微服务项目开发学成在线_Vue.js与Webpack
Vue.js
1、Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。自底向上逐层应用:作为渐进式框架要实现的目标就是方便项目增量开发。
渐进式框架:Progressive,说明vue.js的轻量,是指一个前端项目可以使用vue.js一两个特性也可以整个项目都用vue.js
当Vue与各种支持类库结合使用时,它也完全能够为复杂的单页应用提供驱动。 学习参考: https://cn.vuejs.org/v2/guide/
2、ECMAScript(简称ES)是一种规范,我们平常所说的JavaScript是ECMAScript的一种实现。
ES6:http://www.ecma-international.org/ecma-262/6.0/
3、Vue.js的使用
1)使用Npm管理依赖,使用webpack打包工具对vue.js应用打包。大型应用推荐此方案。
2)Vue-CLI脚手架,使用vue.js官方提供的CLI脚本架很方便去创建vue.js工程雏形。
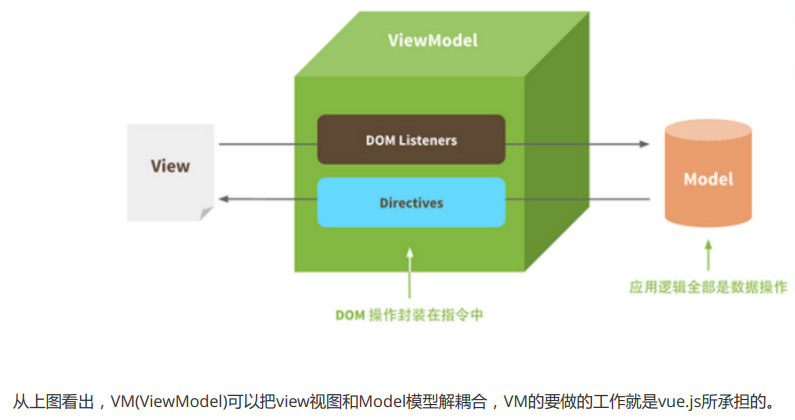
vue.js是一个MVVM的框架,理解MVVM有利于学习vue.js 
HBuilder可以快速构建vue小型项目 https://www.dcloud.io/
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>vue.js入门程序</title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
{{name}}
<!‐‐ 在Vue接管区域中使用Vue的系统指令呈现数据
这些指令就相当于是MVVM中的View这个角色 ‐‐>
</div>
</body>
<script>
// 实例化Vue对象
// vm :叫做MVVM中的 View Model
var VM = new Vue({
el:"#app",//表示当前vue对象接管app的div区域
data:{
name:'北京程序员'// 相当于是MVVM中的Model这个角色
}
});
</script>
</html>
使用vue.js的插值表达式
代码编写步骤:
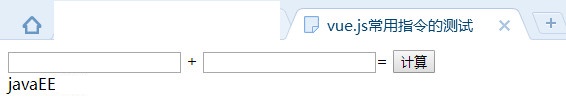
v-model指令

<body>
<div id="app">
<input type="text" value="1" /> +
<input type="text" value="1" /> =
2
<button>计算</button>
</div>
</body>
Vue 提供v-model 指令,它可以轻松实现Dom元素和数据对象之间双向数据绑定,即修改Dom元素中的值自动修改绑定的数据对象,修改数据对象的值自动修改Dom元素中的值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>vue.js常用指令的测试</title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
{{name}}
<input type="text" v-model="num1" /> +
<input type="text" v-model="num2" /> =
{{Number.parseInt(num1)+num2}} <!--把字符串转数字int型-->
<button>计算</button>
</div>
</body>
<script>
// 实例化Vue对象
// vm :叫做MVVM中的 View Model
var VM = new Vue({
el:"#app",//表示当前vue对象接管app的div区域
data:{
name:'JavaEE',// 相当于是MVVM中的Model这个角色
num1:1,
num2:1
}
});
</script>
</html>
v-model仅能在如下元素中使用:
input、select、textarea
components(Vue中的组件)
v-text指令
可以将一个变量的值渲染到指定的元素中,它可以解决插值表达式(延迟加载导致的)闪烁的问题
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>vue.js常用指令的测试</title> </head>
<body>
<div id="app">
<!-- {{name}} -->
<span v-text="name"></span>
<input type="text" v-model="num1" /> +
<input type="text" v-model="num2" /> =
