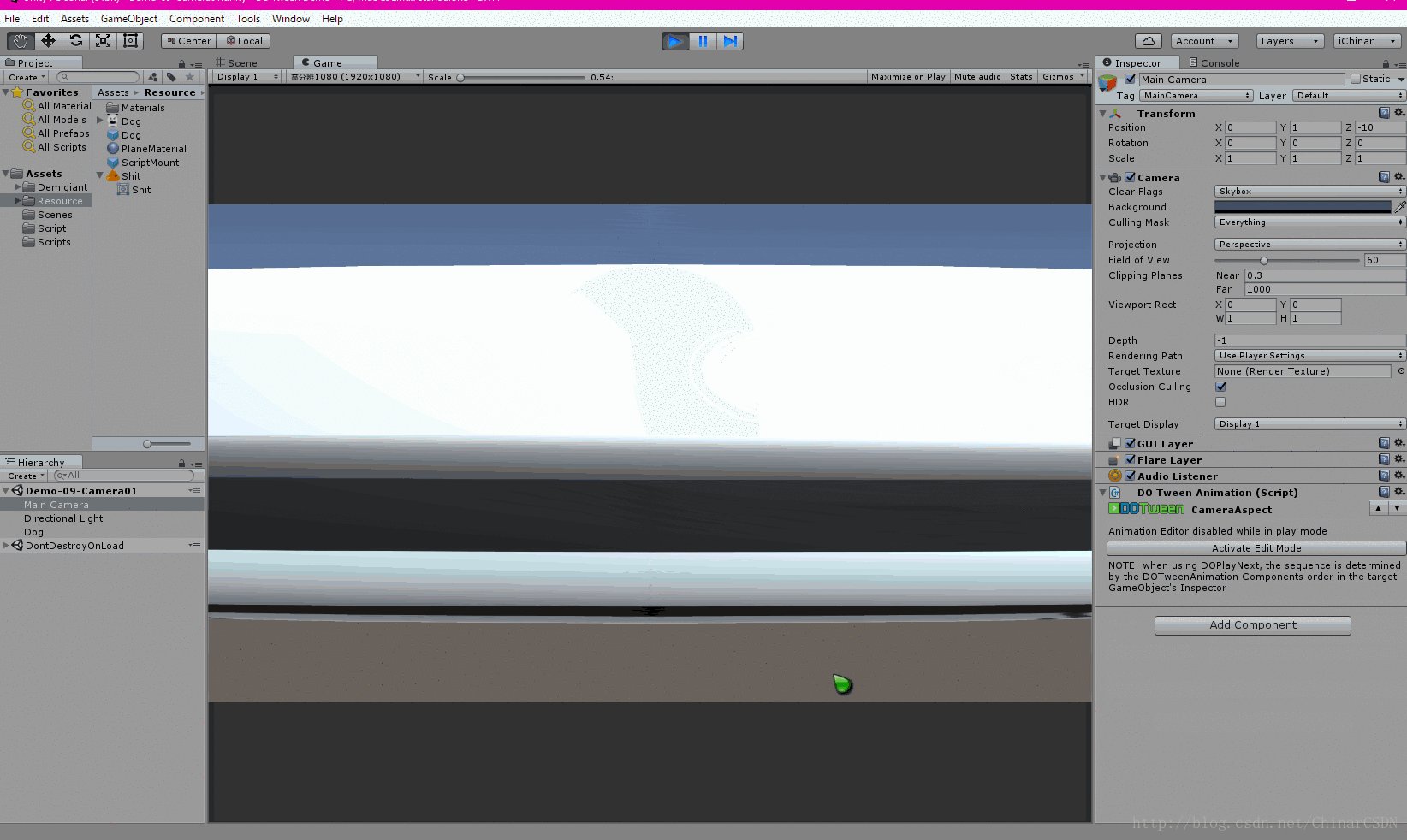
1
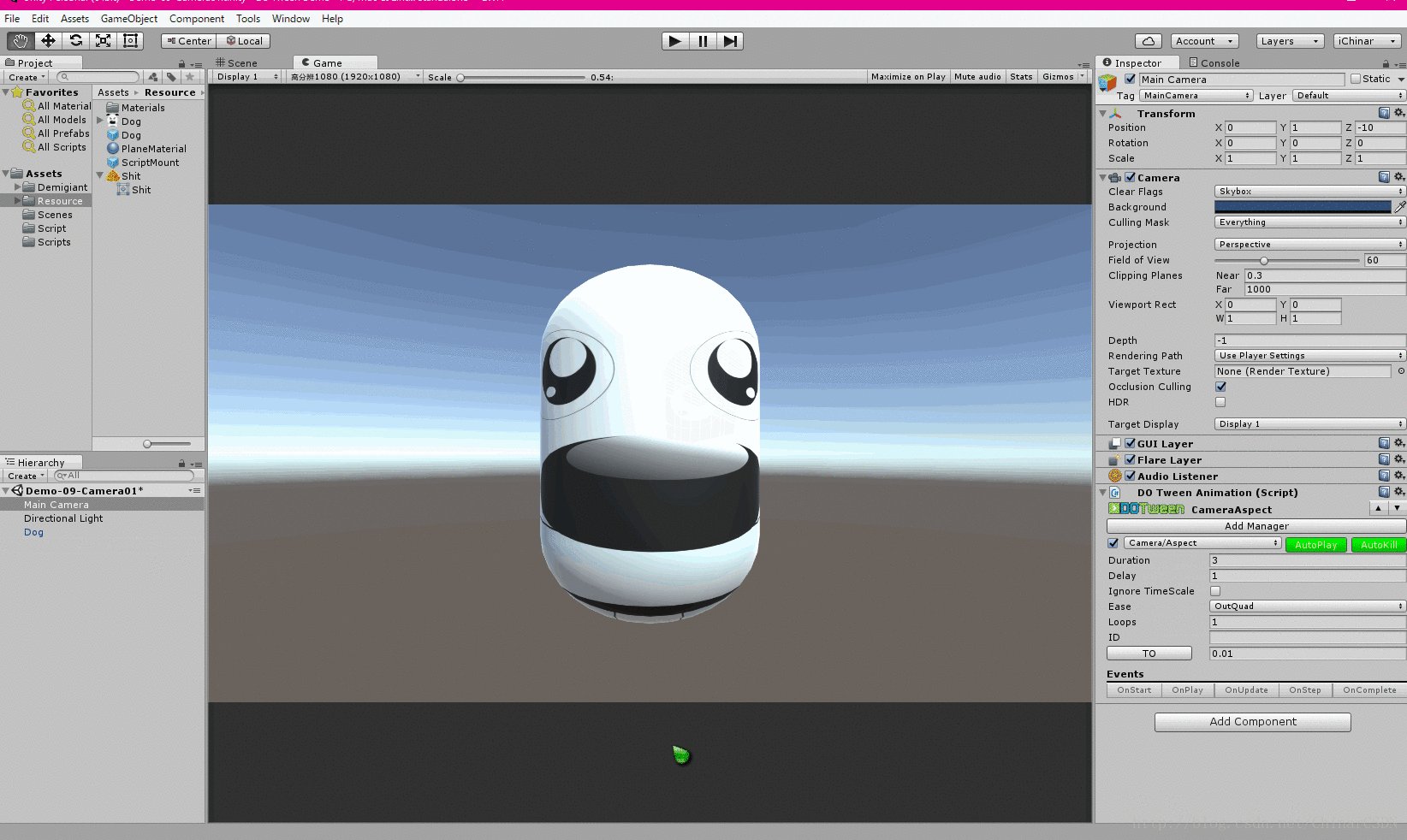
Aspect —— 方向( - 改变Camera的视角范围 )
TO —— 到达设置的值(可通过点击,设置Form - 从哪儿开始)
值为正时,视角范围沿X轴变宽
值为负时,视角范围沿X轴变窄,并反向增长
栗子中,设置值为0.01(为0时会报错)
举个栗子↓
2
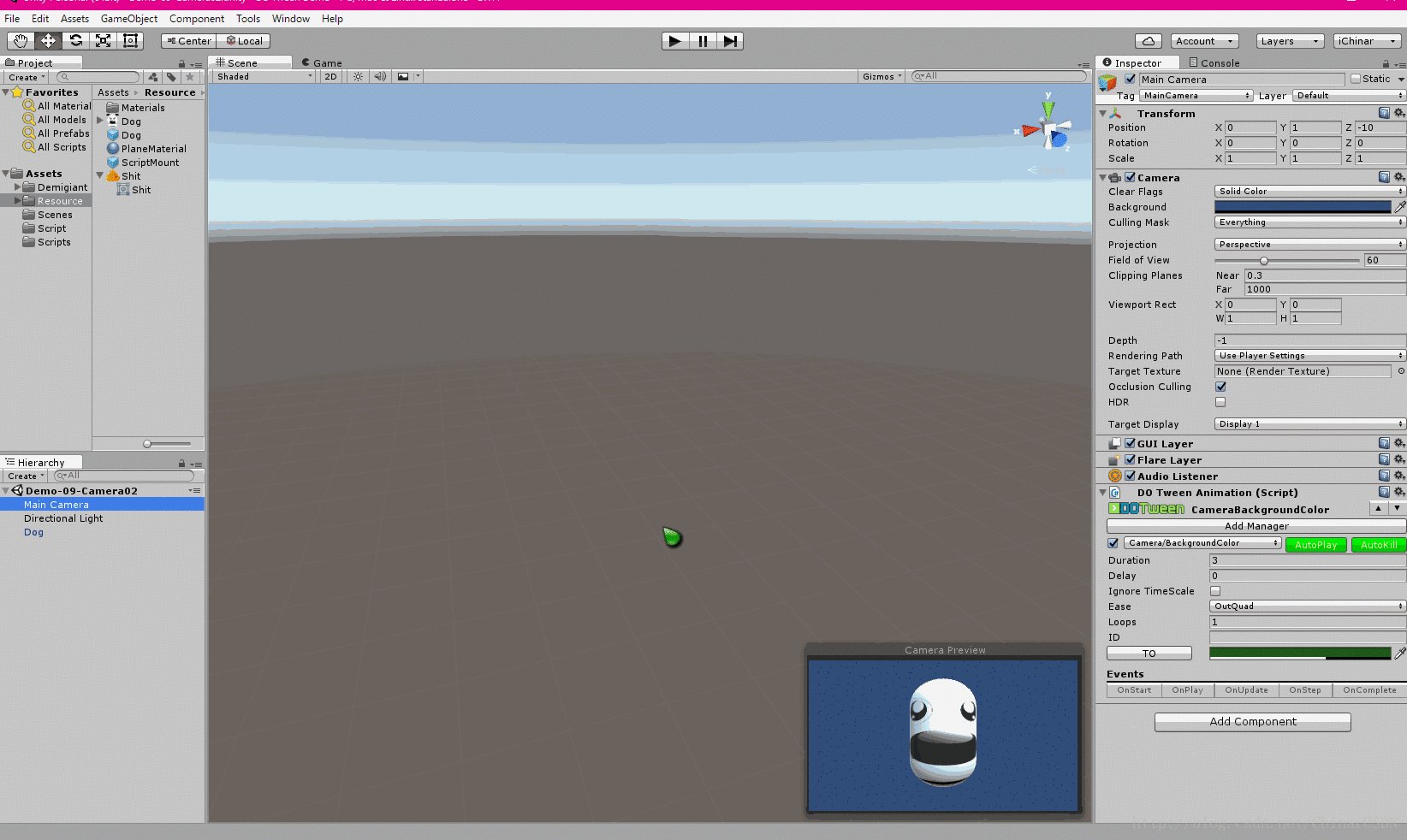
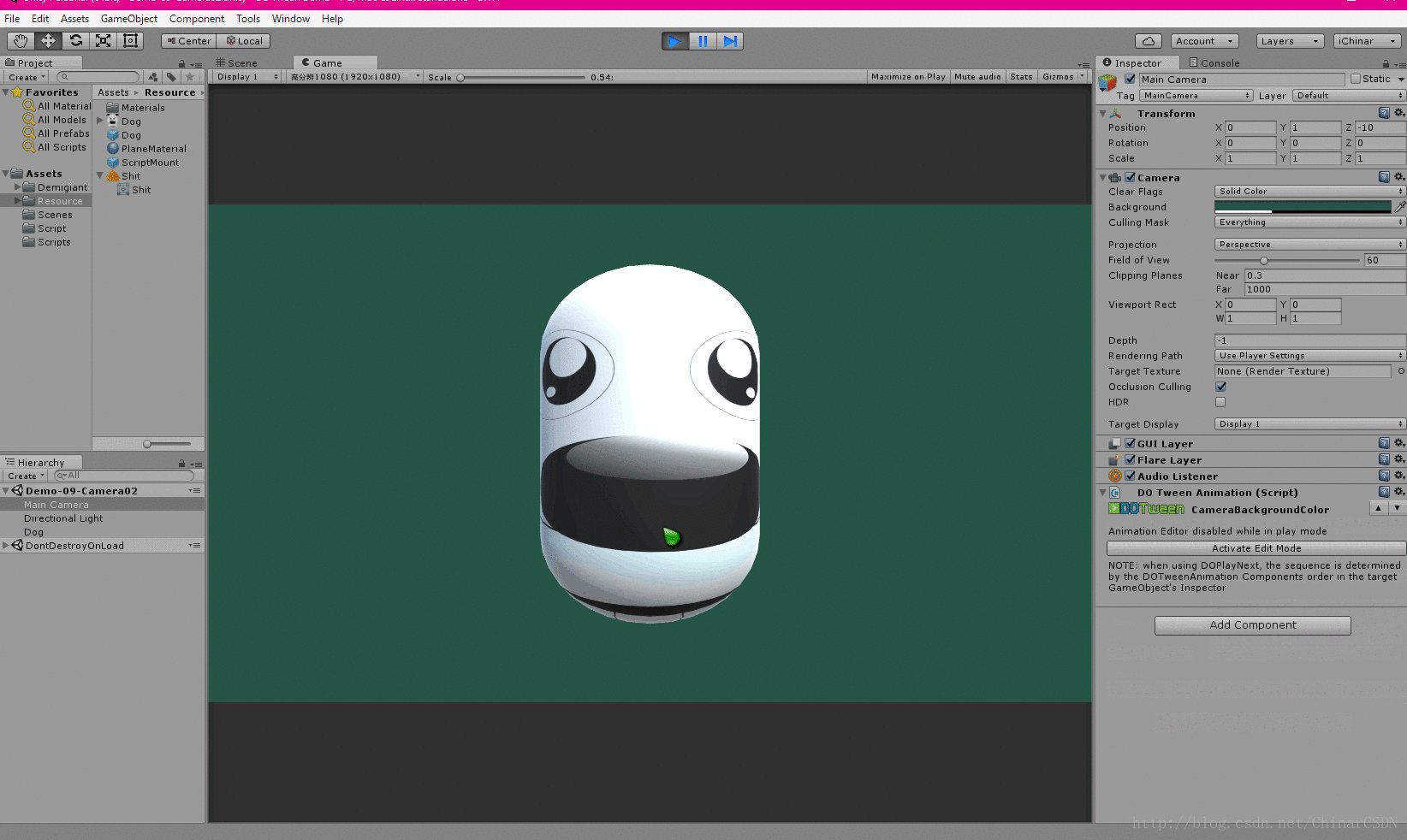
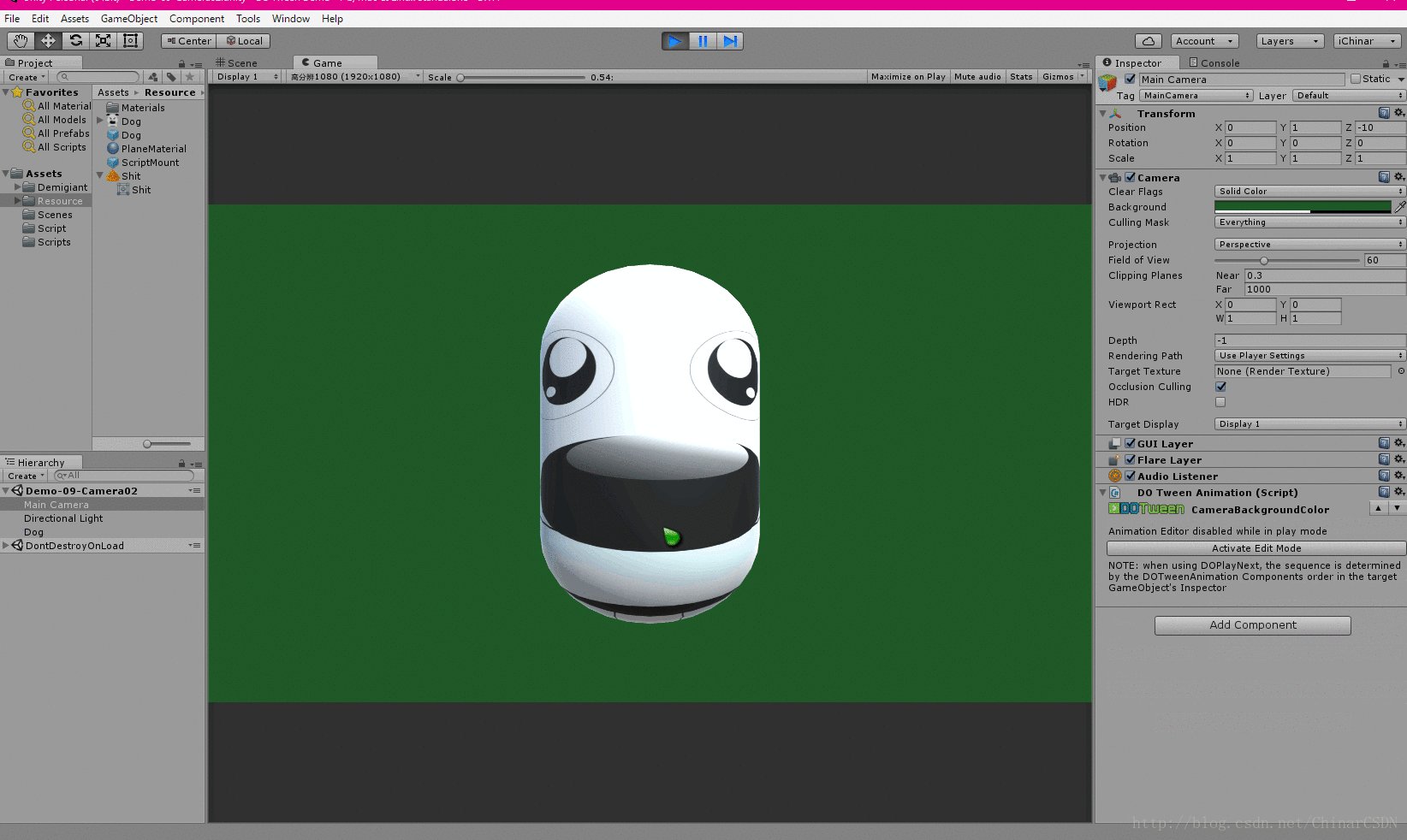
Background —— 背景( - 改变Camera的背景底色 )
