css3系列之详解box-shadow
box-shadow
box-shadow呢 是设置元素的阴影效果的,利用这个属性,可以设计很多很炫丽的效果,不信? 等下,学完,我们就来完成下面这两个效果


首先 先了解一下,box-shadow 的一些参数:
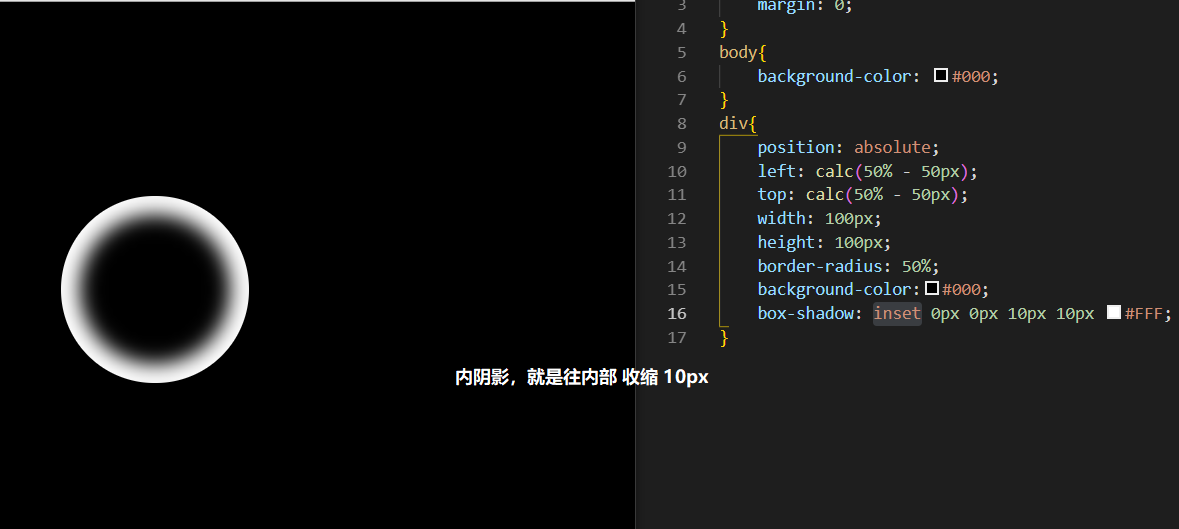
