基于jQuery仿Flash横向切换焦点图
2024-08-28 09:34:23
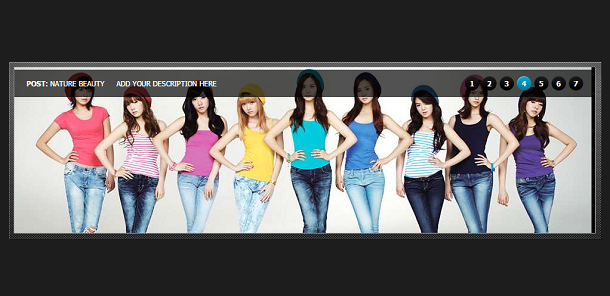
给各网友分享一款基于jQuery仿Flash横向切换焦点图。利用Flash可以制作很多漂亮的图片相册应用,今天我们要用jQuery来实现这样的效果。它是一款仿Flash的横向图片切换焦点图插件,可以自动切换图片,也可以点击导航按钮来切换至指定的图片。该jQuery焦点图使用非常简单,而且切换效果也相当流畅。效果图如下:

实现的代码。
html代码:
<div id="slide-holder">
<div id="slide-runner">
<a href="">
<img id="slide-img-1" src="data:images/nature-photo.jpg" class="slide" alt="" /></a>
<a href="">
<img id="slide-img-2" src="data:images/nature-photo1.jpg" class="slide" alt="" /></a>
<a href="">
<img id="slide-img-3" src="data:images/nature-photo2.jpg" class="slide" alt="" /></a>
<a href="">
<img id="slide-img-4" src="data:images/nature-photo3.jpg" class="slide" alt="" /></a>
<a href="">
<img id="slide-img-5" src="data:images/nature-photo4.jpg" class="slide" alt="" /></a>
<a href="">
<img id="slide-img-6" src="data:images/nature-photo4.jpg" class="slide" alt="" /></a>
<a href="">
<img id="slide-img-7" src="data:images/nature-photo6.jpg" class="slide" alt="" /></a>
<div id="slide-controls">
<p id="slide-client" class="text">
<strong>post: </strong><span></span>
</p>
<p id="slide-desc" class="text">
</p>
<p id="slide-nav">
</p>
</div>
</div>
<!--content featured gallery here -->
</div>
js代码:
if (!window.slider) var slider = {}; slider.data = [{ "id": "slide-img-1", "client": "nature beauty", "desc": "nature beauty photography" }, { "id": "slide-img-2", "client": "nature beauty", "desc": "add your description here" }, { "id": "slide-img-3", "client": "nature beauty", "desc": "add your description here" }, { "id": "slide-img-4", "client": "nature beauty", "desc": "add your description here" }, { "id": "slide-img-5", "client": "nature beauty", "desc": "add your description here" }, { "id": "slide-img-6", "client": "nature beauty", "desc": "add your description here" }, { "id": "slide-img-7", "client": "nature beauty", "desc": "add your description here"}];
via:http://www.w2bc.com/Article/23906
最新文章
- BZOJ4318——OSU!
- DDD~WCF做中间件,实现多个项目的缓存共享
- 【python】利用pathlib遍历目录Path().rglob
- HDU 5875 Function -2016 ICPC 大连赛区网络赛
- IoC容器装配Bean(xml配置方式)(Bean的生命周期)
- Hive和HBase的区别
- gcc -lpthread 干什么用
- ZOJ 3483 简单if-else
- Python中的列表操作
- Java注释分类
- qPCR检测基因表达的引物数据库
- react-fetch数据发送请求
- three.js 微信小游戏
- CentOS优化
- vs code 插件推荐
- 针对《面试心得与总结—BAT、网易、蘑菇街》一文中出现的技术问题的收集与整理
- 转Google Protocol Buffer 的使用和原理
- Java基础知识Set、List、Map的区别
- 什么是OPTEE-OS
- DDL-表的管理