第八章、小节二vuex
2024-09-07 07:09:52
a.用vuex首先先安装vuex
npm install vuex --save
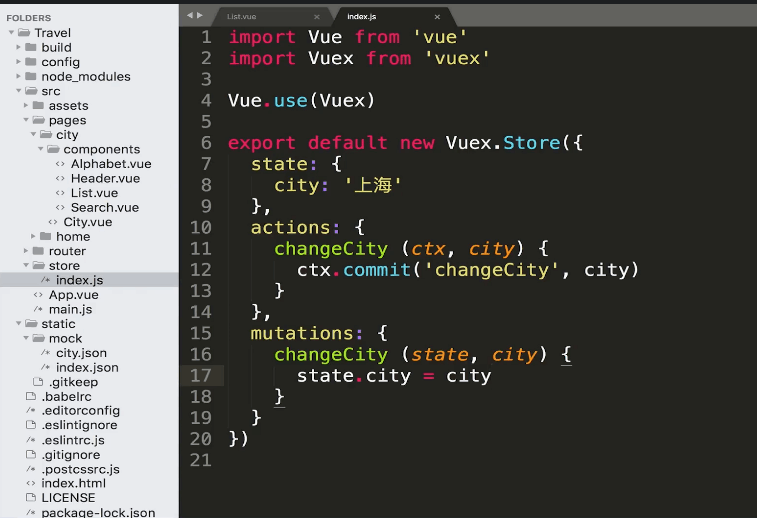
b.在src目录下创建store文件夹,在store中创建index.js存放各个状态
c.在一个模块化的打包系统中,您必须显式地通过 Vue.use() 来安装 Vuex,也就是vue中是用Vue.use来使用插件
import Vue from 'vue'
import Vuex from 'vuex'
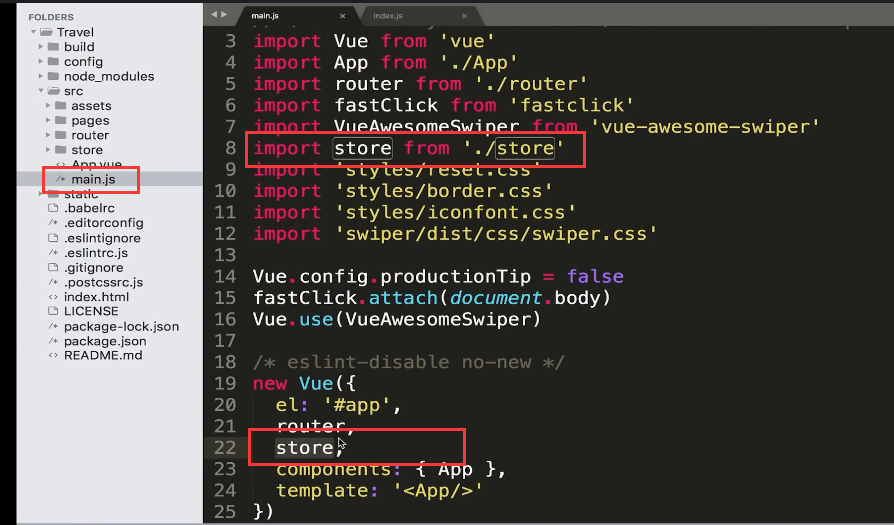
Vue.use(Vuex)d.在main.js中引入刚创建的index.js

