background-size:100% 100% 和 background-size:cover的区别简述
2024-09-06 13:51:42
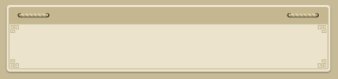
下面我通过给下图背景图添加background-size属性的不同属性值,更直观的显示出100%和cover的区别

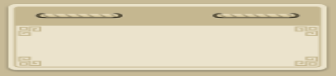
下图是添加background-size:100% 100% 后的背景图效果,背景图被拉伸后有点失真

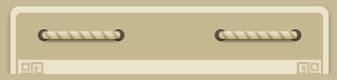
下图是添加background-size: cover 后的背景图效果,背景图被拉伸后背景图不能全部显示

它们的区别:
background-size:100% 100%把背景图进行横向和纵向的拉伸,图片比例随之改变,
可能导致图像失真(建议让UI给原始背景图,否则容易出现图片拉伸后失真)
background-size: cover把背景图扩展至足够大,直至完全覆盖背景区域,
图片比例保持不变且不会失真,但某些部分被切割无法显示完整背景图像
原文链接:https://blog.csdn.net/wzj2584454/article/details/78100233
最新文章
- 数据预处理中归一化(Normalization)与损失函数中正则化(Regularization)解惑
- CentOS下安装Tomcat7
- 分区还原工具(DiskGenius)
- git两种合并方法 比较merge和rebase
- memcpy memmove区别和实现
- 在CTabCtrl上动态创建CListCtrl控件
- JavaOOP项目 CMS内容管理系统
- Ubuntu 14.10 下MySQL无法远程连接问题
- USACO Section 3.3 游戏 A Game
- UITextField限制字数的方法
- android-partition分析
- Linux下部署LVS(DR)+keepalived+Nginx负载均衡
- 查询oracle表和sql数据量大小
- redis多数据库操作
- C#创建安装、卸载部署程序
- 怎样让两个DIV在同一水平线上面显示
- 小程序入门学习Demo
- M1/M2 总结
- M2事后会议报告
- JAVA四则运算字符串解释器