TO —— 到达设置的颜色(可通过点击,设置Form - 从哪儿开始)
举个栗子↓
3
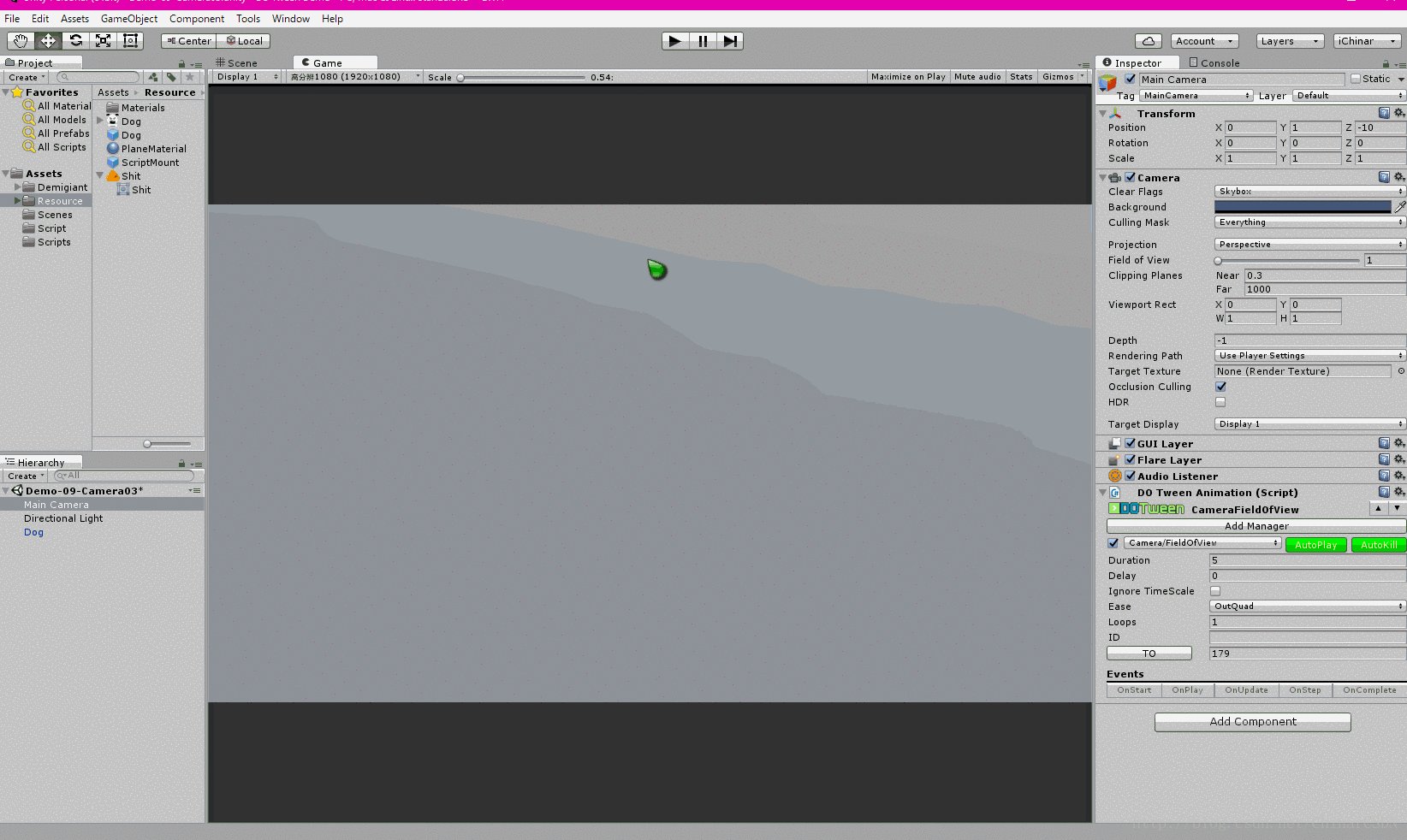
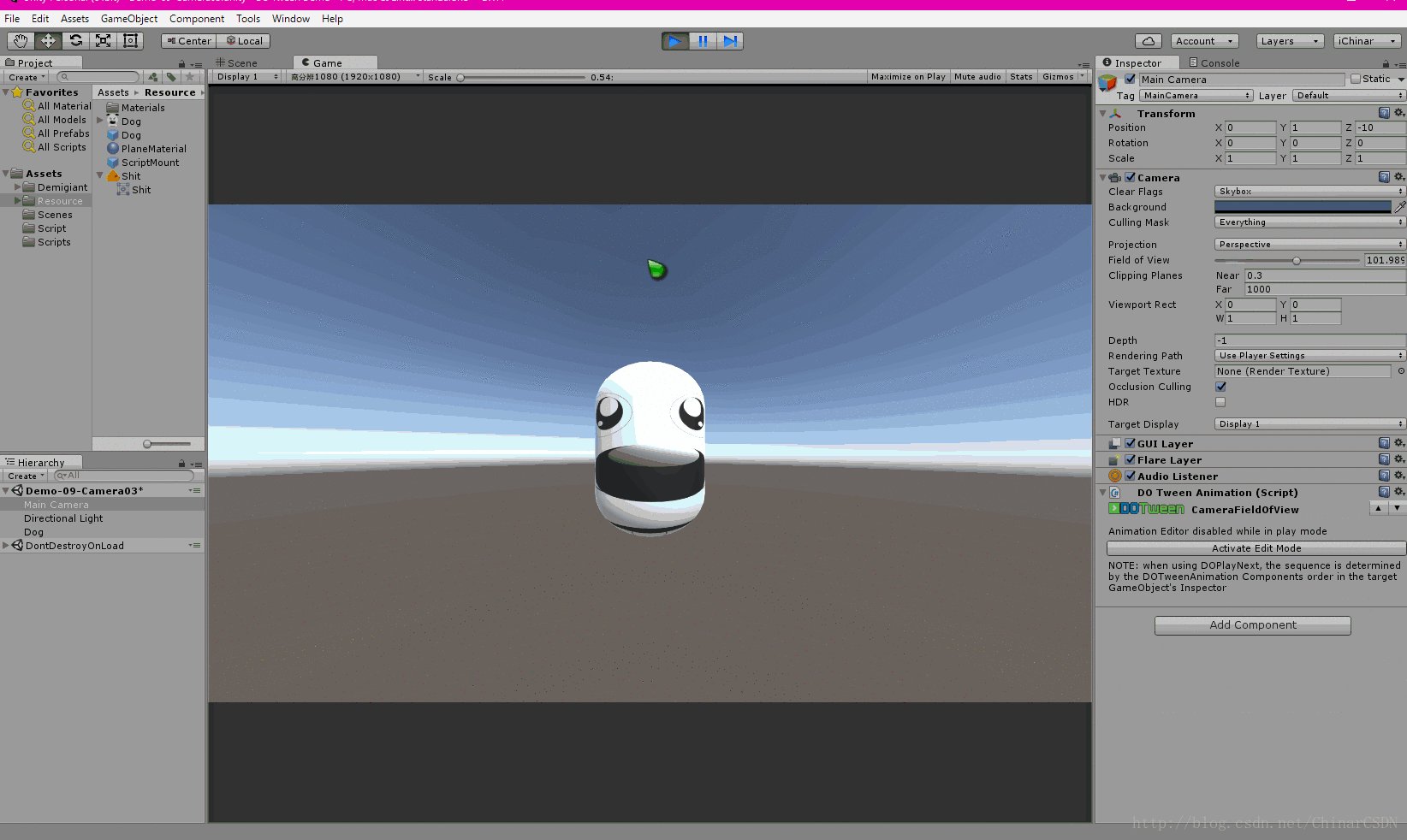
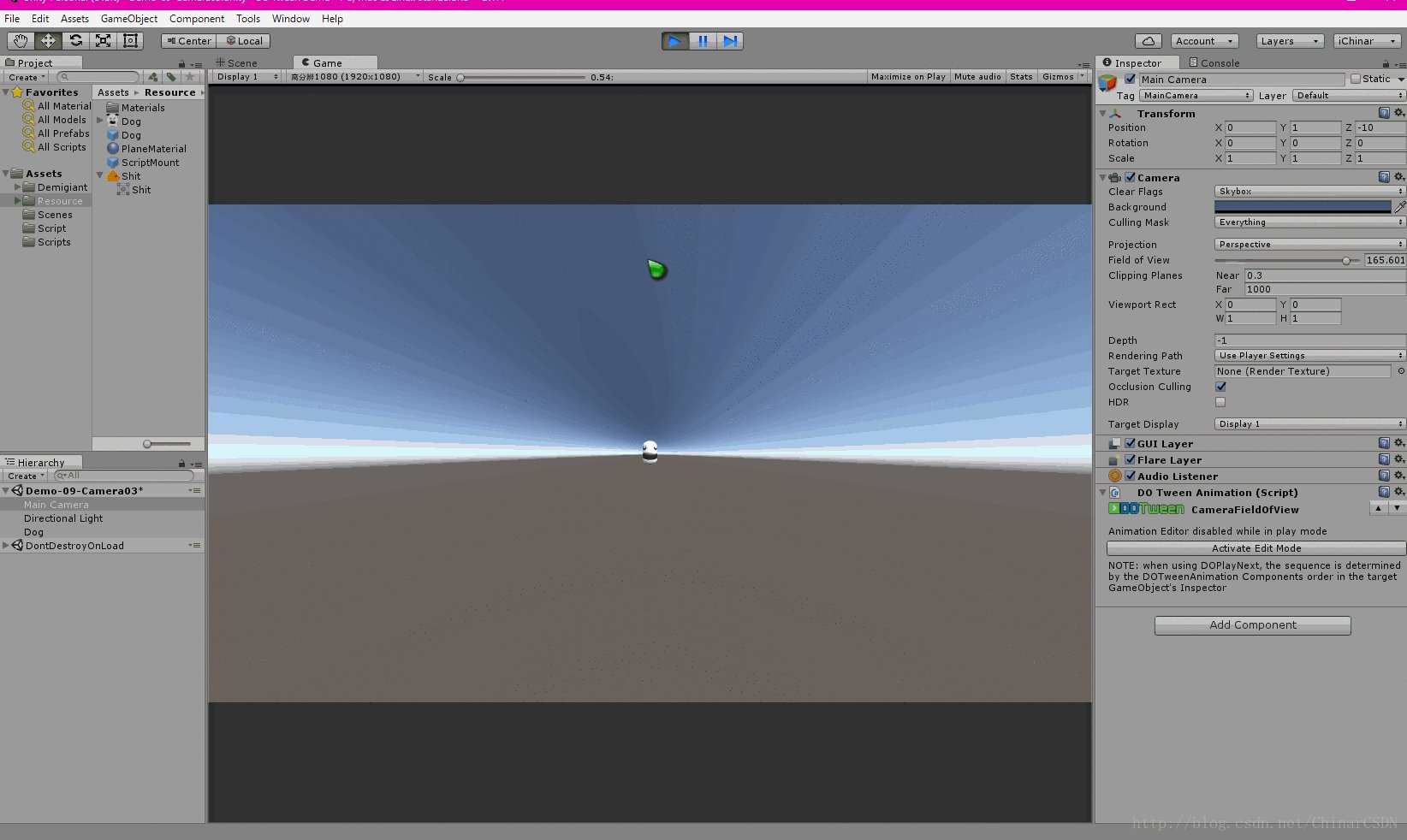
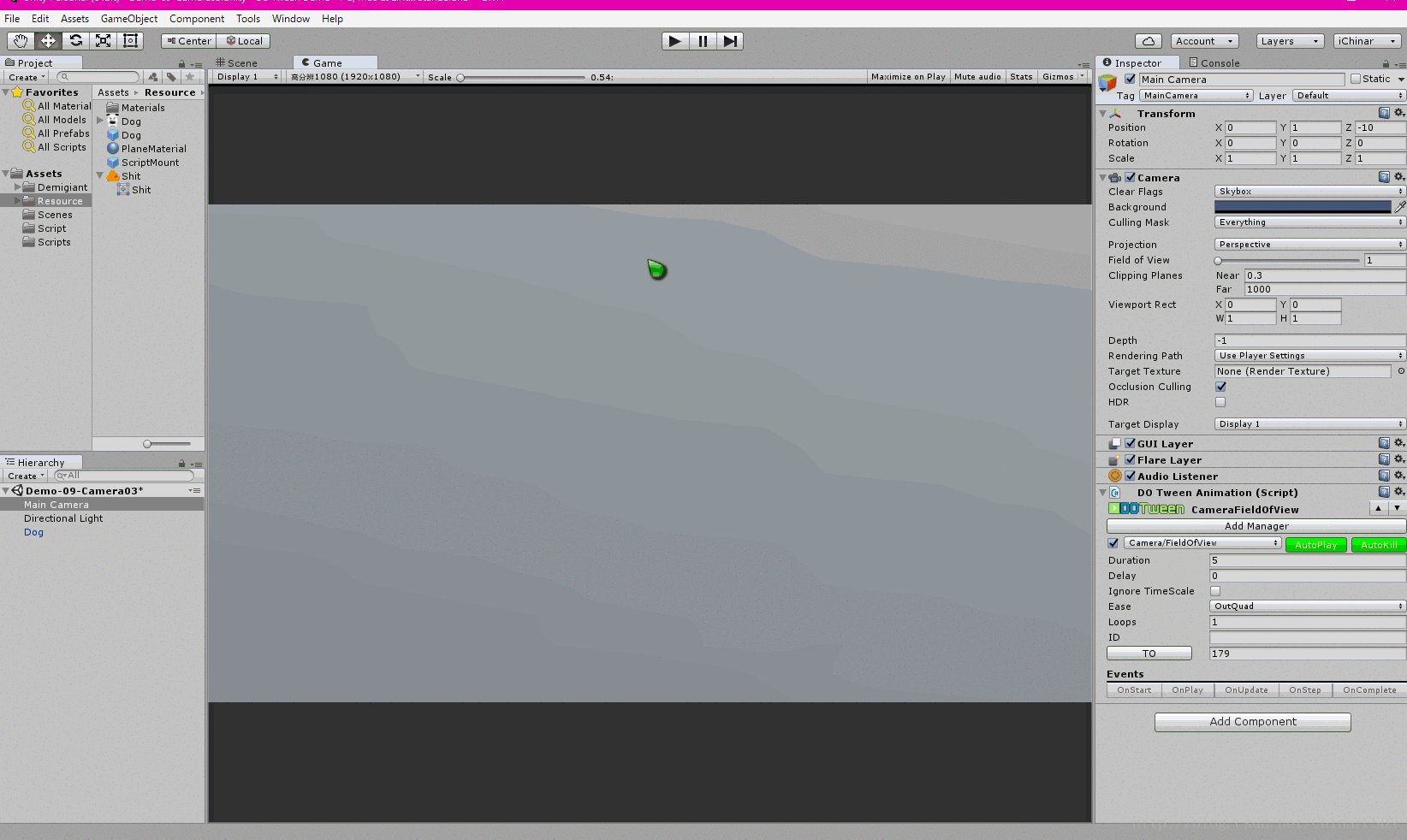
Field of View —— 视野 ( - 改变Camera的视野距离 )
TO —— 到达设置的值(可通过点击,设置Form - 从哪儿开始)
这个值的范围是: 1<= 值 <=179
其实就是修改 Camera 组件 中的 Field of View 的值
举个栗子↓
4
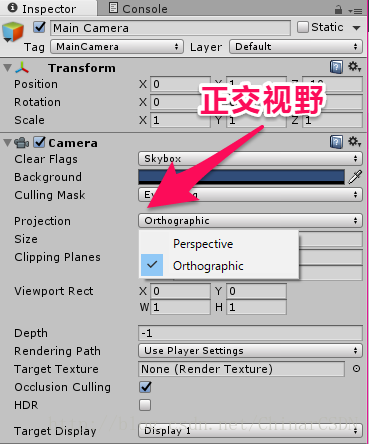