box-shadow: inset 10px 10px 30px 0px #fff;
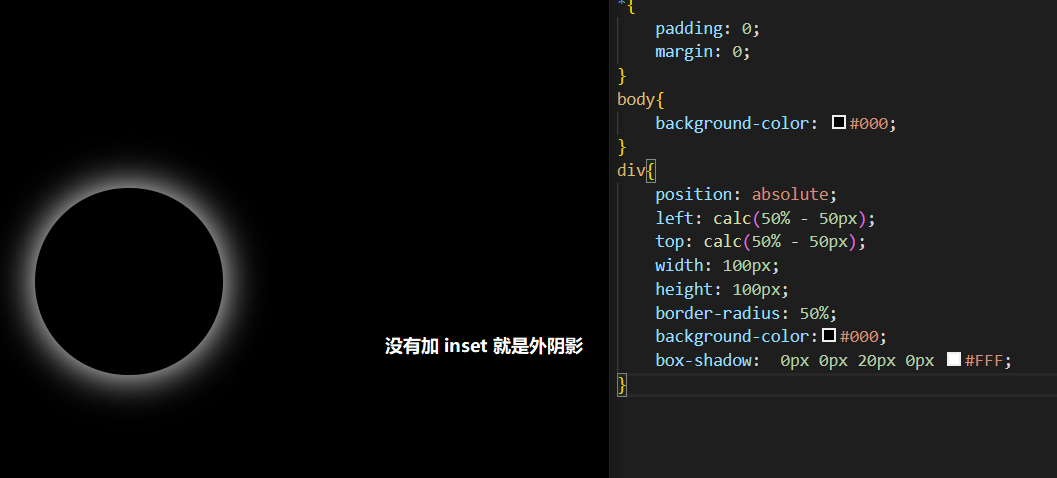
第一个参数: 填了 inset 就是内阴影。不填就是 外阴影,
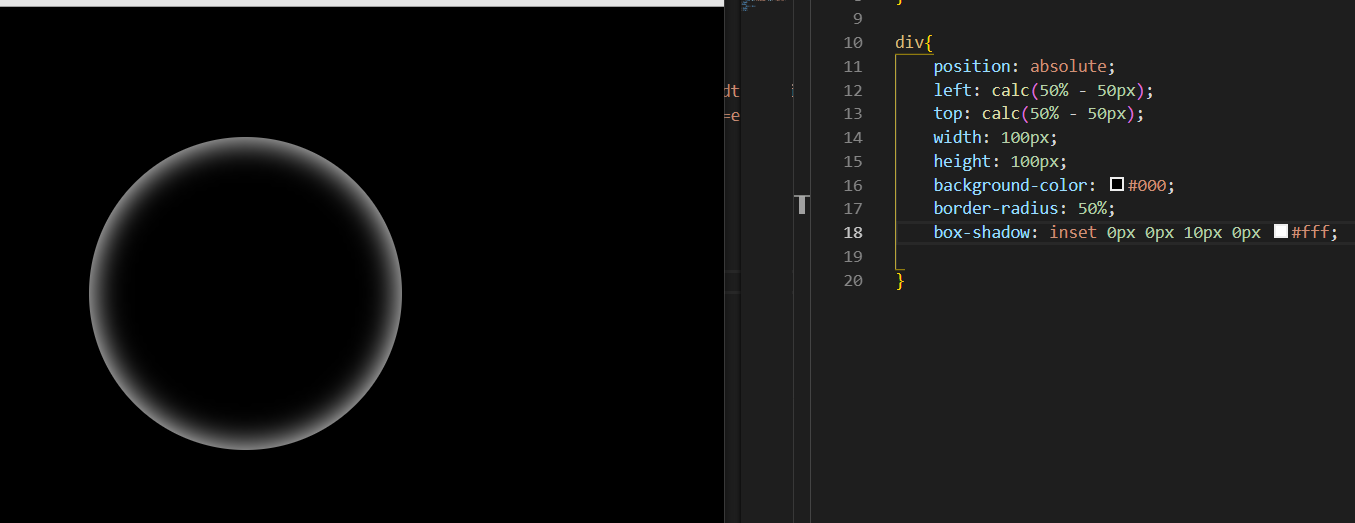
外阴影就是 在元素底下的阴影, 内阴影是在元素里面的,出不去元素的。


