Ionic开发遇到的坑整理
1、修改tabs页的图标,关键是 outline
在使用自定义图标的时候,需要修改 /theme/icons.scss 文件,但是如何定义选中前后的分别使用哪个图标呢
定义选中前的状态
.ion-ios-data-outline::before { content: url("../assets/fonts/dataIcon.svg");}
定义选中后的状态
.ion-ios-file:before { content: url("../assets/fonts/fileIcon2.svg");}
2、ts 中获取html 参数的值,segment 是e.value, select是e,不能用e.value
<ion-segment [(ngModel)]="choice" (ionChange)="segmentChanged($event)">
segmentChanged(e) {
if (e.value == "choice1") {
this.clickChart1();
} else if (e.value == "choice2") {
this.clickChart2();
}
}
<ion-select interface="popover" (ionChange)="homeRunChanged($event)">
homeRunChanged(e) {
console.log(e);
this.commonService.home_run(e);
}
3、ts文件中获取map型参数的陷阱
在ts文件中,定义类型 result: any[],后来赋值 {name:bob}
在ts中使用 result.name,编译报错
该使用 result['name'] 注意有两个单引号
但在html文件中
可以使用result.name, result['name'] 两种方式获取到值,前一种是angular 的方式,后一种是js 的方式
4、先loading,然后alert,使用onDidDismiss方法
let loader = this.loadingCtrl.create({
content: "正在提交",
duration: 3000
});
loader.present();
loader.onDidDismiss(() => {
let toast = this.toastCtrl.create({
message: '非常感谢您帮我们变得更好',
duration: 2000,
position: 'middle'
});
toast.present(toast);
});
也可以手动结束加载 loader.dismiss(); 或 loader.dismissAll(); 然后再alert
5、传来的json数据,如何用到echarts的饼图中
比如json数据,{"message":"ok","result":{"cz":[122.25,160.07,367.37],"industry":["石油加工","化学原料","汽车"]},"status":"200"}
但是在饼图中的数据,必须是 {'name' : '石油加工' ,'value' : 122.25}这种形式
需要添加一个转换方法
chart_data1: any=[];
this.httpApi.get<ResponseType>('/services/ea_AppIndustryStructureService/industryAccProValue?month=201704')
.subscribe(
data => {
let chart_data1_x = data['result']['industry'];
let chart_data1_y = data['result']['cz'];
for (let i = 0; i < chart_data1_x.length; i++) {
this.chart_data1.push({'name': chart_data1_x[i] , 'value': chart_data1_y[i]});
}
console.log(this.chart_data1);
this.clickChart1();
});
6、ngswitch 陷阱
segment 搭配上 ngswitch,可以实现非常好看的页面,但是后来发现也有一些不好的地方
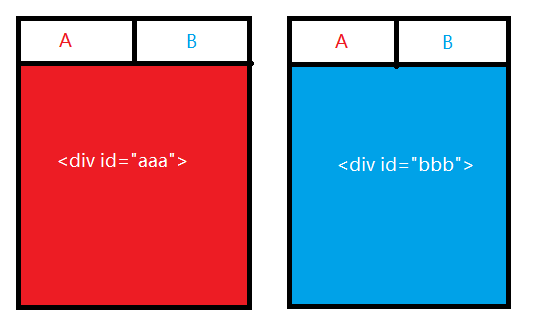
比如下面这个页面中,选项卡 A和B,A中包含了aaa,B中包含了bbb。他们在同一个html页面中,但是在选项卡切换为A时,获取不到bbb元素;选项卡切换为B,获取不到aaa元素。

当时为了实现我的效果,就没有使用ngswitch,而是定义了两个div,一个显示一个隐藏
原创文章,欢迎转载,转载请注明出处!
最新文章
- BarTender如何将条码下的数字嵌入到条码中
- 栈-java代码
- 【原创】验证代理IP是否有用
- java 27 - 4 反射之 通过反射获取成员变量并使用
- Tkinter教程之Frame篇
- install Nagios on Unbuntu Unix
- JAVA中REPLACE和REPLACEALL的区别(转)
- java.lang基础数据类型boolean、char、byte、short、int、long、float、double (JDK1.8)
- shell脚本实现冒泡排序
- 导入PrefixHeader.pch 报错UNknow The type "NSString",等基础类
- Linux下编写和加载 .ko 文件(驱动模块文件)
- 【iCore4 双核心板_FPGA】例程七:状态机实验——状态机使用
- 在centos6中编译安装httpd-2.4/搭建LAMP
- bootstrap.min.css.map HTTP/1.1" 404 1699
- 服务器上的 Git - 生成 SSH 公钥
- HSSFWorkbook 创建Excel文件
- python 获取当前时间的用法
- Linux 下的jdk安装
- linux + eclipse C语言 开发环境搭建
- fcc初级算法方法总结