uniapp+nvue实现仿微信App界面+功能 —— uni-app实现聊天+语音+视频+图片消息
2024-08-24 10:25:55
基于uniapp + nvue实现的uniapp仿微信界面功能聊天应用 txim 实例项目,实现了以下功能。
1: 聊天会话管理
2: 好友列表
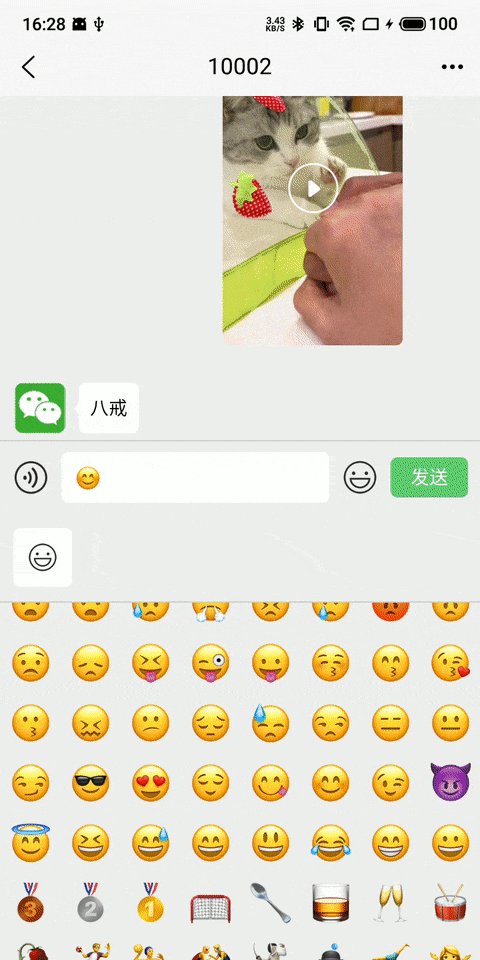
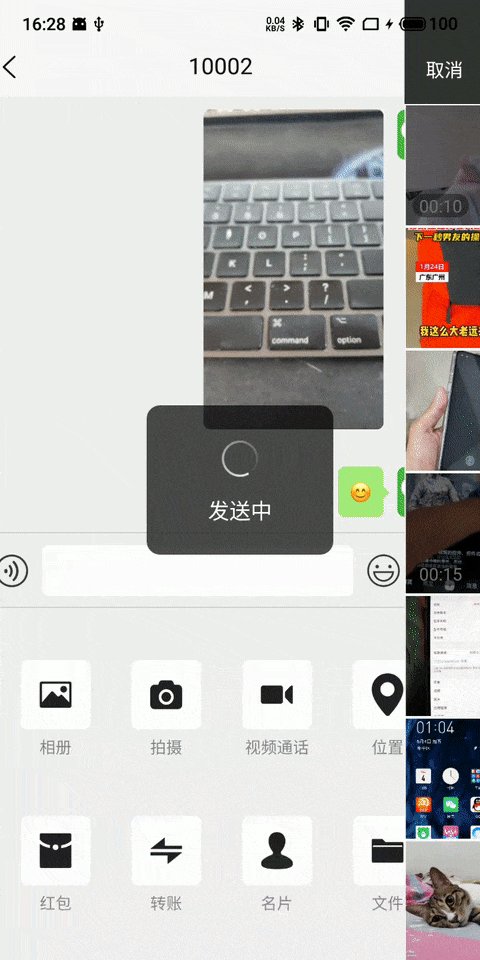
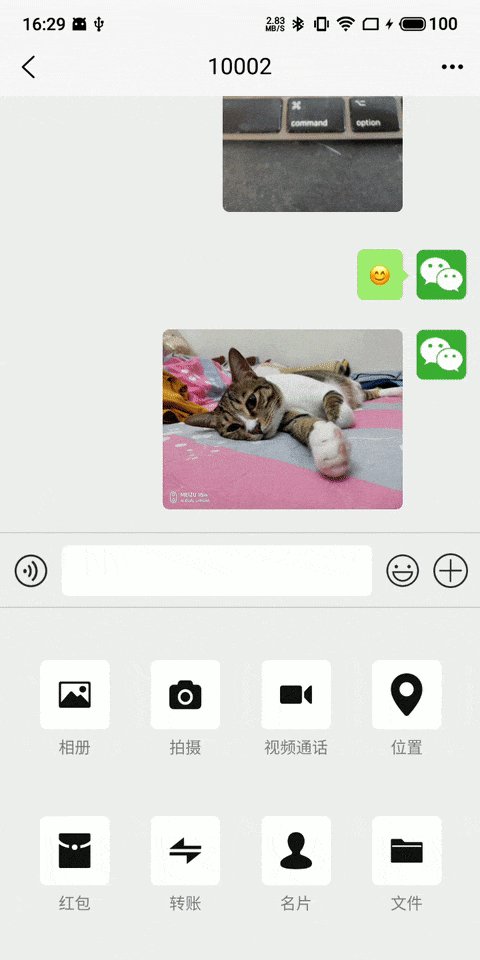
3: 文字、语音、视频、表情、位置等聊天消息收发
4: 一对一语音视频在线通话
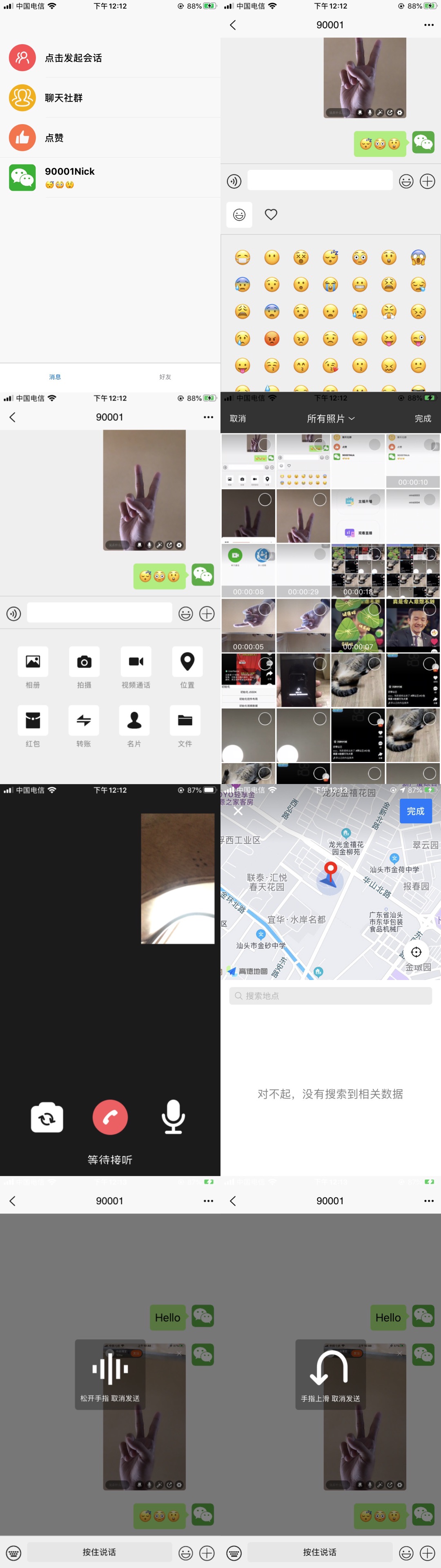
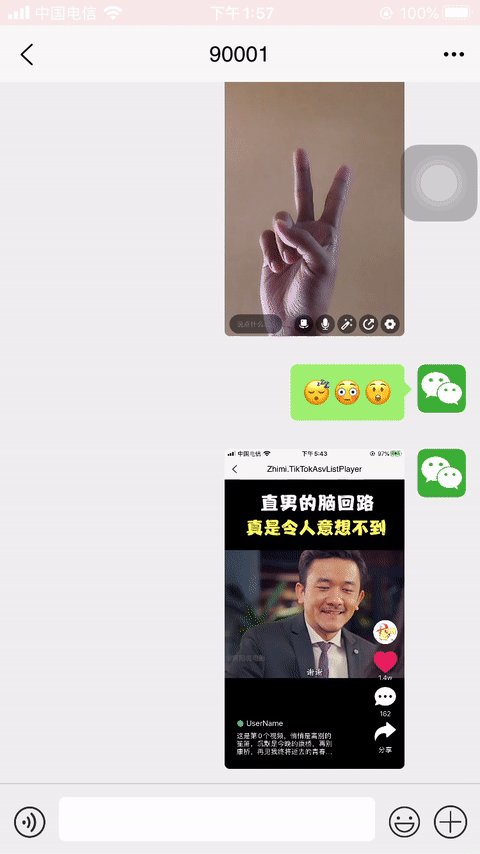
