Chrome 的 Material Design Refresh UI初探
2024-10-01 12:24:43
今天Chrome自动升级到69.0.3497.92, 发现UI已经变成了"Material Design Refresh".
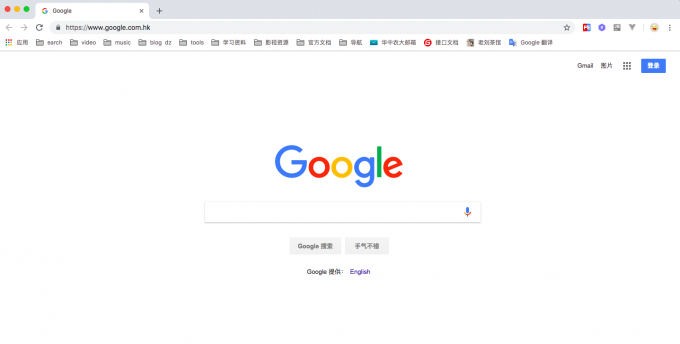
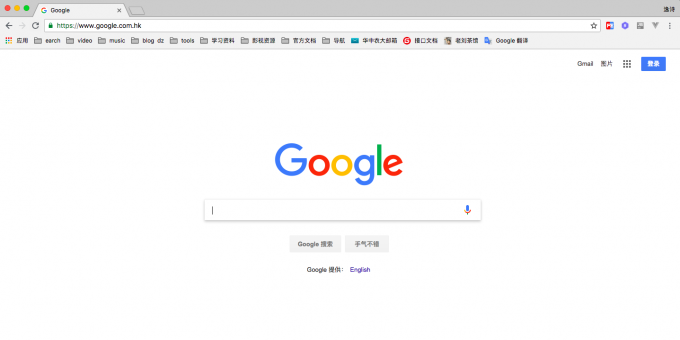
Chrome 浏览器的页面标签已经不再像以往那样倾斜和尖锐的外观,将引入圆形标签,圆润的地址栏和新的打开标签按钮。
在本次设计调整中,在 Windows、Linux 和 Chrome OS 上新建标签页图标 “+” 按钮已经移动到最左侧,但是在 macOS 平台上依然保留在最右侧。其他方面,还包含 Omnibar 下拉菜单的浮动效果。
最后,账号 avatar 图标已经移动到靠近地址栏的工具条上。如图所示:

如果不习惯这种主题, 要恢复之前的主题UI, 可以输入 chrome://flags/#top-chrome-md, 然后从 "UI Layout for the browser's top chrome" 右侧的下拉菜单中选择 "Normal" 查看效果。

最新文章
- ubuntu下网络IP设置相关命令
- sql 查询表的所有详细信息
- Form_Form与OAF页面互相调用(案例)
- ping and traceroute(tracert)
- SOA——面向服务的体系架构
- 经历:asp.net oracle 部署问题以及解决方法
- Hive 执行计划
- CentOS x 64 MooseFS 学习
- Maven编译问题
- js常见排序
- WPF之DataContext(转)
- springboot~基于单元测试的mongodb
- Codeforces 1092C Prefixes and Suffixes(思维)
- javaEE学习路线与目标
- Java设计模式之单例模式,笔记完整到不敢想象
- java.lang.ClassNotFoundException: javax.servlet.SessionCookieConfig
- Oracle 检查约束check
- 剑指offer(6)
- mongodb系列~配置文件的优化与处理
- Git使用四:查看工作状态和历史提交