npm-run-all
2024-09-01 05:06:24
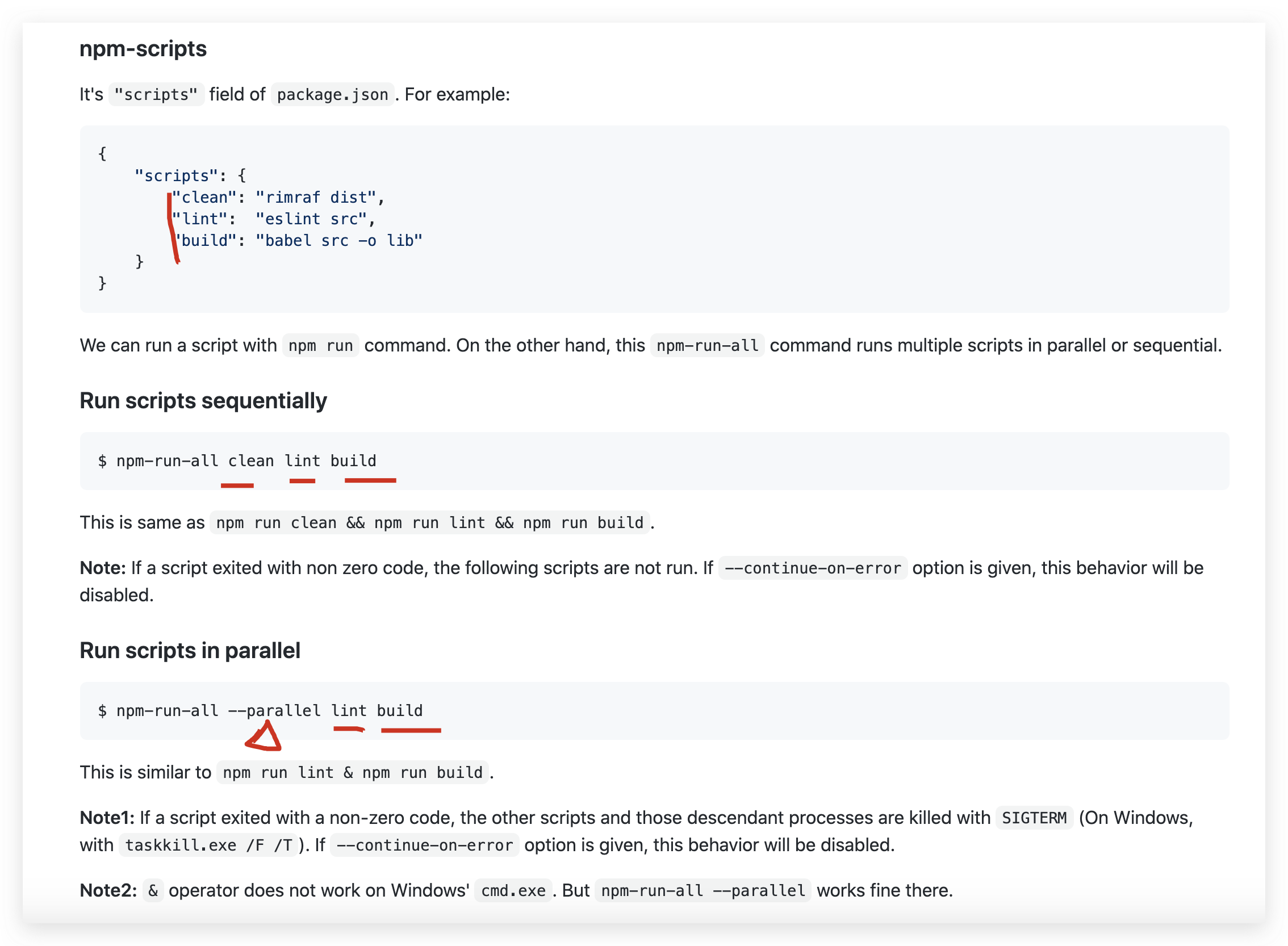
npm-run-all
npm scripts
https://www.npmjs.com/package/npm-run-all
A CLI tool to run multiple npm-scripts in parallel or sequential.
