webpack配置跨域proxy
2024-09-08 14:18:19
首先新建一个项目:
安装vue-cli:
npm i -g @vue/cli
npm i -g @vue/cli-init
安装webpack:
npm install webpack -g
vue新建项目:
vue init webpack



http://localhost:8081
这里需要注意:
vue的访问路径为http://localhost:8081
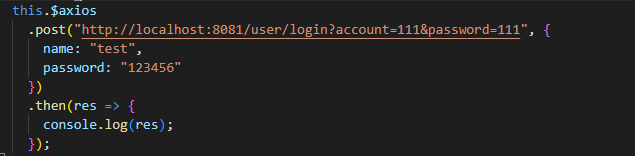
要访问的接口路径是
http://localhost:8080/user/login
这里端口跨域了
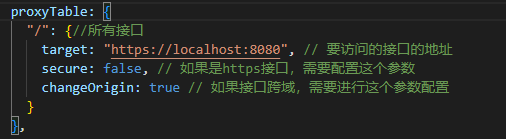
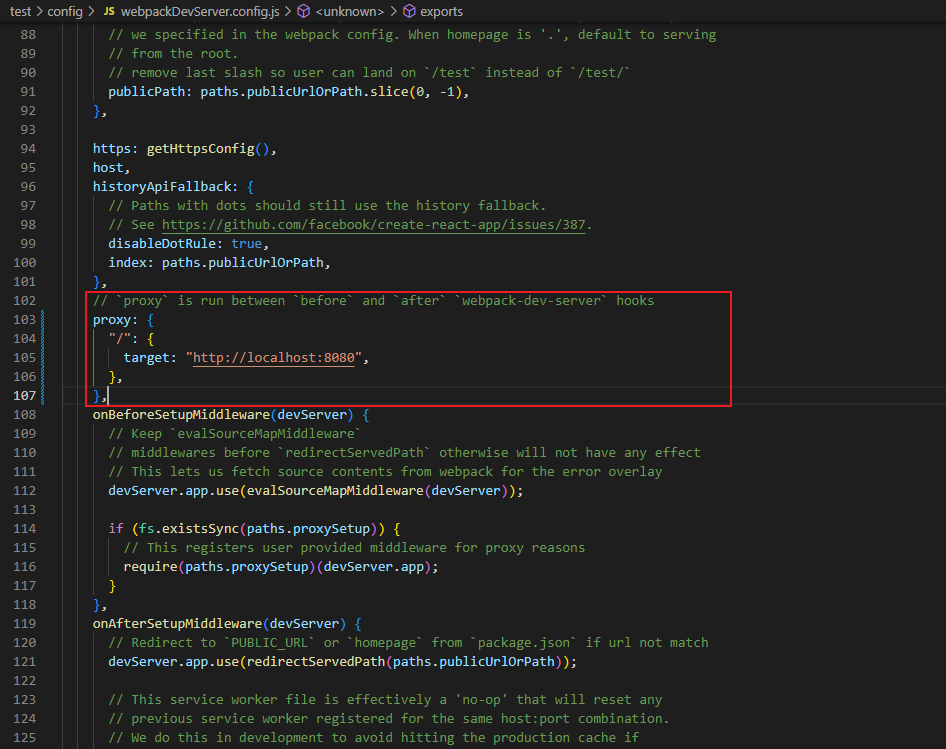
于是配置将所有的访问路径为
http://localhost:8081/
开头的访问转接到
http://localhost:8080/

-------------------------------------------------------------------------------react分割线-----------------------------------------------------------------------------------------------------------
创建项目:
npx create-react-app my-apps
删除无用的项之后:

初始化并创建git
git init
git add .
git stash
暴露webpack配置:(react)
npm run eject
项目下多了一些文件夹、文件:

