css实现简单几何图形
前言:你知道吗?用代码就可以做出三角形、圆形、扇形等等这些几何图形呦。快过来一探究竟吧!
页面上一些简单的图形,如三角形、圆形等等,除了用图片来实现,我们还可以用css的border属性来实现,不仅减少了内存占用,对图形的操作也更灵活。
接下来我们就一步一步的来说一下怎么实现这些几何图形。
话不多说,这就开始吧。
目录:
一、梯形
二、三角形
三、圆形
四、椭圆
五、圆柱形
六、扇形
七、半圆
八、彩带
一、梯形
我们都知道,用border可以设置盒子的边框,包括上下左右边框,比如下面这个:
<style>
.box {width:100px; height:100px;border:10px solid #a10;}
</style>
<body>
<div class="box"></div>
</body>
这样实现的效果就不必多说了吧,就是下面这样:
 接下来我们给每个边框都设置不同的颜色与:
接下来我们给每个边框都设置不同的颜色与:
.box {width:100px; height:100px;
border-top:60px solid blue;border-right:60px solid yellow;
border-bottom:60px solid green;border-left:60px solid pink;}
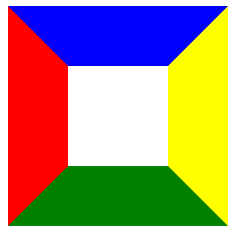
我给这个盒子的四个边框分别设置了不同的颜色,来看一下效果:
 现在可以看出来,每个边框就是一个梯形的形状,那我们怎么只让他显示一个梯形呢?
现在可以看出来,每个边框就是一个梯形的形状,那我们怎么只让他显示一个梯形呢?
我们设置边框的宽度是50px,盒子宽高都是100px,现在盒子的中心是有一个正方形的空白的,我们要得到梯形,首先要把这个空白去掉,怎么去呢,比如说我们要得到底部的梯形,那就要把盒子的高度设为0,这就把中间的空白去掉了,然后我们再去掉顶部的线条,把其余线条的颜色设置为透明色,这样就得到了一个梯形。具体代码如下:
.box {width:100px; height:;border-right:60px solid transparent;
border-bottom:60px solid green;border-left:60px solid transparent;}
效果如下:

想得到左边的梯形,就把盒子的宽度设置为0,去掉右边的线条,其余线条的颜色设置为透明色:
.box {width:; height:100px;border-top:60px solid transparent;
border-bottom:60px solid transparent;border-left:60px solid red;}

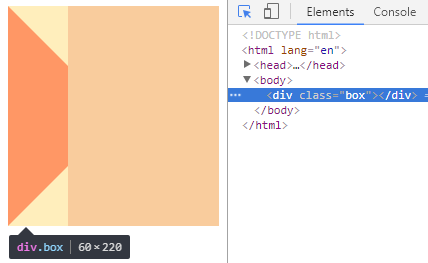
可能你们会问,为什么要把宽度或者高度设置为0,现在我们就拿红色这个梯形来举例子,我们用审查元素先来看一下这个梯形:

接下来我们把盒子的宽度设置为100px,再来看看审查元素:

看出差别了吗?宽度为0时,梯形所占的位置仅仅是梯形本身的宽度,而宽度设置为100px时,梯形的实际占位多了100像素值。我们将宽度设置为0,是为了减少不必要的占位。
我们还可以通过修改边框的宽度来得到不同大小的梯形,这里就不一一写了。
二、三角形
梯形和三角形的原理是一样的,只不过是把盒子的宽高都设置为0,代码如下:
.box {width:; height:;border-top:60px solid blue;border-right:60px solid yellow;
border-bottom:60px solid green;border-left:60px solid red;}
看一下效果:

要得到底部的三角形,要这么写:
.box {width:; height:;border-right:60px solid transparent;
border-bottom:60px solid green;border-left:60px solid transparent;}

三个边框设置的粗细都是一样的,这样我们得到的是一个直角三角形,如果要得到不同形状的三角形,只需要改变边框的粗细就可以了。
三、圆形
圆形我们就要用到 border-radius 圆角边框,下面是代码:
.box {width:100px; height:100px;background-color: green;border-radius:50px;}

四、椭圆
.box {width:100px; height:50px;background-color: green;border-radius:50px/25px;}

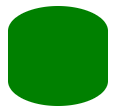
五、圆柱形
.box {width:100px; height:100px;background-color: green;border-radius:50px/25px;}

六、扇形
.box {width:100px;height:100px;background-color: green;border-top-left-radius: 100%;}

七、半圆
.box {width:100px;height:50px;background-color: green;border-radius:50px 50px 0 0;}

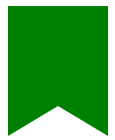
八、彩带
.box {width:;height:100px;border-right:50px solid green;
border-bottom:30px solid transparent;border-left:50px solid green;}

除了以上这些,还有很多图形可以实现,有兴趣的朋友可以多多尝试。
欢迎留言~
最新文章
- HTTP权威指南-基础知识
- ASP.NET MVC Authorization 自定义跳转
- CreateFile函数详解
- SQL Server 连接字符串备忘
- Java小bug
- 手机前端页面js
- 浅析IList与List的区别
- C# 获得手机归属地功能
- js和Jquery获取选中select值和文本
- Android借助Application重写App的Crash(简易版)
- 修改sql数据库名称
- CM记录-CDH故障修复处理记录
- es6 学习四 数组的学习
- python win32api 如何用代码模拟点击网页confirm框的确定按钮
- 7.3 C++模板中的函数式参数
- i=i+1,i+=1,i++哪个执行效率最高?为什么?
- 子类化QTreeWidgetItem实现增加Item的属性
- Dockerfile 构建后端springboot应用并用shell脚本实现jenkins自动构建
- Hibernate查询方式(补)
- 响应式开发(四)-----Bootstrap CSS----------Bootstrap CSS概览和相关注意事项