es6中的import,export浏览器已经支持
2024-08-22 12:07:41
直接上代码, 成功测验了es6的新特性 import , export语法。
服务器返回 js文件时,要加上content-type: applicaiton/javascript 这个字段。

index.html
<!DOCTYPE html>
<meta name="viewport" content="width=device-width, minimum-scale=1.0">
<script type="module">
import { foo,name,s } from './foo.js'; alert(foo());
alert(name);
</script>
foo.js
export function foo() {
return 'bar';
}
export var name='ljl';
//另外,export支持别名导出, 所以改成下面这样也是可以的。
export function foo() {
return 'bar';
}
var name='ljl';
var age = 28;
export{age,name as nale, name}
chrome 浏览器version 68 :运行(http://localhost:8080/index.html)结果如下

去掉我故意加入的 "s"后, 就不会报错了。


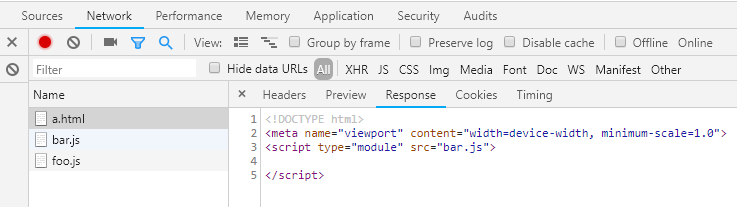
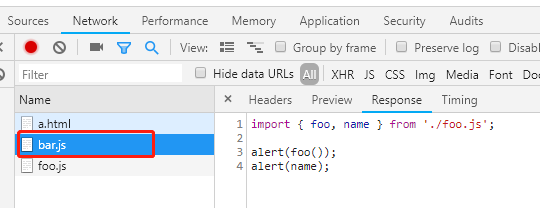
另外,当然抽成3个文件也是可以的。


也能运行成功。
参考原文:https://jakearchibald.com/2017/es-modules-in-browsers/
https://segmentfault.com/a/1190000014342718
----------------------------------------------------------------------------------------------------------------------
https://www.sitepoint.com/understanding-es6-modules/
最新文章
- linux系统man命令用法和安装方法
- Java Hour 47 WeatherInfo 保存到数据库
- SSH连接问题
- c++sort函数的用法浅析
- cmd运行java程序,无黑框闪烁
- 【转】Debug和Release区别
- SQL 时间格式化函数
- ASP.NET 母版页和内容页的加载顺序
- 移动玩具[HAOI2008]
- linux OSI七层模型、TCP/IP协议栈及每层结构大揭秘
- Aps.net中基于bootstrapt图片上传插件的应用
- 理解error和exception之间的区别
- Composer基本安装步骤
- Java虚拟机——类的结构与加载
- March 07th, 2018 Week 10th Wednesday
- TCP/IP 笔记 - DHCP和自动配置
- day_5.17 飞机大战
- SAP生产机该不该开放Debuger权限(转)
- xml常用的error-page
- Python获取当前时间及格式化