CSS3 新特性总结
1.边框
border-radius: 1-4 length|% / 1-4 length|%;
每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。若省略左下角,和右上角相同,省略右下角,左上角相同,省略右上角,和左上角相同。
border-top-left-radius: 20px 50px;

box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow 水平阴影位置,允许负值。必需
v-shadow 垂直阴影位置,允许负值。必需
blur 模糊距离
spread 阴影大小
color 阴影颜色
inset 从外层的阴影改变阴影内测阴影
box-shadow: 10px 10px 5px 5px #dddddd;

border-image: source slice width outset repeat|initial|inherit;
border-image-source: url(border.png)
用于指定要用于绘制边框的图像
border-image-slice: number | % | fill;
number 数字表示图像的像素或向量的坐标
% 百分比图像的大小是相对的:水平偏移图像的宽度,垂直偏移图像的高度
fill 保留图像的中间部分
指定顶部,右,底部,左边缘的图像向内偏移,分为九个区域:四个角,四边和中间。图像中间部分将被丢弃(完全透明的处理),除非填写关键字。
如果省略第四个,它和第二个相同,省略第三个,它和第一个相同,省略第二个,它和第一个相同
border-image-width: number | % | auto;
图像边界宽度,四个值用于吧border图像区域分为九个部分。代表上,右,底部,左,两侧向内距离。若第四个值被省略,他和第二个是相同的,
第三个省略,和第一个是相同的。如果也省略了第二个,他和第一个是相同的。不允许拥有负值
border-image-outset: length | number;
指定在边框外部绘制 border-image-area 的量,包括上下部和左右部分,若第四个值被省略,他和第二个是相同的,第三个省略,和第一个是相同的。
如果也省略了第二个,他和第一个是相同的。不允许拥有负值
border-image-repeat: stretch | repeat | round | initial | inherit;
stretch 默认值。拉伸图像来填充区域
repeat 平铺图像来填充区域
round 类似repeat。如果无法完整平铺所有图像,则对图像进行缩放以适应区域
space 类似repeat。如果无法完整平铺所有图像,扩展空间会分布在图像周围
initial 将此属性设置为默认值
inherit 从父元素中继承该属性
2.背景
background-image 添加背景图片
background-size 背景图片的大小
background-origin 指定了背景图像的位置区域

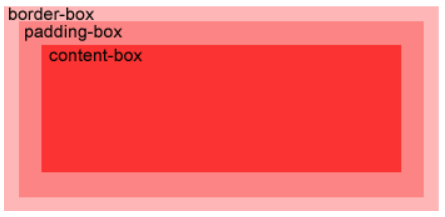
background-clip 背景剪裁属性是从指定位置开始绘制
border-box 默认值。
padding-box
content-box
3.渐变
可以再两个或多个指定的颜色之间显示平稳的过渡
线性渐变(Linear Gradients) 向下/向上/向左/向右/对角方向
径向渐变(Radial Gradients) 由它们的中心定义
最新文章
- jQuery-1.9.1源码分析系列(十二) 筛选操作
- 深入理解使用ListView时ArrayAdapter、SimpleAdapter、BaseAdapter的原理
- TopCoder 649 div1 & div2
- VS2013/2012 下无法打开 源 文件“stdafx.h”的解决方法
- XDocument读取xml的所有元素以及XPath语法
- linux 软连接 硬连接
- 在foreach的判断条件里执行方法会有效率问题吗?
- 再叙Java反射
- 第一周Python讲课内容--日记
- 2018-2019-2 20175311 实验一《Java开发环境的熟悉》实验报告
- weblogic优化(内存、线程数和启动速度)
- 使Volley完美支持自定义证书的Https
- GetLastError()返回值列表
- Linux 用户、权限
- ios 懒加载详解
- macOS -- Mac系统如何通过终端使用mysql
- UVa 10071
- java版云笔记(一)
- pt-archive提速的实践经验
- Solr6.6 IK 中文分词的配置和使用