css定位有哪几种方式
2024-09-07 09:31:44
一、position 属性规定元素的定位类型,它一般有以下四个值:
默认static
相对定位relative
绝对定位absolute
固定定位fixed
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性,他们也有不同的工作方式,这取决于定位方法。
二、实例讲解
1、默认static
HTML 元素的默认值,没有定位,遵循正常的文档流对象。静态定位的元素不会受到 top, bottom, left, right影响。
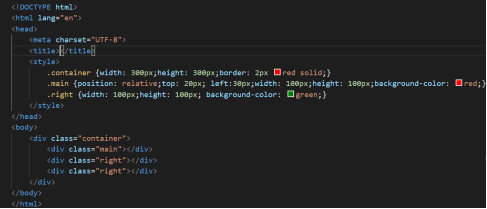
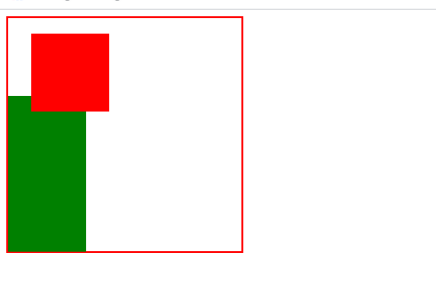
2、相对定位relative
元素相对自身偏移某个位置,元素扔保持其未定位的形状,它原本所占用的空间仍会保留,子元素可相对该元素进行绝对定位。
实际案例效果:


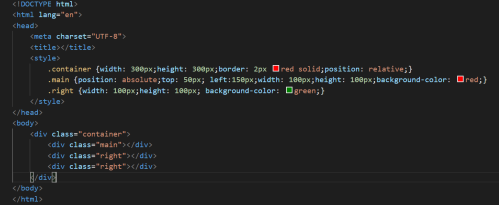
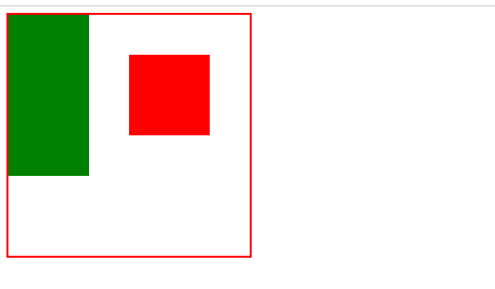
3、绝对定位absolute
赋予绝对定位的元素会从文档流中拖出,使用left、right、top、bottom等属性相对于相对于最近的已定位的父级元素进行绝对定位,如果元素的父级没有设置定位属性,则根据 body 元素左上角作为参考进行定位。绝对定位元素可层叠,层叠顺序可通过 z-index 属性控制,z-index值为无单位的整数,0位默认值,大的在上面,可以有负值。
实际案例效果:


4、固定定位fixed
不占空间,相对于浏览器的窗口来定位,这意味着即便页面滚动,它还是会停留在相同的位置,一个固定定位元素不会保留它原本在页面应有的空隙。
实际案例效果:


逆战班学习总结:定位在网页布局中也是经常会用到的,在使用的时候一定要考虑好定位值是否占空间,该使用哪一个,尤其是要注意绝对定位在使用的时候一定要搭配着相对定位使用才可以发挥作用。
最新文章
- 使用NSAssert()和NSParameterAssert调试程序
- 分享45个android实例源码,很好很强大
- php进制转换函数
- 使用eclipse上传项目到开源中国代码托管Git@osc教程
- C#利用Attribute实现简易AOP介绍 (转载)
- Linux驱动开发之字符设备模板
- Spring框架学习之第6节
- SQL 数据库表标识列初始化 DBCC
- 【转】新建maven工程为什么jdk会是默认版本 而不是自己设置的版本?
- 数位DP入门之hdu 3555 Bomb
- Android状态栏颜色修改
- 使用OpenWrt的SDK
- Xamarin.Android 绑定友盟社会化分享组件
- linux下swoole的安装
- mitmproxy,mitmdump
- Hdoj 2190.悼念512汶川大地震遇难同胞——重建希望小学 题解
- 升级 Apache Tomcat的办法
- Netty WebSocket 开发
- com.mysql.jdbc.MysqlDataTruncation: Data truncation: Data too long for column 'id' at row 1
- Centos7禁止或者允许开机启动服务