UWP-消息提示(仿Android)
在UWP中的消息提示框(一)中介绍了一些常见的需要用户主动去干涉的一些消息提示框,接下来打算聊聊不需要用户主动去干涉的一些消息提示框。效果就是像双击退出的那种提示框。
先说说比较简单的吧,通过系统Toast通知方式(和Android的Toast是有区别的额,更像Android里的Notification),关于这种方式,在这里就不贴代码了,MSDN上讲的很清楚(快速入门:发送 Toast 通知),需要注意的事作为应用内消息提示弹出框,应该不要带音效(有特殊需求貌似也行),但是,Toast通知会在系统通知中心留下通知内容,需要监听ToastNotification实例的Dismissed事件并通过ToastNotificationManager.History.Remove(toastTag)实现在Toast通知消失后不在系统通知中心留下痕迹。还有个问题就是这种方式在PC上如果APP并不是全屏情况运行,在右下角弹出提示个人觉得有些不太友好,或者是平板上(且是平板模式)分屏运行(且当前APP在左边一块)从右下角弹出个提示用户会懵逼的。
再来说说自定义的,既然说到Android的Toast,那就不妨再UWP里来实现类似Android Toast的消息提示框。和上篇一样,我还是通过Popup+UserControl的方式来实现,当然 实现方式也是比较多的,比如阿迪王的博客:模态框进度指示器的实现
Adnroid里大多手机都是在屏幕靠下位置一块带点透明度的黑色区域显示提示内容,通常为2S左右淡出消失,一般情况下这就是Adnroid里的Toast通知,描述的不大清楚,看图吧。

在UWP里实现的话,就是在UserControl里写好布局,然后再写一个延迟2s执行的淡出动画。代码大致为:
NotifyPopup.xaml:

<UserControl.Resources>
<Storyboard x:Name="sbOut" >
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="mainGrid"
Storyboard.TargetProperty="Opacity"
BeginTime="0:0:0">
<SplineDoubleKeyFrame KeyTime="00:00:00.00" Value="1"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.400" Value="0.0"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</UserControl.Resources> <Grid x:Name="mainGrid" >
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Border Grid.Row="1" Background="#aa000000" HorizontalAlignment="Center" VerticalAlignment="Top" Margin="0,50" Padding="20,15">
<TextBlock x:Name="tbNotify" TextWrapping="Wrap" Foreground="#daffffff"/>
</Border>
</Grid>

NotifyPopup.xaml.cs:

public sealed partial class NotifyPopup : UserControl
{
private Popup m_Popup; private string m_TextBlockContent;
private TimeSpan m_ShowTime; private NotifyPopup()
{
this.InitializeComponent();
m_Popup = new Popup();
this.Width = Window.Current.Bounds.Width;
this.Height = Window.Current.Bounds.Height;
m_Popup.Child = this;
this.Loaded += NotifyPopup_Loaded; ;
this.Unloaded += NotifyPopup_Unloaded; ;
} public NotifyPopup(string content, TimeSpan showTime) : this()
{
this.m_TextBlockContent = content;
this.m_ShowTime = showTime;
} public NotifyPopup(string content) : this(content, TimeSpan.FromSeconds(2))
{
} public void Show()
{
this.m_Popup.IsOpen = true;
} private void NotifyPopup_Loaded(object sender, RoutedEventArgs e)
{
this.tbNotify.Text = m_TextBlockContent;
this.sbOut.BeginTime = this.m_ShowTime;
this.sbOut.Begin();
this.sbOut.Completed += SbOut_Completed;
Window.Current.SizeChanged += Current_SizeChanged; ;
} private void SbOut_Completed(object sender, object e)
{
this.m_Popup.IsOpen = false;
} private void Current_SizeChanged(object sender, Windows.UI.Core.WindowSizeChangedEventArgs e)
{
this.Width = e.Size.Width;
this.Height = e.Size.Height;
} private void NotifyPopup_Unloaded(object sender, RoutedEventArgs e)
{
Window.Current.SizeChanged -= Current_SizeChanged;
}
}

