JavaScript 内存回收机制
引用
垃圾回收算法主要依赖引用的概念,例如一个对象如果有另外一个对象的访问权限,这里就叫做一个对象引用另外一个对象,不论这里是显式还是隐式
回收机制
Js具有自动垃圾回收机制。垃圾收集器会按照固定的时间间隔周期性的执行。第二种程序员自己释放
这个算最简单的回收算法,大致是某地对象当没有引用指向它的时候,也就是零指向,这个对象就会被垃圾回收机制回收
let arr = [1,2,3] arr = null // [1,2,3]没有被引用,会被自动回收
标记清除
工作原理:当变量进入环境时,将这个变量标记为“进入环境”。当变量离开环境时,则将其标记为“离开环境”。标记“离开环境”的就回收内存。
工作流程:
垃圾回收器在运行的时候会给存储在内存中的所有变量都加上标记。
去掉环境中的变量以及被环境中的变量引用的变量的标记(闭包)。
依然被标记的会被视为准备删除的变量。
垃圾回收器完成内存清除工作,销毁那些带标记的值并回收他们所占用的内存空间。
引用计数
工作原理:跟踪记录每个值被引用的次数
工作流程:
声明了一个变量并将一个引用类型的值赋值给这个变量,这个引用类型值的引用次数就是1。
同一个值又被赋值给另一个变量,这个引用类型值的引用次数加1.
当包含这个引用类型值的变量又被赋值成另一个值了,那么这个引用类型值的引用次数减1.
当引用次数变成0时,说明没办法访问这个值了。
当垃圾收集器下一次运行时,它就会释放引用次数是0的值所占的内存。



问题:循环引用
function f() {
var o1 = {}
var o2 = {}
o1.p = o2; // o1 引用o2
o2.p = o1; // o2引用o1,这里形成了一个循环引用
}
f()

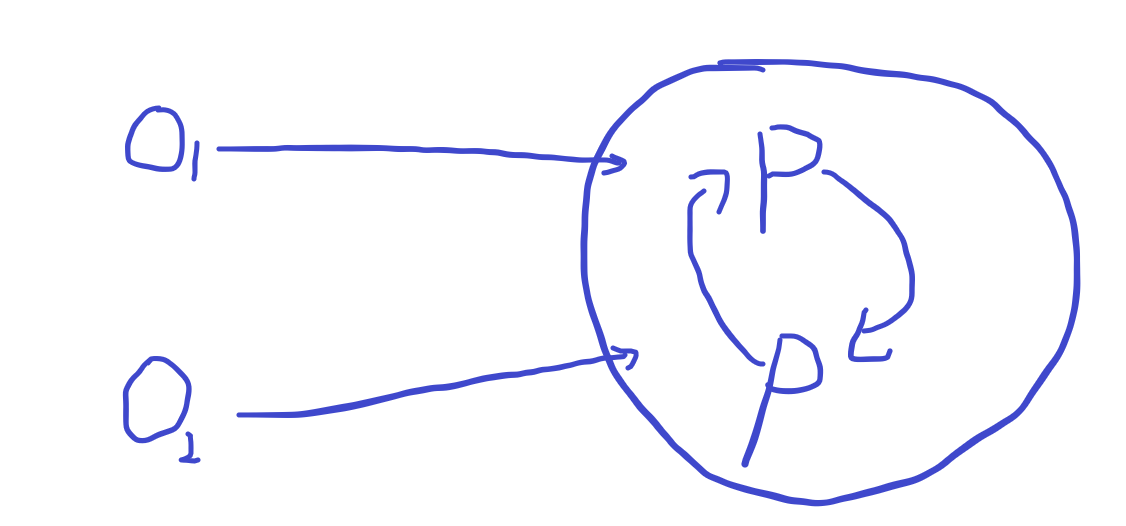
objA指向内存中的引用类型,而这个引用类型的一个值又指向了另一个引用类型,这样,每个引用类型的引用次数都是2,且在引用类型之间形成了循环引用,这样,即使problem()函数执行完毕,把后期不再使用的局部变量objA和objB释放,但是因为引用类型的引用次数还是1,那么这两个引用类型还是不能被释放的,这就造成了内存泄露。
- 循环引用实际上是在堆中的两个引用类型之间的循环引用,如右边的两个箭头就构成了一个循环。
- 因为IE中的BOM、DOM的实现使用了COM,IE的JavaScript引擎使用的是标记清除的策略,但是JavaScript访问的COM对象依然是基于引用计数的策略的。所以会存在循环引用的问题
var element = document.getElementById("some_element");
var myObj =new Object();
myObj.element = element;
element.someObject = myObj;
这个例子中,一个DOM元素和一个原生JavaScript对象之间建立了循环引用。这样,即使例子中的DOM从页面中移除,内存也不会被回收
解决方法:以手动切断他们的循环引用:
myObj.element = null;
element.someObject =null;
内存泄漏
使用了内存之后, 如果后面他们不会再被用到,但是还没有及时释放,这就叫做内存泄露(memory leak)。如果出现了内存泄露,那么有可能使得内存越来越大,而导致浏览器崩溃。
引起内存泄漏的情况
1. 意外的全局变量引起的内存泄漏。
function foo(arg) {
bar = "this is a hidden global variable"; // 没有用var
}
function foo() {
this.variable = "potential accidental global";
}
// 一般函数调用,this指向全局
原因:全局变量,不会被回收。 js中的全局变量,只有当页面被关闭后才会销毁
解决:使用严格模式避免,函数内使用var定义,块内使用let、const。
2. 闭包引起的内存泄漏
原因:闭包可以维持函数内局部变量,使其得不到释放。
