vue中使用elementUI
引入Element
因为整个项目是依赖ElementUI框架做的,所以采用了全部引入
1,在项目根目录执行命令:npm i element-ui -S进行安装
2,在main.js中引入element:
3,在组件中直接使用
修改主题色
1,安装sass:
npm install node-sass --save-dev
npm install sass-loader --save-dev
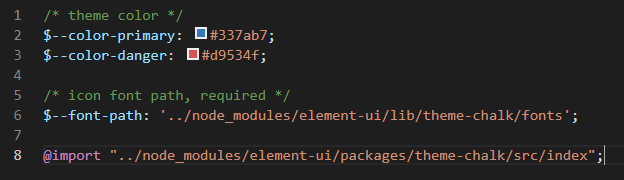
2,在src文件夹下新建styles.scss文件,并填入需要修改的主题颜色:

3,修改main.js中关于element的引入
修改element的默认样式
1,在src下的assets文件夹下的css文件夹下新建ele.css
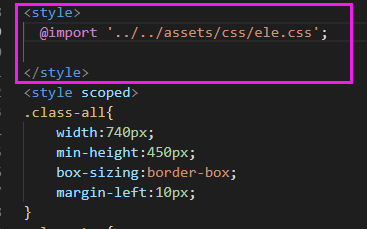
2,正常情况下,我们组件的样式是写在<style>里面的,并且为了保证只在当前组件内使用该样式,会在style 中添加scoped。如果某个组件内使用的element组件的样式需要修改,我们需要在giant组件中林外添加<style>,然后在新加的这个<style>中引入上面新建的ele.css。这个新建的<style>一定不能添加scoped。

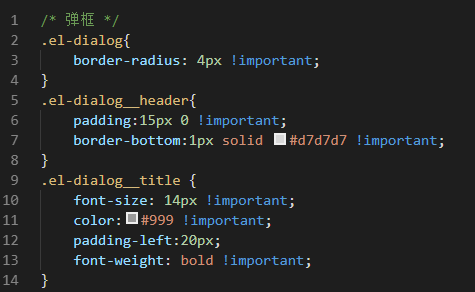
3,通过元素查看器找到需要修改的样式的类名,然后在ele.css中重新赋样式。

使用自定义图标
在element中,为用户提供了一套图标,用户可以采用下面等方式很轻松的使用这些图标:

但是组件提供的图标是有限的,如果用户需要为按钮添加一个新的图标,但是这个组件库里面没有这个图标,用户可以采用下面的步骤,使用自己的图标:
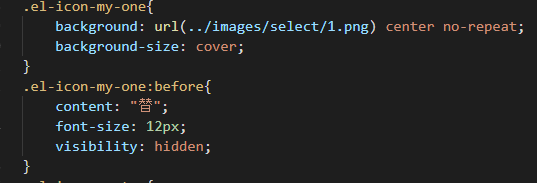
1,在上面新建的ele.css文件中,为自己的图标添加一个类名,并引入需要的图片:

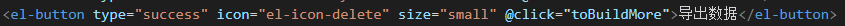
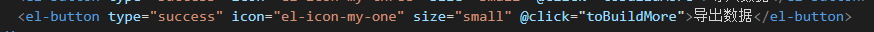
3,使用该图标

回车事件
有的时候,用户在输入以后,习惯用回车来触发请求,所以常常需要在input框中添加回车事件:

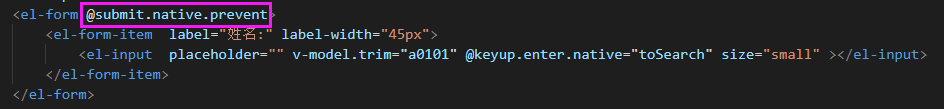
但是有的时候,这个回车事件并不会触发我们绑定的事件,而是刷新了页面,为此,我们需要为input所在的form表单添加@submit.native.prevent阻止页面的刷新:

table使用
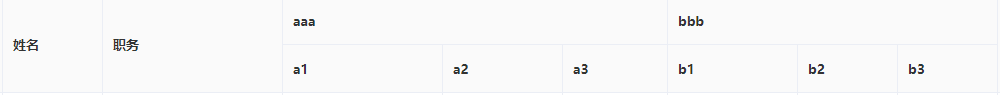
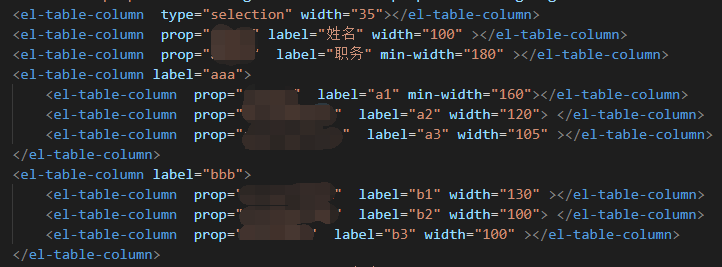
多级表头
只需要在 el-table-column 里面嵌套 el-table-column,就可以实现多级表头。


一个单元格显示两个字段信息
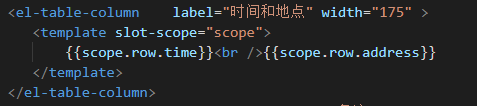
在上面例子中,我们可以通过为el-table-column添加prop字段,就可以为当前列绑定一个字段信息,但有的时候,需要将两个字段信息放置在一个单元格里面:

在这个图片中展示的是需要将时间和地点放置在一个单元格里面,但是我们从后台获取数据的时候,地点和时间应该是分开存的,需要在el-table-column中添加template:

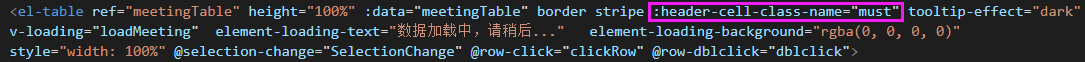
表头添加红色星号

1,因为label中的字体颜色是黑色,要想添加红色的星号,可以考虑通过样式添加,利用header-cell-class-name为需要的列添加一个样式:
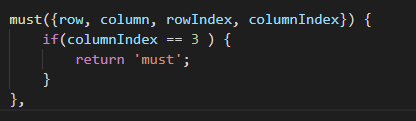
2,在methods中添加must方法,指定列

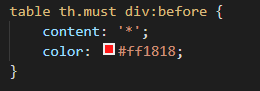
3,在ele.css中添加样式

最新文章
- Linux常用命令大全
- Linux0.11内核--进程调度分析之2.调度
- 【Thinking in Java-CHAPTER 3】操作符
- .net 开源项目
- ASP.NET路由
- 2017年PHP程序员未来路在何方——韩天峰
- 适用于VS C++环境的注释代码段,可以让你的代码被使用时有高可读性的注释
- 一个出色的表格(React实现__ES5语法)
- MySQL查询where条件的顺序对查询效率的影响<转>
- ABP框架系列之十:(Application-Services-应用服务)
- ABP框架系列之三十八:(NHibernate-Integration-NHibernate-集成)
- PAT 之 A+B和C
- AngularJS $watch 性能杀手
- 001.Parted工具使用
- BeautifulSoup中的find,find_all
- vue三要素及底层实现机制
- php 5.3新特性
- ROS :为IDE配置环境变量
- Office365学习笔记—Xslt自定义列表视图
- 基础知识《十三》深入浅出Java回调机制