快速搭建vue2.0+boostrap项目
2024-10-20 11:27:49
一、Vue CLI初始化Vue项目
- 全局安装vue cli
npm install --global vue-cli - 创建一个基于 webpack 模板的新项目
vue init webpack my-project - 进入项目目录试运行
npm run dev
二、将BootStrap加入到Vue项目中
- 安装JQuery(因为Boostrap是依赖于JQuery的)
npm install jquery --save-dev
- 安装Boostrap
npm install bootstrap --save-dev
- 在main.js中分别添加jquery,bootstrap.css, bootstrap.js
import 'jquery/dist/jquery.min'
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min'
- 检验
在任何模板中添加如下代码:
<div>
<button class="btn btn-primary" data-toggle="modal" data-target="#mymodal-data" type="button">点击我</button>
<div class="modal fade" id="mymodal-data" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">模态弹出窗标题</h4>
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">&times;</span><span class="sr-only">Close</span></button>
</div>
<div class="modal-body">
<p>模态弹出窗主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
</div>
运行npm run dev,页面出现:

按钮呈现bootstrap的按钮样式,证明Bootstrap样式库添加成功
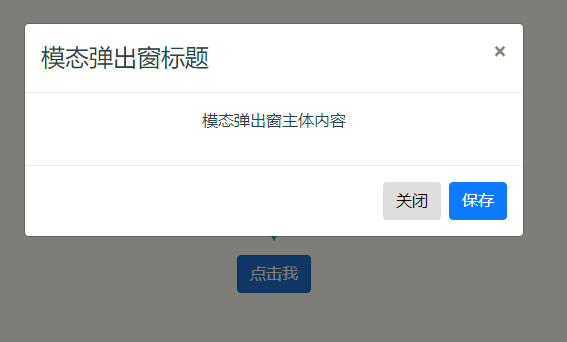
点击按钮出现:

按钮能够正确的响应弹出模式对话框,证明JQuery库和Bootstrap的js库添加成功。
原文地址:https://segmentfault.com/a/1190000014246633
最新文章
- sql server2008 获取动态sql的变量值
- redis的备份
- 在android设备上调试ionic应用
- SU sufdmod2命令学习
- eclipse的android智能提示设置
- php javascript
- RecyclerView 详解
- Xcode-之Code Snippets Library
- Storm笔记——技术点汇总
- C++ 头文件系列(list)
- 信利SC123金融财务计算器评测——不错的HP 12C仿品
- 【spring源码分析】准备工作
- 杂谈3.py
- 【Beta Scrum】冲刺! 1/5
- PDO 对 mysql的基本操作
- 利用jenkins+saltstack+sh部署项目到多台服务器
- web 批量打印
- 这样的UI UX设计师描述你满意吗?
- 查看mysql日志
- JS截取字符串常用方法详细整理&&MYSQL