Django 小实例S1 简易学生选课管理系统 5 实现注册功能
Django 小实例S1 简易学生选课管理系统 第5节——实现注册功能
点击查看教程总目录
作者自我介绍:b站小UP主,时常直播编程+红警三,python1对1辅导老师。
本文涉及到的新的额外知识点:
Class-based views
没有这部分基础的读者,建议一边阅读本文一边查阅相关知识
这里推荐我的专栏:Django自学笔记 相关章节内容
1 添加注册页面模板(template)
在templates/user下新建register.html如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
Register
</title>
</head>
<body>
<div class="register-container">
<div class="register-title">注册</div>
<form method="post" class="form">
{% csrf_token %}
{{form.as_p}}
<p><input type="submit" value="注册" class="submit-button"/></p>
</form>
</div>
</body>
2 添加对应的视图(view)方法
这里先思考,要完成注册功能,视图方法应该实现怎样的功能。
注册一个新的学生账号,就是在student数据库表中添加一个新的记录。
对应到Django项目,则是通过新建一个学生模型(model)实例。 (教师同理)
Django为 model 类实现了一些功能强大的视图类,使你能够快速完成一个为model进行增删查改等等操作的视图类,同时使用视图类的特定方法生成视图。
这样的视图类一般称为CBV(Class-based views)
在这里我们直接使用为model类进行新增实例的CreateView。
方便我们直接根据指定的字段生成前端表单,该生成的表单自带检查字段格式的功能,同时也方便我们在后端接受表单请求后按照表单数据生成对应的实例。
如果不使用CBV,上面介绍的繁琐的过程都需要我们手动一步一步实现,这是很痛苦麻烦低效的。
cbv本身只能够指定根据哪些字段生成对应的前端表单。
但我们这里需要实现一个略微复杂一点的功能: 注册页面除了需要填写密码还需要确认密码(即再填写一遍密码),同时提交时,需要先检查这两个是否一致。
要完成这个功能,我们需要实现一个定制化的表单
实现定制化的表单
在user/forms.py文件中,添加代码
class StuRegisterForm(forms.ModelForm):
confirm_password = forms.CharField(widget=forms.PasswordInput(), label="确认密码")
class Meta:
model = Student
fields = ('grade',
'name',
'password',
'confirm_password',
'gender',
'birthday',
'email',
'info')
def clean(self):
cleaned_data = super(StuRegisterForm, self).clean()
password = cleaned_data.get('password')
confirm_password = cleaned_data.get('confirm_password')
if confirm_password != password:
self.add_error('confirm_password', 'Password does not match.')
class TeaRegisterForm(forms.ModelForm):
confirm_password = forms.CharField(widget=forms.PasswordInput(), label="确认密码")
class Meta:
model = Teacher
fields = ('name',
'password',
'confirm_password',
'gender',
'birthday',
'email',
'info')
def clean(self):
cleaned_data = super(TeaRegisterForm, self).clean()
password = cleaned_data.get('password')
confirm_password = cleaned_data.get('confirm_password')
if confirm_password != password:
self.add_error('confirm_password', 'Password does not match.')
然后为学生和老师这两种model都添加下对应的视图类
实现CBV
新建user/cbvs.py如下
from django.shortcuts import reverse, redirect
from django.views.generic import CreateView
from user.forms import StuRegisterForm, TeaRegisterForm
from user.models import Student, Teacher
import random
class CreateStudentView(CreateView):
model = Student
form_class = StuRegisterForm
# fields = "__all__"
template_name = "user/register.html"
success_url = "login"
def form_valid(self, form):
# 学生注册时选定年级自动生成学号
grade = form.cleaned_data["grade"]
# order_by默认升序排列,number前的负号表示降序排列
student_set = Student.objects.filter(grade=grade).order_by("-number")
if student_set.count() > 0:
last_student = student_set[0]
new_number = str(int(last_student.number) + 1)
for i in range(6 - len(new_number)):
new_number = "0" + new_number
else:
new_number = "000001"
# Create, but don't save the new student instance.
new_student = form.save(commit=False)
# Modify the student
new_student.number = new_number
# Save the new instance.
new_student.save()
