Html5在网页中引入视频音频的方法
1.<video> 标签定义视频,比如电影片段或其他视频流。
一段简单的 HTML5 视频:
<video src="movie.ogg" controls="controls">您的浏览器不支持 video 标签。</video>
controls 属性供添加播放、暂停和音量控件。
包含宽度和高度属性也是不错的主意。
<video> 与 </video> 之间插入的内容是供不支持 video 元素的浏览器显示的

当前,video 元素支持三种视频格式:

Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
上面的例子使用一个 Ogg 文件,适用于Firefox、Opera 以及 Chrome 浏览器。
要确保适用于 Safari 浏览器,视频文件必须是 MPEG4 类型。
video 元素允许多个 source 元素。source 元素可以链接不同的视频文件。浏览器将使用第一个可识别的格式:
实例
<video width="320" height="240" controls="controls">
<source src="movie.ogg" type="video/ogg">
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
注:video标签控制视频画面尺寸方法:
可以在video标签外面加一个父盒子,让video标签充满父元素(在video标签内加上属性style=“width:100%;height:100%;object-fit: fill”),通过控制父元素的大小来调整视频画面尺寸。
谷歌浏览器下MP4视频格式必须为H.264编码格式的才可以播放!
Internet Explorer 8 不支持 video 元素。在 IE 9 中,将提供对使用 MPEG4 的 video 元素的支持。
2.HTML5 规定了一种通过 audio 元素来包含音频的标准方法。audio 元素能够播放声音文件或者音频流。
如需在 HTML5 中播放音频,您所有需要的是:
<audio src="song.ogg" controls="controls">您的浏览器不支持 audio 标签。</audio>
control 属性供添加播放、暂停和音量控件。
<audio> 与 </audio> 之间插入的内容是供不支持 audio 元素的浏览器显示的。
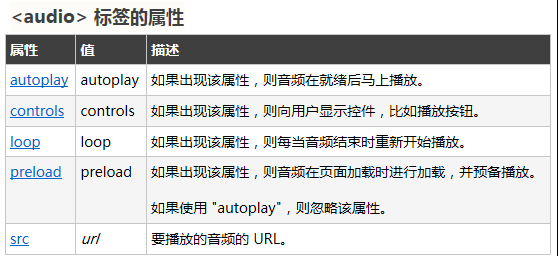
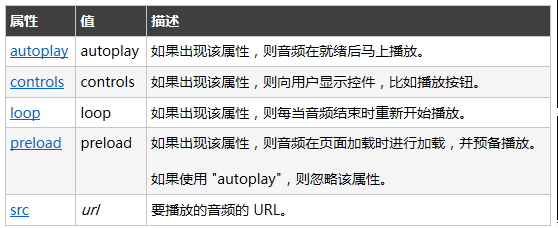
<audio> 标签的属性

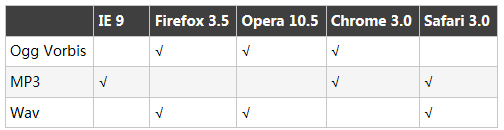
当前,audio 元素支持三种音频格式:

上面的例子使用一个 Ogg 文件,适用于Firefox、Opera 以及 Chrome 浏览器。
要确保适用于 Safari 浏览器,音频文件必须是 MP3 或 Wav 类型。
audio 元素允许多个 source 元素。source 元素可以链接不同的音频文件。浏览器将使用第一个可识别的格式:
实例
<audio controls="controls">
<source src="song.ogg" type="audio/ogg">
<source src="song.mp3" type="audio/mpeg">
Your browser does not support the audio tag.
</audio>
Internet Explorer 8 不支持 audio 元素。在 IE 9 中,将提供对 audio 元素的支持。
最新文章
- Apache的dbutils的架构图
- 如何为CriteriaOperator过滤对象转换为lambda表达式,即:linq to xpo的动态where语句
- yum clean all 是什么意思
- 优秀的web前端工程师要具备什么
- java 回传参数
- RestEasy传值方式
- C#删除微信自定义菜单
- github 使用方法总结 还有一部分不太懂
- copy-on-write(写时拷贝技术)
- Android ActionBar详解(二):ActionBar实现Tabs标签以及下拉导航
- Effective C++之‘宁以pass-by-reference-to-const替换pass-by-value’
- 前端必备技能之Photosh切图
- KMP算法的来龙去脉
- DirectX11 With Windows SDK--25 法线贴图
- Java学习笔记——i++与++i问题
- POJ2274 Long Long Message 字符串
- 这套方法论,彻底终结MySQL同步延迟问题
- 360电影主页和详情页爬去入Mysql库链表读取--lowbiprogrammer
- for循环中的break与continue
- BZOJ 1008 越狱 组合数学