Visualization: Pie Chart(可视化:饼图)
2024-09-08 18:20:52
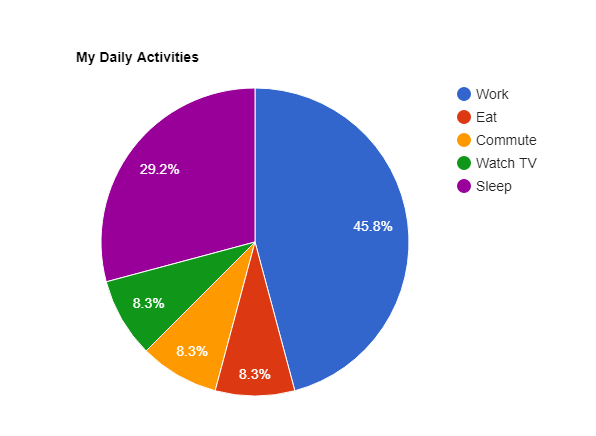
1 <html>
2 <head>
3 <script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
4 <script type="text/javascript">
5 google.charts.load('current', {'packages':['corechart']});
6 google.charts.setOnLoadCallback(drawChart);
7
8 function drawChart() {
9
10 var data = google.visualization.arrayToDataTable([
11 ['Task', 'Hours per Day'],
12 ['Work', 11],
13 ['Eat', 2],
14 ['Commute', 2],
15 ['Watch TV', 2],
16 ['Sleep', 7]
17 ]);
18
19 var options = {
20 title: 'My Daily Activities'
21 };
22
23 var chart = new google.visualization.PieChart(document.getElementById('piechart'));
24
25 chart.draw(data, options);
26 }
27 </script>
28 </head>
29 <body>
30 <div id="piechart" style="width: 900px; height: 500px;"></div>
31 </body>
32 </html>

1 <html>
2 <head>
3 <script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
4 <script type="text/javascript">
5 google.charts.load("current", {packages:["corechart"]});
6 google.charts.setOnLoadCallback(drawChart);
7 function drawChart() {
8 var data = google.visualization.arrayToDataTable([
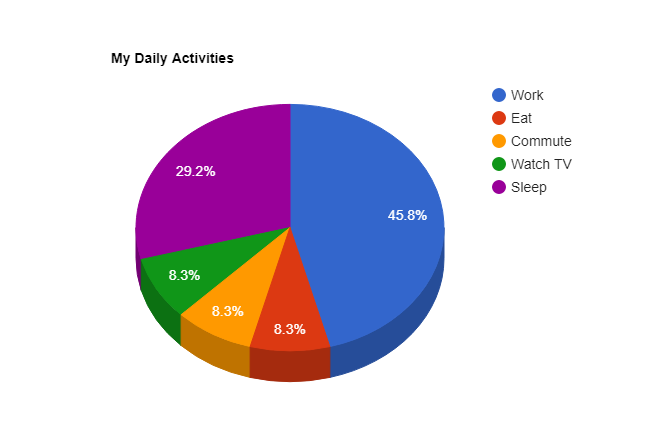
9 ['Task', 'Hours per Day'],
10 ['Work', 11],
11 ['Eat', 2],
12 ['Commute', 2],
13 ['Watch TV', 2],
14 ['Sleep', 7]
15 ]);
16
17 var options = {
18 title: 'My Daily Activities',
19 is3D: true,
20 };
21
22 var chart = new google.visualization.PieChart(document.getElementById('piechart_3d'));
23 chart.draw(data, options);
24 }
25 </script>
26 </head>
27 <body>
28 <div id="piechart_3d" style="width: 900px; height: 500px;"></div>
29 </body>
30 </html>

1 <html>
2 <head>
3 <script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
4 <script type="text/javascript">
5 google.charts.load("current", {packages:["corechart"]});
6 google.charts.setOnLoadCallback(drawChart);
7 function drawChart() {
8 var data = google.visualization.arrayToDataTable([
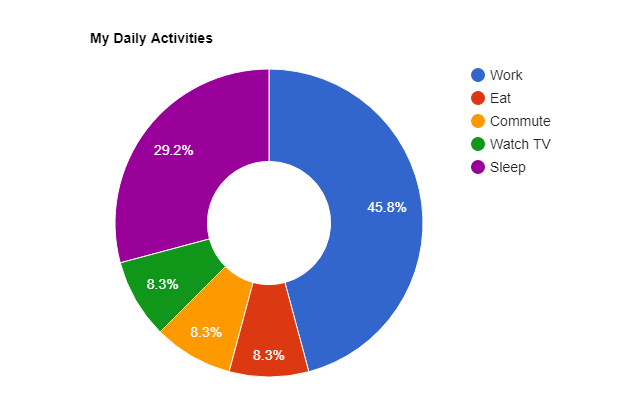
9 ['Task', 'Hours per Day'],
10 ['Work', 11],
11 ['Eat', 2],
12 ['Commute', 2],
13 ['Watch TV', 2],
14 ['Sleep', 7]
15 ]);
16
17 var options = {
18 title: 'My Daily Activities',
19 pieHole: 0.4,
20 };
21
22 var chart = new google.visualization.PieChart(document.getElementById('donutchart'));
23 chart.draw(data, options);
24 }
25 </script>
26 </head>
27 <body>
28 <div id="donutchart" style="width: 900px; height: 500px;"></div>
29 </body>
30 </html>

最新文章
- IOS 获取当前对象所在的VC
- JavaScript中with语句的理解
- 常用数据库高可用和分区解决方案(1) — MySQL篇
- 7.$a = 'abcdef'; 请取出$a的值并打印出第一个字母
- Qt拖拽界面 (*.ui) 缩放问题及解决办法(在最顶层放一个Layout)
- 【cruch bang】中切换成左手鼠标
- 160829、Java加解密与数字签名
- SQL Server 2008 TOP 新用途
- 制作SSL证书
- GetComponents和FindObjectsOfTypeAll区别
- tomcat解析之简单web服务器(图)
- Linux如何正确关机
- IOS开发-UI学习-UITextField的各种属性设置
- Maven安装及使用-超级图文初级篇-
- virtual与static
- c# 简单实现 插件模型 反射方式
- vue中引入css文件
- 算法提高 11-1实现strcmp函数
- 解决ODI 12C Studio 运行缓慢问题
- Maven下载cxf所需要的jar包
热门文章
- python3.10调用邮件SMTP报错: ssl.SSLError: [SSL: SSLV3_ALERT_HANDSHAKE_FAILURE] sslv3 alert handshake failure (_ssl.c:997)解决
- OPA-CH32x系列芯片OPA使用注意事项
- FLASH-CH32F103替换STM32F103 FLASH快速编程移植说明
- 1888: 生成括号(等级考试3级 2021-09 T5)
- P6_认识小程序页面
- STM32F4寄存器串口DMA汇总
- 0x04_My-OS实现自定义颜色
- clicknium-划时代的自动化
- 斜率优化建图学习笔记 & JZOJ 地壳运动题解
- U-Boot-基础概念与学习分享