function do(){
let thing = 'eat'
return function(){
console.log(thing)
}}
解决:将事件处理函数定义在外部,解除闭包,或者在定义事件处理函数的外部函数中,删除对dom的引用
3、 删除元素造成的内存泄露。
<div id="wrap">
<span id="link">点击</a>
</div>
<script>
let wrap = document.querySelector('#wrap'),
link = document.querySelector('#link');
function handleClick() {
alert('clicked');
}
link.addEventListener('click', handleClick ); wrap.removeChild(link);
document.body.appendChild(link);
</sript>
即使link已经被移除了,然后我们通过appendChild添加到div平级的地方,然后点击之后还是有事件发生的,说明这里元素被移除然后添加,事件还是可以用的。
但是,我们已经将之移除了,所以,后面就不需要了,但是span标签还是被link变量所引用,这样,就造成了内存泄露。
所以,我们可以在link被移除的时候,就清除这个引用,如下所示:
<div id="wrap">
<span id="link">点击</a>
</div>
<script>
let wrap = document.querySelector('#wrap'),
link = document.querySelector('#link')
function handleClick() {
alert('clicked');
}
link.addEventListener('click', handleClick ); wrap.removeChild(link);
link = null
原因:虽然DOM删除了,但是对象中还存在对dom的引用
解决:手动删除。
被遗忘的定时器或者回调
var serverData = loadData();setInterval(function() {
var renderer = document.getElementById('renderer');
if(renderer) {
renderer.innerHTML = JSON.stringify(serverData);
}}, 5000);
原因:定时器中有dom的引用,即使dom删除了,但是定时器还在,所以内存中还是有这个dom。 ** 解决**:手动删除定时器和dom。
子元素存在引用引起的内存泄漏
原因:div中的ul li , 得到这个div,会间接引用某个得到的li,那么此时因为div间接引用li,即使li被清空,也还是在内存中,并且只要li不被删除,他的父元素都不会被删除。 ** 解决**:手动删除清空
堆内存和栈内存
基本类型是:Undefined/Null/Boolean/Number/String,
基本类型的值存在内存中,被保存在栈内存中。从一个变量向另一个变量复制基本类型的值,会创建这个值的一个副本。
引用类型:object
引用类型的值是对象,保存在堆内存中。
包含引用类型值的变量实际上包含的并不是对象本身,而是一个指向该对象的指针。从一个变量向另一个变量复制引用类型的值,复制的其实是指针,因此两个变量最终都指向同一个对象。
js不允许直接访问内存中的位置,也就是不能直接访问操作对象的内存空间。在操作对象时,实际上是在操作对象的引用而不是实际的对象。
堆和栈的区别
一、堆栈空间分配区别:
1、栈(操作系统):由操作系统自动分配释放 ,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中的栈;
2、堆(操作系统): 一般由程序员分配释放,若程序员不释放,程序结束时可能由OS回收,分配方式倒是类似于链表。
二、堆栈缓存方式区别:
1、栈使用的是一级缓存, 他们通常都是被调用时处于存储空间中,调用完毕立即释放;
