css盒子流动和block。inline
2024-09-02 07:24:09
回忆一下盒子流动等概念!
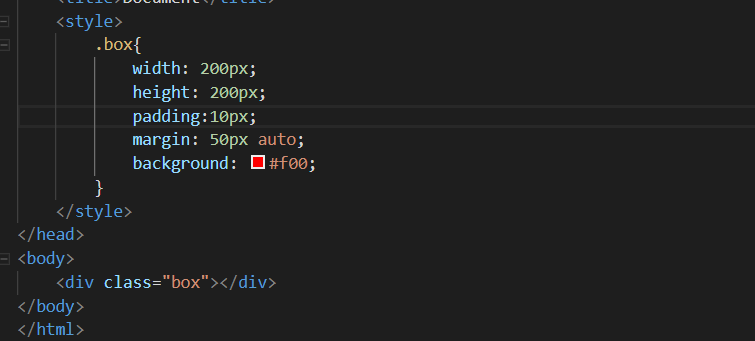
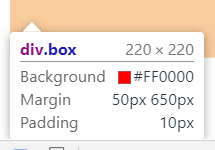
1、盒子模型的宽度与高度,都是包括padding的值。(代码的理解如下:)

这样的结果的到就是 宽度和高度都是220了

2、流动型,在标签中存在块级元素和行内元素,
块级元素(在页面中独占一行,会自动填充margin,不可以独排显示。display的属性为block)
div、p、ul、li、h1~h6、form、ol、等
行内元素(没有特定的宽高,可以一排显示、display的属性为inline)
span、textarea、b、i、a、em等
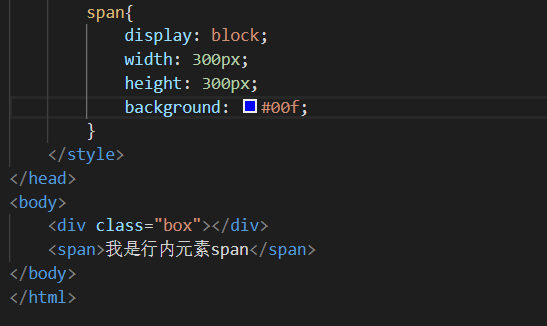
3、block的属性。(他是块级样式的代表)
块级元素的默认属于就是block。当我们给行内元素添加block属性的时候,他就可以设置宽高了。


4、inline。 (这个是行内元素的代表)
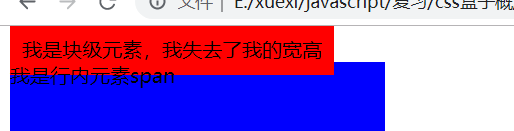
当我们的块级元素设置为此属性的时候,那块级元素就会失去块级元素的特性,失去宽高!


这样块级元素也不会再有宽高。
5、inline-block
这事,block和inline的综合,(简单的来说,就是当你的块级元素有此属性的时候,他既可以一排显示,也可以显示宽高)
同理行内也可以有俩个属性的特性。
一般代替float使用!
最新文章
- 札记:Java异常处理
- 《图解Spark:核心技术与案例实战》介绍及书附资源
- 面试复习(C++)之快速排序
- Retrieving Out Params From a Stored Procedure With Python
- Linux commands frequently used
- js学习笔记5----函数传参
- 【入门篇】Nginx + FastCGI 程序(C/C++) 搭建高性能web service的Demo及部署发布
- [原] Jenkins Android 自动打包配置(转)
- 详解Objective-C的meta-class 分类: ios相关 ios技术 2015-03-07 15:41 51人阅读 评论(0) 收藏
- Alpha冲刺No.7
- Jmeter正则表达式提取器
- 2019年Web前端最新导航(常见前端框架、前端大牛)
- ORA-01440: column to be modified must be empty to decrease precision or scale
- vue-lazyload简单使用
- 今天终于想明白为什么java包要倒着写
- 虹软人脸识别SDK(java+linux/window)
- tomcat上部署CGI
- js中sort()方法冒泡排序模拟
- git提交时候出错
- 3D indoor map positioning with a smartphone image
热门文章
- python解析json文件信息到csv中
- 资深阿里程序员一一为你解刨Web前端知识体系结构,付出与收获成正比!
- 执行dotnet *.dll启动项目,如何修改环境变量----ASPNETCORE_ENVIRONMENT
- Angular2-------Error: Unexpected value ‘undefined’ declared by the module ‘模块名
- 要想数组用的 6,怎能不懂 java.util.Arrays
- 分享几个很实用的CSS技巧对前端技术很有帮助
- Tensorflow教程(3)什么是张量?什么是数据流图?
- 最大的位或 HDU - 5969 简单思维题
- Cow Relays,过N条边的最短路
- BZOJ1294 洛谷P2566 状态压缩DP 围豆豆