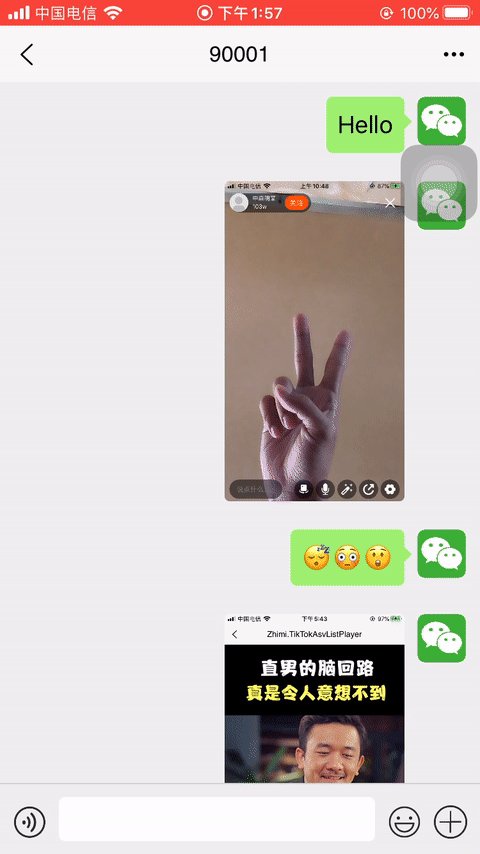
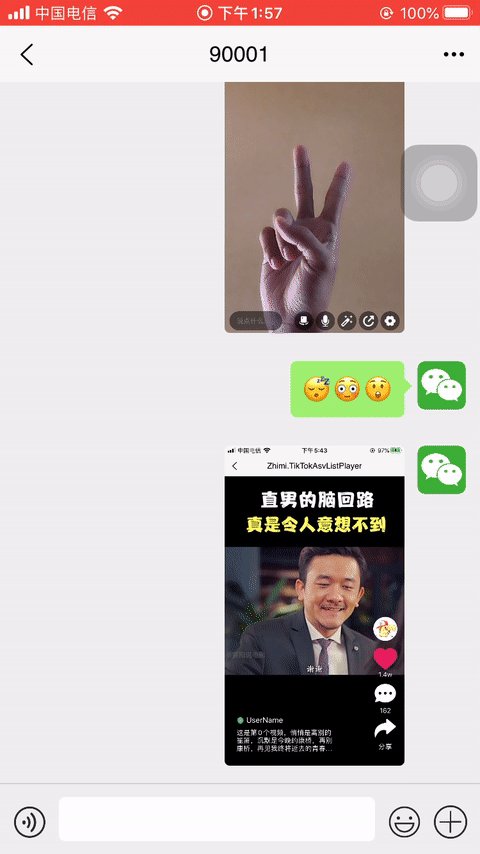
先放上效果预览


技术实现
- 开发环境:HbuilderX + nodejs
- 技术框架:uniapp + vue2.x + node-sass
- 状态管理:Vuex
- 自定义组件:ChatLayout、ChatContactItem、ChatInputBox、ChatMessageItem、ChatMsgItemPop
- 测试环境:App端(Android + IOS)
- 插件:Zhimi-TXIM
- 代码:开源
效果概览
在uniapp开发下,安卓和ios端表现效果高度一致,借由nvue的组件渲染机制,在实现组件分离的同时又能兼顾高效的渲染速度,长列表和消息加载速度均在2s内完成渲染。

解耦合UI组件,积木式搭建界面
相较于各种传统的仿微信界面设计,各种class漫天飞,各类js事件侵入业务组件的设计,我们进行了UI组件的解耦合,使得业务代码与底层界面组件完美分离,实现积木式搭建界面,开发更加专注于业务,而不致于牵一发而动全身。
未解耦合的各类良莠不齐的界面代码(定制化还得改class样式还害怕冲突)
<scroll-view id="scrollview" scroll-y="true" :scroll-top="scrollTop" style="height: 100%;">
<view class="uni-chatMsgCnt" id="msglistview">
<view class="msgitem">xxx</view>
<view class="msgitem">xxx</view>
<view class="msgitem">xxx</view>
...