2、堆是存放在二级缓存中,生命周期由虚拟机的垃圾回收算法来决定(并不是一旦成为孤儿对象就能被回收)。所以调用这些对象的速度要相对来得低一些。
三、堆栈数据结构区别:
堆(数据结构):堆可以被看成是一棵树,如:堆排序; 栈(数据结构):一种先进后出的数据结构。
回收机制
Js具有自动垃圾回收机制。垃圾收集器会按照固定的时间间隔周期性的执行。第二种程序员自己释放
这个算最简单的回收算法,大致是某地对象当没有引用指向它的时候,也就是零指向,这个对象就会被垃圾回收机制回收
let arr = [1,2,3]
arr = null // [1,2,3]没有被引用,会被自动回收
标记清除
工作原理:当变量进入环境时,将这个变量标记为“进入环境”。当变量离开环境时,则将其标记为“离开环境”。标记“离开环境”的就回收内存。
工作流程:
垃圾回收器在运行的时候会给存储在内存中的所有变量都加上标记。
去掉环境中的变量以及被环境中的变量引用的变量的标记(闭包)。
依然被标记的会被视为准备删除的变量。
垃圾回收器完成内存清除工作,销毁那些带标记的值并回收他们所占用的内存空间。
引用计数
工作原理:跟踪记录每个值被引用的次数
工作流程:
声明了一个变量并将一个引用类型的值赋值给这个变量,这个引用类型值的引用次数就是1。
同一个值又被赋值给另一个变量,这个引用类型值的引用次数加1.
当包含这个引用类型值的变量又被赋值成另一个值了,那么这个引用类型值的引用次数减1.
当引用次数变成0时,说明没办法访问这个值了。
当垃圾收集器下一次运行时,它就会释放引用次数是0的值所占的内存。



问题:循环引用
function f() {
var o1 = {}
var o2 = {}
o1.p = o2; // o1 引用o2
o2.p = o1; // o2引用o1,这里形成了一个循环引用
}
f()
型,而这个引用类型的一个值又指向了另一个引用类型,这样,每个引用类型的引用次数都是2,且在引用类型之间形成了循环引用,这样,即使problem()函数执行完毕,把后期不再使用的局部变量objA和objB释放,但是因为引用类型的引用次数还是1,那么这两个引用类型还是不能被释放的,这就造成了内存泄露。
· 循环引用实际上是在堆中的两个引用类型之间的循环引用,如右边的两个箭头就构成了一个循环。
· 因为IE中的BOM、DOM的实现使用了COM,IE的JavaScript引擎使用的是标记清除的策略,但是JavaScript访问的COM对象依然是基于引用计数的策略的。所以会存在循环引用的问题
内存泄漏
本质上来说,内存泄漏就是不被需要的内存,因为某种原因,没有被回收或者释放
使用了内存之后, 如果后面他们不会再被用到,但是还没有及时释放,这就叫做内存泄露(memory leak)。如果出现了内存泄露,那么有可能使得内存越来越大,而导致浏览器崩溃
引起内存泄漏的情况
1. 意外的全局变量引起的内存泄漏。
function foo(arg) {
bar = "this is a hidden global variable"; // 没有用var }
function foo() {
this.variable = "potential accidental global";
}
// 一般函数调用,this指向全局
原因:全局变量,不会被回收。 js中的全局变量,只有当页面被关闭后才会销毁
解决:使用严格模式避免,函数内使用var定义,块内使用let、const。
2. 闭包引起的内存泄漏
原因:闭包可以维持函数内局部变量,使其得不到释放。
function do(){
let thing = 'eat'
return function(){
console.log(thing)
}}
解决:将事件处理函数定义在外部,解除闭包,或者在定义事件处理函数的外部函数中,删除对dom的引用
3、 删除元素造成的内存泄露。
<div id="wrap">
<span id="link">点击</a>
</div>
<script>
let wrap = document.querySelector('#wrap'),
