001.前端开发知识,前端基础HTML(2020-01-07)
一、开发工具: chrome 、 sublime 、 photoshop
二、Web标准:不是某一个标准,而是由W3C和其他标准化组织制定的一系列标准的集合。

三、HTML的语言语法骨架格式
<HTML>
<head>
<title></title>
</head>
<body>
</body>
</HTML>
四、HTML标签分类
1.双标签 比如 <body>我是文字 </body>
2.单标签 比如 <br />
五、HTML标签关系
1.嵌套关系
<head> <title> </title> </head>
2.并列关系
<head></head>
<body></body>
六、文档类型
<!DOCTYPE html>
七、字符集
<meta charset="UTF-8" />
utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312。
八、HTML常用标签
1.排版标签——排版标签主要和css搭配使用,显示网页结构的标签,是网页布局最常用的标签。
2.标题标签——HTML提供了6个等级的标题
<h1>、<h2>、<h3>、<h4>、<h5>和<h6>
3.段落标签
<p> 文本内容 </p>
4.水平线标签
<hr />是单标签
5.换行标签
<br />
6.div span标签
div——分割, 分区的意思。由很多div 来组合网页。
span——跨度,跨距;范围
<body>
<div>我是布局1</div>
<div>我是布局2</div>
<span>布局用3</span>
<span>布局用4</span>
</body>

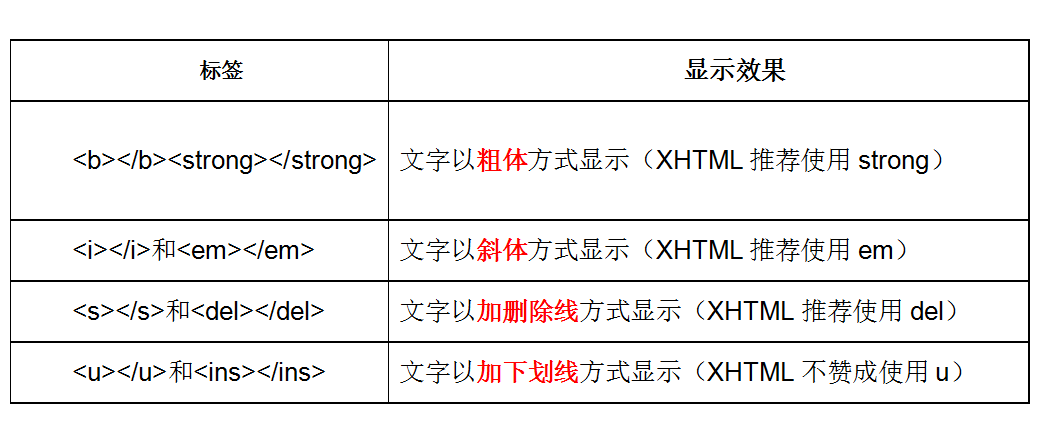
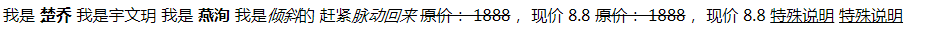
7.文本格式化标签——在网页中,有时需要为文字设置粗体、斜体或下划线效果

<body>
我是 <b>楚乔</b> 我是宇文玥 我是 <strong>燕洵</strong>
我是<i>倾斜</i>的 赶紧<em>脉动回来</em>
<s>原价: 1888</s>, 现价 8.8
<del>原价: 1888</del>, 现价 8.8
<u>特殊说明</u>
<ins>特殊说明</ins>
</body>

8.标签属性
<标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名>
<hr width="400" />
9.图像标签img

<body>
<img src="timg.jpg" height="350" title="胡歌" />
<h3>title 鼠标放到图片上,显示的文字 </h3>
<img src="timg.gif" title="梅长苏" />
<h3>alt 图片显示不出的时候,替换的文字</h3>
<img src="timg1.gif" title="梅长苏" alt="我是梅长苏, 没了" />
<h3>border 图片边框</h3>
<img src="timg.gif" title="梅长苏" alt="我是梅长苏, 没了" border="10"/>
</body>
10.链接标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
友情链接:
<!-- <a href="去"></a>
<img src="来" > -->
<a href="http://www.baidu.com" target="_blank">百度一下</a>
搜狐
<a href="http://www.sina.com">新浪</a>
天气预报:
<a href="me.html">点击</a>
空链接 :
<a href="#">空</a>
产品 销售 首页 公司地址
<a href="http://www.baidu.com"><img src="bd.png" /></a>
</body>
</html>
11.锚点定位——通过创建锚点链接,用户能够快速定位到目标内容。
创建锚点链接分为两步:
1.使用“a href=”#id名>“链接文本"</a>创建链接文本(被点击的)
<a href="#two"> 2.使用相应的id名标注跳转目标的位置。
<h3 id="two">第2集</h3>
事例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h3>第1集(分集以TV版为准)</h3>
摇摇晃晃的囚车上
<h3 id="two">第2集</h3>
楚乔伤病还未痊愈
<h3 id="three">第3集</h3>
青山院灵堂肃穆,宇文玥一身孝衣</body>
</html>
12.base 标签
base 可以设置整体链接的打开状态;base 写到 <head> </head> 之间;把所有的连接 都默认添加 target="_blank"