<!-- {{Number.parseInt(num1)+num2}} -->
<span v-text="Number.parseInt(num1)+Number.parseInt(num2)"></span>
<button>计算</button>
</div>
</body>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script>
// 实例化Vue对象
// vm :叫做MVVM中的 View Model
var VM = new Vue({
el:"#app",//表示当前vue对象接管app的div区域
data:{
name:'JavaEE',// 相当于是MVVM中的Model这个角色
num1:1,
num2:1
}
});
</script>
</html>
v-text
v-on:click指令
绑定(监听)一个按钮的单击事件 Vue对象的methods{ this.作用域关键字 }
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>vue.js常用指令的测试</title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<!-- {{name}} -->
<span v-text="name"></span>
<input type="text" v-model="num1" /> +
<input type="text" v-model="num2" /> =
<!-- {{Number.parseInt(num1)+Number.parseInt(num2)}} -->
<!-- <span v-text="Number.parseInt(num1)+Number.parseInt(num2)"></span> -->
<span v-text="result"></span>
<button v-on:click="change">计算</button>
</div>
</body>
<script>
// 实例化Vue对象
// vm :叫做MVVM中的 View Model
var VM = new Vue({
el:"#app",//表示当前vue对象接管app的div区域
data:{
name:'JavaEE',// 相当于是MVVM中的Model这个角色
num1:0,
num2:0,
result:0
},
methods:{
change:function(){
this.result = Number.parseInt(this.num1)+Number.parseInt(this.num2)
alert("计算结果:"+this.result)
}
}
});
</script>
</html>
v-bind指令
举例
<img v‐bind:src="data:imageSrc">
<div v‐bind:style="{ fontSize: size + 'px' }"></div>
可以将vue对象的数据(单向的)绑定在dom的任意属性中。
缩写形式
<img :src="data:imageSrc">
<div :style="{ fontSize: size + 'px' }"></div>
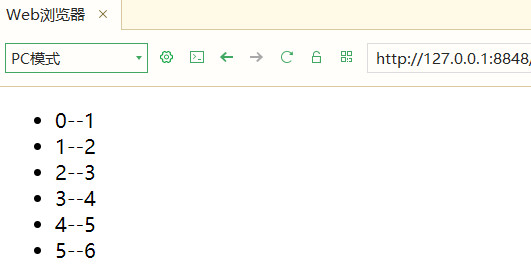
v-for指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue.js常用指令的测试</title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<!--实现在body区域显示一个传智播客名称-->
<div id="app">
<!--相当于MVVM的view视图-->
<ul>
<li v-for="(item,index) in list" :key="index" >{{index}}--{{item}}</li>
<!-- <li v-for="(value,key) in user">{{key}}--{{value}}</li> --> </ul>
</div>
</body> <script>
//编写MVVM中的model部分及VM(ViewModel)部分
var VM = new Vue({
el:'#app',//vm接管了app区域的管理
data:{//model数据
list:[1,2,3,4,5,6] }
});
</script>
</html>

v-if和v-else指令

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue.js常用指令的测试</title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<!--实现在body区域显示一个名称-->