第二个参数: 向右偏移多少。负数 向左。

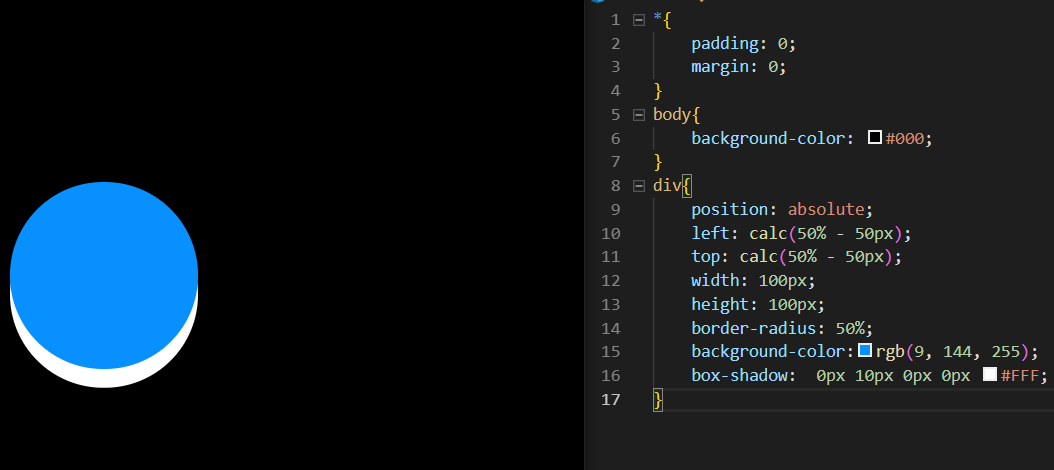
第三个参数: 向下偏移多少。负数 向上。

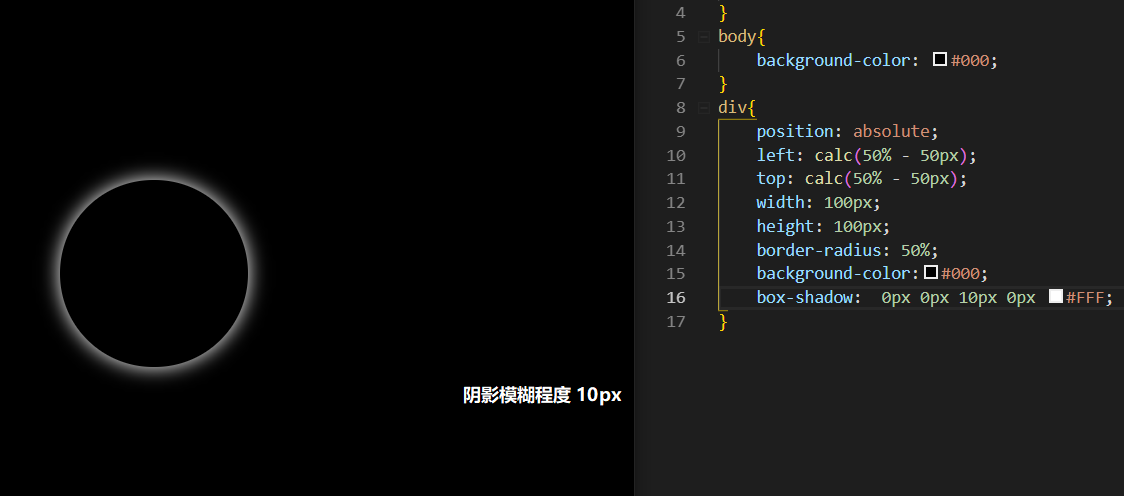
第四个参数: 阴影的模糊程度。 不能填负数。

第五个参数: 向外扩展多大。在阴影的宽高外,继续加大。 如果填的是 10px 那么 是宽高都加 10px 可以填负数, 负数变小。


第六个参数: 阴影的颜色。

