BootStrap字体图标不显示、下拉菜单不显示
2024-10-19 08:57:21
在W3CSchool学习BootStrap教程时遇到的问题……
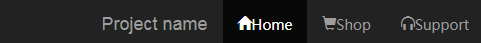
1、字体图标不能显示

上面是正常显示的样子,不能正常显示,因为缺少下面的字体图标样式文件
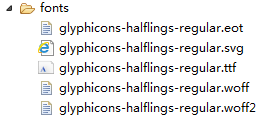
(1)在下载的Bootstrap包中将fonts文件夹复制到工程下,注意路径,
下面这些不需要在html页面引入,它是Bootstrap.js去寻找的

比如如下这样的路径

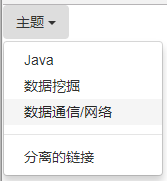
2、下拉菜单不能正常显示!
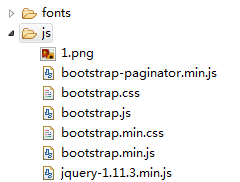
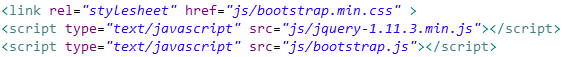
(1)引入如下三个文件,Jquery.js先于bootstrap.js引入
(2)有的bootstrap版本要引入bootstrap.js,若是bootstrap.min.js,则不能显示


最新文章
- knockoutjs如何动态加载外部的file作为component中的template数据源
- Node.js开发者最常范的10个错误
- socket详解(一)《转》
- POJ 1442 Black Box
- 如何部署Scrapy 到Scrapyd上?
- C语言二重指针与malloc
- 解决:JS如何取得当前正在执行的function的名字
- jdbc的封装
- MVC4.0 上传Excel并存入数据库
- 第一次写博客,关于前端开发deMVC在js中的应用
- JavaEE XML 基础知识
- openlayers3应用一:显示百度地图
- Navigation Controller 创建方法
- Git使用详细教程(9):git log
- MVC中使用viewmodel
- CSS--交互效果
- HTML辅助方法
- MongoDB的地理位置查询,以及和mysql的使用对比
- guthub第一次作业连接及心得体会
- Linux设备驱动剖析之IIC(三)