<div id="app">
<!--相当于MVVM的view视图-->
<ul>
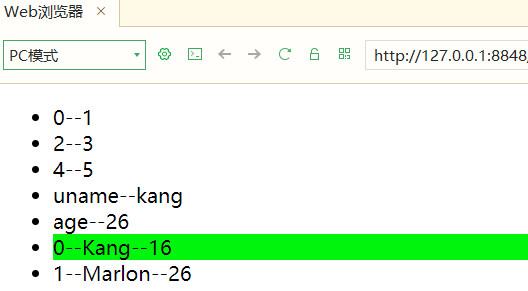
<li v-for="(item,index) in list" :key="index" v-if="index % 2 ==0">{{index}}--{{item}}</li>
<li v-for="(value,key) in user">{{key}}--{{value}}</li>
<li v-for="(item,index) in userlist" :key="item.user.uname">
<div v-if="item.user.uname == 'Kang'" style="background: #00f50c">
{{index}}--{{item.user.uname}}--{{item.user.age}}
</div>
<div v-else="">
{{index}}--{{item.user.uname}}--{{item.user.age}}
</div> </li>
</ul>
</div>
</body> <script>
//编写MVVM中的model部分及VM(ViewModel)部分
var VM = new Vue({
el:'#app',//vm接管了app区域的管理
data:{//model数据
list:[1,2,3,4,5,6],
user:{uname:'kang',age:26},
userlist:[
{user:{uname:'Kang',age:16}},
{user:{uname:'Marlon',age:26}}
]
}
});
</script>
</html>
v-for使用正确的做法是你需要在每个数组元素里面设置一个唯一标识符作为:key 而不是用index
Vue2.0 v-for 中 :key 到底有什么用? 回答 - 知乎 https://www.zhihu.com/question/61064119/answer/766607894
webpack
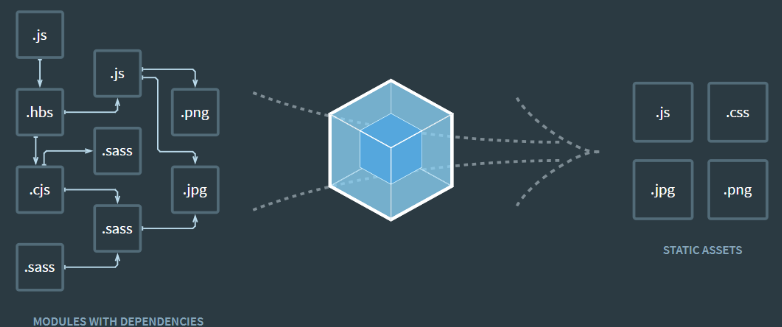
使用vue.js开发大型应用需要使用Webpack,它是一个前端资源的打包工具,可以将js、image、css等资源当成一个模块进行打包。 
使用webpack有什么好处呢?
1、模块化开发
程序员在开发时可以分模块创建不同的js、 css等小文件方便开发,最后使用webpack将这些小文件打包成一个文件,减少了http的请求次数。
webpack可以实现按需打包,为了避免出现打包文件过大可以打包成多个文件。
2、 编译typescript、ES6等高级js语法
随着前端技术的强大,开发中可以使用javascript的很多高级版本,比如:typescript、ES6等,方便开发,
webpack可以将打包文件转换成浏览器可识别的js语法。
3、CSS预编译
webpack允许在开发中使用Sass 和 Less等原生CSS的扩展技术,通过sass-loader、less-loader将Sass 和 Less的语法编译成浏览器可识别的css语法。
1、安装nodejs
传统意义上的 JavaScript 运行在浏览器上,Chrome 使用的 JavaScript 引擎是 V8,Node.js 是一个运行在服务端的框架,它的底层就使用了 V8 引擎,这样就可以使用javascript去编写一些服务端的程序。
在特定领域性能出色:非阻塞I/O分布式设备上的实时应用,比如用node.js实现消息推送、状态监控等的业务功能非常合适。
webpack基于node.js运行,首先需要安装node.js。
https://nodejs.org/en/download/
LTS Version: node-v9.11.2-x64 (includes npm)
C:\Program Files\Develop\nodejs\
安装完成检查PATH环境变量是否设置了node.js的路径。 node ‐v
NODE_HOME = C:\Program Files\Develop\nodejs
在PATH变量中添加:%NODE_HOME%;%NODE_HOME%\npm_modules;
2、配置NPM
npm全称Node Package Manager,他是node包管理和分发的工具,使用NPM可以对应用的依赖进行管理,
npm的功能和服务端项目构建工具maven差不多,我们通过npm 可以很方便地下载js库,打包js文件。
node.js已经集成了npm工具,在命令提示符输入 npm -v 可查看当前npm版本;
使用 npm config ls 查询NPM管理包路径(NPM下载的依赖包所存放的路径)。
C:\Users\kangy\AppData\Roaming\npm