</view>
</scroll-view>
解耦后的组件式搭建,布局清晰,代码可独性高
<chat-layout
class="page"
ref="chatLayout"
:end="end"
@upperLoading="loadMoreLog"
@scroll="onChatLayoutScroll"
@clickRoot="onRootClick"
>
<chat-message-item
v-for="item in chatLogs"
:ref="item.id"
:self="item.self"
:head="item.head"
:type="item.type"
:data="item.data"
>
</chat-message-item>
</chat-layout>
通过解耦合之后的设计,使得代码可读性变高,降低维护成本,进一步增加了客制化的可定制性。
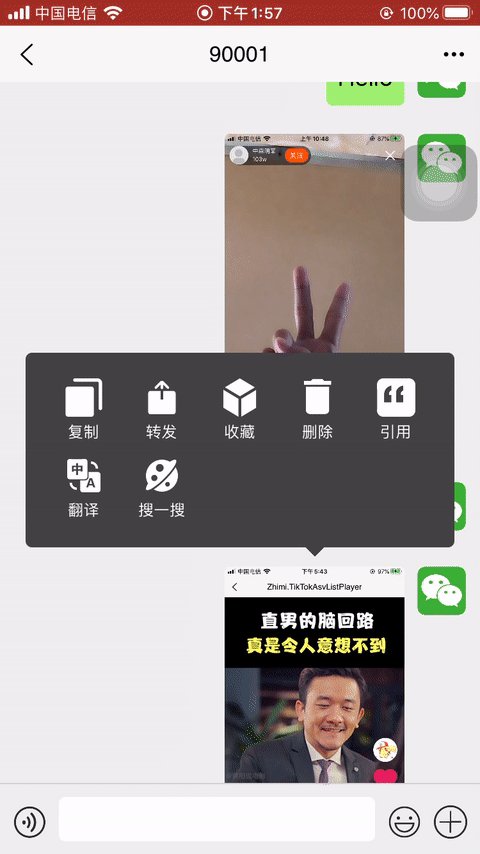
uniapp仿微信弹出气泡菜单组件
对于新式的微信弹出气泡菜单组件,项目中也得以实现,不仅仅是弹出菜单列表,得益于长按事件的传入,我们可以根据元素的位置自动确定是向上弹出还是向下弹出,效果如下:


使用起来也极其简单,只需要引入组件之后传入长按事件的event,组件会自动计算自己所在的位置,开发者只需要修改弹出组件内的业务即可。
import ChatMsgItemPop from '../components/ChatMsgItemPop.nvue'
<chat-msg-item-pop
:show="currentPopItemEvent"
@clickFn="onPopClickFn($event)"
/>
uniapp实现聊天页面滚动到底部
当我们仿微信聊天的时候,不免遇到一个问题,就是发送完消息之后页面总是停留在当前滑动位置,而不是底部,得益于解耦合之后的优势,在chatLayout组件下我们已经实现完毕,仅需要一句代码便可以实现发送/接受消息后滚动到底部。
<chat-layout
class="page"
ref="chatLayout"
:end="end"
></chat-layout>
this.$refs.chatLayout.scrollToBottom()
至此uniapp开发仿微信App聊天界面应用的分享到此为止咯,下一次再分享语音视频通话部分。
对于这部分的代码使用到的原生插件,可以参考uniapp插件市场中的插件,在插件市场也有开源的代码工程哦。

欢迎加入插件使用交流QQ群:755910061 一起讨论uniapp开发
最新文章
- DBoW2库介绍
- (转)在MAC上查找和设置$JAVA_HOME
- 【译】RabbitMQ:Topics
- (转)HBase工程师线上工作经验总结----HBase常见问题及分析
- JS动态获取数据
- linux包之coreutils之du和df命令
- PHP读取Mongodb数据报错,Cannot natively represent the long 8331412483000 on this platform
- Vagrant搭建Ubuntu-JavaEE开发环境——Tomcat+JDK+MySQL+dubbo+测试
- 冷门却使用的 javascript 技巧
- jsp页面onsubmit=&quot;return checklogin();&quot;该解决方案给
- Cells Not Under Attack
- 一个TokenUtils程序,亲测可用
- 使用smb映射到本地时 访问权限,请联系管理员错误
- Objective-C 优秀文章分享
- Centos7.5 部署postfix邮件系统
- 智能POS打印配置&常见问题FAQ 12-14 后期持续更新
- gsoap入门:C/C++代码生成及编译--包含soapcpp2 -qname添加命名空间后报错的解决方法--可用
- PX4/PixHawk无人机飞控应用开发
- Python基础_私有变量访问限制
- c# 通过GroupBy 进行分组