# Now, save the many-to-many data for the form.
form.save_m2m()
self.object = new_student
uid = grade + new_number
from_url = "register"
base_url = reverse(self.get_success_url(), kwargs={'kind': 'student'})
return redirect(base_url + '?uid=%s&from_url=%s' % (uid, from_url))
class CreateTeacherView(CreateView):
model = Teacher
form_class = TeaRegisterForm
template_name = "user/register.html"
success_url = "login"
def post(self, request, *args, **kwargs):
form = self.get_form()
if form.is_valid():
return self.form_valid(form)
else:
return self.form_invalid(form)
def form_valid(self, form):
# 老师注册时随机生成院系号, 院系号范围为[0,300)
department_no = random.randint(0, 300)
# 把非三位数的院系号转换为以0填充的三位字符串,如1转换为'001'
department_no = '{:0>3}'.format(department_no)
teacher_set = Teacher.objects.filter(department_no=department_no).order_by("-number")
if teacher_set.count() > 0:
last_teacher = teacher_set[0]
new_number = int(last_teacher.number) + 1
new_number = '{:0>7}'.format(new_number)
else:
new_number = "0000001"
# Create, but don't save the new teacher instance.
new_teacher = form.save(commit=False)
# Modify the teacher
new_teacher.department_no = department_no
new_teacher.number = new_number
# Save the new instance.
new_teacher.save()
# Now, save the many-to-many data for the form.
form.save_m2m()
self.object = new_teacher
uid = department_no + new_number
from_url = "register"
base_url = reverse(self.get_success_url(), kwargs={'kind': 'teacher'})
return redirect(base_url + '?uid=%s&from_url=%s' % (uid, from_url))
这里介绍下上面的业务逻辑,在本项目S1的第三章第一节说过:
学生年级号为4位数字组成的字符串,年级下子学号为6位数字组成的字符串。
这两个连接起来组成学生的唯一学号,该学号也为其登录使用的账号。
比如学生李大爽,年级号为"2020",子学号为"000001",其学号为"2020000001"。
其中年级号是学生注册时自己选择的,子学号是注册时按照其年级内注册的先后顺序生成的。
同一年级,第一个注册的是"000001",第二个是"000002",依次类推。
这部分功能是在上面的CreateStudentView中的form_valid方法中实现的,该方法会返回一个HttpResponseRedirect对象,对应的效果是学生注册成功后,会返回到该重定向页面所指向的网页,这里对应的是注册详情页。
一般来说转么做一个注册成功页面会好些,不过这是个小项目,这里我就懒得去专门再搞个新页面了。
由于注册后的账号是后台生成的,注册者并不知道,所以重定向后需要将账号展示给注册者看。
这里采用的技术是通过url来传参,传到注册详情页展示给注册者看。
而对于老师
说明:老师院系号为3位数字组成的字符串,院内编号为7位数字组成的字符串。
这两个连接起来组成老师的唯一教师号,该教师号也为其登录使用的账号。
比如老师牛有力,院系号为"266",院内编号为"0000001",其教师号为"2660000001"。
其中院系号目前是随机生成的(最早是想做由院系模块,后来觉得工作量大就先放弃了,如果有人想做的话可以自行拓展)
院内编号是注册时按照其院内注册的先后顺序生成的。