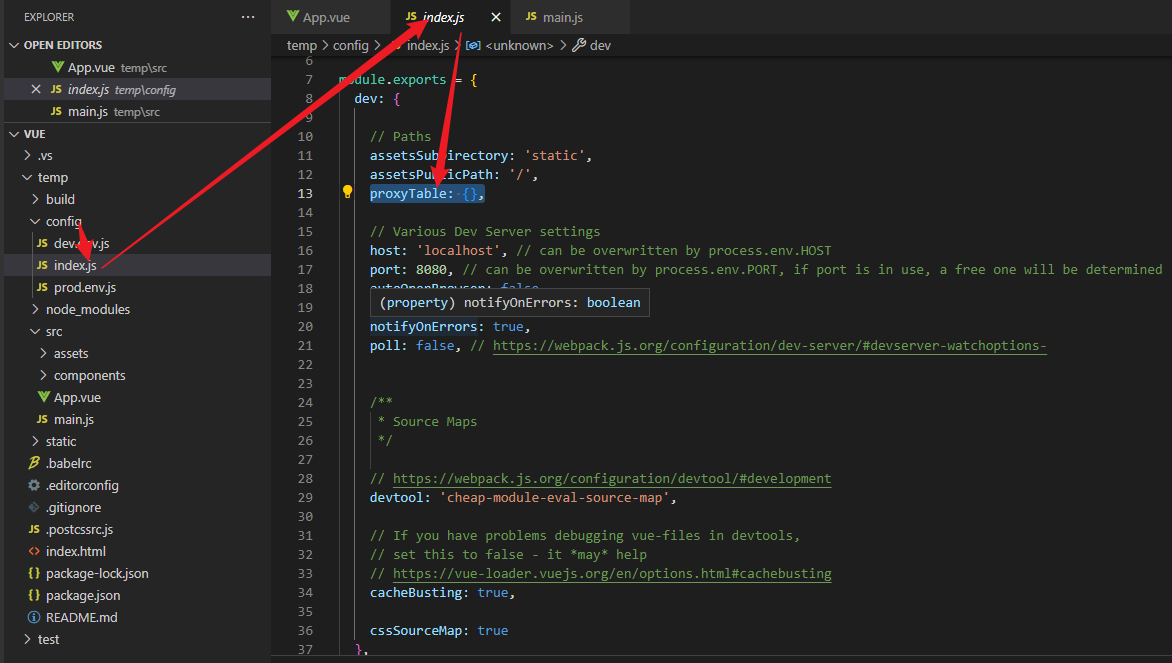
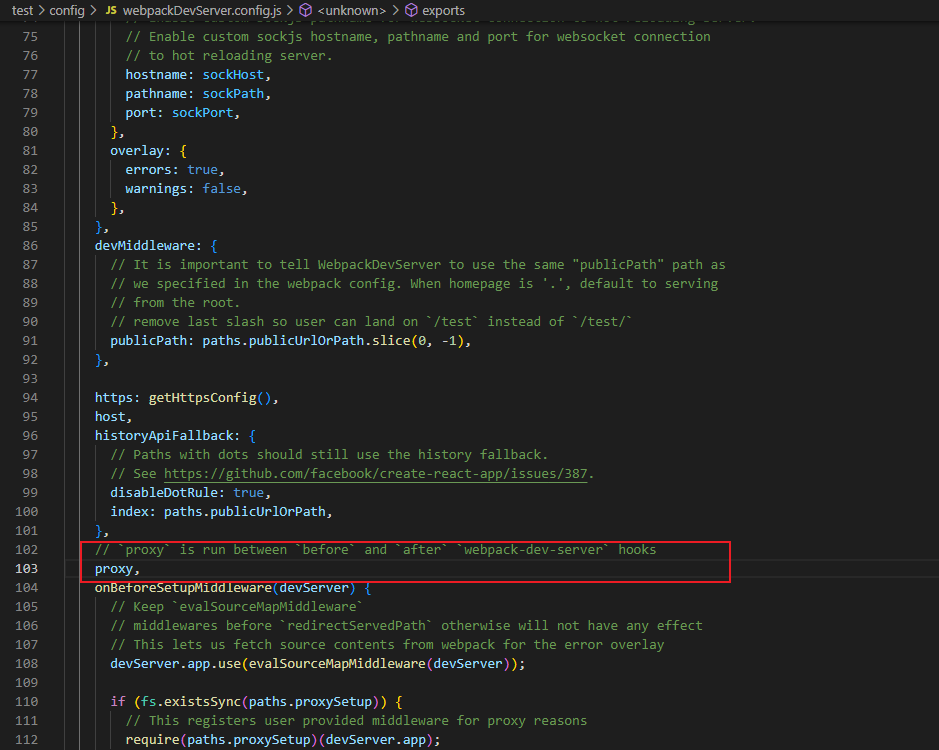
找到这个文件:

在第103行:

修改后:

最新文章
- 深入分析ClassLoader
- Object 转化为String时的一个问题 null->"null"
- MyBatis环境配置
- Azure billing 分析(2)
- 自动扫描FTP文件工具类 ScanFtp.java
- BPMN2新规范与Activiti5
- list删除操作 java.util.ConcurrentModificationException
- 优化有标量子查询的SQL
- sqlserver system object type
- Problem I
- 深入剖析Kubernetes学习笔记:容器基础(05-06)
- Python之在函数中使用列表作为默认参数
- Windows10 VS2017 C++信号处理
- python从文本中提取某酒店机顶盒号和智能卡号
- 29.Mongodb可视化工具 Studio 3t
- Collection集合总结,List和set集合的用法,HashSet和LinkedHashSetde用法
- NIO SelectionKey attachment()空指针错误
- Microsoft.AspNet.Identity.EntityFramework/IdentityDbContext.cs
- POJ 1180 - Batch Scheduling - [斜率DP]
- Bazel