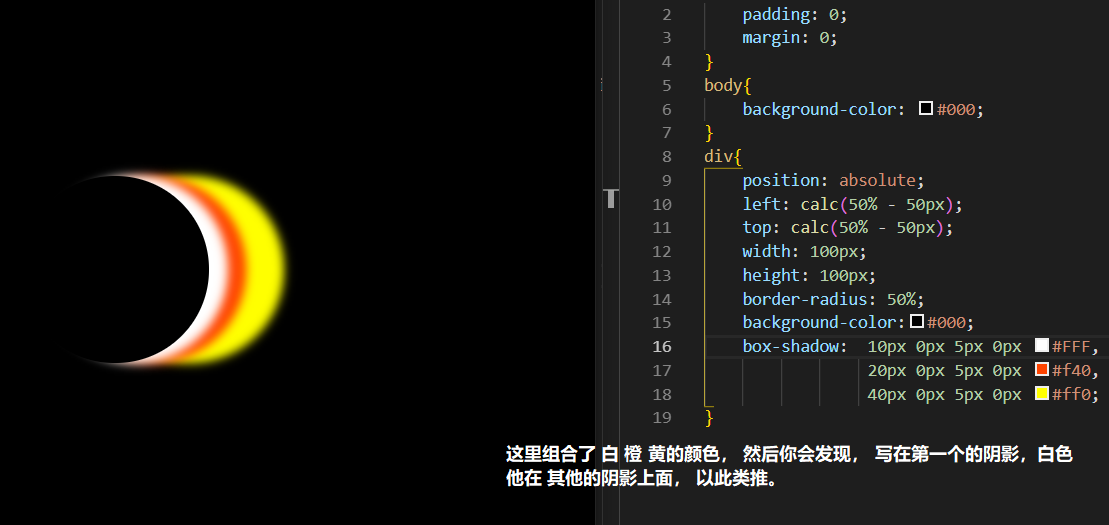
还有参数是可以叠加的。意思就是,你可以添加多个阴影组合,这个就看你怎么搭配了。

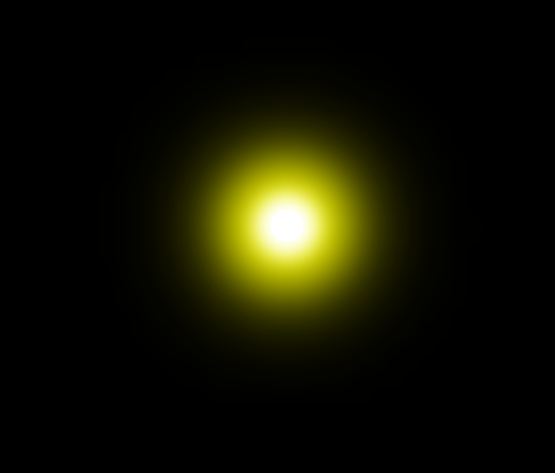
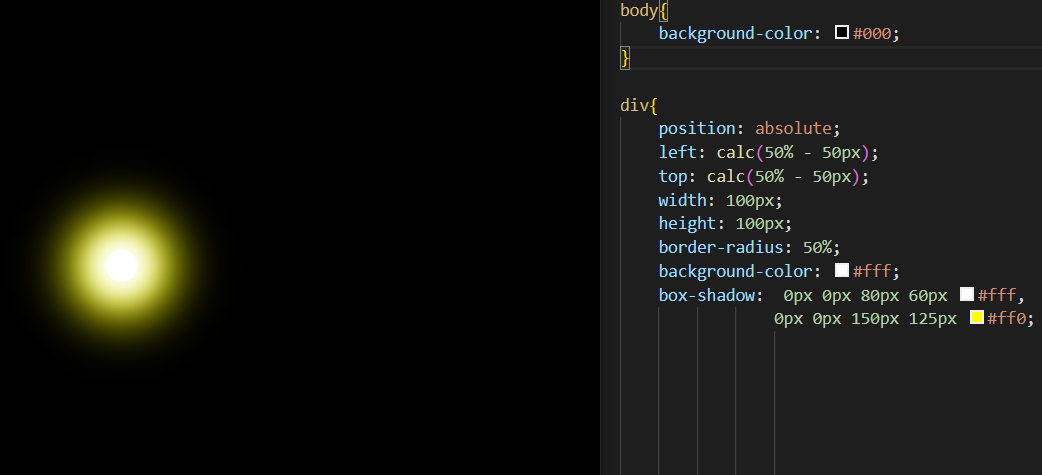
接下来先做个小太阳:
第一步: 小太阳是从内往外扩散的光,所以 先添加白色的外阴影。 让它看起来不那么黄。