同一院系,第一个注册的是"0000001",第二个是"0000002",依次类推。
这部分功能是在上面的CreateTeacherView中的form_valid方法中实现的,该方法会返回一个HttpResponseRedirect对象,对应的效果是老师注册成功后,会返回到该重定向页面所指向的网页,这里对应的是注册详情页。
实现注册视图方法
一般来说,实现CBV后,使用CBV自带的as_view()就可以生成需要的view方法了。
但是我们这里有些不同,由于有老师和学生两种注册,我想要用同一个视图方法来处理这两种请求。
那么视图方法
- 需要接收个参数,该参数需要标明是老师注册与学生注册中的哪一种
- 内部用条件判断语句,针对不同的种类,返回不同的视图结果
逻辑理清,在user/views.py中,继续添加代码如下
# 在开头导入视图类
from user.cbvs import CreateStudentView, CreateTeacherView
def register(request, kind):
func = None
if kind == "student":
func = CreateStudentView.as_view()
elif kind == "teacher":
func = CreateTeacherView.as_view()
if func:
return func(request)
else:
return HttpResponse(INVALID_KIND)
好了,到这里,注册部分的视图方法就算完成了
3 更新url
在user/urls.py文件中,
给urlpatterns列表添加一行元素:
path('register/<slug:kind>', views.register, name="register")
再修改下templates/user/login_detail.html,为注册功能添加对应的进入链接
即修改第17行,修改前应该是
<a href="">注册</a>
修改后为
<a href="{% url 'register' kind%}">注册</a>
4 展示注册后的账号信息
最后,修改下登录详情页部分代码,使其能够展示注册得到的账号信息,该信息是通过url来进行传参的。
更新user/views.py中的login方法如下
def login(request, *args, **kwargs):
if not kwargs or kwargs.get("kind", "") not in ["student", "teacher"]:
return HttpResponse(INVALID_KIND)
kind = kwargs["kind"]
context = {'kind': kind}
if request.method == 'POST':
if kind == "teacher":
form = TeaLoginForm(data=request.POST)
else:
form = StuLoginForm(data=request.POST)
if form.is_valid():
uid = form.cleaned_data["uid"]
temp_res = "hello, %s" % uid
return HttpResponse(temp_res)
else:
context['form'] = form
elif request.method == 'GET':
if request.GET.get('uid'):
uid = request.GET.get('uid')
context['uid'] = uid
data = {"uid":uid, 'password': '12345678'}
if kind == "teacher":
form = TeaLoginForm(data)
else:
form = StuLoginForm(data)
else:
if kind == "teacher":
form = TeaLoginForm()
else:
form = StuLoginForm()
context['form'] = form
if request.GET.get('from_url'):
context['from_url'] = request.GET.get('from_url')
return render(request, 'user/login_detail.html', context)
再更新templates/user/login_detail.html如下
{% extends "user/background.html" %}
{% block welcome_message %}
{% if from_url == "register" %}
<div class="welcome-message">注册成功,你的{% if kind == "student" %}学号{% else %}账号{% endif %}是 {{ uid }}</div>