NPM默认的管理包路径在C:/用户/[用户名]/AppData/Roming/npm/node_meodules,为了方便对依赖包管理,
我们将管理包的路径设置在单独的地方,本教程将安装目录设置在node.js的目录下,创建npm_modules和
npm_cache,执行下边的命令:
npm config set prefix "C:\Program Files\Develop\nodejs"
npm config set cache "C:\Program Files\Develop\nodejs\npm_cache"
、安装cnpm
npm默认会去国外的镜像去下载js包,在开发中通常我们使用国内镜像,这里我们使用淘宝镜像
下边我们来安装cnpm:
有时我们使用npm下载资源会很慢,所以我们可以安装一个cnmp(淘宝镜像)来加快下载速度。
输入命令,进行全局安装淘宝镜像。
npm install -g cnpm --registry=https://registry.npm.taobao.org --force
安装后,我们可以使用以下命令来查看cnpm的版本
cnpm -v
使nrm use XXX切换 镜像
如果nrm没有安装则需要进行全局安装:cnpm install -g nrm
安装webpack
webpack安装分为本地安装和全局安装:
本地安装:仅将webpack安装在当前项目的node_modules目录中,仅对当前项目有效。
全局安装:将webpack安装在本机,对所有项目有效,全局安装会锁定一个webpack版本,该版本可能不适用某个项目。全局安装需要添加 -g 参数。
1)本地安装:
只在独立的项目中使用webpack,需要进行本地安装,因为项目和项目所用的webpack的版本不一样。本地安装就会将webpack的js包下载到项目下的npm_modeuls目录下。
npm install --save-dev webpack
npm install --save-dev webpack-cli
)全局安装加-g,如下:
全局安装就将webpack的js包下载到npm的包路径下。
npm install webpack -g --force
3)安装webpack指定的版本:
本教程使用webpack3.6.0,安装webpack3.6.0:
进入webpacktest测试目录,运行:cnpm install --save-dev webpack@3.6.0
webpack可以将js分模块开发,开发完成对各模块代码打包成一个统一的文件。
webpack-dev-server开发服务器,它的功能可以实现热加载 并且自动刷新浏览器。
1、安装webpack-dev-server
cnpm install webpack@3.6. webpack-dev-server@2.9. html-webpack-plugin@2.30. --save-dev

2、配置webpack-dev-server
在package.json中配置script
"scripts": {
"dev": "webpack‐dev‐server ‐‐inline ‐‐hot ‐‐open ‐‐port 5008"
},
--inline:自动刷新
--hot:热加载
--port:指定端口
--open:自动在默认浏览器打开
--host:可以指定服务器的 ip,不指定则为127.0.0.1,如果对外发布则填写公网ip地址


最新文章
- css3属性,会动的生日蛋糕
- 初识Quartz(入门案例)+常用的Cron表达式
- RabbitMQ 消息确认机制
- JavaScript 三级联动
- 2016 年 50 个最佳的轻量级 JavaScript 框架和库
- mysql 存储 emoji报错( Incorrect string value: '\xF0\x9F\x98\x84\xF0\x9F)的解决方案
- 百度地图API 定位一直4.9E-324
- flash中htmlText样式
- myeclipse 10打开status.xml 卡死
- AC日记——字符环 openjudge 1.7 30
- java之redis篇(spring-data-redis整合一)
- Python Django之路由系统
- gulp 中的增量编译
- Asp.Net页面生命周期--转发(学海无涯)
- 解决open-vm-tools安装时Failed to get unit file state for run-vmblockx2dfuse.mount
- Android 改变窗口标题栏的布局
- Qt之QHeaderView加入复选框
- Spring Cloud项目之断路器集群监控Hystrix Dashboard
- gdb调试1--包括反汇编及文件编码设置
- 操作系统中的IPC机制(inter-process Communication)