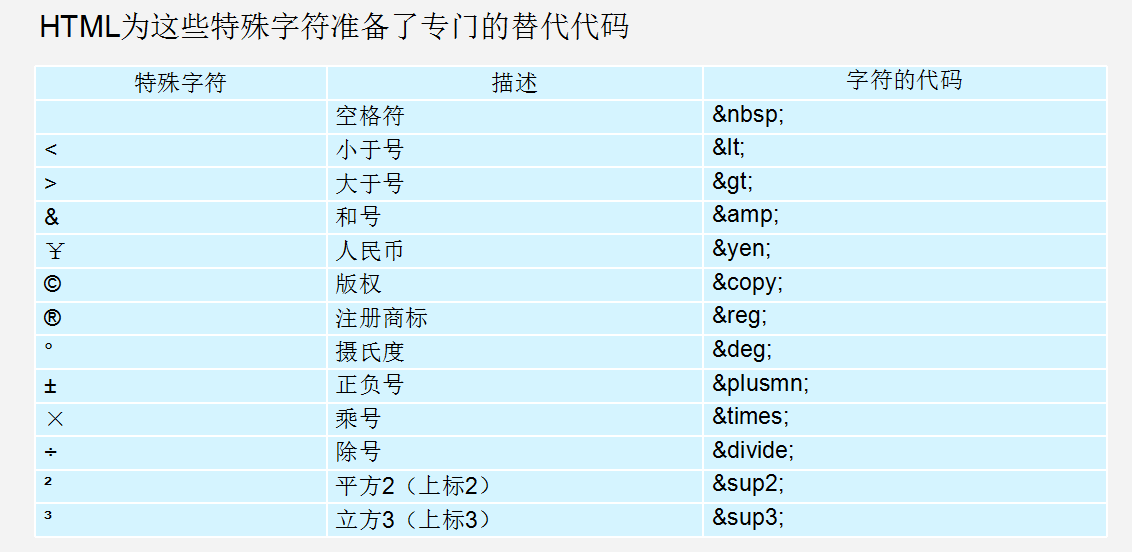
13.特殊字符标签

14.注释标签
<!-- 注释语句 --> ctrl + / 或者 ctrl +shift + /
九、路径
路径可以分为: 相对路径和绝对路径
1.相对路径
(1)图像文件和HTML文件位于同一文件夹:只需输入图像文件的名称即可,如<img src="logo.gif" />。
(2)图像文件位于HTML文件的下一级文件夹:输入文件夹名和文件名,之间用“/”隔开,如<img src="img/img01/logo.gif" />。
(3)图像文件位于HTML文件的上一级文件夹:在文件名之前加入“../” ,如果是上两级,则需要使用 “../ ../”,以此类推,如<img src="../logo.gif" />。
2.绝对路径——绝对路径以Web站点根目录为参考基础的目录路径。
“D:\web\img\logo.gif”,或完整的网络地址,例如“http://www.itcast.cn/images/logo.gif”。
最新文章
- 浅析Java中的final关键字(转载)
- VS2012 Unit Test —— 我对接口进行单元测试使用的技巧
- CentOS 7 / RHEL 7 – Open ports
- redis 自启动
- ODOO从哪里开始??OpenERP的第一根线头儿
- 不可或缺 Windows Native (9) - C 语言: 动态分配内存,链表,位域
- CAS实现单点登入(sso)经典教程
- 01.JSP基础语法
- MySQL基础之第17章 MySQL日志
- MVC的System.Web.Mvc.ViewPage小结
- 统计计算与R语言的资料汇总(截止2016年12月)
- Team Foundation Server 2015使用教程--默认团队权限说明
- 邓_laravel框架——news
- 给定整数a1、a2、a3、...、an,判断是否可以从中选出若干个数,使得它们的和等于k(k任意给定,且满足-10^8 <= k <= 10^8)。
- Java canlendar task
- 【云服务器部署】---Linux下安装nginx
- 福州大学软件工程1816 | W班 团队Alpha阶段成绩汇总排名(第9、10次作业)
- vue-cli webpack2项目打包优化
- OO第二次课程总结分析
- Border属性的各种变化