jQuery学习(二)——使用JQ完成页面定时弹出广告
2024-08-29 08:02:01
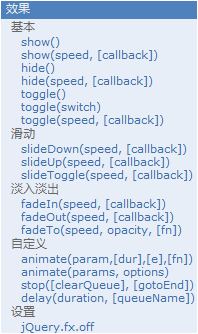
1、JQuery效果

2、步骤分析:
第一步:引入jQuery相关的文件
第二步:书写页面加载函数
第三步:在页面加载函数中,获取显示广告图片的元素。
第四步:设置定时操作(显示广告图片的函数)
第五步:在显示广告图片的函数中,使用jQuery的方法让广告图片显示(show())
第六步:清除显示广告图片的定时操作
第七步:设置定时操作(隐藏广告图片的函数)
第八步:在隐藏广告图片的函数中,使用jQuery的方法让广告图片隐藏(hide())
第九步:清除隐藏广告图片的定时操作
<script type="text/javascript" src="../js/jquery-1.8.3.js"></script>
<script>
$(function(){
//1.书写显示广告图片的定时操作
time=setInterval("showAd()",3000);
}); //2.书写显示图片的函数
function showAd(){
//3.获取广告图片,并让其显示
//$("#img_2").show(1000);
$("#img_2").slideDown(3000); //滑入 //4.清除显示图片的定时操作
clearInterval(time);
//5.设置隐藏图片的定时操作
time=setInterval("hiddenAd()",3000);
} function hiddenAd(){
//6.获取广告图片让其隐藏
//$("#img_2").hide();
$("#img_2").slideUp(3000); //滑出
//7.清除隐藏图片的定时操作
clearInterval(time);
}
</script>
3、最终实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<style>
#father{
border: 0px solid black;
width: 1300px;
height: 1600px;
margin: auto;
}
#logo{
border: 0px solid black;
width: 1300px;
height: 50px;
}
.top{
border: 0px solid blue;
width: 431px;
height: 50px;
float: left;
}
#top{
padding-top: 12px;
height: 38px;
} #menu{
border: 0px solid red;
width:1300px;
height: 50px;
background: black;
margin-bottom: 10px;
}
ul li{
display: inline;
color: white;
}
#product{
border: 0px solid goldenrod;
width: 1300px;
height: 550px;
}
#product_top{
border: 0px solid blue;
width: 100%;
height: 43px;
padding-top: 5px;
}
#product_bottom{
border: 0px solid green;
width: 100%;
height: 498px;
} #product_bottom_left{
border: 0px solid red;
width: 200px;
height: 498px;
float: left;
}
#product_bottom_right{
border: 0px solid saddlebrown;
width: 1094px;
height: 498px;
float: left;
}
#big{
border: 0px solid hotpink;
width: 545px;
height: 247px;
float: left;
}
.small{
border: 0px solid blue;
width: 180px;
height: 247px;
float: left;
/*让里面的内容居中*/
text-align: center;
}
#bottom{
text-align: center;
}
/*去掉超链接的下划线*/
a{
text-decoration: none;
}
</style> <script type="text/javascript" src="../js/jquery-1.8.3.js"></script>
<script>
$(function(){
//1.书写显示广告图片的定时操作
time=setInterval("showAd()",3000);
}); //2.书写显示图片的函数
function showAd(){
//3.获取广告图片,并让其显示
//$("#img_2").show(1000);
$("#img_2").slideDown(3000); //滑动 //4.清除显示图片的定时操作
clearInterval(time);
//5.设置隐藏图片的定时操作
time=setInterval("hiddenAd()",3000);
} function hiddenAd(){
//6.获取广告图片让其隐藏
//$("#img_2").hide();
$("#img_2").slideUp(3000);
//7.清除隐藏图片的定时操作
clearInterval(time);
}
</script>
</head>
<body body onload="init()">
<div id="father">
<!--定时弹出广告图片位置-->
<img src="../img/pic.jpg" width="100%" style="display: none;" id="img_2"/> <!--1.logo部分-->
<div id="logo">
<div class="top">
<img src="../img/logo2.png" height="46px" />
</div>
<div class="top">
<img src="../img/header.png" height="46px"/>
</div>
<div class="top" id="top">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</div>
</div> <!--2.导航栏部分-->
<div id="menu">
<ul>
<a href="#"><li style="font-size: large;">首页</li></a>
<a href="#"><li>手机数码</li></a>
