『动善时』JMeter基础 — 14、使用JMeter发送Post请求
1、Post请求参数类型说明
在Post请求中,更重要的是参数类型。不同请求的参数形式是不一样的,在JMeter中的存在形式也是不一样的。
Post请求的数据类型包括:
form-data:以键值对的方式提交数据。
对于一段utf8编码的字节的数据,直接将utf8编码字节的拼接到请求体中,在本地有多少字节实际就发送多少字节,极大提高了效率,适合传输长字节。
因此在传很长的字节(如文件)时应用multipart/form-data格式。
总结:- 不对提交的表单数据进行字符编码。
- 在使用包含文件上传控件的表单时,推荐使用该值。
- 可以上传键值对,也可以上传文件。
- 可以上传多个文件。
x-www-form-urlencoded:会将表单内的数据转换为键值对,而且键值对都是通过&间隔分开的。当需要模拟表单上传数据时,用此选项。
它是Post提交的默认格式,在发送数据前编码所有字符,采用ascii字符编码,将非ascii字符做百分号编码,所以对于非ascii字符传输效率就很低了。
但此表单不能上传文件,只能是文本格式。
总结:
同样使用URLencode转码,Post请求方式跟Get请求方式的区别在于:- Get请求方式把转换、拼接完的字符串用
?直接与表单的action连接作为URL使用,所以请求体里没有数据。 - Post请求方式把转换、拼接后的字符串放在了请求体里,不会在浏览器的地址栏显示,因而更安全一些。
- Get请求方式把转换、拼接完的字符串用
raw
可以上传任意格式的文本类型数据,文本不做任何修饰传到服务端,可以上传txt,JavaScript,json,xml,html等格式的数据。
其实主要的还是传递json格式的数据,当后端要求json数据格式的时候,就要使用此种格式来测试。binary
相当于Content-Type:application/octet-stream,只可以上传二级制数据,通常用来上传文件,但一次只能上传一个文件
2、用于演示的项目说明
Httpbin是一个使用Python + Flask编写的HTTP Request & Response Service项目,该服务主要用于测试 HTTP库,你可以向他发送请求,然后他会按照指定的规则将你的请求返回(查看你所发送请求中的信息)。
Httpbin支持HTTP/HTTPS请求,支持所有的HTTP动词,能测试HTTP请求和响应的各种信息,比如 cookie、ip、headers 和登录验证等。
Httpbin接口地址:http://httpbin.org/
提示:按照规则请求
http://httpbin.org/,会返回发送请求报文的完整内容。具体可查看https://www.cnblogs.com/liuyuelinfighting/p/14788860.html文章,有详细说明。
3、发送Post请求示例
(1)测试计划内包含的元件
元件操作步骤:
- 创建测试计划。
- 创建线程组:
选中“测试计划”右键 —> 添加 —> 线程(用户) —> 线程组。 - 在线程组里面,添加取样器“HTTP请求”组件:
选中“线程组”右键 —> 添加 —> 取样器 —> HTTP请求。 - 在线程组里面,添加监听器“察看结果树”组件:查看结果,
选中“线程组”右键 —> 添加 —> 监听器 —> 察看结果树。
最终测试计划中的元件如下:

点击运行按钮,会提示你先保存该脚本,脚本保存完成后会直接自动运行该脚本。
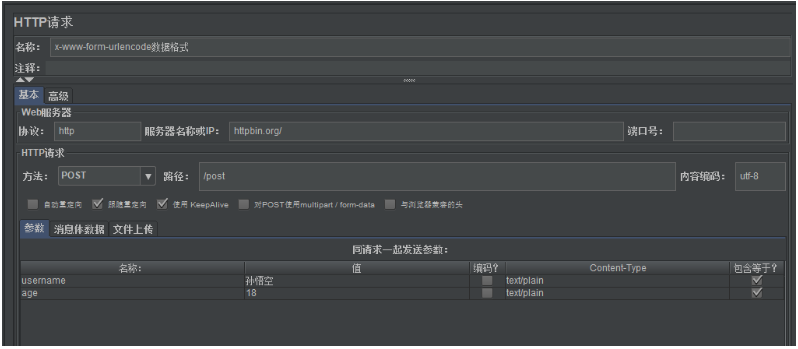
(2)请求参数类型为x-www-form-urlencoded
x-www-form-urlencoded格式数据是Post请求的默认数据格式。
在JMeter界面中的参数选项页直接添加参数,发送Post请求的时候,就发送的是x-www-form-urlencoded格式的数据。