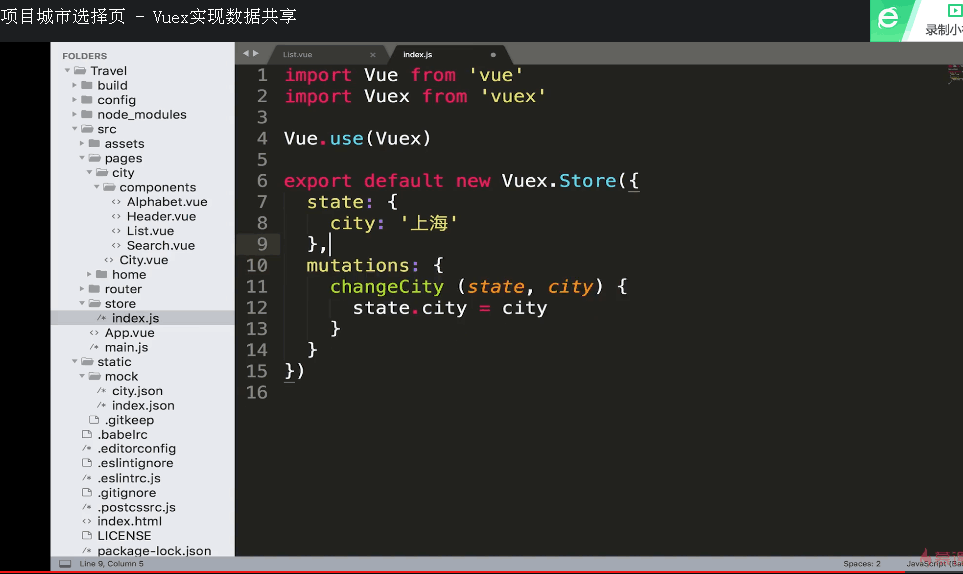
e.如下为如何在项目中使用vuex的详解

如果有异步的时候用actions,也就是先用如下方法(dispatch)

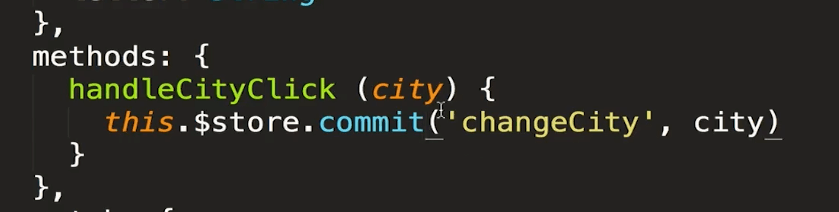
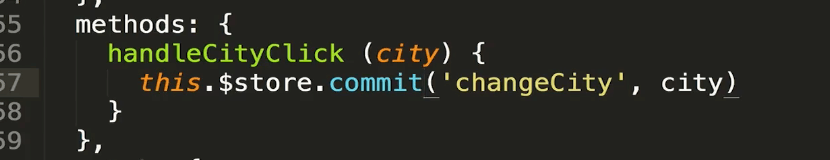
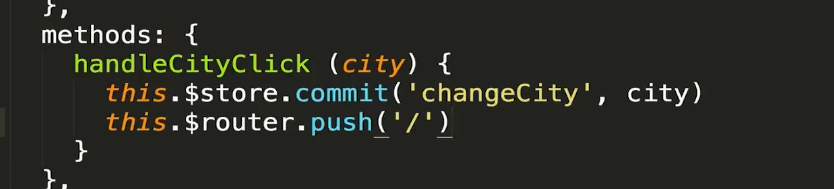
如果没有异步行为可以直接用如下commit方法,另外store中的actions删除掉。

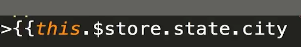
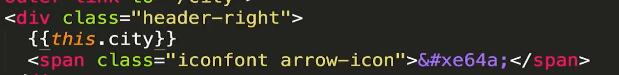
如下是,直接使用store中state中的属性值

