新手配置vux
2024-10-01 05:36:33
1.首先跟平常一样创建一个vue的项目
2.开始配置vux
第一步 安装vux
npm install vux --save
第二步 安装vux-loader
npm install vux-loader --save-dev
第三歩 安装less,如果之前有安装,这一步就省略掉。 可以在package.json 中查看
npm install less less-loader --save-dev
第四歩 找到在build文件夹下webpack.base.conf.js 文件
const vuxLoader = require('vux-loader') //加上这段代码
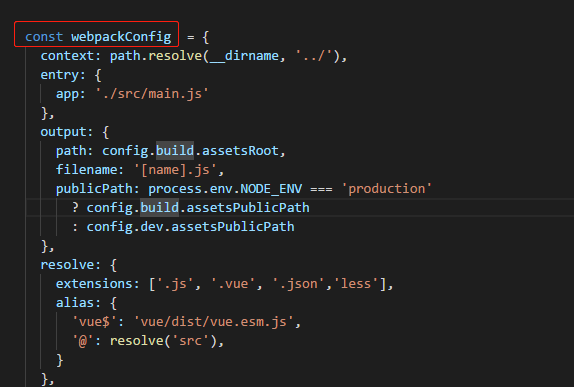
如下图:改掉红框的部分


最后:
找到这句 extensions: ['.js', '.vue', '.json'], //加上‘less’. 格式:extensions: ['.js', '.vue', '.json','less'],
然后就可以了。
如果有帮到你,可以给个赞吗?谢谢
最新文章
- React Native知识10-ListView组件
- Spring的第一个例子
- Django1.9开发博客(10)- 全文搜索
- uploadify3.2.1加载时,报NetworkError 404 Not Found或NetworkError forbidden错误
- centos安装ftp
- AWK 脚本编写习惯
- 概率法求解三阶幻方[C语言]
- HashMap和Hashtable的异同点
- Docker,Docker Compose,Docker Swarm,Kubernetes之间的区别
- 解决MySQL数据库连接太多,多数Sleep
- A - Arcade Game Gym - 100814A (概率思维题)
- 前端 -----02 body标签中相关标签
- APM的3DR无线数传的安装和调试
- Mysql 之多实例 安装以及配置
- Codeforces 839B - Game of the Rows
- Parquet列式存储格式
- windows下面安装easy_install和pip教程
- C#一个简单的关于线程的实例
- ul制作导航菜单
- 查看struts包源码