CSS3-3D导航(transform:rotate)
2024-10-21 06:09:47

借助transform:rotate实现上图的3D导航效果
具体代码如下
1 <div class="nav">
2 <ul>
3 <li>
4 <a href="#">首页</a>
5 <a href="#">index</a>
6 </li>
7 <li><a href="#">新闻</a>
8 <a href="#">news</a>
9 </li>
10 <li><a href="#">产品</a>
11 <a href="#">product</a>
12 </li>
13 <li><a href="#">关于</a>
14 <a href="#">about</a>
15 </li>
16 </ul>
17 </div>
1 <style>
2 .nav {
3 margin: 200px auto;
4 width: 600px;
5
6 }
7
8 ul {
9 list-style: none;
10 }
11
12 .nav li {
13 float: left;
14 position: relative;
15 width: 100px;
16 height: 50px;
17 line-height: 50px;
18 /* 需要在父元素设置transform-style:preserve-3d 以实现子元素的3d效果 */
19 transform-style: preserve-3d;
20
21 transition: all .5s;
22 }
23
24 .nav li a {
25 position: absolute;
26 top: 0;
27 left: 0;
28 width: 100%;
29 height: 100%;
30 text-align: center;
31 text-decoration: none;
32 color: #fff;
33 }
34
35 .nav li a:first-child {
36 transform: translateZ(25px);
37 background-color: green;
38 }
39
40 .nav li a:last-child {
41 /* 此时橙色盒子躺平之后,需要俯视才能看到橙色盒子,看它的方向始终是Z轴方向,所以这里要向Z轴移动,相当于旋转的时候它的三个轴也会跟着旋转 */
42 transform: rotateX(90deg) translateZ(25px);
43 background-color: orange;
44 }
45
46 .nav li:hover {
47 transform: rotateX(-90deg);
48 }
49 </style>
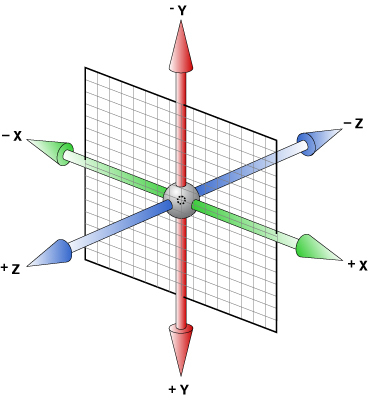
rotate旋转的时候遵循左手法则:轻握左手,大拇指指向旋转轴正方向,四指指向的方向就是旋转方向。屏幕到眼睛方向为rotate的Z轴正方向,水平为X,垂直是Y,如下图所示

最新文章
- CSS后代选择器可能的错误认识
- 关于tarjan算法的理解
- 创业这三年¥.NET之尴尬处境
- 该不该用inline-block取代float? inline和float的区别?
- hdu 2874 Connections between cities [LCA] (lca->rmq)
- delphi 基础之三 文件流操作
- php设计模式之观察者模式
- php中使用PHPExcel操作excel(xls)文件
- [DEncrypt] DESEncrypt--加密/解密帮助类 (转载)
- 直接修改别人jar包里面的class文件 工具:jclasslib
- Linux下静态编译Qt程序
- Windows命令行命令集锦
- 使用Redis的Java客户端Jedis
- Java遍历时删除List、Set、Map中的元素(源码分析)
- MySQL架构备份
- [Swift]LeetCode314. 二叉树的竖直遍历 $ Binary Tree Vertical Order Traversal
- 每天学点SpringCloud(四):Feign的使用及自定义配置
- 使用RxSwift 实现登录页面的条件绑定
- 使用STM32CubeMX生成RTC工程[闹钟中断2]
- Repeater使用技巧
热门文章
- React自定义组件参数小驼峰命名提示警告 Warning: React does not recognize the `xxXxx` prop on a DOM element.
- 学习lua-06,异常提示,错误处理
- 使用ESP8266连接中文wifi
- Java编码规范总结(腾讯)
- WPF datagrid双击一整行而不是选中单元格
- Science Word丨快速创建各种数学、物理、化学图形,让老师的工作更轻松!
- Postman中添加多个Cookie
- vm-linux-格式化磁盘以及挂载
- 【GNU/Linux, Debian】使用cups连接HP Laserjet 1012 HB打印机
- 控制台程序console输入参数 获取参数