以下为如果有异步行为所有操作---》用dispatch触发方法


以下为没有异步行为,直接用commit触发方法



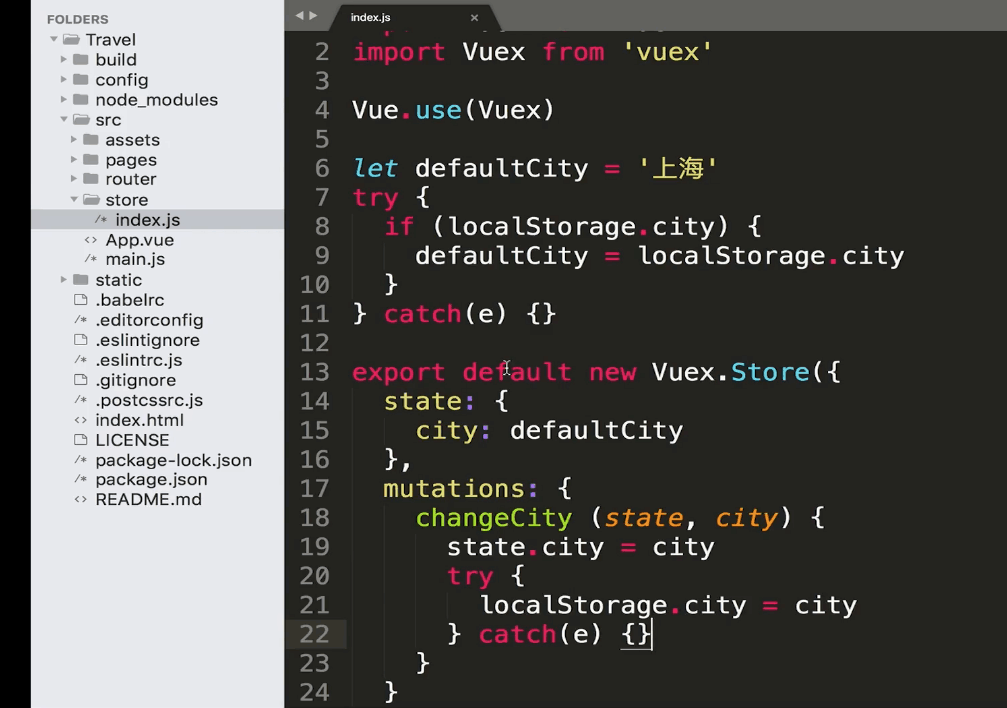
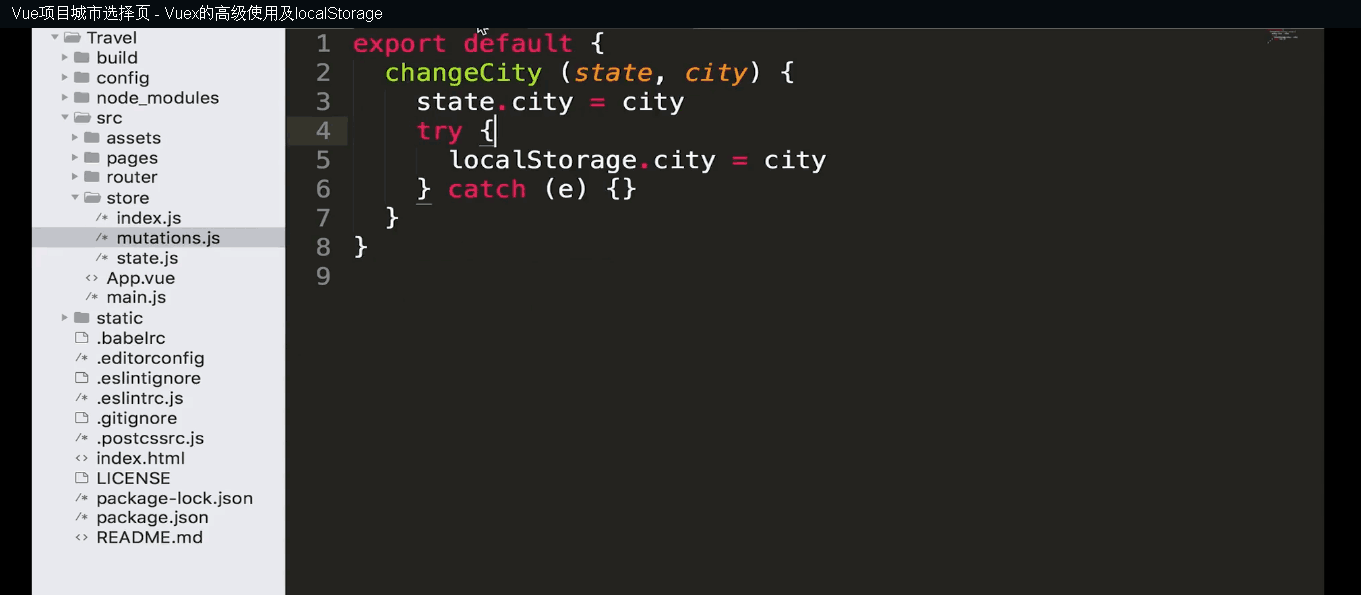
f.如下为客户端本地存储刚进来的城市

