2.js原型的基本概念
2024-09-05 13:27:18
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
/**
1.什么是原型
1-1:构造函数的prototype属性就是原型
1-2:只有构造函数才有prototype属性
1-3:构造函数一旦被创建,js引擎就帮我们自动创建好了prototype属性
1-4:prototype属性的值就是一个对象,主要作用就是用来共享数据
*/ /**
2.原型的使用原则
2-1:将公用的属性或者方法放在原型上(如果直接放在构造函数上会比较占用内存,浪费资源)
2-2:由构造函数创建出来的对象,会默认链接到它的原型上,也就是构造函数的prototype属性上
*/
// ex
var demoObj = function (obj) {
this.name = obj.name
}
console.log(demoObj.prototype, typeof demoObj.prototype) // prototype属性的值是一个对象 // 尝试给构造函数的prototype属性添加属性
demoObj.prototype.siHi = function () {
console.log(`哈哈`)
}
// 实例化对象
var newObj = new demoObj({
name: 'ethans'
})
// 我们发现实例化的对象直接可访问到构造函数的prototype属性上(这里有一个属性搜索原则的问题(即先去构造函数中查看,如果没有就会上他的原型中去找))
newObj.siHi() /**
3.非标准属性__proto__
3-1: 实例化出来的对象都有一个__proto__属性
3-2:这个属于是非标准的,是浏览器提供的
3-3:对象的__proto__和构造函数的prototype指向同一个对象
*/
console.log(newObj.__proto__ === demoObj.prototype) // true /**
4.prototype和__proto__的区别于联系
4-1:实例对象具有__proto__属性
4-2:构造函数具有prototype属性
4-3:实例对象的__protp__属性和构造函数的prototype属性指向同一个对象即:newObj.__proto__ === demoObj.prototype
4-4: __proto__是一个非标准属性,不要再实际项目中使用,可以再开发阶段用来查看的对象的原型是哪一个
*/ /**
5.constructor
5-1: 只要是构造函数就会有一个prototype属性;
5-2:默认情况下prototype中会有一个constructor属性;
5-3:prototype中的constructor属性又指向了当前的构造函数
*/
console.log(demoObj.prototype.constructor === demoObj) // true
</script>
</body>
</html>
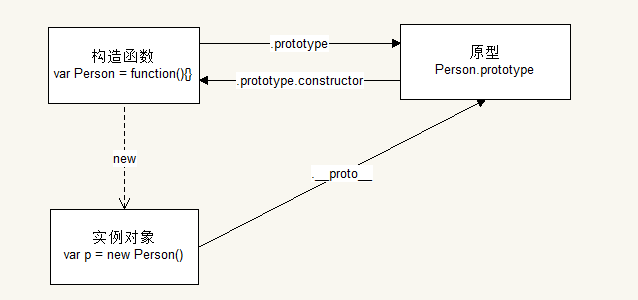
6.prototype和__proto__和constructor三者的关系图

7.属性搜索原则
7.1 先会在对象本身查找,如果找到了该属性,就直接返回
7.2 如果没有找到就会到 原型对象 中查找属性,如果找到了就会返回
7.3 如果在原型中没有找到该属性,会会到 原型对象 的 原型对象 中查找
7.4 直到搜索到 Object.prototype ,如果找到了,就直接返回, 如果还没有找到,就会返回undefined
var Person = function(){}
var p = new Person();
// 给构造函数的原型添加属性
// Person.prototype.name = '小明';
// 给构造函数的原型的原型对象添加属性
// Person.prototype.__proto__.name = '小明';
// 构造函数的原型的原型对象其实质就是Object.prototype
console.log(Person.prototype.__proto__===Object.prototype);//=>true
Object.prototype.name='小明';
console.log(p.name);
// 属性搜索原则,
// 先去构造函数中去找,如果找到了就直接返回,如果没有
// 再去构造函数的原型中去找,如果找到了,就直接返回,如果没有
// 再去构造函数的原型的原型对象中去找,找到了就返回,如果没有
// 再去原型对象的原型对象的原型对象中去找,如果找到了就直接返回,如果还没有就返回undefined
// 翻译成代码就是,Person.prototype=>Person.prototype.__proto__(Object.prototype)=>null
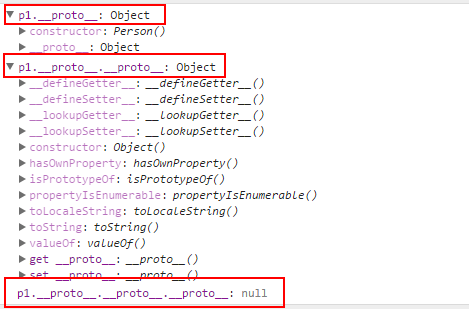
8.查找toString的过程
function Person() {
}
var p1 = new Person();
// 查找toString方法的过程:
// 1 在 p1 中找
// 2 在 Person.prototype 中查找
// 3 在 Person.prototype 的原型中查找
p1.toString();
console.log(p1.__proto__)
console.log(p1.__proto__.__proto__)
console.log(p1.__proto__.__proto__.__proto__)
console.log('toString' in p1.__proto__);//true

9.面向对象的三大特征
封装
将复杂的代码逻辑进行封装,将简单的调用暴露出来
使用函数进行封装;
函数是对一段代码逻辑的封装
目的:是为了对一段代码逻辑进行复用
对象:无序键值对的集合
对象是对数据(属性)和行为(方法的)封装
继承
子类会从父类中继承属性和方法,这样子类就可以使用父类中的方法和属性
多态
最新文章
- SqlDataReader和SqlDataAdapter
- Android 文件读写
- git 撤销提交的文件
- 如何判断一个js对象是否一个DOM对象
- SpringMVC 架构
- 03_天气查询_socket方式模拟_多线程方式
- C/C++ 基础教程
- 《JavaScript设计模式与开发实践》读书笔记之享元模式
- Rsync的工作方式
- 一次 ElasticSearch 搜索优化
- Linux 驱动——Button驱动6(mutex、NBLOCK、O_NONBLOCK)互斥信号量、阻塞、非阻塞
- 基于 Python 和 Pandas 的数据分析(5) --- Concatenating and Appending
- liferay中如何获取实例的id和portletId
- wamp 安装monggo扩展
- 线程系列07,使用lock语句块或Interlocked类型方法保证自增变量的数据同步
- android 仿QQ手机版
- Mvc+Hui+SqlSugar+Autofac+NLog+T4 架构设计(一)
- 如何让ios启动画面停留更长时间
- 05_java之方法
- Spring Cloud 微服务入门(一)--初识分布式及其发展历程