h5-语义化标签的兼容性问题
2024-09-06 11:29:02
1.html代码
<header>头</header>
<nav>导航栏</nav>
<main>
<article>左</article>
<aside>右</aside>
</main>
<footer>底部</footer>
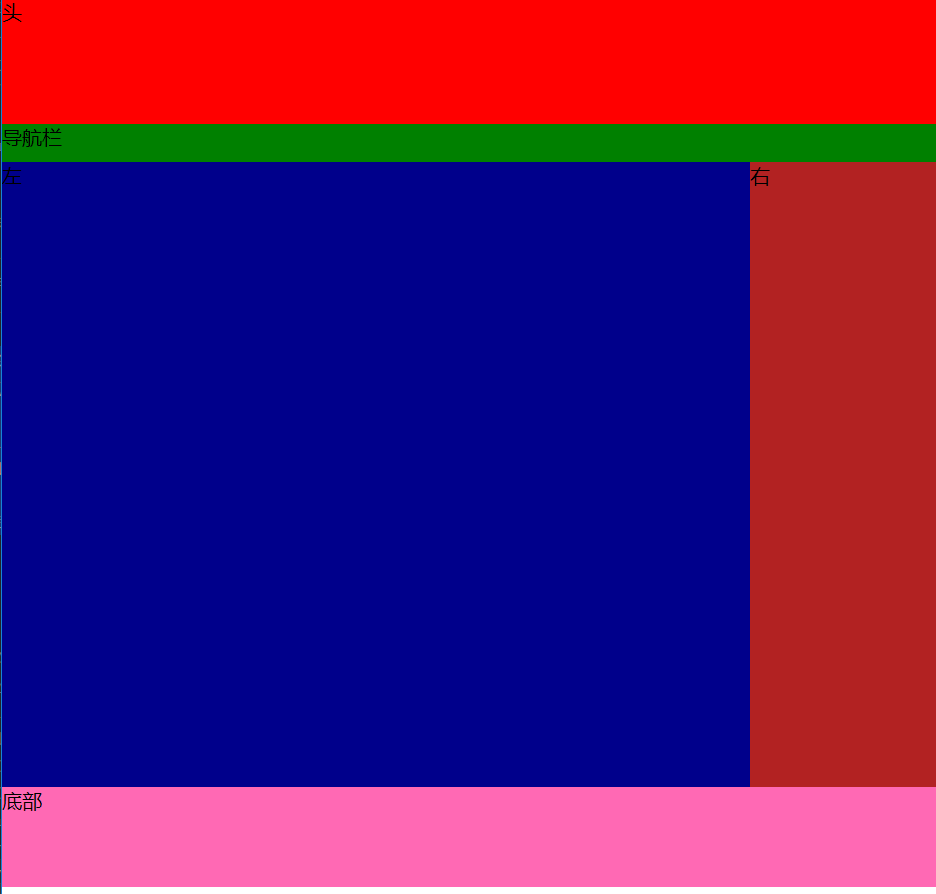
2.基本效果图:浏览器怎么改变大小,基本的排版都不会改变

3.css基本的排版,样式
<style>
*{
margin:;
padding:;
}
header{
width: 100%;
height: 100px;
background-color: red;
}
nav{
width: 100%;
height: 30px;
background-color: green;
}
main{
display: block;
width: 100%;
height: 500px;
background-color: chocolate;
}
main > article{
display: block;
width: 80%;
height: 100%;
background-color: darkblue;
float: left;
}
main > aside{
display: block;
width: 20%;
height: 100%;
background-color: firebrick;
float: right;
}
footer{
width: 100%;
height: 80px;
background-color: hotpink;
}
</style>
4.解决ie8以下版本的兼容性问题
<!--<script>
/**
* 解决IE8及以下版本兼容问题
* 手动创建语义化标签
* 默认创建的都是行级元素
* 需要使用设置为块级元素: display: block;
*/
document.createElement("header"); </script>-->
<!--第二种方式 导入第三方插件-->
<!--<script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>-->
<!--<script src="../js/html5shiv.min.js"></script>-->
最新文章
- 利用Handler访问网络数据
- 记centos7中的network.service启动失败
- vim中设置自动匹配括号和引号
- android中的Handler
- Oracle数据库作业-1
- c++、c实现推箱子小游戏
- C#值类型以及默认值记录下
- C语言初学 测定各数据类型的长度
- performance_schema 变量
- C++ map简单运用
- AbstractQueuedSynchronizer的简单分析
- Python_检查程序规范
- Altium Designer 使用中的小技巧1
- Exp2 后门原理与实践 - 20164304 姜奥
- 导出数据之CSV
- openssl dgst(生成和验证数字签名)
- admin 后台
- 2.Android硬件访问服务编写系统代码【转】
- Redis notes
- Python中创建守护进程
热门文章
- Python 中使用动态创建类属性的机制实现接口之后的依赖
- 五十四、SAP中LVC表格每列的宽度自适应
- C++ 99表
- 经典SQL50句
- 怎么在一个servlet中实现多个功能 ?如何使一个Servlet处理多个请求?
- CF1209A Paint the Numbers
- nested exception is com.mongodb.MongoWaitQueueFullException: Too many operations are already waiting for a connection. Max number of operations (maxWaitQueueSize) of 500 has been exceeded.
- java菜鸡循环练习
- Java入门程序开发
- WebFlux系列(十二)MongoDB应用,新增、修改、查询、删除