用VUE做网站后台
2024-10-01 16:00:48
介绍:
这是一个用vuejs2.0和element搭建的后台管理界面。
相关技术:
vuejs2.0:渐进式JavaScript框架,易用、灵活、高效,似乎任何规模的应用都适用。
element:基于vuejs2.0的ui组件库。
vue-router:一般单页面应用spa都要用到的前端路由。
vuex:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
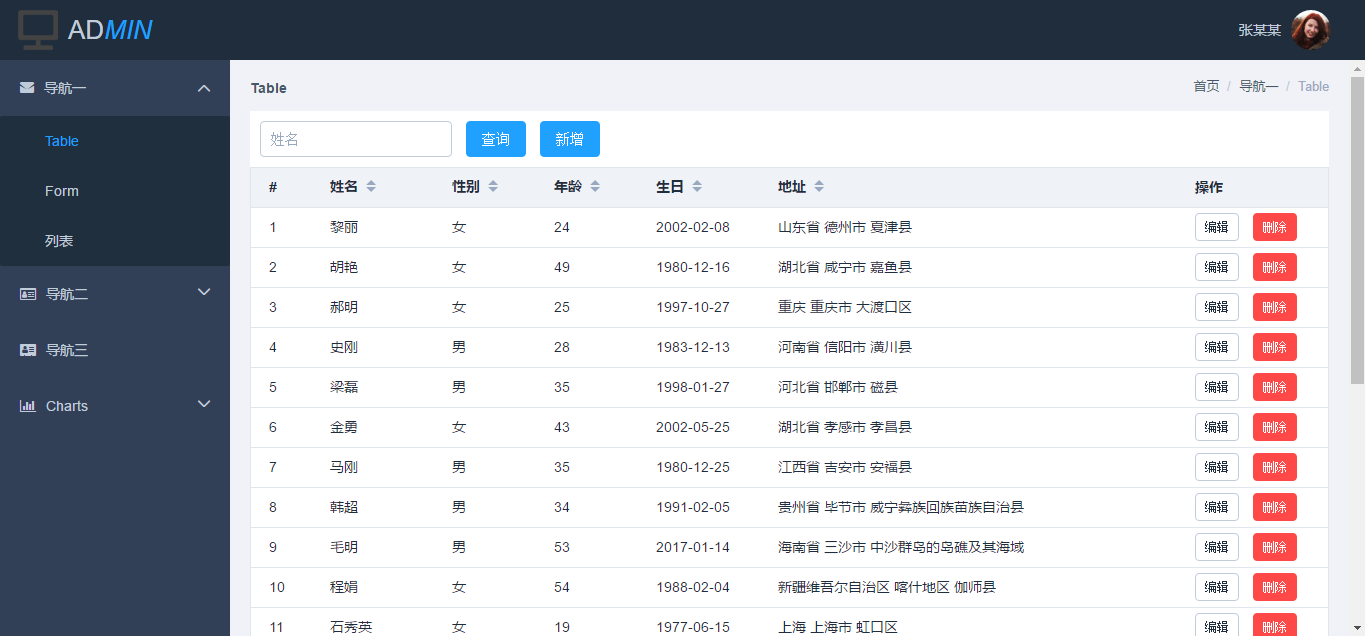
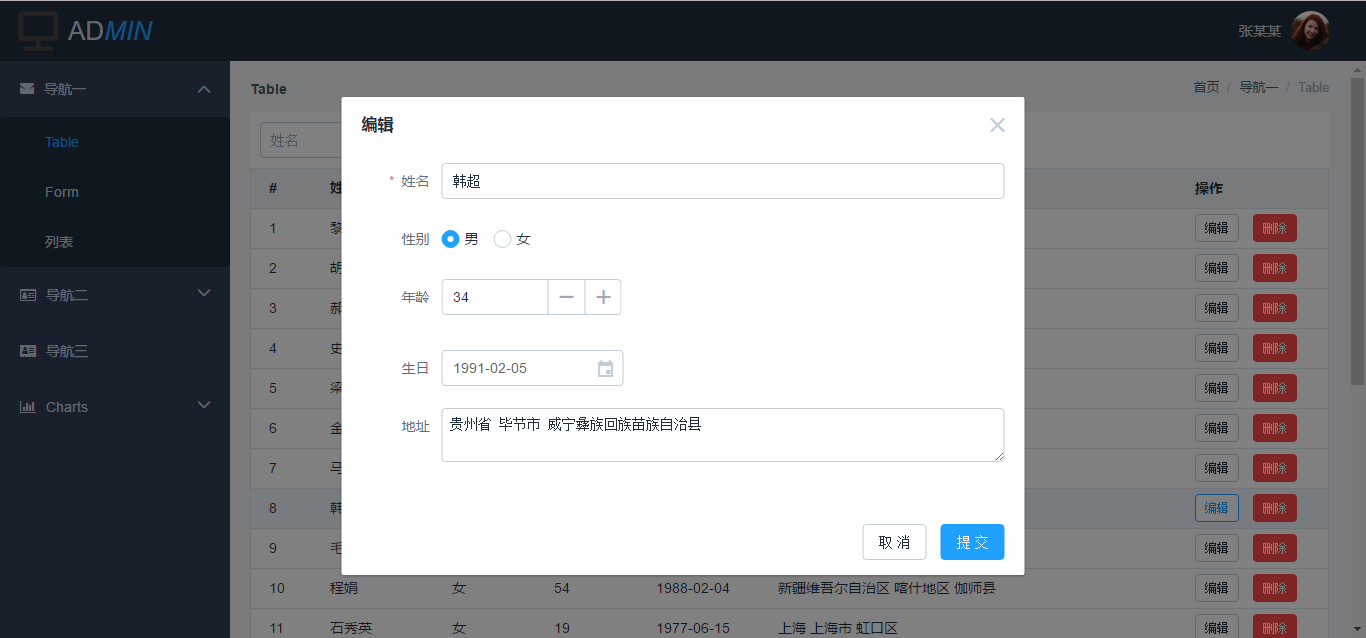
效果图:



演示地址:https://taylorchen709.github.io/vue-admin/
源码地址:https://github.com/taylorchen709/vue-admin
使用:
# install dependencies
npm install # serve with hot reload at localhost:8081
npm run dev # build for production with minification
npm run build
最新文章
- JSON.stringify()与JSON.parse()
- MAC解决端口占用
- Python: sort,sorted,OrderedDict的用法
- DSP using MATLAB 示例Example3.23
- 0816 1459 json & pickle ,目录导入,目录规范
- webpack基础+webpack配置文件常用配置项介绍+webpack-dev-server
- jQuery Mobile的学习 jQuery Mobile工具栏、标题栏、页脚栏的定位学习
- iOS 网络与多线程--7.Performselector消息处理方法
- Jquery去除从数据库中查询到的内容含有的p标签
- mac在变化mysql-rootpassword-各种解决问题的能力
- 11、组合模式(Composite)
- Analysis Services features supported by SQL Server editions
- windows10下Kafka环境搭建
- h5跳转
- Linux系统下的网络配置
- JAVA写接口傻瓜(#)教程(四)
- 关于在Silverlight中添加图片的问题
- Tomcat必会的企业级配置调优
- PHP 批量获取 百度搜索结果 网址列表
- jQuery----事件绑定之动态添加、删除table行