前端性能优化成神之路--vue组件懒加载(Vue Lazy Component )
2024-10-15 07:42:54
---恢复内容开始---
使用组件懒加载的原因
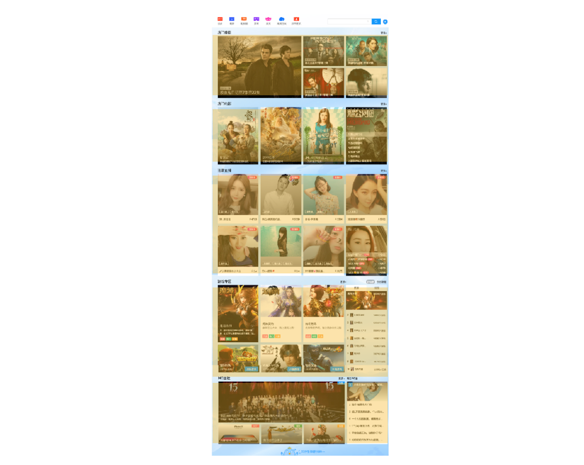
我们先来看看这样的一个页面,页面由大量模块组成,所有模块是同时进行加载,模块中图片内容较多,每个模块的依赖资源较多(包括js文件、接口文件、css文件等)
所以我们在加载这样的页面会非常的慢

解决思路——加载优先级
在完成了组件化的拆分,确保模块之间不会互相影响和产生耦合之后,我们可以方面地调整加载策略。加载的策略是根据可见性来处理优先级问题。
优先加载首屏可见模块
其余不可见模块懒加载,待可见或即将可见时加载
Vue组件懒加载方案——Vue Lazy Component
该插件支持 组件可见或即将可见时懒加载,支持 组件延时加载,支持 加载组件前展示组件骨架,提高用户体验,支持 懒加载组件分包异步加载
安装插件:方式1 利用插件方式全局注册,方式2 局部注册,方式3 独立版本引入,自动全局注册
npm i @xunlei/vue-lazy-component


使用
<vue-lazy-component :timeout="1000">
<st-series-sohu/>
<st-series-sohu-skeleton slot="skeleton"/>
</vue-lazy-component>
最新文章
- 高质量C++/C编程指南(林锐)
- LDAP与jenkins
- Spring单实例、多线程安全、事务解析
- mysql之存储过程
- [php/html/CSS]给Aptana3 安装 Emmet插件
- CloudStack全局参数
- index full scan/index fast full scan/index range scan
- JavaScript: Class.method vs Class.prototype.method
- Citrix 服务器虚拟化之三 Xenserver 网络管理
- 使用HttpClient工具类测试WebService接口(soap)
- SQL截取字符串
- codeforces round #419 C. Karen and Game
- KVO实现原理
- Python——Flask框架——程序的结构
- ltp-ddt nor_mtd_dd_rw_jffs2
- python__面向对象,继承,命名空间
- java Future用法和意义一句话击破
- 重新生成ssh
- Centos7永久修改hostname
- nginx服务器搭建以及配置