<a href="#"><li>家用电器</li></a>
<a href="#"><li>鞋靴箱包</li></a>
</ul>
</div> <!--3.轮播图部分-->
<div id="">
<img src="../img/1.jpg" width="100%" height="100%" id="img_1"/>
</div> <!--4.最新商品-->
<div id="product"> <div id="product_top">
<span style="font-size: 25px">最新商品</span>
<img src="../img/title2.jpg"/>
</div> <div id="product_bottom"> <div id="product_bottom_left">
<img src="../img/big01.jpg" width="100%" height="100%" />
</div> <div id="product_bottom_right">
<div id="big">
<a href="#"><img src="../img/middle01.jpg" width="100%" height="100%" /></a>
</div> <div class="small">
<a href="#"><img src="../img/small01.jpg" ></a>
<a href="#"><p style="color: gray;">榨汁机</p></a>
<p style="color: red;">599</p>
</div>
<div class="small">
<a href="#"><img src="../img/small02.jpg" ></a>
<a href="#"><p style="color: gray;">电视机</p></a>
<p style="color: red;">1599</p>
</div>
<div class="small">
<a href="#"><img src="../img/small03.jpg" ></a>
<a href="#"><p style="color: gray;">锅</p></a>
<p style="color: red;">399</p>
</div>
<div class="small">
<a href="#"><img src="../img/small04.jpg" ></a>
<a href="#"><p style="color: gray;">面包机</p></a>
<p style="color: red;">799</p>
</div>
<div class="small">
<a href="#"><img src="../img/small05.jpg" ></a>
<a href="#"><p style="color: gray;">咖啡机</p></a>
<p style="color: red;">899</p>
</div>
<div class="small">
<a href="#"><img src="../img/small06.jpg" ></a>
<a href="#"><p style="color: gray;">洗衣机</p></a>
<p style="color: red;">999</p>
</div>
<div class="small">
<a href="#"><img src="../img/small07.jpg" ></a>
<a href="#"><p style="color: gray;">扫地机器人</p></a>
<p style="color: red;">1599</p>
</div>
<div class="small">
<a href="#"><img src="../img/small09.jpg" ></a>
<a href="#"><p style="color: gray;">微波炉</p></a>
<p style="color: red;">1099</p>
</div>
<div class="small">
<a href="#"><img src="../img/small08.jpg" ></a>
<a href="#"><p style="color: gray;">压力锅</p></a>
<p style="color: red;">799</p>
</div>
</div>
</div>
</div> <!--5.广告图片-->
<div id="">
<img src="../img/ad.jpg" width="100%"/>
</div> <!--6.广告图片-->
<div id="">
<img src="../img/footer.jpg" width="100%"/>
</div> <!--7.友情链接和版权信息-->
<div id="bottom">
<a href="#"><font>关于我们</font></a>
<a href="#"><font>联系我们</font></a>
<a href="#"><font>招贤纳士</font></a>
<a href="#"><font>法律声明</font></a>
<a href="#"><font>友情链接</font></a>
<a href="#"><font>支付方式</font></a>
<a href="#"><font>配送方式</font></a>
<a href="#"><font>服务声明</font></a>
<a href="#"><font>广告声明</font></a>
<p>
Copyright © 2005-2016 hh商城 版权所有
</p>
</div>
</div>
</body>
</html>
最新文章
- iOS常用开发技巧
- 你真的了解UIControl吗?
- Struts2学习笔记《二》
- DSP using MATLAB 示例 Example3.11
- OutputCache 如何使用本地缓存 【转】
- 兼容IE与firefox的css 线性渐变(linear-gradient)
- Windows Azure使用体验
- 如何在Crystal框架项目中内置启动MetaQ服务?
- linux ssh -l 命令运用
- 用ASP.NET Core 2.0 建立规范的 REST API -- 预备知识
- 2018.11.10 FCC java分享大会
- Python By 360、小米
- udp_connect函数
- windows 2012执行powershell脚本报错
- 最详细的 paypal 支付接口开发--Java版
- (30)auth模块(django自带的用户认证模块)
- 收藏 —— 教你阅读Python开源项目
- 如何自学web安全(详细路径)
- JSP错误
- 升级华为s2016