我们请求发送后,我们在察看结果树中查看请求头和请求体中的数据。
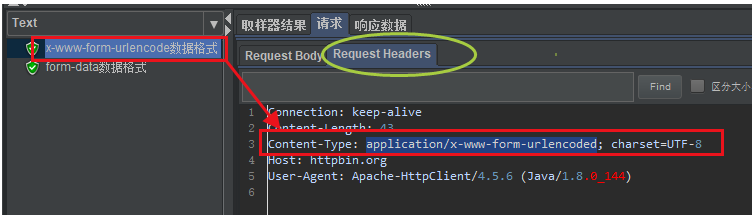
请求头:我们可以看到下图中,请求的Content-Type为application/x-www-form-urlencoded。

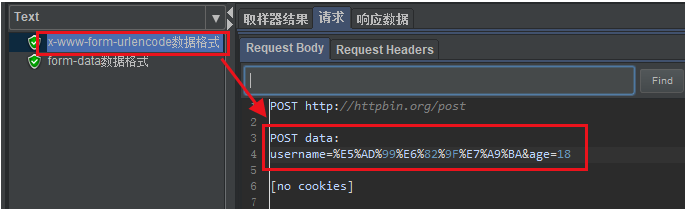
请求体:我们可以看到请求体中的参数格式。

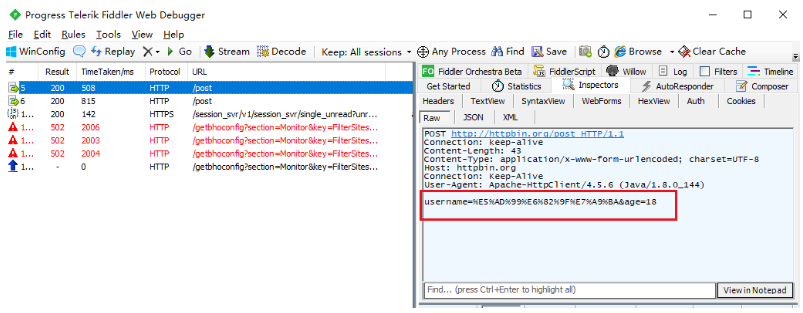
当然我们也可以使用Fiddler工具进行查看,整体效果更直观一些,如下图:

4、请求参数form-data格式数据
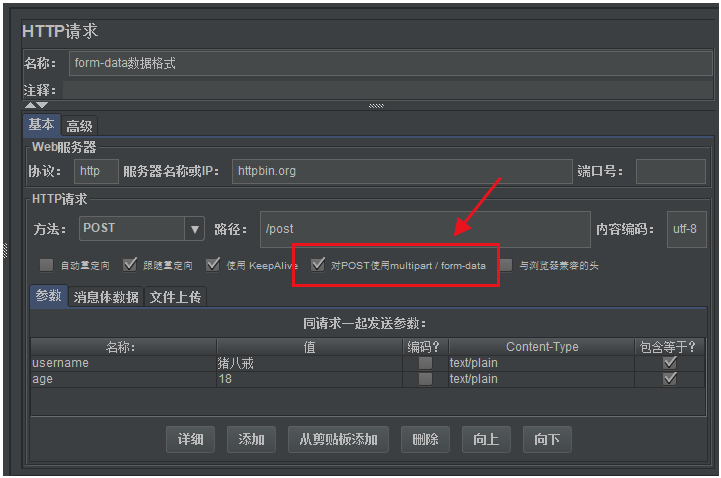
发送form-data格式的参数,只比发送x-www-form-urlencoded格式的参数多一步,就是勾选上对POST使用multipart/form-data选项。
如下图:

请求发送后,在察看结果树中查看请求头和请求体中的数据。
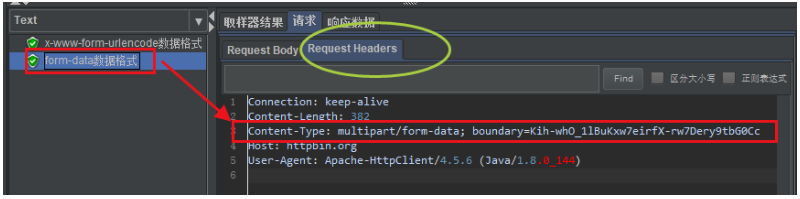
请求头:我们可以看到下图中,请求的Content-Type为multipart/form-data。

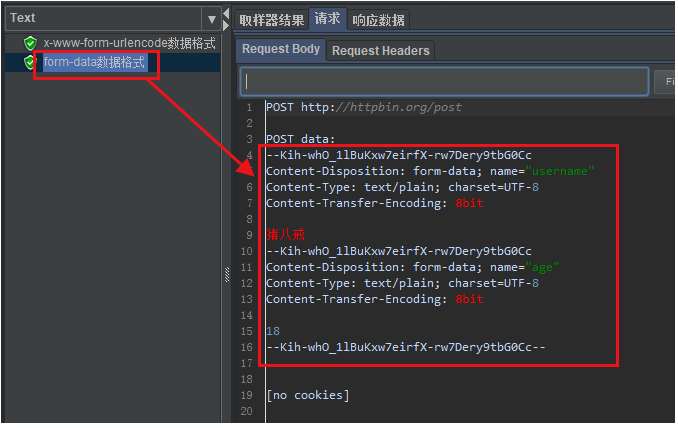
请求体:我们可以看到请求体中的参数格式。

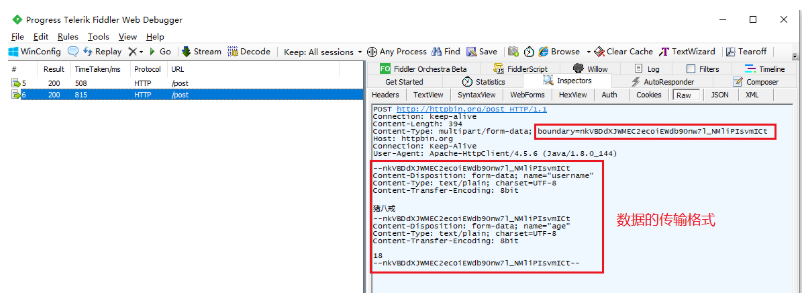
当然我们也可以使用Fiddler工具进行查看,整体效果更直观一些,如下图:

5、总结
通过上面两个Post请求,可以十分清晰的看出application/x-www-form-urlencoded参数格式和multipart/form-data参数格式的区别。
而我们在日常工作中,需要按照接口文档的要求,来指定Post请求中参数的格式即可。
说明:
- 关于Post参数类型,在我Postman部分的内容中讲的比较详细,可以互相对照着看。
- 关于使用JMeter发送Json格式的数据,在后边配置元件中讲解。
最新文章
- 打包ipa出现问题记录
- 取得系统属性和Java环境
- 代码生成工具Database2Sharp中增加视图的代码生成以及主从表界面生成功能
- myeclipse中Web App Libraries无法自动识别lib下的jar包
- [转]C# dataGridview 报“索引-1没有值”的解决办法
- Python存取XML方法简介
- 关键字 new 的作用
- You must supply a layout_width attribute的错误原因及解决办法
- CloudFoundry Service 使用
- 获得当前设备可用的内存 和 获取当前任务所占用的内存 (单位:MB)(转)
- 用javascript实现base64编码器
- JAVA的向上转型和向下转型怎么理解呢?
- canvas实现倒计时效果示例(vue组件内编写)
- BZOJ 2419: 电阻 [高斯消元 物理]
- selenium webdriver 使用Chrome 浏览器
- configure: error: You need a C++ compiler for C++ support.[系统缺少c++环境]
- 山寨今日头条的标题title效果
- 2015309南皓芯《Java程序设计》实验一(Java开发环境的熟悉)实验报告
- 【紫书】(UVa1347)Tour
- RedisTemplate SerializationFailedException: Failed to deserialize payload 异常解决