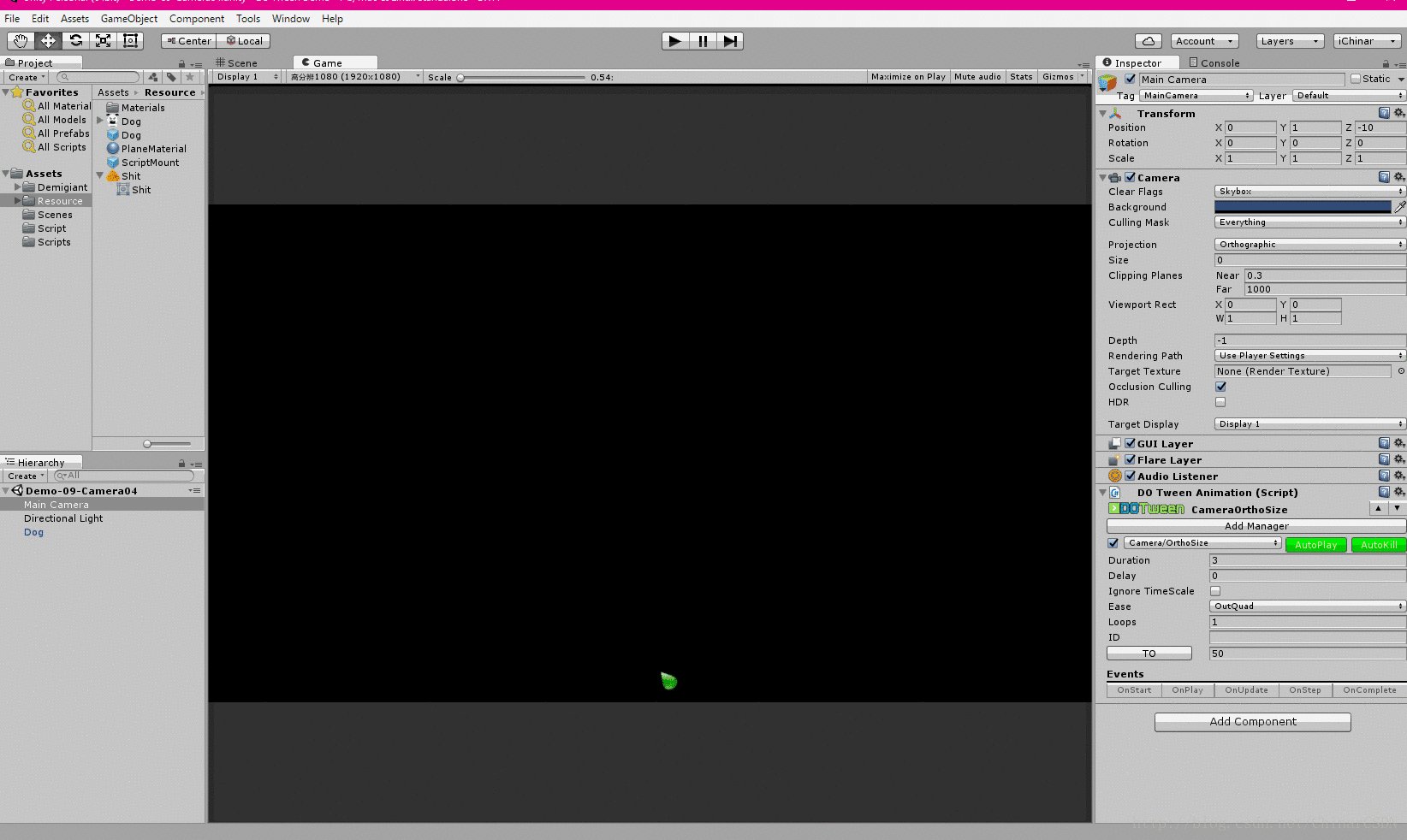
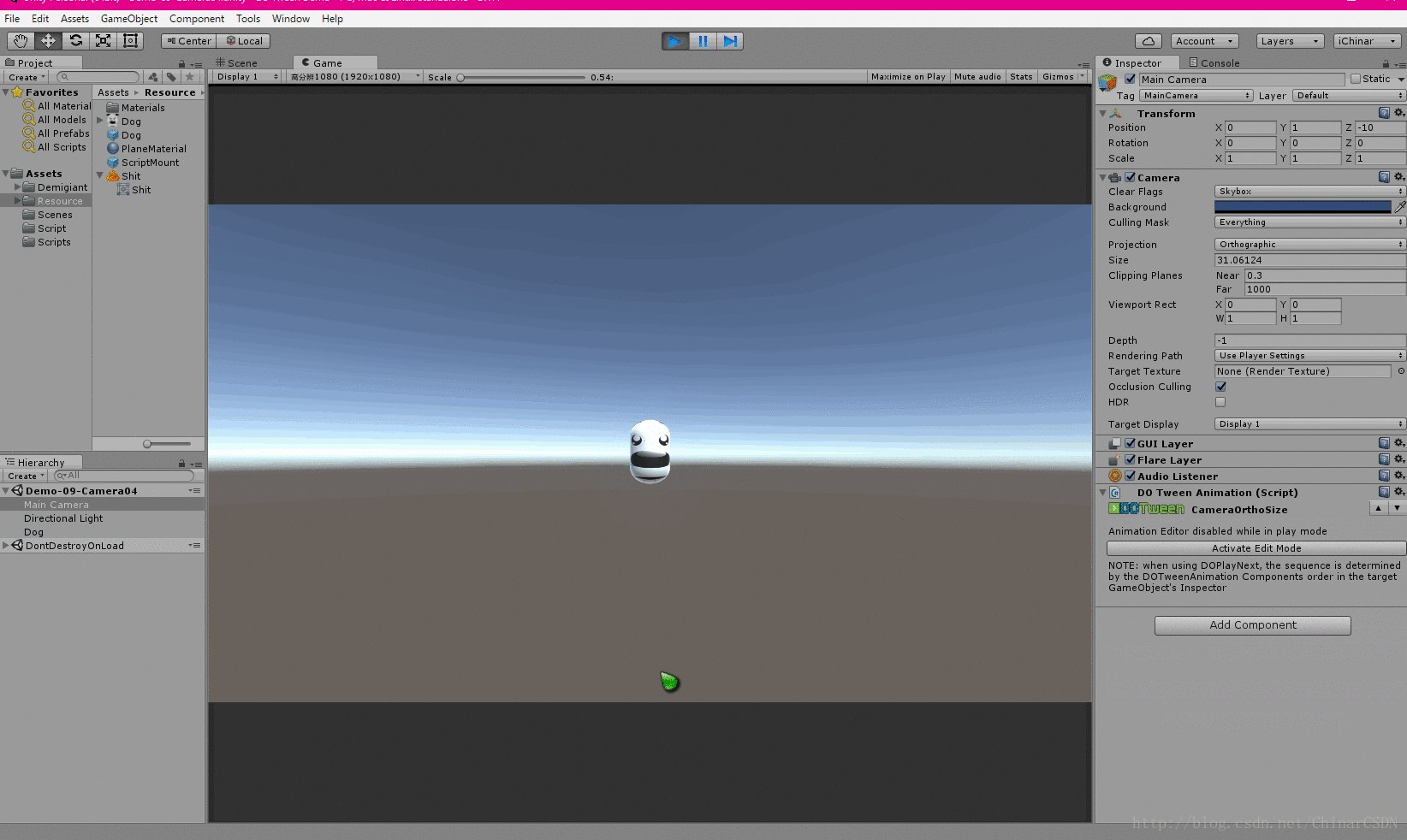
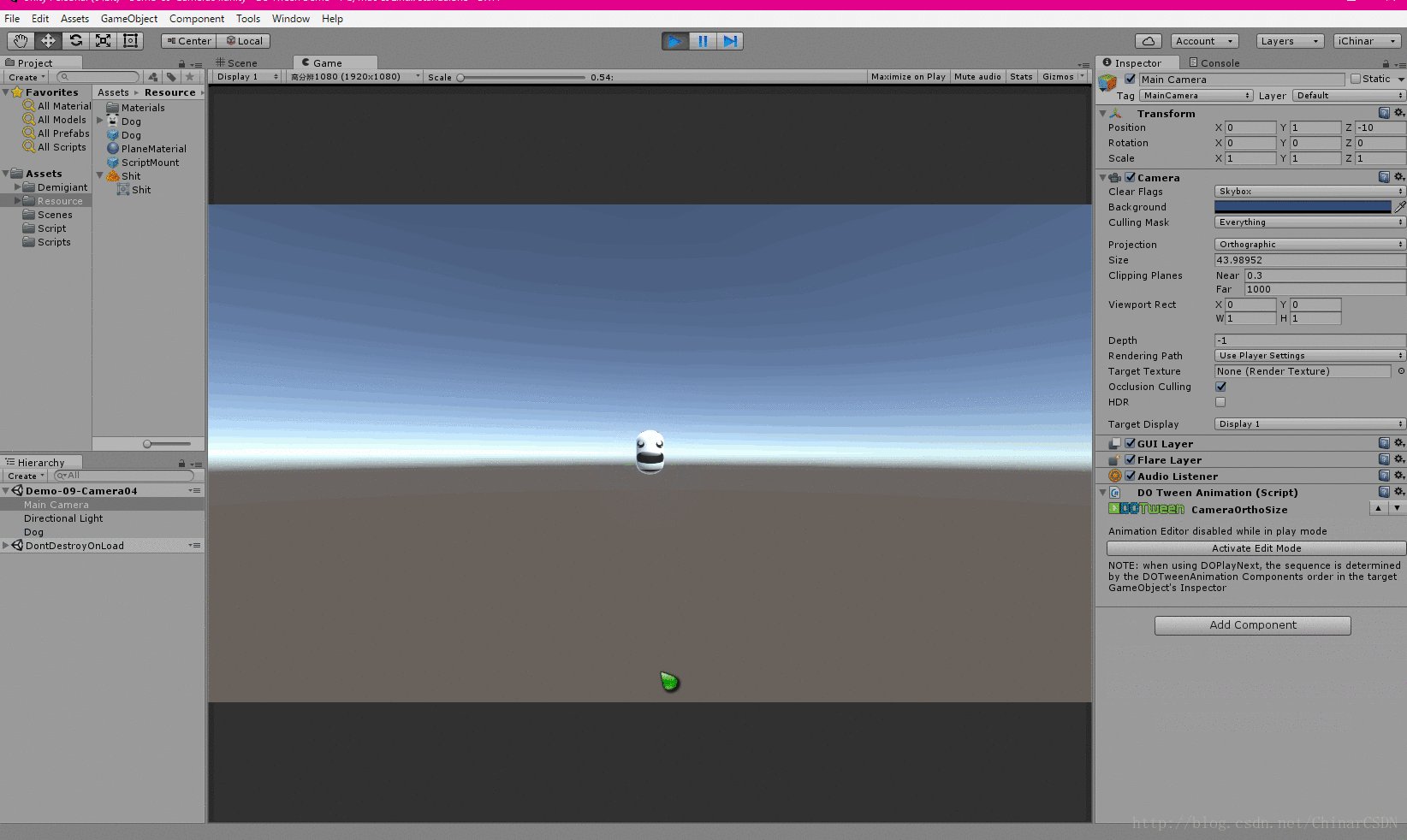
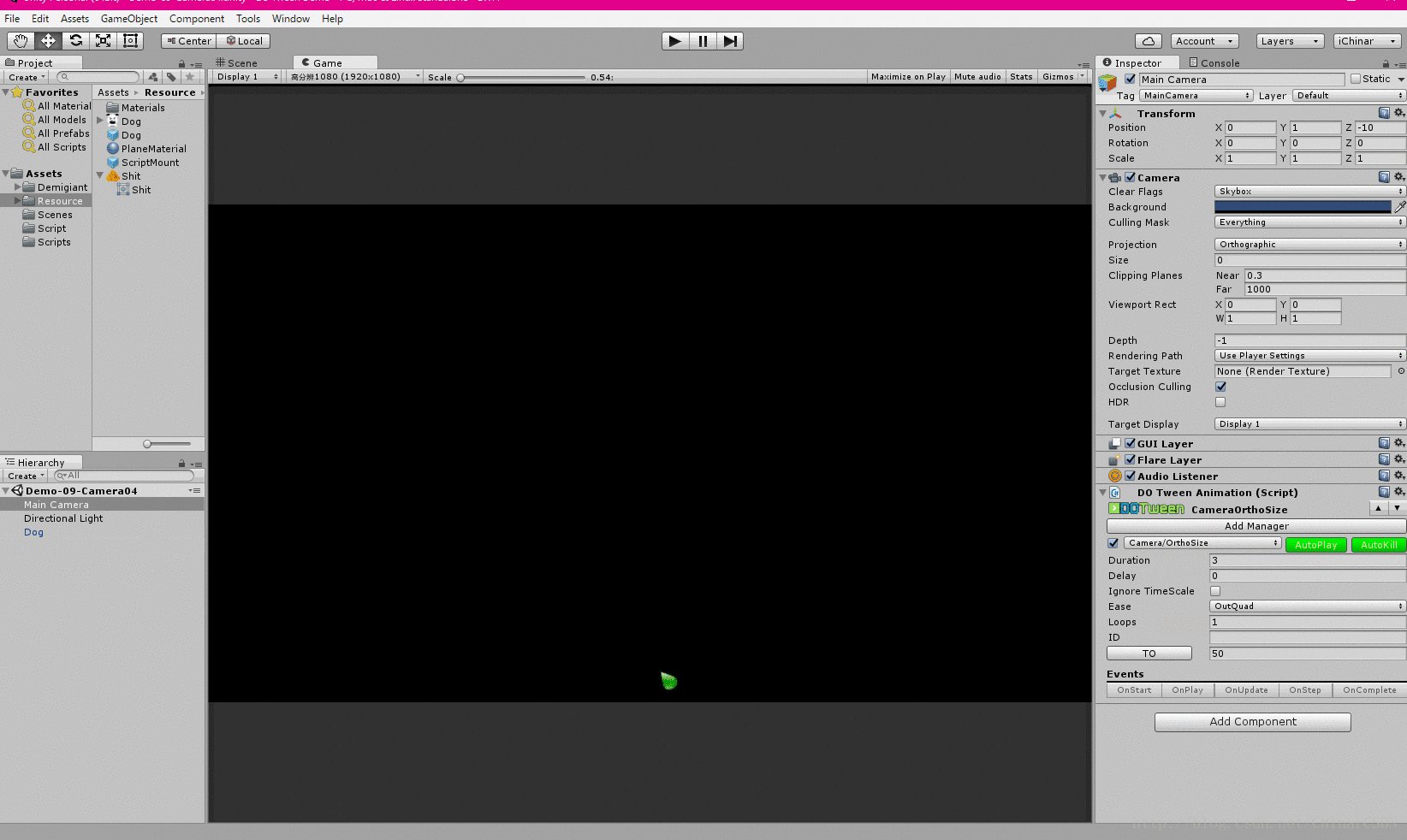
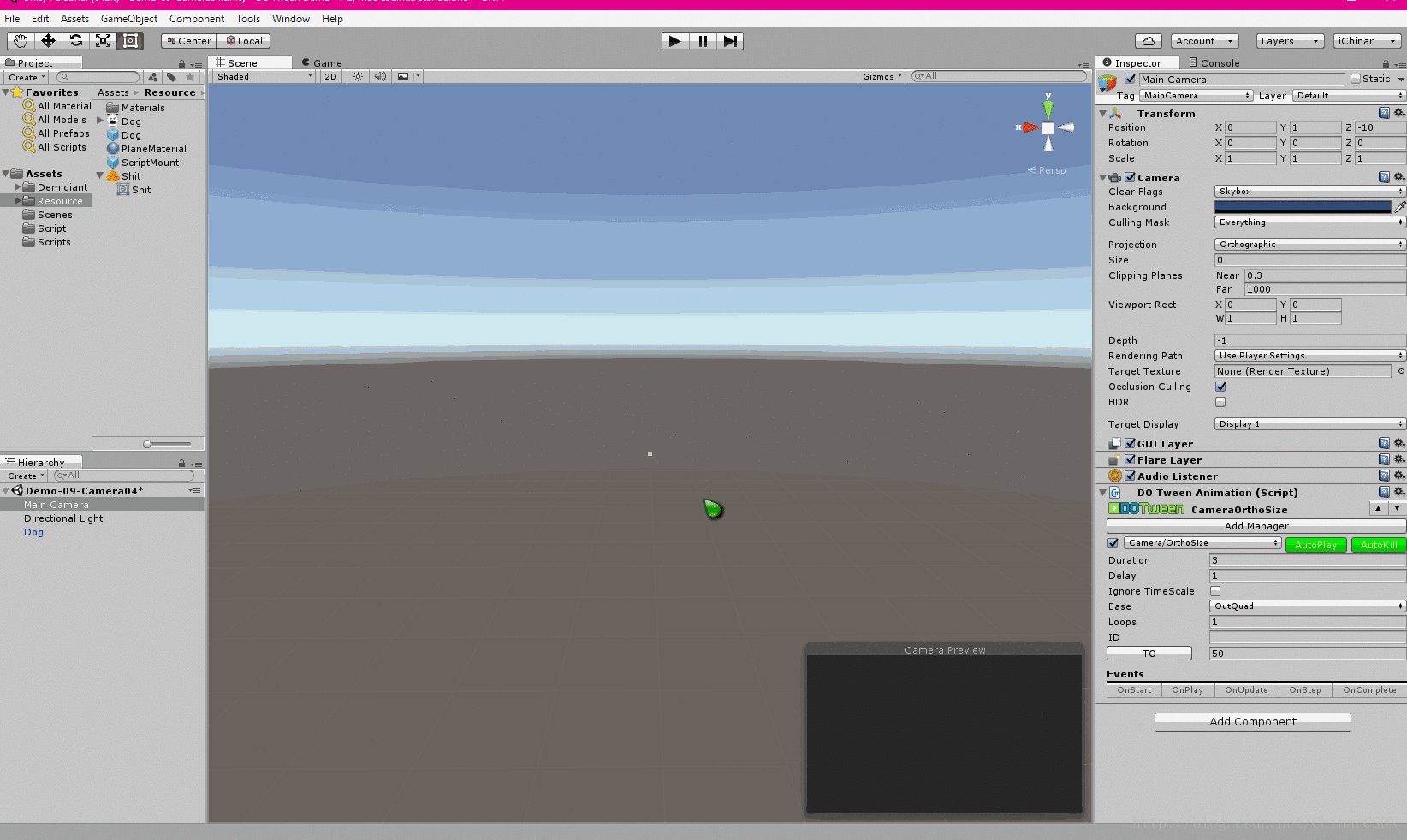
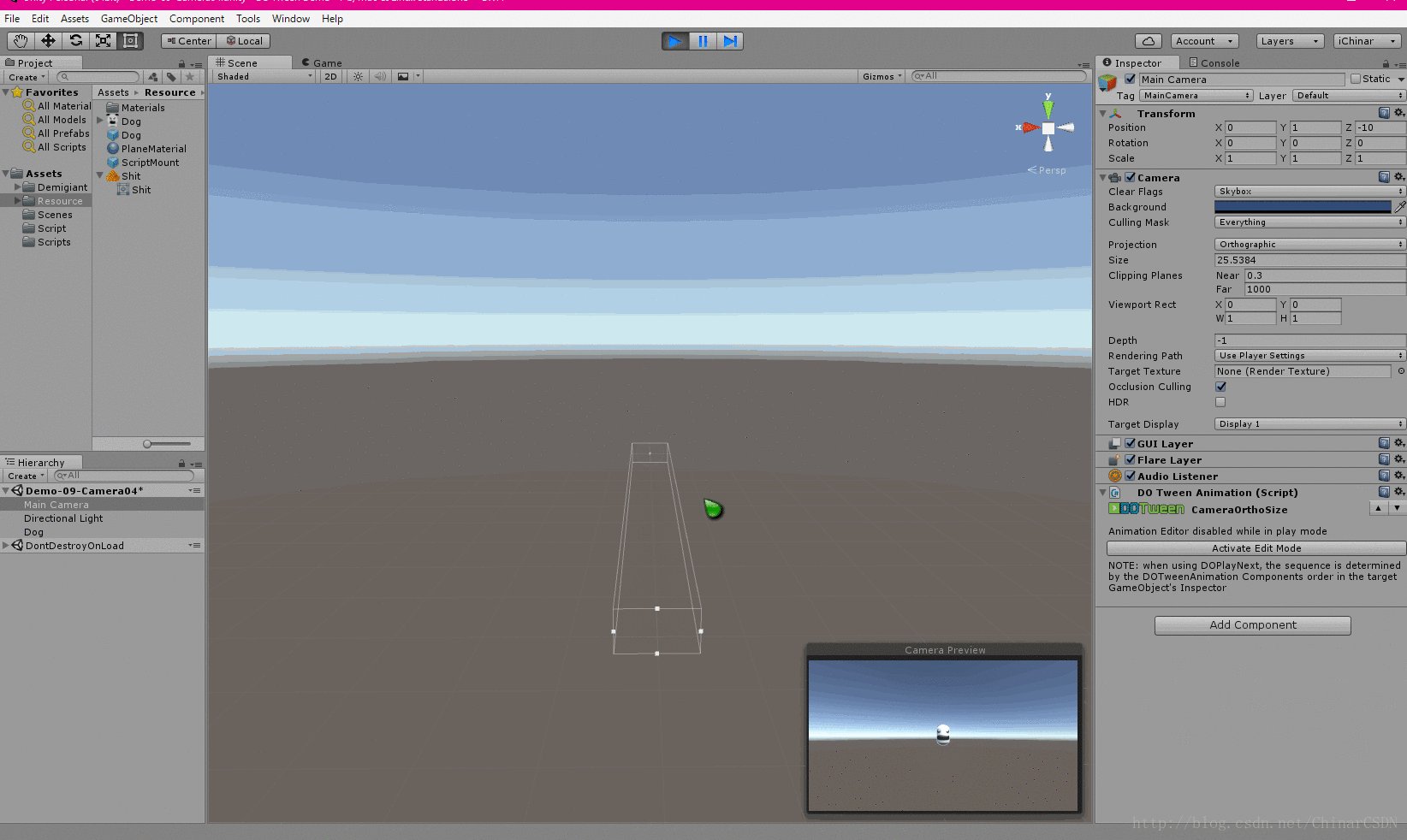
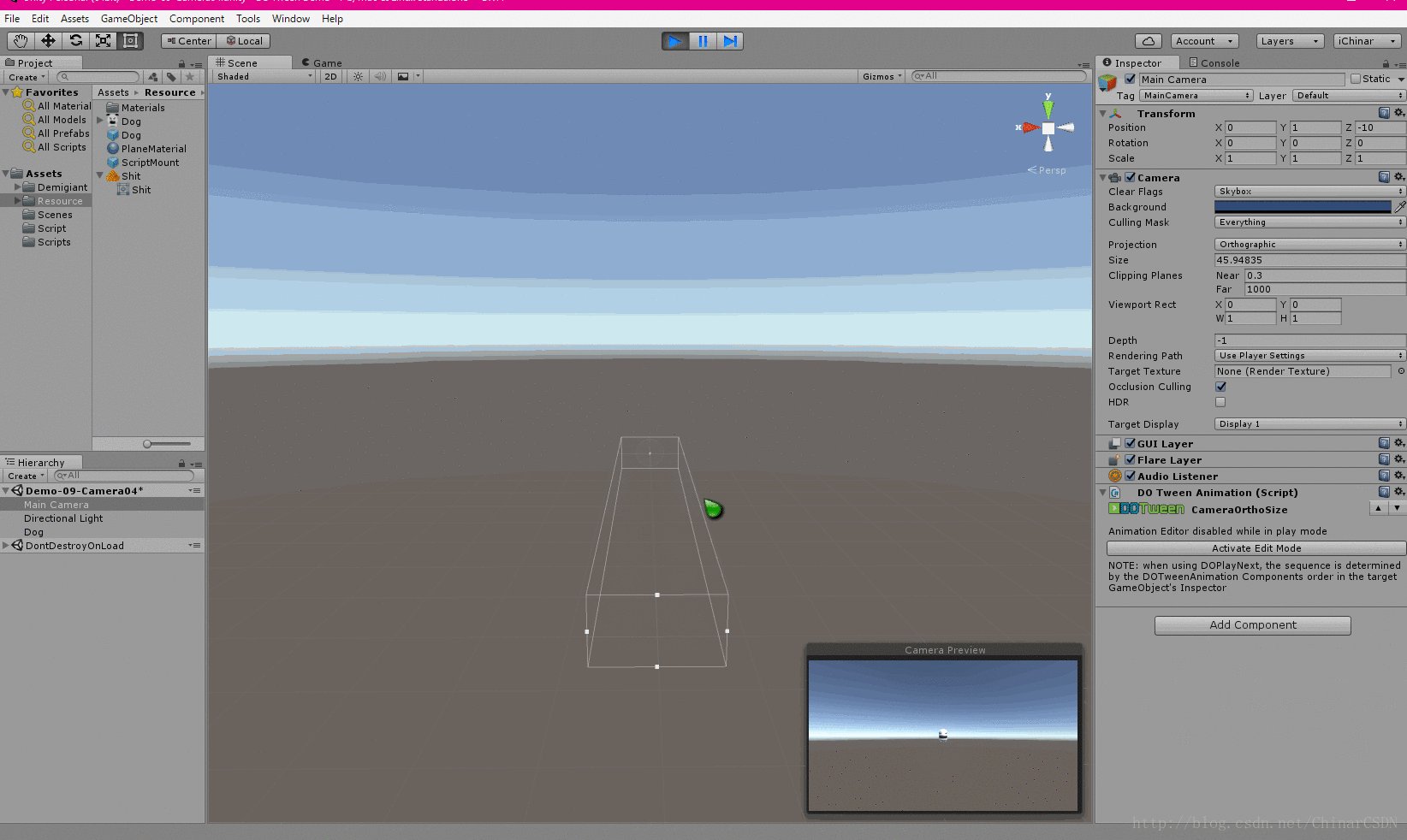
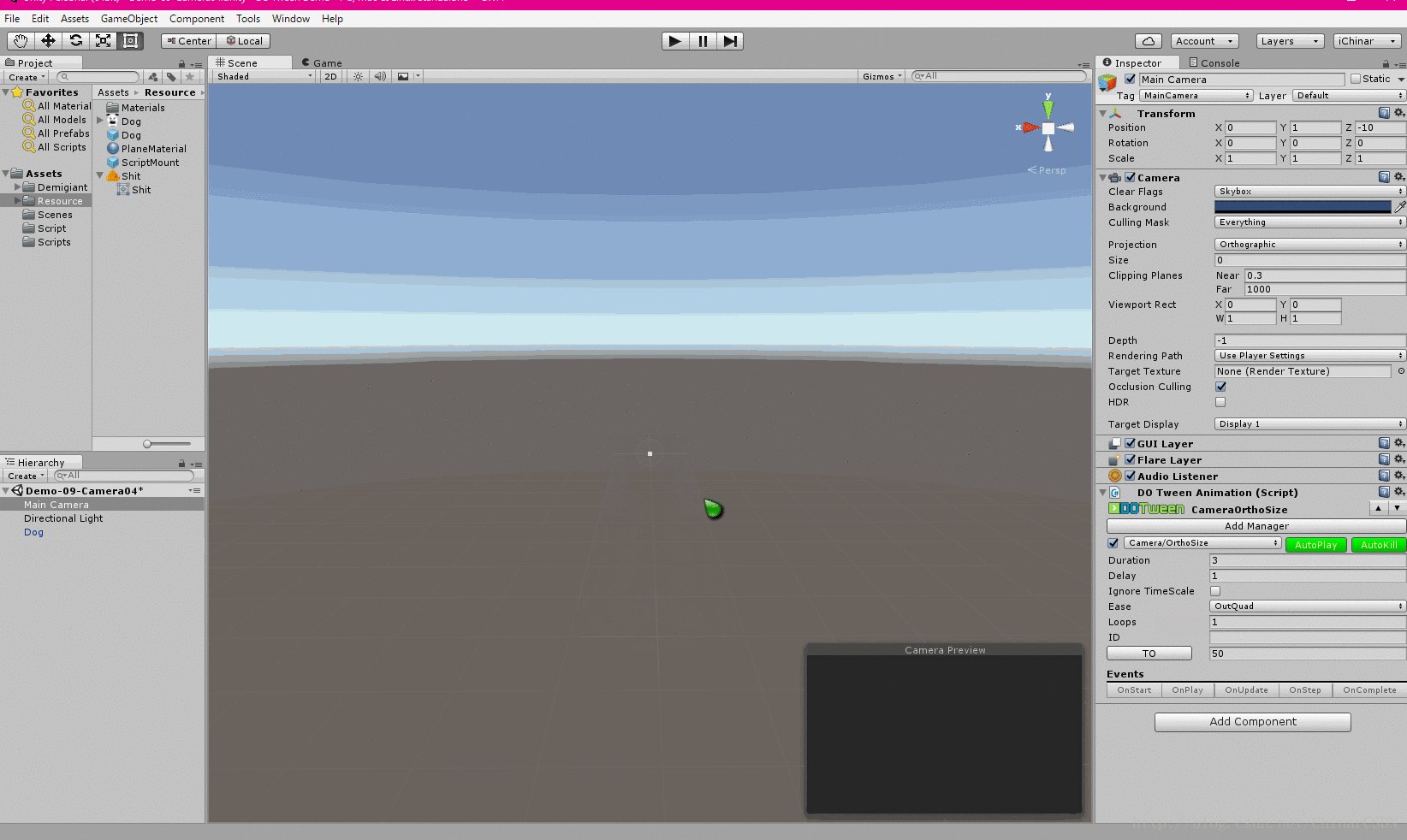
Orthosize —— 正交视野大小
Orthographic Size —— 正交大小
