JavaScript中函数防抖、节流
码文不易,转载请带上本文链接,感谢~ https://www.cnblogs.com/echoyya/p/14565642.html
函数节流和函数防抖,两者都是优化高频率执行js代码的一种手段。
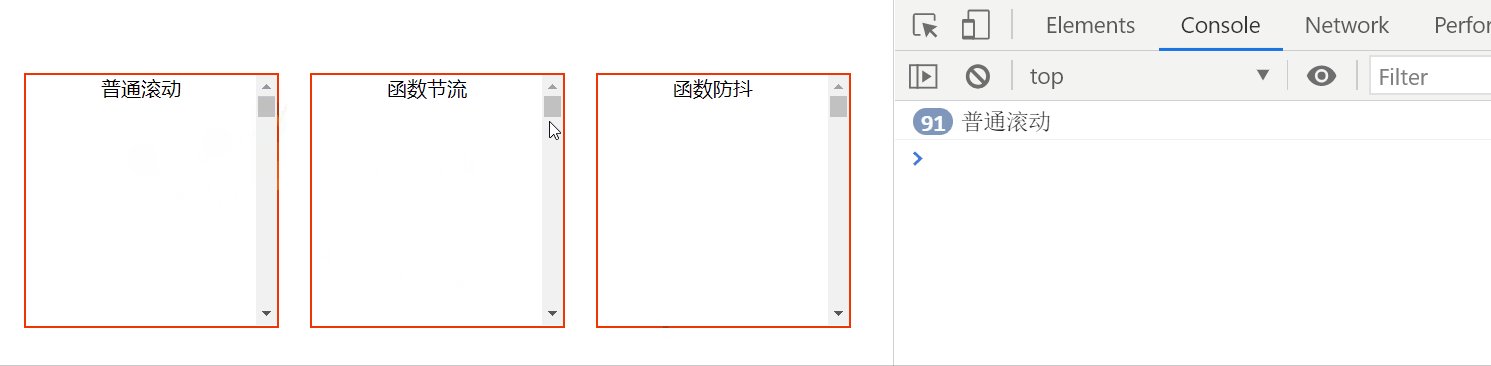
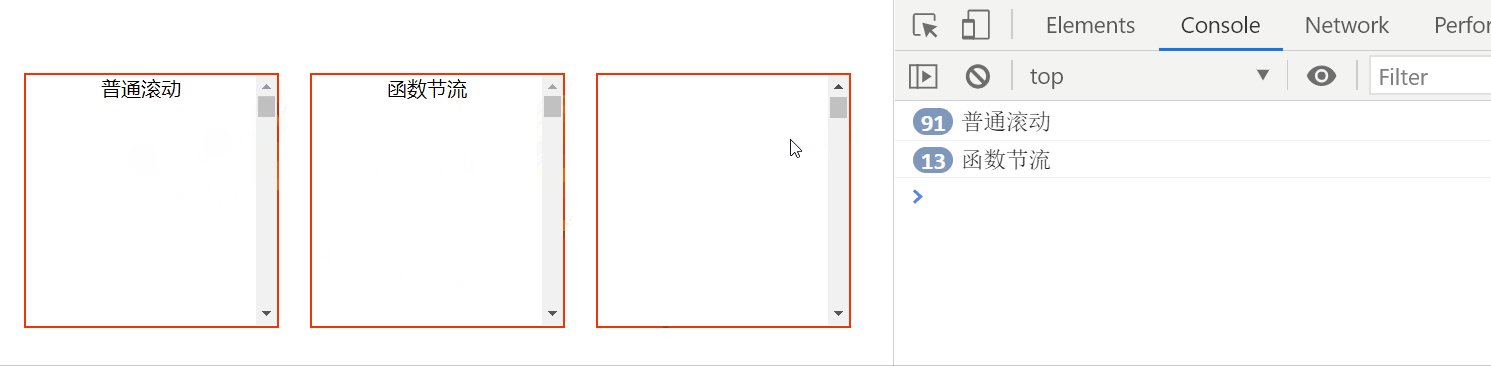
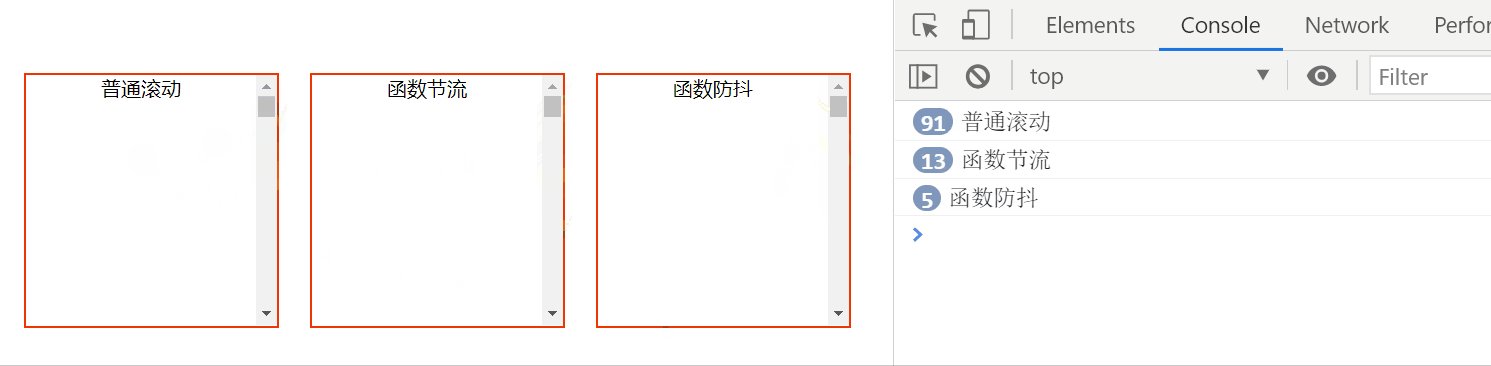
以监听页面滚动为例,分别看一下普通滚动,函数节流,函数防抖三者的实现效果。

函数节流
函数节流:是指在高频事件触发期间,n秒内函数只会执行一次。
- 比如人眨眼睛,就是一定时间内眨一次。
- 再比如就是游戏中的技能CD,按下技能以后,再规定的时间内,你再按也没用,只能冷却好了再按。
使用场景:click、onMouseOver,onMouseMove,resize,input,scroll等
// 函数防抖
var timer = false;
document.getElementById("debounce").onscroll = function(){
clearTimeout(timer); // 清除未执行的代码,重置回初始化状态
timer = setTimeout(function(){
console.log("函数防抖");
}, 1000);
};
函数防抖的要点:也需要一个定时器来辅助实现代码延迟执行。如果计时未完之前,方法被多次触发,则清除上次记录的定时器标记,重新开始。若计时完毕,没有继续触发方法,则执行逻辑代码。
监听
id = debounce元素的滚动事件,首先就是清除上次未执行的setTimeout的引用timerclearTimeout方法,允许传入无效的值。所以直接执行clearTimeout即可。将需要执行的代码放入setTimeout定时器中,再返回定时器引用给
timer缓存。如果倒计时结束,没有新的方法触发滚动事件,则执行
setTimeout中的代码。函数防抖的原理,就是巧用
setTimeout做缓存池,并且可以轻易地清除待执行代码。
函数防抖
函数防抖:是指触发高频事件n秒后函数会执行一次,如果n秒内高频事件被再次触发,则重新计算时间;在整个过程中,事件函数只会被执行一次。
- 比如坐公交,在一定时间内,如果有人陆续刷卡上车,司机就不会开车。只有没有人再刷卡了,司机才开车。
- 再比如游戏中的buff,吃了bull,开始倒计时,此时又吃了一个buff,则重新记时。
使用场景:click、onMouseOver,onMouseMove,resize,input,scroll等
// 函数节流
var canRun = true;
document.getElementById("throttle").onscroll = function(){
if(!canRun){
// 判断是否已空闲,如果在执行中,则直接return
return;
}
canRun = false;
setTimeout(function(){
console.log("函数节流");