第二步,添加黄色的外阴影,继续扩散, 阴影程度加大,阴影程度加越大, 越淡。

第三步,再继续扩散 阳光。

完成。
接下来 完成第二个:
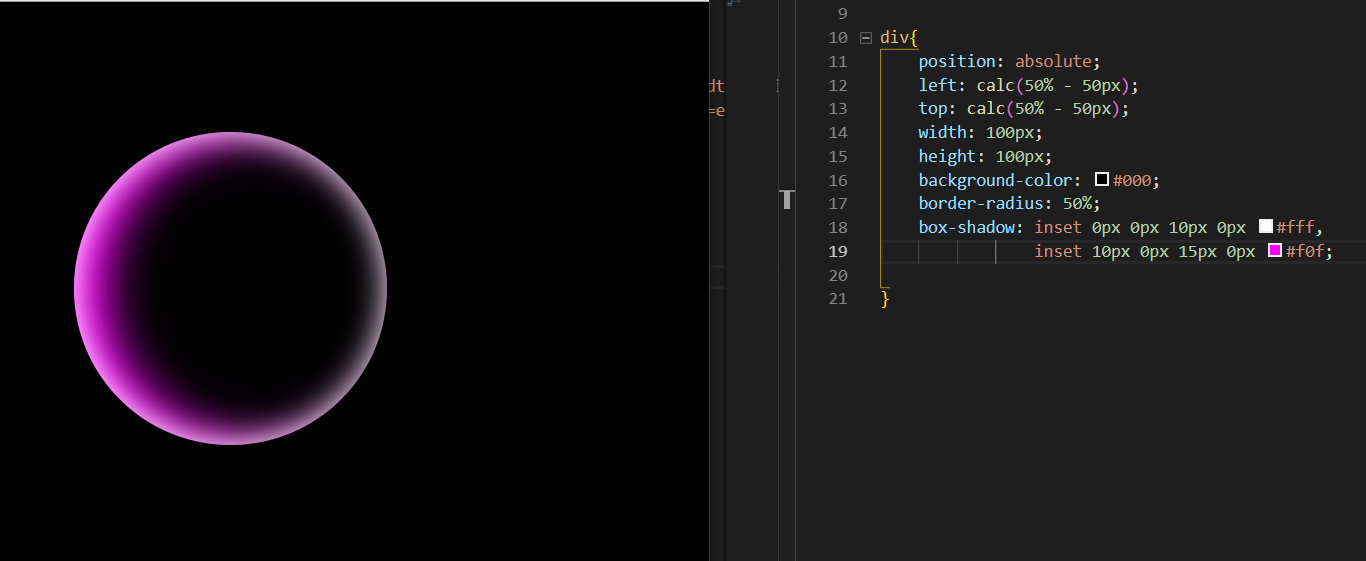
第一步加点白色的内阴影。 为了有一种朦胧感,不要让其他颜色太强烈

