jq 折面板+tab切换(自己封装的插件哦!!)

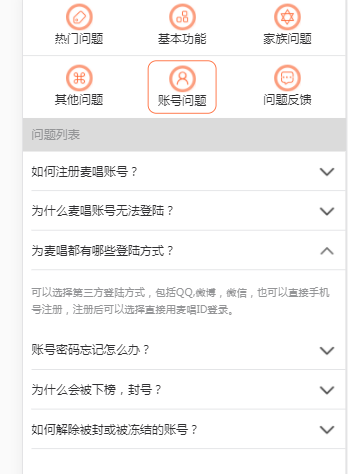
如上图所示的一个折面板效果+tab切换;最重要的js代码如下:
对于布局简单介绍下: hot_wrap_li 这个是带箭头的横条; Arrow 这个是箭头的div;hot_wrap_li_wrap 这个是要显示或隐藏的div
//筛选出bol=false并且不是点击当前的这个的div,把控制显示隐藏的bol改成true
function Initialization(index){
$.each($(".hot_wrap_li_wrap"), function(i) {
if($(".hot_wrap_li").eq(i).attr("bol")=="false" && index!=i){
$(".hot_wrap_li_wrap").eq(i).hide();
$(".Arrow").eq(i).attr("src","img/down.png");
$(".hot_wrap_li").eq(i).attr("bol",true);
}
});
}
//这个是遍历所有的li点击控制显示隐藏
$.each($(".hot_wrap_li"), function(i,ele) {
$(".hot_wrap_li").eq(i).attr("bol",true);//初始化所有的bol都为true;
$(".hot_wrap_li").eq(i).on("click",function(){
Initialization(i);//筛选出来的全都变成true;防止下次点击出错;这里要把当前的i传到这个方法里面进行比较
if($(".hot_wrap_li").eq(i).attr("bol")=="true"){
$(".Arrow").eq(i).attr("src","img/up.png");
$(".hot_wrap_li_wrap").eq(i).slideDown("slow");
$(".hot_wrap_li").eq(i).attr("bol",false);
}else if($(".hot_wrap_li").eq(i).attr("bol")=="false"){
$(".Arrow").eq(i).attr("src","img/down.png");
$(".hot_wrap_li_wrap").eq(i).slideUp("slow");
$(".hot_wrap_li").eq(i).attr("bol",true);
}
})
});
tab切换的逻辑没贴出来,因为比较简单
由于代码比较多,没法全贴出来,不过最重要的就是上面的这段js,其他的都是布局css什么的,如有需求,可以私聊我,源码奉上!!!!!!!
最新文章
- 【WPF】闲着没事,写了个支持数据列表分页的帮助类
- AJAX(一)
- Linux 命令快捷键
- MongoDB学习:(一)MongoDB安装
- Objective-C Runtime
- 【CodeForces 614A】Link/Cut Tree
- php--递归调用
- HTML-002-弹出对话框
- 自定义ViewPager控制是否滑动
- 使用jQuery设置disabled属性与移除disabled属性
- [C.Sharp] Color 颜色转换
- Java中如何防止内存泄漏的发生
- 3150 Pibonacci数 - Wikioi
- 自定义GridControl编辑器
- 查看变更(git diff)
- SQLite使用笔记
- FireDac 的一些应用提示
- Beta阶段冲刺---Day2
- spark streaming插入hbase
- jquery分页插件精选
热门文章
- hibernate 和mybatis
- AngularJs 开发遇到的问题,以及解决方案
- GitHub git 命令思维导图
- Failed to set session cookie. Maybe you are using HTTP instead of HTTPS to access phpMyAdmin.
- topcoder srm 320 div1
- Android 的 ListView 的CheckBox标题栏显示文本之后显示单选框
- 学习使用JUnit4进行单元测试
- UVA 11019 Matrix Matcher(哈希)
- Hive安装部署及简单测试 网页《一》
- 移动端开发:使用jQuery Mobile还是Zepto