javascript 入门 select2
2024-09-05 16:34:45
要说这select2,还真是我......,也不是难,反正就对不了!!!
我博客看了一下牛,愣是对不了,后来硬着头看着官方文档,终于出来了.
注意:
1.调用的jquery库一定要能用,网上很多不能用
2.一定要在
$(document).ready(function() {
$('???').select2();
});里面运行
3.官方文档虽然是老外写的,但,还得看!!!
英文不好不是写代码难,而是看优秀的代码难.谁让中国的IT落后呢!!!
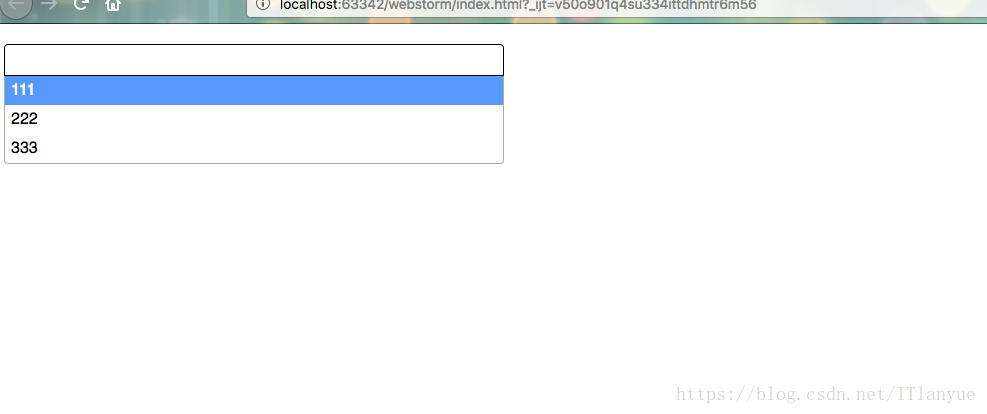
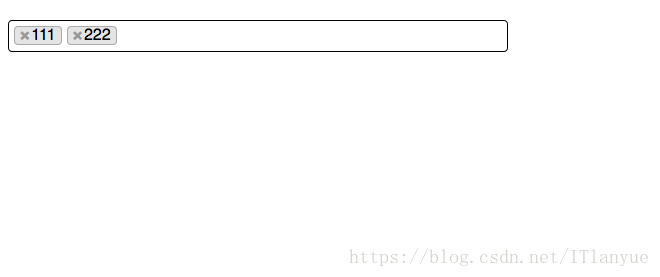
select2 入门代码:
方法1(调用CDN的select2):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<meta lang="zh"/>
<title>select2</title>
<script src="js/jquery-3.3.1.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.demo').select2();
});
</script>
</head>
<body>
<div style="margin-top:20px;">
<select class="demo" name="states[]" multiple="multiple" style="width: 500px">
<option value="111">111</option>
<option value="222">222</option>
<option value="333">333</option>
</select>
</div>
</body>
</html>2方法二(用bower安装)
1.要用bower安装,你首先需要安装如下文件:
- Node:安装node.js .
- NPM:NPM是node程序包管理器。它是捆绑在node.js的安装程序上的,所以一旦你已经安装了node,NPM也就安装好了。
- Git:你需要从git仓库获取一些代码包。
2.安装bower:
npm install -g bower
3.安装jquery,select2
bower install jquery
bower install select2
4.配制script,css
bower安装的资源一般在 bower_components/ 目录下
5.代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<meta lang="zh"/>
<title>select2</title>
<script src="js/jquery-3.3.1.js"></script>
<!--<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" />-->
<!--<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script>-->
<link href="bower_components/select2/dist/css/select2.css" rel="stylesheet" />
<script src="bower_components/select2/dist/js/select2.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.demo').select2();
});
</script>
</head>
<body>
<div style="margin-top:20px;">
<select class="demo" name="states[]" multiple="multiple" style="width: 500px">
<option value="111">111</option>
<option value="222">222</option>
<option value="333">333</option>
</select>
</div>
</body>
</html>3.
(1).手动配制:
到
https://github.com/select2/select2/tags
下载select2
并把dist目录下的文件放在你的项目目录下,配制好路径
(2).源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<meta lang="zh"/>
<title>select2</title>
<script src="js/jquery-3.3.1.js"></script>
<link href="css/select2.css" rel="stylesheet" />
<script src="js/select2.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.demo').select2();
});
</script>
</head>
<body>
<div style="margin-top:20px;">
<select class="demo" name="states[]" multiple="multiple" style="width: 500px">
<option value="111">111</option>
<option value="222">222</option>
<option value="333">333</option>
</select>
</div>
</body>
</html>
最新文章
- 第23章 java线程通信——生产者/消费者模型案例
- mongodb-replset安装
- C++ 知道虚函数表的存在
- 最新版CocoaPods的使用与安装-以导入ReactiveCocoa框架为例
- cocos2d 3.6 win7下的配置
- jQuery操作列表数据转成Json再输出为html dom树
- jQuery表单元素非空验证
- jquery 失去焦点时输入框为空时自动填写默认内容
- ToolBar、ActionBar与Menu的纠葛(以及navigationIcon、setHomeButtonEnabled、setDisplayHomeAsUpEnabled)
- js 求前n项的 fibnaci 数列和
- bzoj3141: [Hnoi2013]旅行
- bzoj2019 [Usaco2009 Nov]找工作
- c3p0写连接池 Demo
- 国内外移动端web适配屏幕方案
- HTML系列(二):头部meta元素
- 新部署的linux web服务器error Host ‘*.*.*.*’ is not allowed to connect to this MySQL server
- R语言︱数据集分组、筛选(plit – apply – combine模式、dplyr、data.table)
- Spring Boot 学习之路二 配置文件 application.yml
- .NET并行计算和并发5:多线程编程一般指导性原则
- 深度学习原理与框架-Tfrecord数据集的制作 1.tf.train.Examples(数据转换为二进制) 3.tf.image.encode_jpeg(解码图片加码成jpeg) 4.tf.train.Coordinator(构建多线程通道) 5.threading.Thread(建立单线程) 6.tf.python_io.TFR(TFR读入器)