↓ Camera 组件中 Projection (视角类型) 里有2种模式
Orthographic —— 正交视野
Perspective —— 远景视野
Orthographic Size 默认为5
举个栗子↓
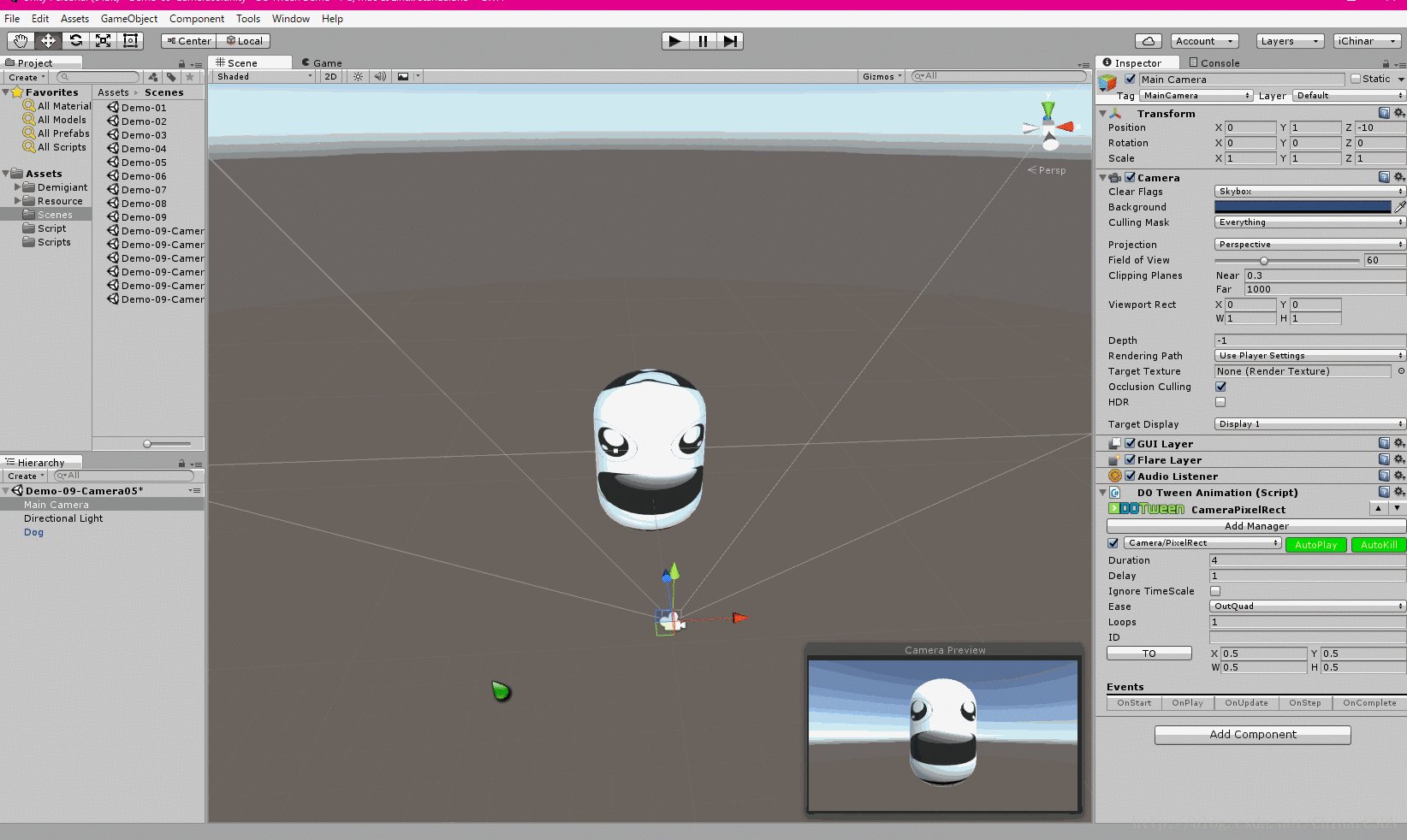
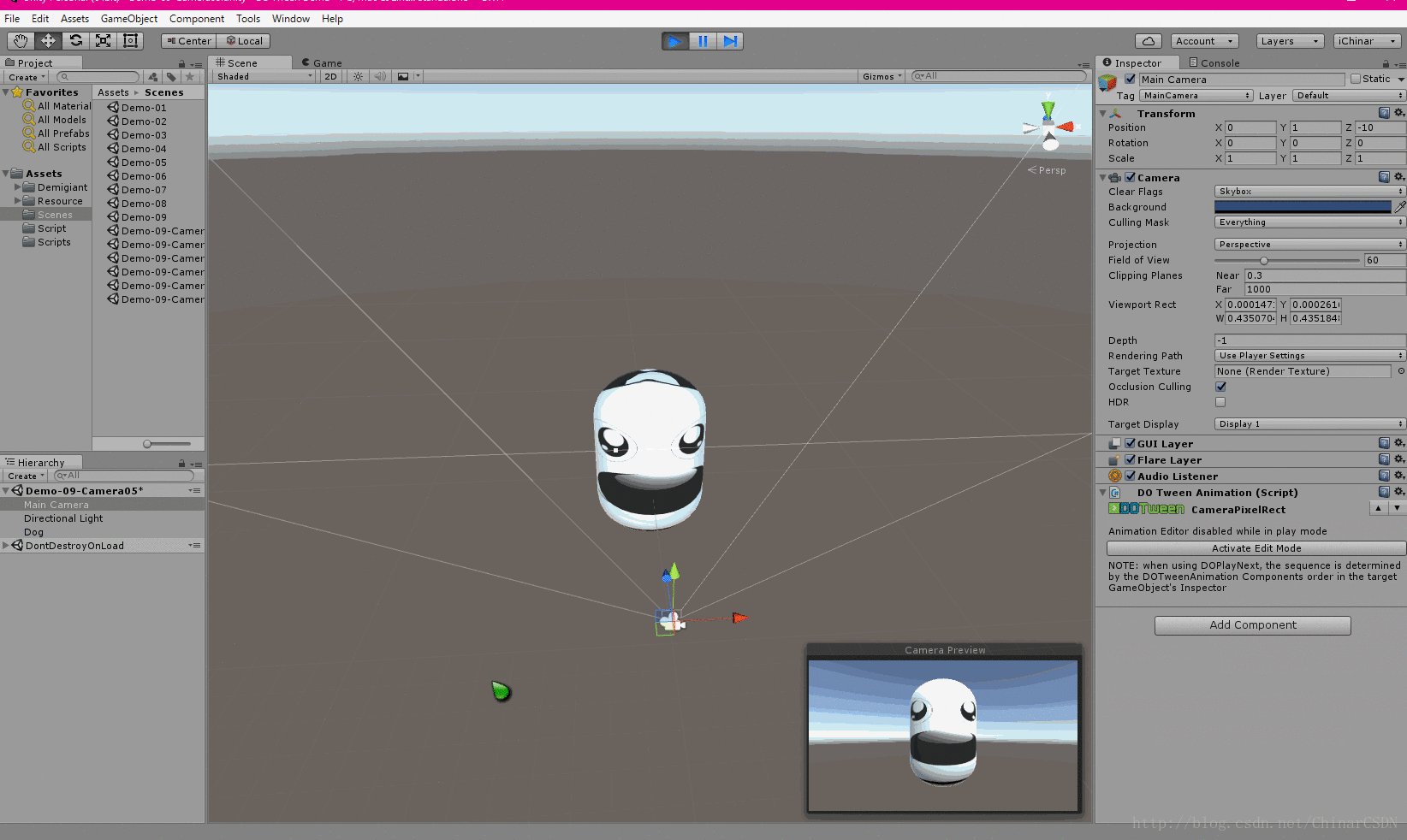
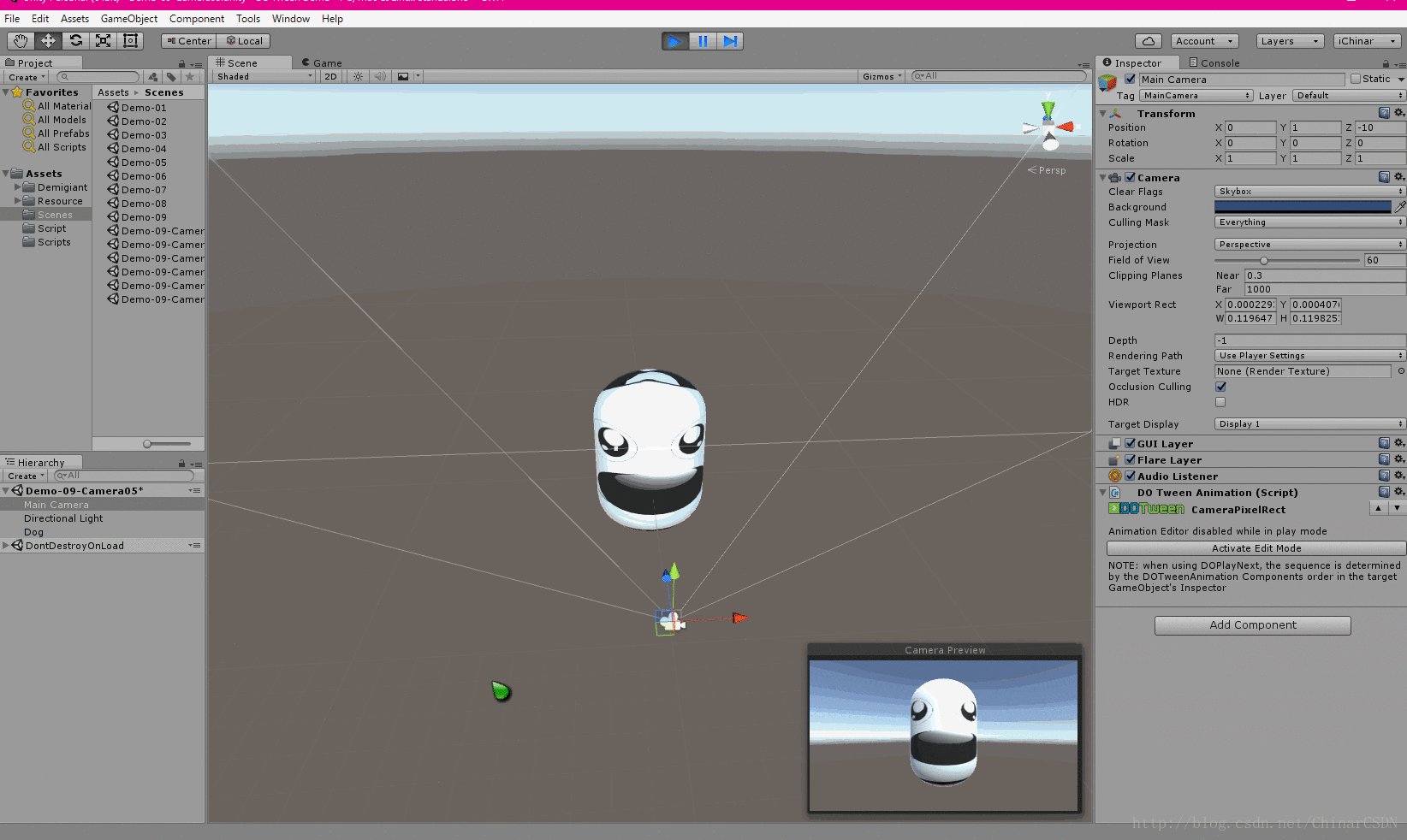
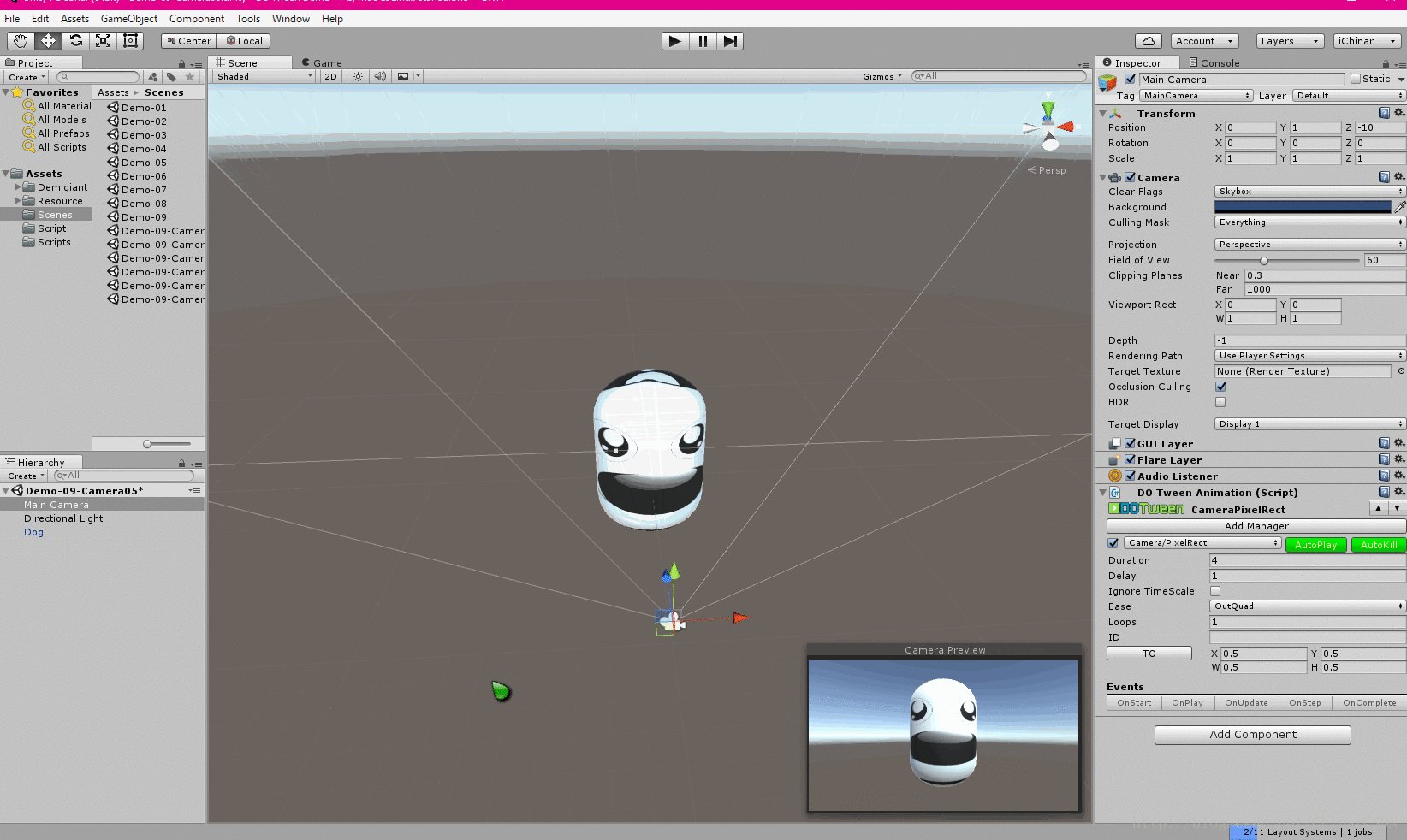
5
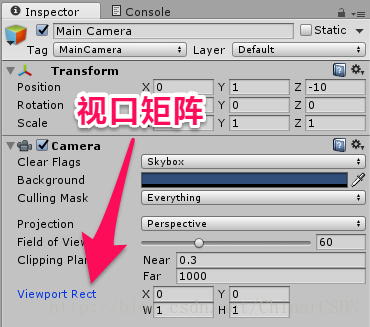
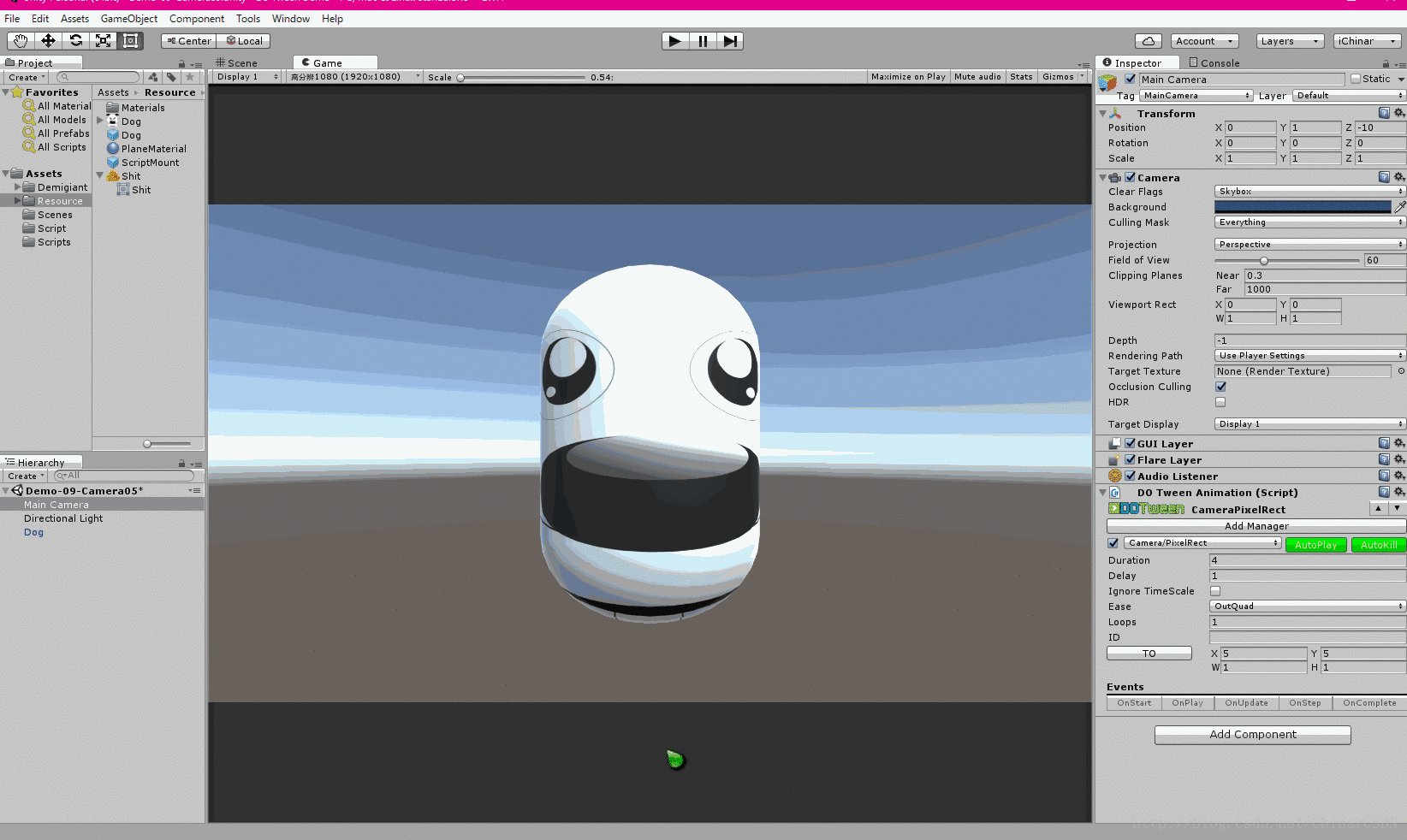
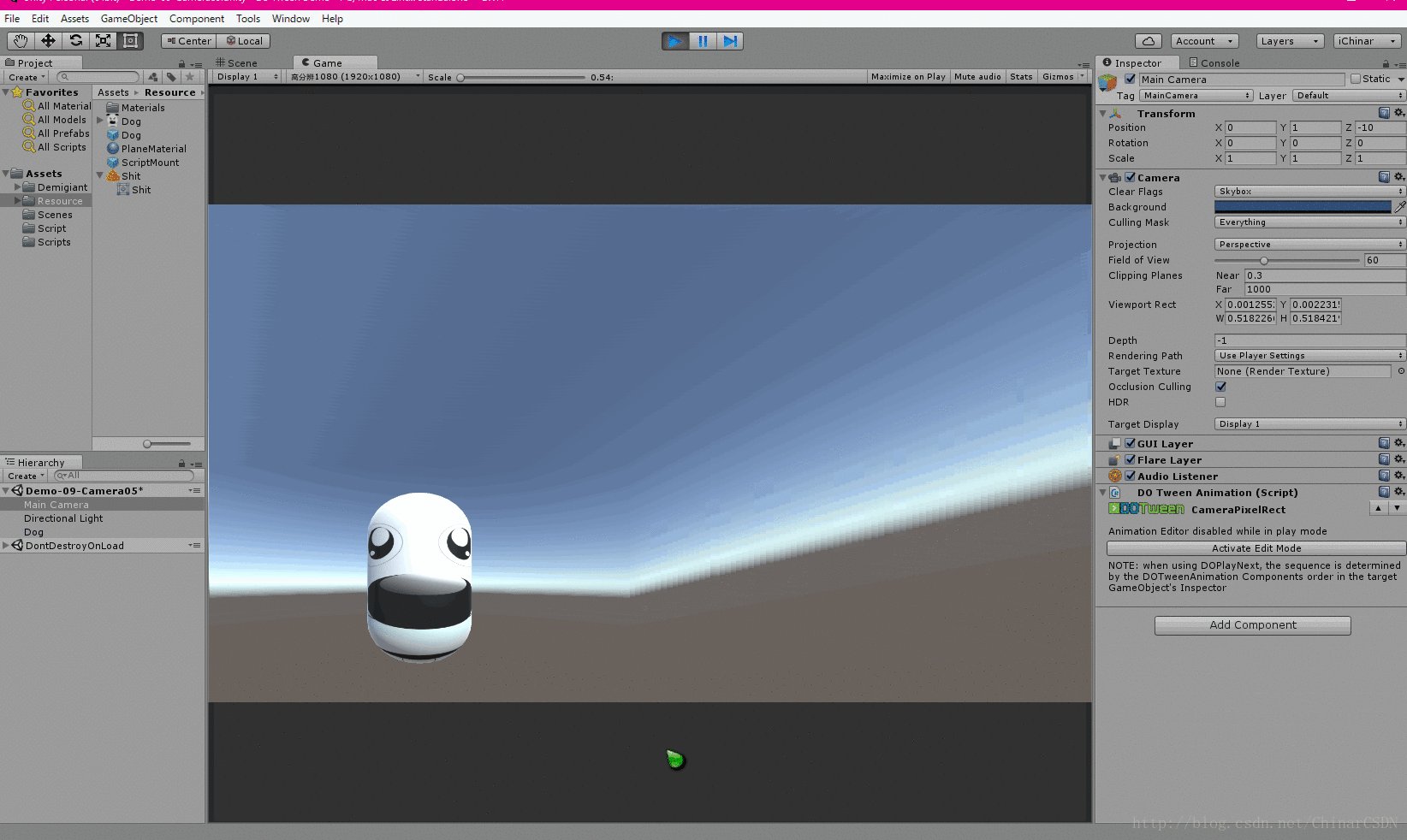