link = document.querySelector('#link');
function handleClick() {
alert('clicked');
}
link.addEventListener('click', handleClick );
wrap.removeChild(link);
document.body.appendChild(link);
即使link已经被移除了,然后我们通过appendChild添加到div平级的地方,然后点击之后还是有事件发生的,说明这里元素被移除然后添加,事件还是可以用的。
但是,我们已经将之移除了,所以,后面就不需要了,但是span标签还是被link变量所引用,这样,就造成了内存泄露。
所以,我们可以在link被移除的时候,就清除这个引用,如下所示:
<div id="wrap">
<span id="link">点击</a>
</div>
<script>
let wrap = document.querySelector('#wrap'),
link = document.querySelector('#link')
function handleClick() {
alert('clicked');
}
link.addEventListener('click', handleClick );
wrap.removeChild(link);
link = null
原因:虽然DOM删除了,但是对象中还存在对dom的引用
解决:手动删除。
被遗忘的定时器或者回调
var serverData = loadData();setInterval(function() {
var renderer = document.getElementById('renderer');
if(renderer) {
renderer.innerHTML = JSON.stringify(serverData);
}}, 5000);
原因:定时器中有dom的引用,即使dom删除了,但是定时器还在,所以内存中还是有这个dom。 ** 解决**:手动删除定时器和dom。
子元素存在引用引起的内存泄漏
原因:div中的ul li , 得到这个div,会间接引用某个得到的li,那么此时因为div间接引用li,即使li被清空,也还是在内存中,并且只要li不被删除,他的父元素都不会被删除。 ** 解决**:手动删除清空
最新文章
- 如何去掉MyEclipse中的空格符,回车符?
- angular学习的一些小笔记(中)之基础ng指令
- C#中委托演变的的三个阶段
- sql中replace函数与like结合达到提换的效果
- openerp 经典收藏 通过view实现字段的只读、隐藏操作(转载)
- android122 zhihuibeijing 主页面搭建
- cocos2dx 字体描边方法介绍
- vue 使用定时器setInterval
- SQL分组函数
- Introducing the Microservices Reference Architecture from NGINX
- python+appium-desktop:安卓(android)7.0以上使用appium无法定位元素(无法refresh)且 无法运行脚本
- php 无限分类 树形数据 格式化
- Redis 实现问题
- 消息队列状态:struct msqid_ds
- 解决ubuntu使用命令sudo apt -get install 安装东西时出现"E: Sub-process /usr/bin/dpkg returned an error code (1) "的错误
- 解决java.lang.OutOfMemoryError: unable to create new native thread问题
- 告诉你html5比普通html多了哪些东西?
- np.array()和np.mat()区别
- ECharts-入门学习
- MD5做为文件名。机器唯一码有电脑的CPU信息和MAC地址,这两个信息需要在linux或unix系统下才能获取吧。