将表单数据转换为json代码分享
2024-10-05 23:09:57
<body>
<form action="#" method="post" id="form1">
<input type="text" name="username" value="zhangxueliang"/>
<input type="text" name="password" value="123456"/>
<input type="checkbox" name="hobby" value="eat" checked="checked"/>
<input type="checkbox" name="hobby" value="drink" checked="checked"/>
<input type="checkbox" name="hobby" value="play" checked="checked"/>
</form>
</body>
<script src="js/jquery-1.8.3.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$.fn.extend({
serializeJson:function(){
var json={};
var msg = this.serializeArray();
$(msg).each(function(){
if(json[this.name]){//如果name已存在
if(!json[this.name].push){//能push代表是数组
//不是数组
json[this.name]=[json[this.name]];
}
json[this.name].push(this.value||"");//装入数组
}else{
json[this.name]=this.value||"";
}
});
return json;
}
}); $(function(){
var formData = $("#form1").serializeJson();
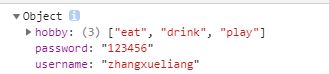
console.info(formData);
})
</script>

最新文章
- 使用github远程仓库
- bootstrap自学总结不间断更新
- C++开始前篇,深入编译链接(3)
- smtplib.SMTPDataError: (554, 'DT:SPM 126 smtp5错误解决办法
- Java 连接MongoDB
- 翻译:如何编译 Gunz 源代码
- poj2761Feed the dogs(划分树-区间K值)
- NAND FLASH的容量、特性、市场和应用
- c# hasvalue属性
- VS2012启用angularjs智能提示Intelligence
- 用ESP8266+android,制作自己的WIFI小车
- P60 2.6
- MyBatis开发中解决返回字段不全的问题
- Beta预备会议
- Python黑客泰斗利用aircrack-ng破解 wifi 密码,超详细教程!
- Struts2配置。
- Jquery 数组操作大全【转载】
- 学习windows编程 day4 之 映射模式
- CPS(Cyber-Physical Systems)白皮书-摘选
- c# WebApi创建及客户端调用