前端【JS】,深拷贝与浅拷贝的区别及详解!
我是前端小白一枚,为了巩固知识和增强记忆,开始整理相关的知识,方便以后复习和面试的时候看看。
OK,让我们进入正题~
先说说浅拷贝和深拷贝的理解吧,个人是这样理解的:
两个对象A、B, A有数据B为空,B复制了A,我们修改A,如果B中的数据跟着变化了,那就是浅拷贝,如果没有变化,那就是深拷贝。说明B另开辟了一块内存(下文会讲解)。
举个栗子:
AB两个对象,我只改变了A中的元素,为什么B中的元素也跟着变化了?(上面是一个浅拷贝的栗子)

要深入理解浅拷贝和深拷贝的原理,那就要涉及到一些基本数据类型和引用数据类型的知识了;
基本数据类型:number,string,boolean,null,undefined,symbol等;
引用数据类型:object({}对象,数组[]),function函数等;
因为拷贝是对数据进行操作,所以我们得了解一下这两类的数据存储方式;
基本数据类型一般存储在栈中;引用数据类型一般存放在堆中; 话不多说上图!
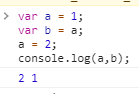
a.基本类型--属性名,属性值存储在栈内存中,例如var a=1;

当你b=a复制时,栈内存会新开辟一个内存,例如这样:


当我们修改a = 2时,b中的数据没有改变;
我们可以得出,基本数据类型中,复制一个对象,会在栈中开辟一块新内存,改变其中一个对象另一个对象不会受影响;但是这不是深拷贝,深拷贝只针对较为复杂的object数据类型;
b.引用数据类型--属性名存在栈内存中,属性值存在于堆内存中,但是栈内存会提供一个引用的地址指向堆内存中的值,我们以上面浅拷贝的例子画个图:

当b=a进行拷贝时,其实复制的是a的引用地址,而并非堆里面的值。

而当我们a[0]=1时进行数组修改时,由于a与b指向的是同一个地址,所以自然b也受了影响,这就是所谓的浅拷贝了。

那,要是在堆内存中也开辟一个新的内存专门为b存放值,就像基本类型那样,岂不就达到深拷贝的效果了

OK,了解了什么是浅拷贝和深拷贝后,那怎么实现深拷贝呢?
深拷贝的实现:
1、利用递归的方式,递归所有层级的属性;

打印出来的结果显示,改变a,b没有改变;
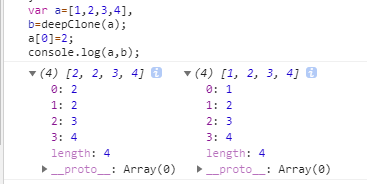
2、利用json.stringify()和json.parse();
function deepClone(obj){
let _obj = JSON.stringify(obj),
objClone = JSON.parse(_obj);
return objClone
}
let a=[0,1,[2,3],4],
b=deepClone(a);
a[0]=1;
a[2][0]=1;
console.log(a,b);

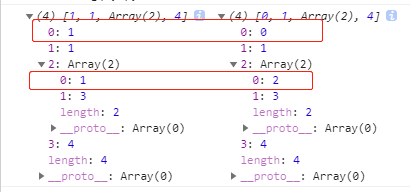
3、借用JQ的extend方法
$.extend( [deep ], target, object1 [, objectN ] )
deep表示是否深拷贝,为true为深拷贝,为false,则为浅拷贝
target Object类型 目标对象,其他对象的成员属性将被附加到该对象上。
object1 objectN可选。 Object类型 第一个以及第N个被合并的对象。
let a=[0,1,[2,3],4],
b=$.extend(true,[],a);
a[0]=1;
a[2][0]=1;
console.log(a,b);

讲了这么多,我们来说下用途,我们在开发中,如果有很多数据要处理,贸然的对数据进行增删改的话,可能会存在污染源数据问题,导致数据无法恢复;
深拷贝就帮助我们解决了这个隐患,我们就可以安心的去对数据进行相应的操作;
注:有些方法也可以实现拷贝,例如:slice()、assign()等方法,这两个方式如果拷贝的层级只有一层为深拷贝,如果拷贝的层级是多层,那就是浅拷贝;
这是我的第一篇博客,以后会慢慢写一些东西发表一下,一来是可以用于面试复习,二来又可以对这些知识复习,可以加强记忆;
如果有写的不好的地方或者有问题的地方,欢迎大家一起讨论;

最新文章
- [转]iOS学习笔记(2)--Xcode6.1创建仅xib文件无storyboard的hello world应用
- CoinPunk项目介绍
- JSP-注释,脚本元素,指令
- 在eclipse中运行wordcount,控制台打印log4j警告
- bzoj1632 [Usaco2007 Feb]Lilypad Pond
- Windows10+Docker搭建分布式Redis集群(一)
- Oracle中的列转行例子详解
- 小试ImageMagik——使用篇
- 《java入门第一季》之Arrays类前传(排序案例以二分查找注意的问题)
- offsetLeft、offsetX等
- nlog 的手动配置
- lvs基本概念、调度方法、ipvsadm命令及nat模型示例
- faceNet编译问题
- linux curl网络库的使用方法
- [agc011F]Train Service Planning-[线段树优化dp+神秘思考题]
- [BZOJ3195][Jxoi2012]奇怪的道路
- Python高级编程之生成器(Generator)与coroutine(三):coroutine与pipeline(管道)和Dataflow(数据流_
- erlang的lists笔记
- Appium+python自动化-Remote远程控制
- Beautiful Soup解析网页