{% else %}
<div class="welcome-message">欢迎</div>
{% endif %}
{% endblock %}
{% block login_container %}
{% if kind == "student" %}
<div class="login-kind-title">我是学生</div>
{% else %}
<div class="login-kind-title">我是老师</div>
{% endif %}
<div class = "form">
<form method="post">
{% csrf_token %}
{{form.as_p}}
<div class="submit-button">
<input type="submit" value="登录"/>
<a href="{% url 'register' kind%}">注册</a>
</div>
</form>
<div class="return-button"><a href="{% url 'login' %}">返回上一页</a></div>
</div>
{% endblock %}
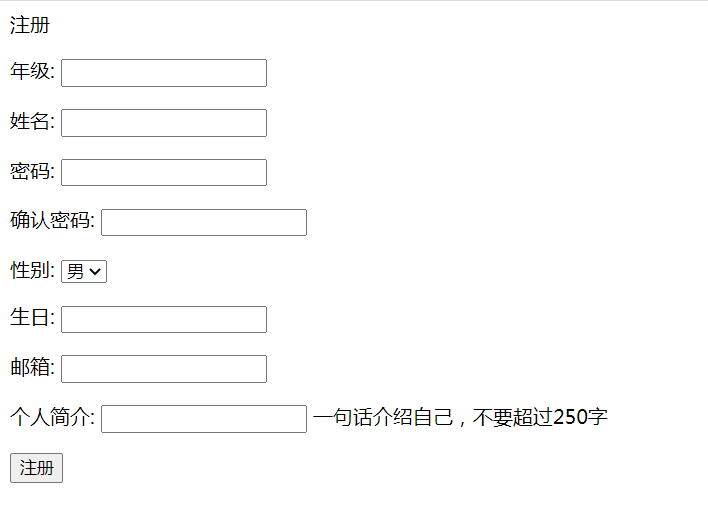
然后运行项目,浏览器打开http://127.0.0.1:8000/user/register/student,效果如图

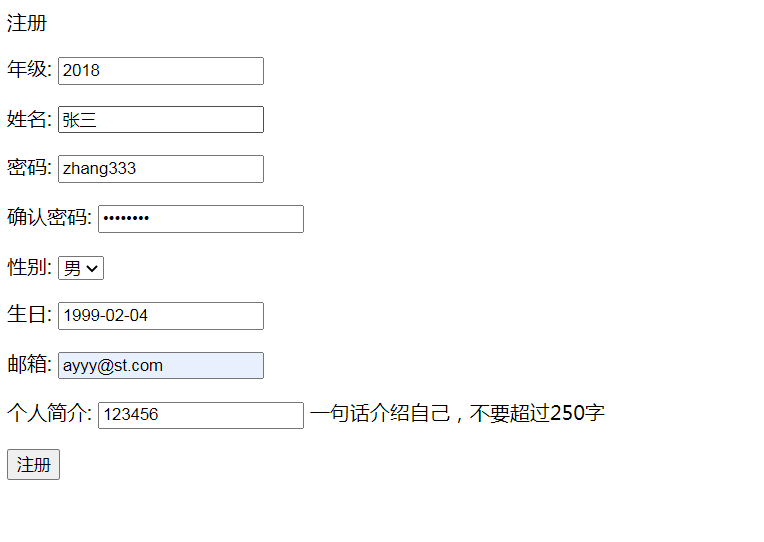
按如下图信息(其中密码为zhang333)

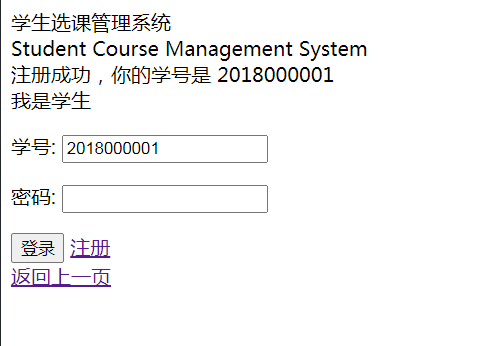
注册账号后,效果如下

5 后续优化之添加返回按钮
后续发现注册页面缺乏返回按钮,这里补充上。
在templates/user/register.html的表单下,即</form>之后添加
<div class="return-button">
<a href="{% url 'login' kind %}">返回上一页</a>
</div>
这时模板需要kind这个变量。我们需要在参数里面加上。
在user/cbvs.py中,分别给CreateStudentView类、CreateTeacherView类重写一下get_context_data方法,如下
### 在CreateStudentView类中重写:
def get_context_data(self, **kwargs):
context = super(CreateStudentView, self).get_context_data(**kwargs)
context["kind"] = "student"
return context
### 在CreateTeacherView类中重写:
def get_context_data(self, **kwargs):
context = super(CreateTeacherView, self).get_context_data(**kwargs)
context["kind"] = "teacher"
return context
最新文章
- .NET Web开发初学者必知的四个网站
- Linux bashrc和profile的用途和区别
- dom4j增删改查
- delphi中WEBBrowser网页html相互调用(一)
- git rebase实战
- SQL Server判断对象是否存在 (if exists (select * from sysobjects )(转)
- Python之路第六天,基础(8)-反射
- codeforces 630P. Area of a Star
- JSWING小工具
- SQL Server中的查询
- Java发送新浪微博的问题
- python 中常见绘图属性
- python数据结构之冒泡排序
- python文件处理b模式
- python爬虫之pyquery学习
- 定时器QTimer
- 第一周:通过汇编一个简单的C程序,分析汇编代码理解计算机是如何工作的
- Alpha冲刺(2/10)——追光的人
- 【JQuery】效果
- 【bzoj3170】[Tjoi2013]松鼠聚会
热门文章
- Phalcon如何创建多模块并能进行访问 《Phalcon入坑指南系列 四》
- 分布式、微服务必须配个日志管理系统才优秀,Exceptionless走起~~~
- 使geoJSONLayer能够加载两种数据类型的geojson数据
- Mysql explain中key_len的作用及计算规则
- RabbitMQ 3.9.7 镜像模式集群与Springboot 2.5.5 整合
- 透过 Chrome 深入理解浏览器导航过程
- asp.net core使用identity+jwt保护你的webapi(三)——refresh token
- 洛谷4035 JSOI2008球形空间产生器 (列柿子+高斯消元)
- Java(10)认识类和对象
- python join的用法