第二步,加粉红色的内阴影, 向右偏移 10px 为的目的的突出 左边的 粉红色。

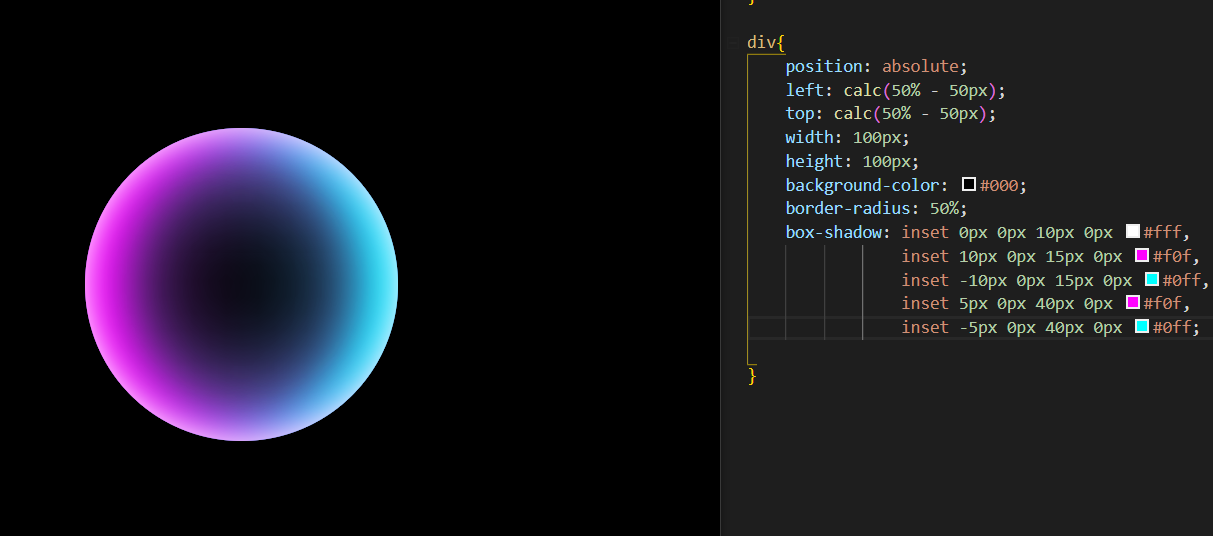
第三步,加上相对于的 蓝色。向左偏移10px,目的是:在右边突出蓝色

第四步,继续再加一层粉红色,加强一下效果。

第五步,继续再加一层蓝色。

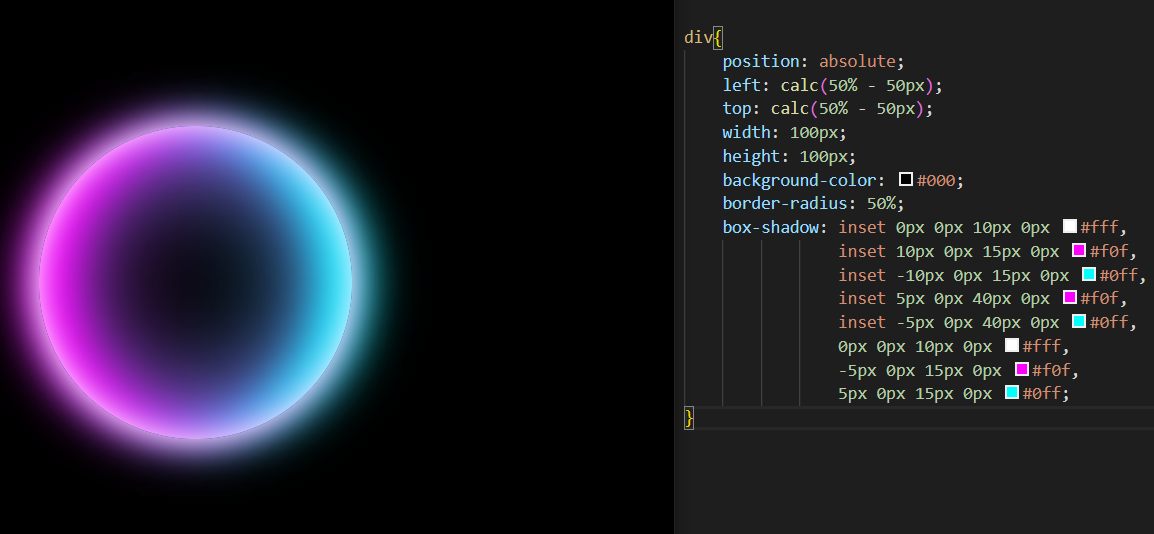
第六步,加上白色的 外阴影,添加朦胧感。

第七步和第八步差不多, 也是向外边框的 左右 添加粉红色和蓝色。

最后,浏览器版本不同, 出现的效果也是不一样的, 自己调一下就好了
最新文章
- java web学习总结(八) -------------------HttpServletResponse对象(二)
- JavaScript - 变量,作用域,内存
- 数据分析(3):ufunc
- 搭建一个springMVC项目以及遇到的问题
- Android(java)学习笔记75:匿名内部类的方式实现多线程程序
- sqlninja 说明 (转)
- HDU 1231 (13.12.2)
- 坑爹JDK8,可怜的XP
- git for windows+TortoiseGit客户端的使用二
- HTML的用法
- WPF-悬浮窗(类似于360)
- python 资产管理
- 英语进阶系列-A04-英语升级练习二
- SQL Server(2000,2005,2008):恢复/回滚时间比预期长(译)
- Android Studio 设置编辑器(Editor)的字体、字体大小
- [转]OpenVPN官网的HOWTO
- Kubernetes中资源配额管理
- Go Revel - Deployment(部署)
- SQL SERVER 基于数据库镜像的主从同步(数据库镜像实践汇总)
- R语言 apply,sapply,lapply,tapply,vapply, mapply的用法