然后在Page里放个按钮,点击来触发弹出该提示框:
NotifyPopup notifyPopup = new NotifyPopup("提示点东西吧!");
notifyPopup.Show();
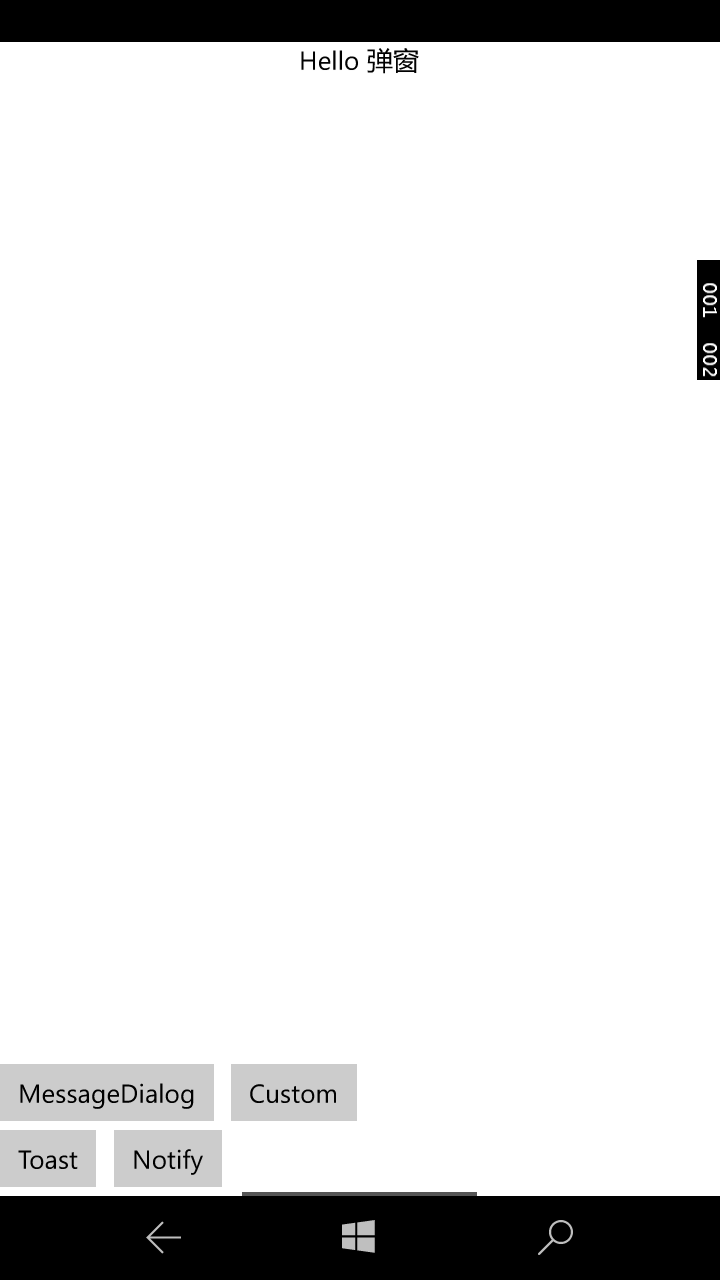
最终效果如图:

当然还可以在UserControl里增加些控件,配合写动画弄出格式各样的提示框。
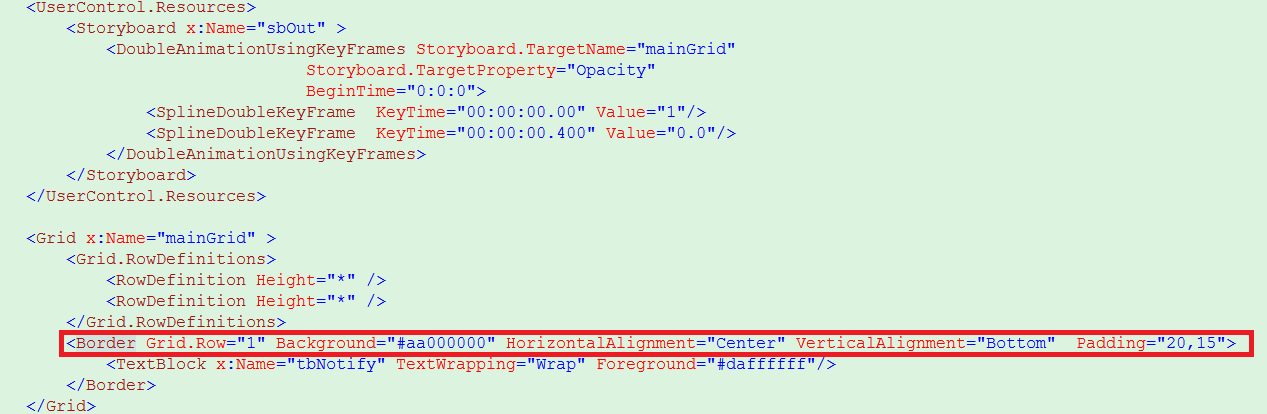
UWP中的常见消息提示框差不多介绍完,最后来个问题,细心的小伙伴会发现,我这边给UserControl指定的宽高是Window.Current.Bounds.Width和Window.Current.Bounds.Height,这样看似没什么问题,但需要注意的是如果提示框里内容偏下,就修改下上面的代码,让其在APP最下方弹出,NotifyPopup.xaml做如下改动:

PC和一些实体导航栏的手机还算正常,但是在虚拟导航栏的手机且虚拟导航栏在现实时的情况这样弹窗就不正常了(这里的例子就只显示了一根线


关于这种屏幕的适配,下次再聊。。。滚去搬砖咯
抄自:http://www.cnblogs.com/helloblog/p/5225306.html
最新文章
- PyQt4入门学习笔记(二)
- Oldboy-Homework-Week2.2
- Eclipse启动时出现错误 An internal error occurred during: “Updating indexes”
- 作业七:团队项目——Alpha版本冲刺阶段 001
- 解决页面插入HTML代码后错位(HTML代码里的标签不完整导致错位)
- codeforces magic five --快速幂模
- 关于如何导入GPUImage
- java websockect
- Java基础语法学习(1)switch...case
- [Firewall] iptables Configuration
- Java中的变量数据类型补充
- BCD码转十进制C语言实现
- java.lang.ClassNotFoundException: org.apache.log4j.Logger 异常
- 新手尝试Android studio连接mumu调试程序
- Mysql数据库左外连接,右外连接,模糊查询
- mysql参数优化记录
- 第四天,通过windows来执行第一个python文件步骤
- 作为sort()方法的参数的比较函数(高程三第五章)
- springMVC 开涛 数据绑定
- java 的底层通信--Socket