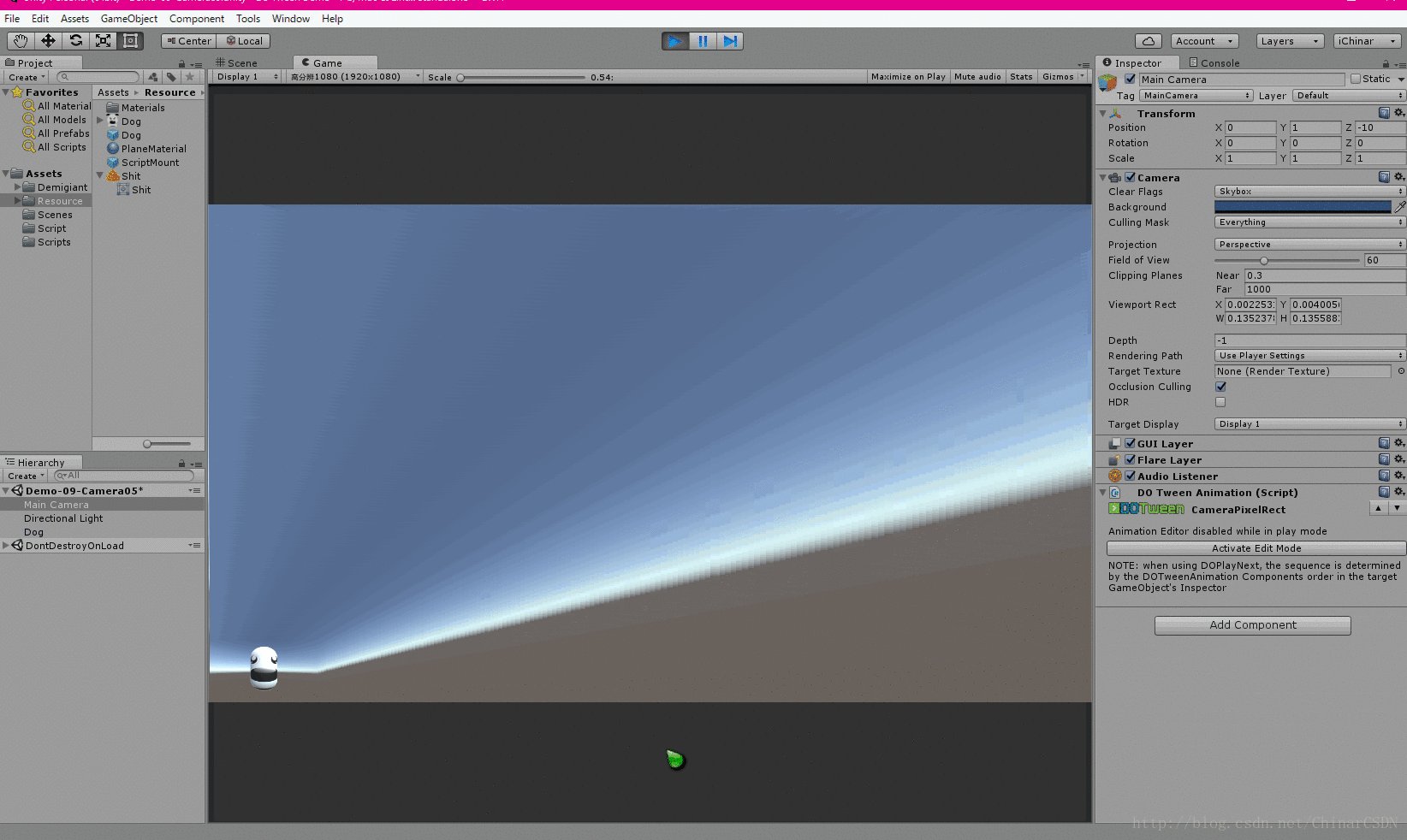
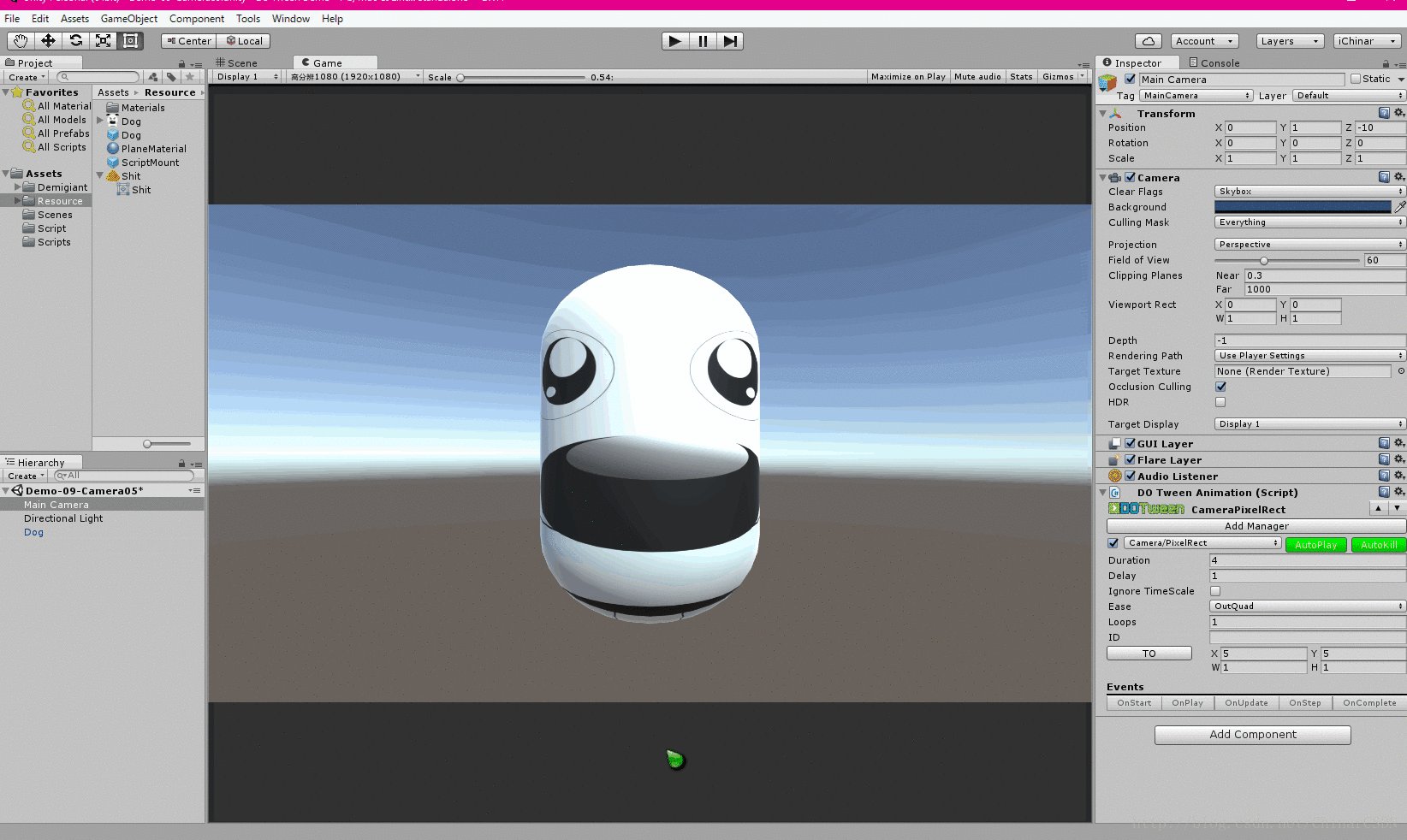
PixelRect —— 像素矩阵
对应 Camera 组件中 ↓ Viewport Rect (视口矩形)
X —— 不敢断定,先不写
Y —— 不敢断定,先不写
W —— 不敢断定,先不写
H —— 不敢断定,先不写
举个栗子↓
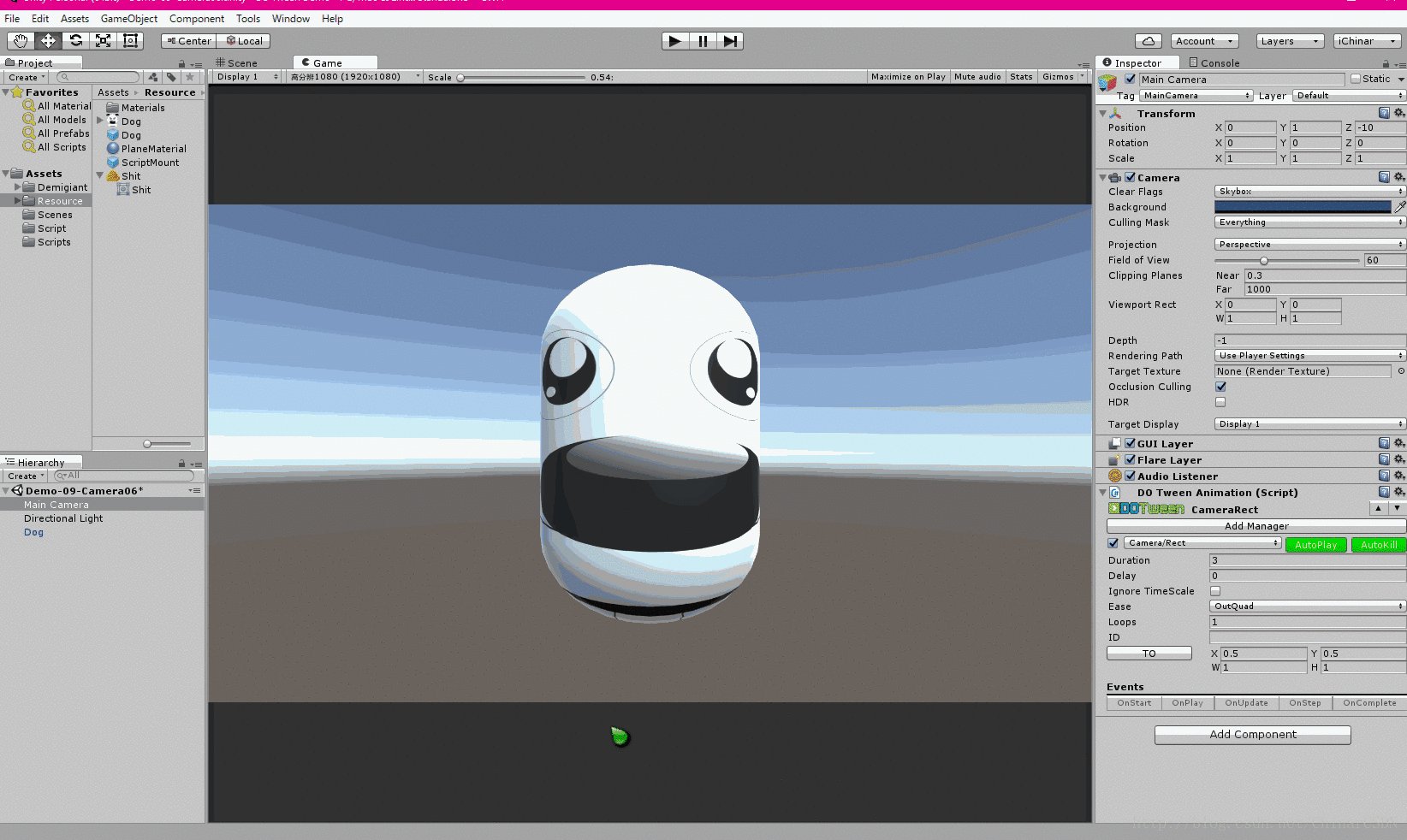
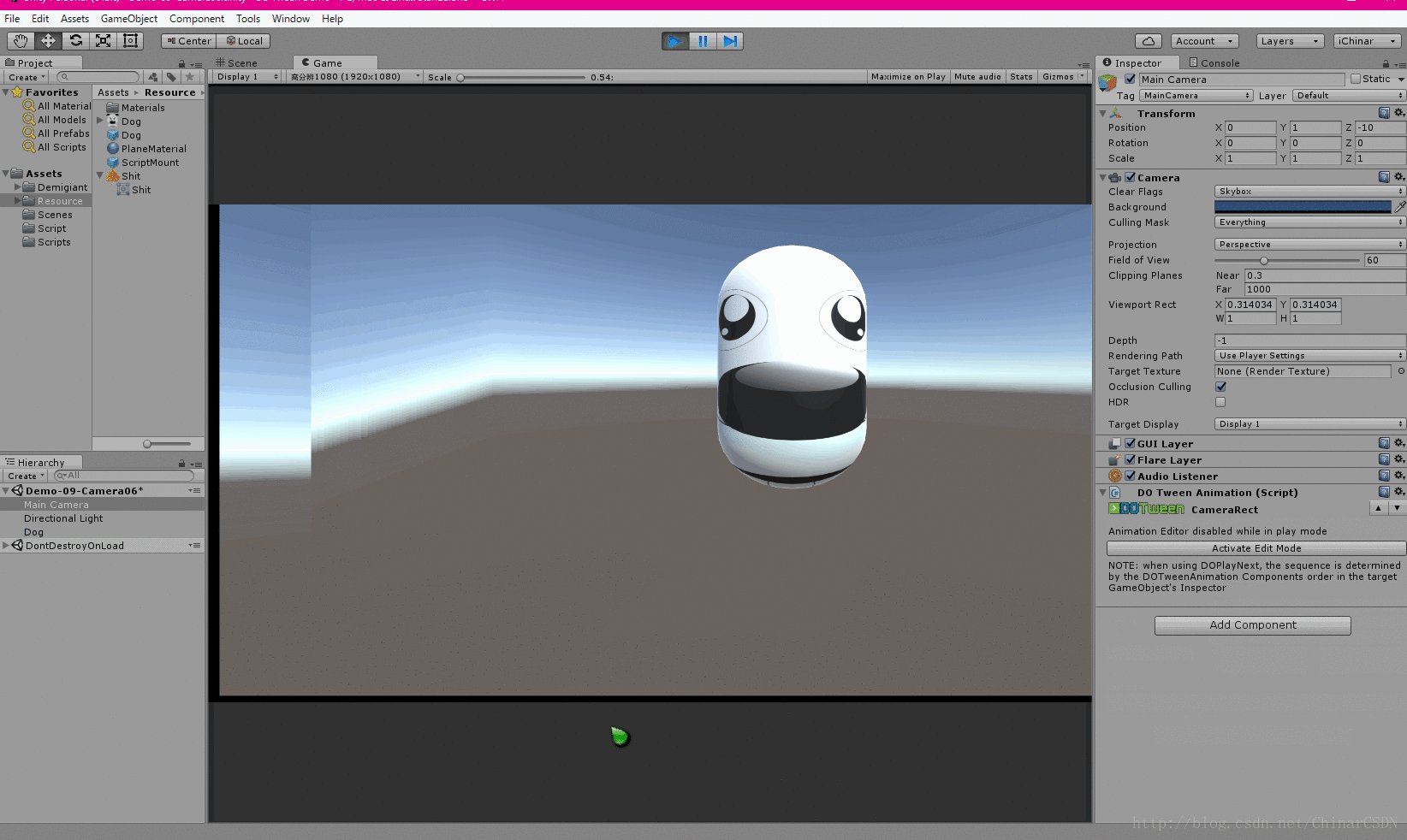
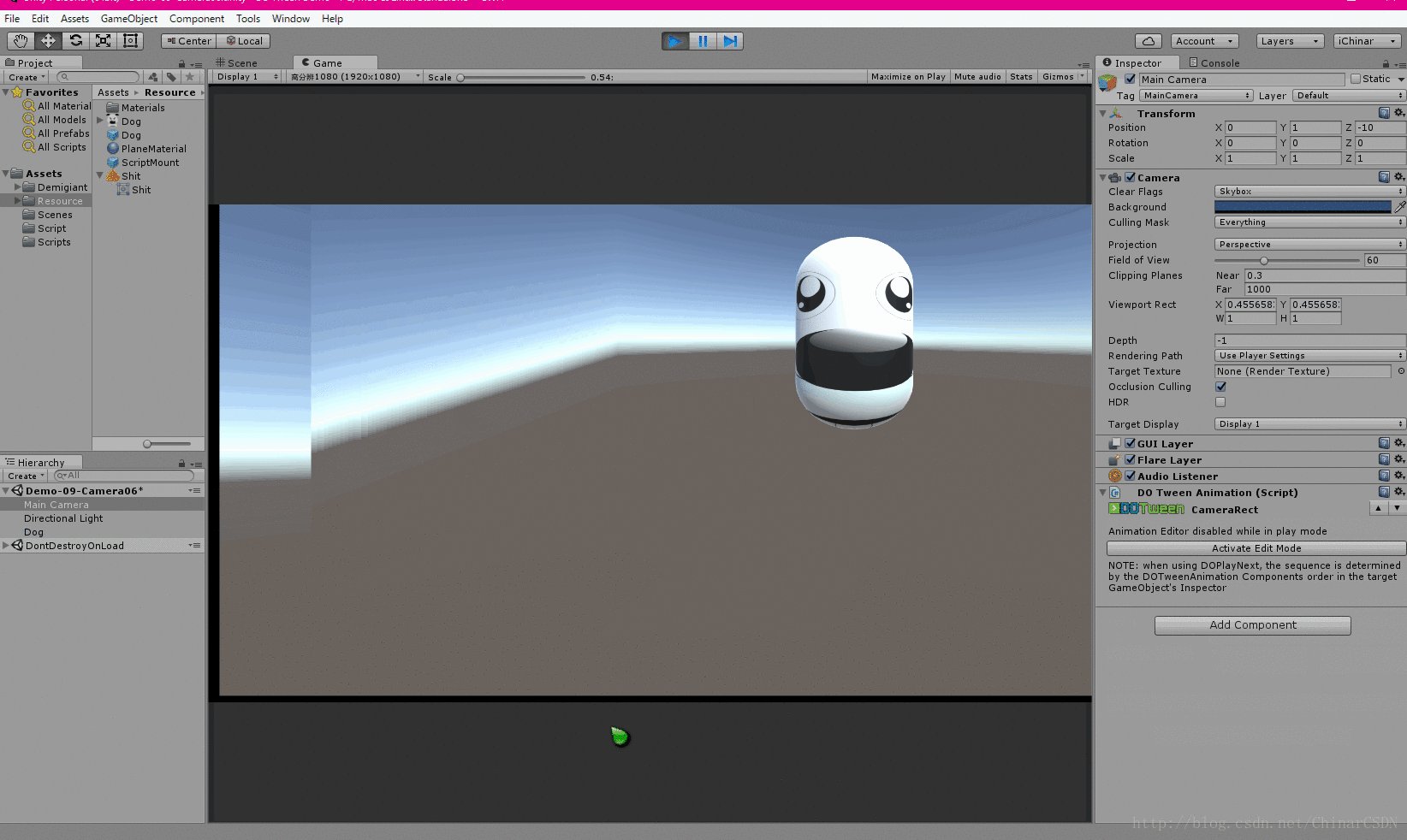
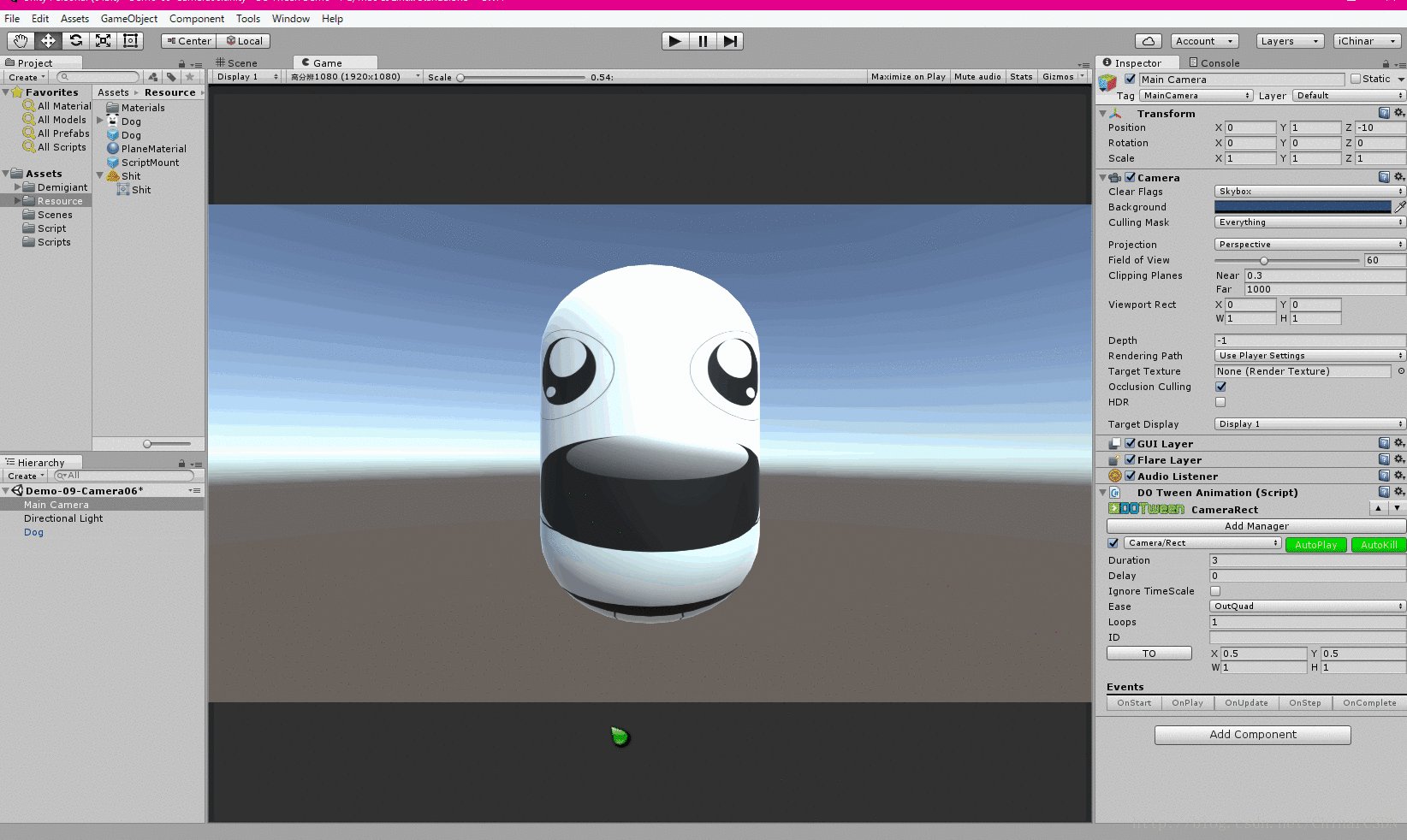
6
Rect —— 矩阵