canRun = true;
}, 1000);
}
函数节流的要点:声明一个标志位,设置执行的时间间隔,记录当前代码是否在执行,如果空闲,则可以正常触发方法执行,反之则取消这次方法执行,直接return。
监听
id = throttle元素的滚动事件。当canRun为true,代表当前滚动处理事件是空闲的,可以使用。然后下一步的操作就是canRun=false。这样其他请求执行滚动事件的方法,就被return。setTimeout设置1000ms时间间隔,执行定时器中的回调函数,释放标志位,允许执行下一次滚动事件。若具体执行的方法是一个回调函数,也可以将
canRun=true放到callback中。只要理解了函数节流基本原理,改造就会得心应手。
最新文章
- js 常用函数收集(基础)
- HDU 1846 Brave Game(巴什博弈)
- MVC4研发中遇到问题【持续总结....】
- oracle 分组排序
- Mysql 流程控制
- iOS-UIScrollView的delaysContentTouches与canCencelContentTouches属性
- 操作Json
- Java---实现运行任意目录下class中加了@MyTest的空参方法(实现图形界面)
- FreeNAS 9.1.1 发布,网络存储系统 - 开源中国社区
- JMeter怎么在get URL请求、POST请求中添加动态参数用于服务器段安全验证
- [UWP小白日记-1]判断APP是否是第一次运行初始化SQLITE数据库
- Sublime Text3 高亮显示Jade语法 (Windows 环境)
- Linux 日常常用指令
- 201521123001《Java程序设计》第9周学习总结
- 第1章 背景 - Identity Server 4 中文文档(v1.0.0)
- 使用ElasticSearch全文检索以及集群部署
- mybatis11--多对多关联查询
- php初进一个项目组,使用几个函数帮忙熟悉流程
- Asp.Net文件夹没有读写权限的特殊问题
- Linux下开发python django程序
热门文章
- Spring配置声明式事务
- 翻译:《实用的Python编程》01_05_Lists
- CSS :nth-of-type() bug
- Linux 学习笔记分享: Linux 用户组的权限: drwx------ 700权限(d 目录 ,r=4,w=2,x=1:rwx=7;---=0;---=0)
- IM SDK & websocket & chart room
- open an iOS simulator from the terminal
- redis5.* 手动构建集群
- Iterative learning control for linear discrete delay systems via discrete matrix delayed exponential function approach
- 腾讯云Centos7.6开放端口及配置腾讯云安全组
- ffmpeg番外篇:听说这款水印曾经在某音很火?办它!