$ yarn add npm-run-all
# or
$ npm i npm-run-all
https://github.com/mysticatea/npm-run-all

$ npm-run-all -h
Usage:
$ npm-run-all [--help | -h | --version | -v]
$ npm-run-all [tasks] [OPTIONS]
Run given npm-scripts in parallel or sequential.
<tasks> : A list of npm-scripts' names and Glob-like patterns.
Options:
--aggregate-output - - - Avoid interleaving output by delaying printing of
each command's output until it has finished.
-c, --continue-on-error - Set the flag to continue executing
other/subsequent tasks even if a task threw an
error. 'npm-run-all' itself will exit with
non-zero code if one or more tasks threw error(s)
--max-parallel <number> - Set the maximum number of parallelism. Default is
unlimited.
--npm-path <string> - - - Set the path to npm. Default is the value of
environment variable npm_execpath.
If the variable is not defined, then it's "npm."
In this case, the "npm" command must be found in
environment variable PATH.
-l, --print-label - - - - Set the flag to print the task name as a prefix
on each line of output. Tools in tasks may stop
coloring their output if this option was given.
-n, --print-name - - - - Set the flag to print the task name before
running each task.
-p, --parallel <tasks> - Run a group of tasks in parallel.
e.g. 'npm-run-all -p foo bar' is similar to
'npm run foo & npm run bar'.
-r, --race - - - - - - - Set the flag to kill all tasks when a task
finished with zero. This option is valid only
with 'parallel' option.
-s, --sequential <tasks> - Run a group of tasks sequentially.
--serial <tasks> e.g. 'npm-run-all -s foo bar' is similar to
'npm run foo && npm run bar'.
'--serial' is a synonym of '--sequential'.
--silent - - - - - - - - Set 'silent' to the log level of npm.
Examples:
$ npm-run-all --serial clean lint build:**
$ npm-run-all --parallel watch:**
$ npm-run-all clean lint --parallel "build:** -- --watch"
$ npm-run-all -l -p start-server start-browser start-electron
React SSR
{
"name": "react-ssr-app",
"version": "1.0.1",
"private": true,
"author": "xgqfrms",
"license": "MIT",
"esm-type": "module",
"scripts": {
"dev:build-server": "NODE_ENV=development webpack --config webpack.server.js --mode=development -w",
"dev:start": "nodemon ./server-build/index.js",
"dev": "npm-run-all --parallel build dev:*",
"server:dev": "node --experimental-modules server/index.mjs",
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"dependencies": {
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.3.2",
"@testing-library/user-event": "^7.1.2",
"express": "^4.17.1",
"react": "^16.14.0",
"react-dom": "^16.14.0",
"react-scripts": "3.4.3"
},
"devDependencies": {
"@babel/core": "^7.12.0",
"@babel/preset-env": "^7.12.0",
"@babel/preset-react": "^7.10.4",
"babel-loader": "^8.1.0",
"nodemon": "^2.0.5",
"npm-run-all": "^4.1.5",
"webpack": "4.42.0",
"webpack-cli": "^4.0.0",
"webpack-node-externals": "^2.5.2"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
最新文章
- 前端构建:Source Maps详解
- LINQ to SQL语句(2)之Select/Distinct
- tps (事务处理系统)
- 命令行参数 main()函数设计
- Python进阶02 文本文件的输入输出
- sql常识-FULL JOIN
- 30年的Hello world
- centos在安装apache2.4版本的时候遇到ARP not found解决办法
- poj 1020 Anniversary Cake(切正方形蛋糕+搜索)
- android Graphics(三):区域(Range)
- 浅析vue2.0的diff算法
- 用IntelliJ IDEA搭建第一个SpringBoot例子
- TCP系列11—重传—1、TCP重传概述
- Python 爬虫入门(四)—— 验证码上篇(主要讲述验证码验证流程,不含破解验证码)
- lastIndex()与IndexOf()的区别
- TF-IDF词项权重计算
- Why We Worry and What to Do About It
- Am335x u-boot 启动过程中的系统频率配置
- 使用web API和NPOI导出Excel
- 【Python学习笔记】使用Python计算皮尔逊相关系数