对应 Camera 组件中 ↓ Viewport Rect (视口矩形)
X —— 不敢断定,先不写
Y —— 不敢断定,先不写
W —— 不敢断定,先不写
H —— 不敢断定,先不写
举个栗子↓
支持
May Be —— 搞开发,总有一天要做的事!
|
拥有自己的服务器,无需再找攻略! Chinar 提供一站式教程,闭眼式创建! 为新手节省宝贵时间,避免采坑! |
先点击领取 —— 阿里全产品优惠券 (享受最低优惠)
1 —— 云服务器超全购买流程 (新手必备!)
2 —— 阿里ECS云服务器自定义配置 - 购买教程(新手必备!)
3—— Windows 服务器配置、运行、建站一条龙 !
4 —— Linux 服务器配置、运行、建站一条龙 !

" role="presentation">
技术交流群:806091680 ! Chinar 欢迎你的加入
END
本博客为非营利性个人原创,除部分有明确署名的作品外,所刊登的所有作品的著作权均为本人所拥有,本人保留所有法定权利。违者必究
对于需要复制、转载、链接和传播博客文章或内容的,请及时和本博主进行联系,留言,Email: ichinar@icloud.com
对于经本博主明确授权和许可使用文章及内容的,使用时请注明文章或内容出处并注明网址
最新文章
- Fiddler调式使用知多少(一)深入研究
- HTTP Status 404–/webDemo/hello
- windows 10 笔记本关机不断电解决
- ***RESTful API 设计指南(阮一峰)
- Linux系统添加硬盘设备(磁盘分区-格式化-挂载-使用)
- iOS开发——基于corelocation位置定位——工具类
- nginx1.8+php5.6.10 服务器编译安装备忘2015-06
- JS - What does `void 0` mean?
- Java 枚举详解
- ArrayList,LinkedListd等容器使用时注意点:
- Scrum Meeting Alpha - 1 (团队任务分解)
- 腾讯笔试---小Q的歌单
- 微信小程序设置web-view的业务域名
- linux安装nord,卸载nord源
- python的Web框架,Django模型系统二,模型属性,及数据库进阶查询
- Jmeter(二十九)_dotnet搭建本地接口服务
- Cordova+Angularjs+Ionic 混合开发入门讲解
- 【linux命令总结】——后续用到的内容持续补充和更新
- ACM-ICPC 2018 徐州赛区网络预赛 G Trace(逆向,两颗线段树写法)
- 使用pt-table-checksum校验MySQL主从复制【转】