如何调教你的博客Episode1——修改整体样式
2024-09-01 04:31:51
如图所示,这是你刚刚注册的博客园博客,让我们开始一步步修改它。

1.写入自适应代码
html,body{
height:100%;
border:;
margin:;
padding:;
}
body{
background-repeat:no-repeat;
background-size:cover;
background-attachment:fixed;
background-image:url("https://thumbs.dreamstime.com/b/%E9%9B%A8%E6%B0%B4%E6%B0%B4%E6%BB%B4%E5%9C%A8%E7%8E%BB%E7%92%83%E8%83%8C%E6%99%AF%E7%9A%84-%E8%A1%97%E9%81%93bokeh%E7%82%B9%E7%87%83ou-127043784.jpg");
}
#home{
width:95%;
}
#main{
background:rgba(255,255,255,0.5);
}
#mainContent{
width:85%;
background:transparent;
}
#blogTitle{
display:none;
}
这段代码调整了几个默认元素的宽度、高度和背景。由于CSS标准的规定,view的默认高度为0px,所以无法用百分比设置div的高度。这段代码中把html和body的高度设置为100%,确保了其他元素高度可用。
2.定义navbar和banner,实现渐变效果
#navbar{
height:5%;
width:100%;
border:;
margin:;
padding:;
box-shadow:0010px grey;
background:rgba(255,255,255,0.5);
}
#banner{
height:40%;
width:100%;
border:;
margin:;
padding:;
box-shadow:0010px grey;
background:linear-gradient(160deg, #00ffd520%,#008cff80%);
}
这段代码定义了两个div的样式,navbar和banner,这两个div会在下文用到。使用rgba函数实现了白色半透明,在使用CSS标准中的linear-gradient来实现纯CSS的渐变。
3.实现标题
#titleText{
text-align:center;
font-size:10vh;
font-family:Tahoma;
color:white;
}
#wrapper{
display:table;
margin:0 auto;
height:100%;
}
#cell{
display:table-cell;
vertical-align:middle;
height:100%;
}
这段代码定义了wrapper和cell,使用table样式特有的vertical-align选项实现了垂直居中。HTML代码如下:
<div id="navbar"></div> <div id="banner"> <div id="wrapper"> <div id="cell"> <span id="titleText">Hi,there!</span> </div> </div> </div>
4.完成
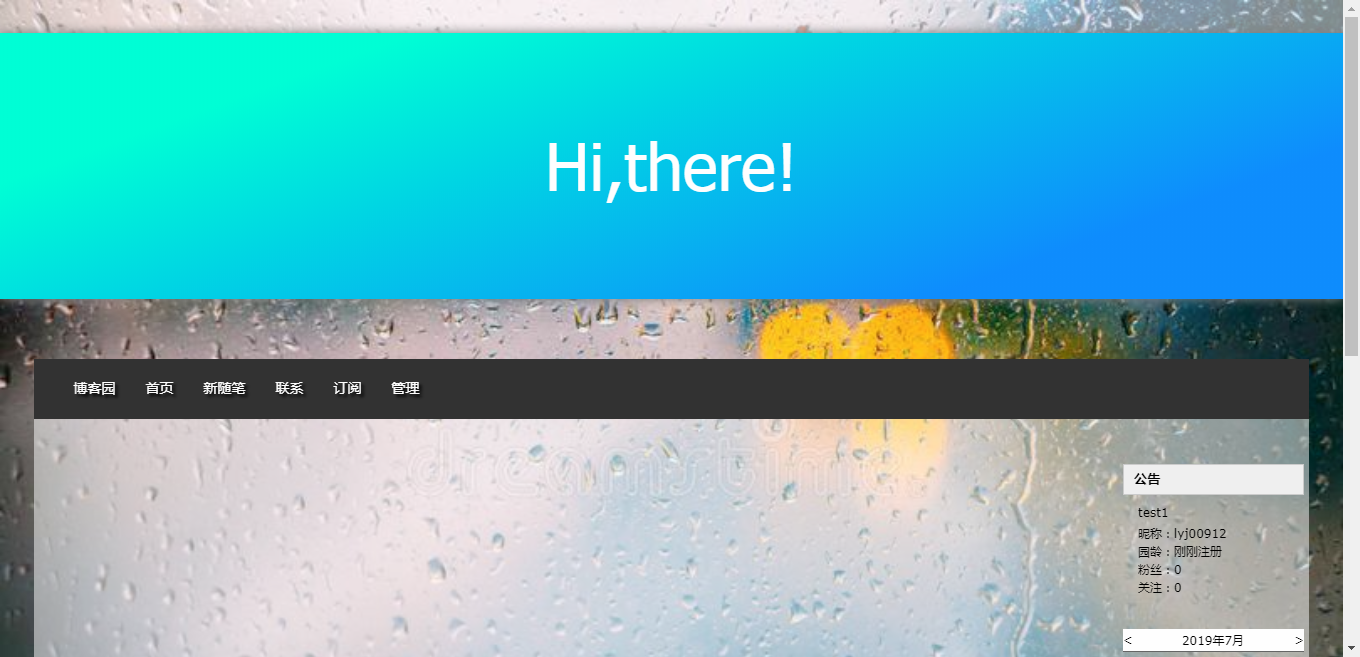
经过上面的调教方法,你的博客应该会变成这样:

看起来瞬间提升了一个等级!好了,这就是初步的调教过程。之后可能会有Episode2,毕竟折腾永无止境么!Hope you enjoy:)!
最新文章
- 使用Oracle调度程序自动完成任务
- 对比学习UIKit和AppKit -- ViewController
- ManyToMany【项目随笔】关于异常object references an unsaved transient instance
- [OpenJudge 3064]坠落的蚂蚁
- C#: enum
- MSDN知识库_c#关键字_static
- 怎么修改电脑MAC地址 电脑MAC地址修改图文教程
- hdu 5510 Bazinga KMP+尺取法
- Android(java)学习笔记227:服务(service)之服务的生命周期 与 两种启动服务的区别
- Qt 内存泄漏测试
- Android导入项目时出现红色感叹号
- jquery获取checkbox被选中的值
- 汇总博客常见的api接口地址(windows live write)
- 关于SCSI/SATA/IDE硬盘的比较
- SSM-Spring-12:Spring中NameMatchMethodPointcutAdvisor名称匹配方法切入点顾问
- C#如何生成JSON字符串提交给接口(服务器)
- php实现最简单的MVC框架实例教程
- Git发生SSL certificate problem: certificate ha错误
- 远程连接centos6.5
- spark运行wordcount程序
热门文章
- 基于SpringBoot-Dubbo的微服务快速开发框架
- GitHub使用整理——关于上传Keil工程一些注意的点
- linux weblogic12.1.3.0卸载过程
- LoadRunner Community Edition 12.60 无法获取Community License
- 通过代数,数字,欧几里得平面和分形讨论JavaScript中的函数式编程
- mimalloc内存分配代码分析
- vue-cli3.x中使用axios发送请求,配合webpack中的devServer编写本地mock数据接口(get/post/put/delete)
- E-R图怎么绘制
- HttpServlet cannot be resolved to a type 解决办法
- 如何使用 nvm-windows 管理 nodejs 版本