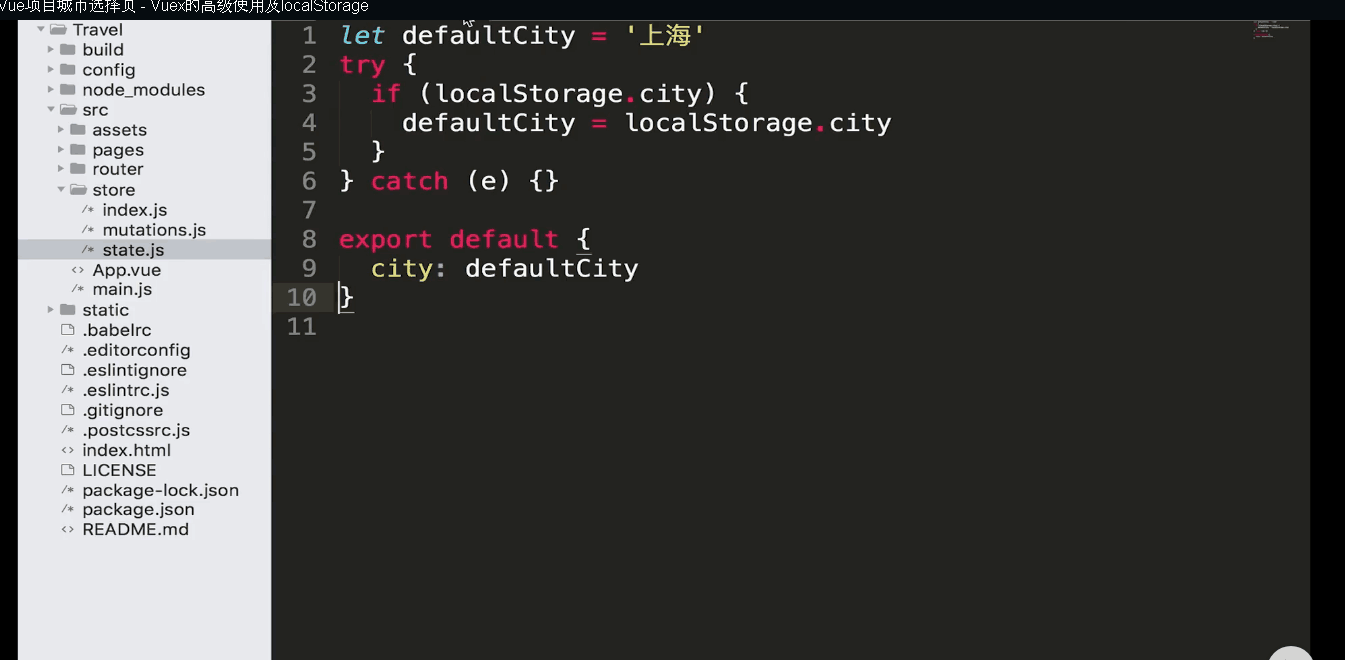
如下是把上图的代码做拆分,存储为state.js、mutations.js

mutations.js

state.js

g.
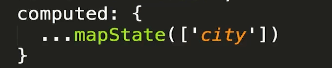
(1)mapState数组映射,详解(直接在计算属性中用)



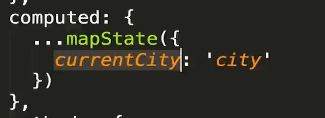
(2)mapState对象映射详解



h.mapMutations映射Mutations方法(直接在方法中用)


i.getters的应用
getters相当于计算属性的用法,是根据State计算出新的对象。可以提高性能。





最新文章
- C++服务器开发之笔记三
- jQuery中的Sizzle引擎分析
- docker核心原理
- Fedora 24 Gnome Boxes 无法ping通网络
- 前端那点事儿——Tocify自动生成文档目录
- CF# Educational Codeforces Round 3 B. The Best Gift
- java byte转无符号int
- linux学习之——基础命令
- 10款无需编程的App DIY开发工具
- sql数据库监控语句
- 【配置】如何配置Tp-link无线路由器作为无线交换机
- Python教程(0)——介绍
- 一个基于JRTPLIB的轻量级RTSP客户端(myRTSPClient)——实现篇:(三)用户接口层之RTSP命令
- AngularJS1.X学习笔记8-自定义指令(上)
- requests.post发送字典套字典
- python进程、进程池(二)代码部分
- 【Oracle学习笔记】定时任务(dbms_job)
- 推荐几个牛逼的 IDEA 插件,还带动图!
- 熟悉Linux常用命令
- 四、UI开发之核心基础——约束(实用)