echarts-中的事件-- demo1.on('事件类型', function (params) {}
2024-08-28 20:36:24
ECharts 支持常规的鼠标事件类型,包括 'click'、'dblclick'、'mousedown'、'mousemove'、
'mouseup'、'mouseover'、'mouseout'、'globalout'、'contextmenu' 事件。下面先来看一个简单的点击柱状图后打开相应的百度搜索页面的示例。
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/4.2.1/echarts-en.common.js"></script> //引入在线
</head>
<body>
<div id="demo1" style="width: 600px; height:400px"> </div>
</body> <script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var demo1 = echarts.init(document.getElementById('demo1')); // 指定图表的配置项和数据
var option = {
title: {
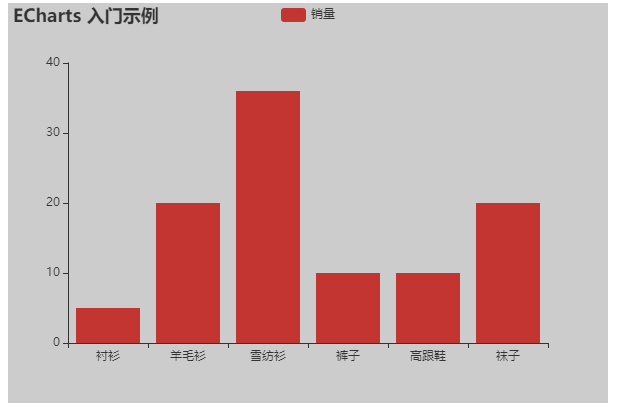
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
}; // 使用刚指定的配置项和数据显示图表。
demo1.setOption(option); //注册事件
demo1.on('click', function (params) {
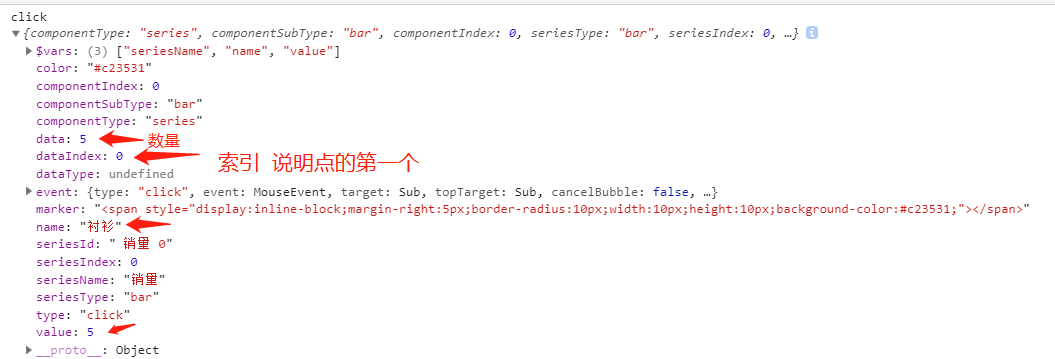
//params包含很多的信息 下标索引 如横坐标名称 对应的值
console.log("click",params);
}); //ECharts 支持常规的鼠标事件类型,包括 'click'、'dblclick'、'mousedown'、'mousemove'、
// 'mouseup'、'mouseover'、'mouseout'、'globalout'、'contextmenu' 事件。下面先来看一个简单的点击柱状图后打开相应的百度搜索页面的示例。 </script>


最新文章
- Greenplum 的分布式框架结构
- 小萝贝控机大师工具推荐(一款在PC就能控制手机界面的工具)
- Lisp永远成不了编程主流语言
- 十分钟使用github pages +hexo拥有个人博客
- 3-python学习——变量
- C语言流程控制
- 通过解析PE头。读取dll模块 和 dll模块函数
- office-002-onenote、word、outlook取消首字母大小写图文详解
- JNI层问题
- Python中lambda表达式学习
- JavaScript中的字符串
- [数据结构]Splay简介
- 20155304田宜楠 2006-2007-2 《Java程序设计》第二周学习总结
- 源码编译vim
- superset链接本地mysql数据库
- Linux常用基本命令:三剑客命令之-awk模式用法(1)
- 【Wannafly挑战赛22A计数器】【裴蜀定理】
- android客户端app和服务端交互token的作用
- Python2 字典 cmp() 函数
- HDU5086:Revenge of Segment Tree(规律题)