webpack学习(一)
2024-10-18 01:12:58
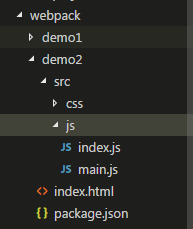
1.首先建立一个webpack项目,然后新建文件demo2,在demo2下新建src文件,index.html文件,初始化项目 (npm init --yes)得到package.json
2.全局安装webpack (npm install webpack -g),在项目文件下本地安装webpack(npm install webpack --save--dev),
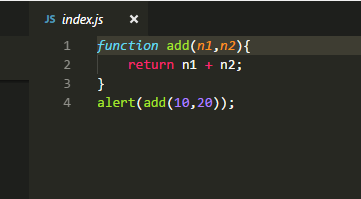
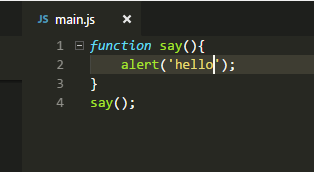
3.在src下面新建js文件,分别创建两个js文件main.js和index.js 如下图所示:



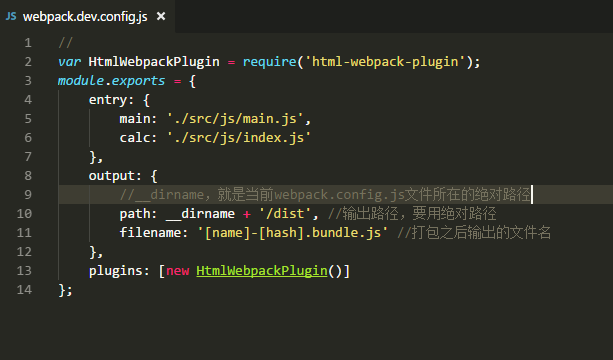
4.在demo2下创建webpack.dev.config.js配置文件,注意此时的入口文件有index.js,main.js两个,要生成动态的index.html文件(即自动引入index.js和main.js). 需要引入html-webpack-plugin插件,通过npm install html-webpack-plugin --save--dev 下载,具体代码如下图所示:

entry:表示入口文件 output:表示输出文件 path表示路径 __dirname表示当前webpack.dev.config.js的绝对路径。filename表示文件名称.filename支持4种动态起名字的方式( id, name, hash, chunkhash )
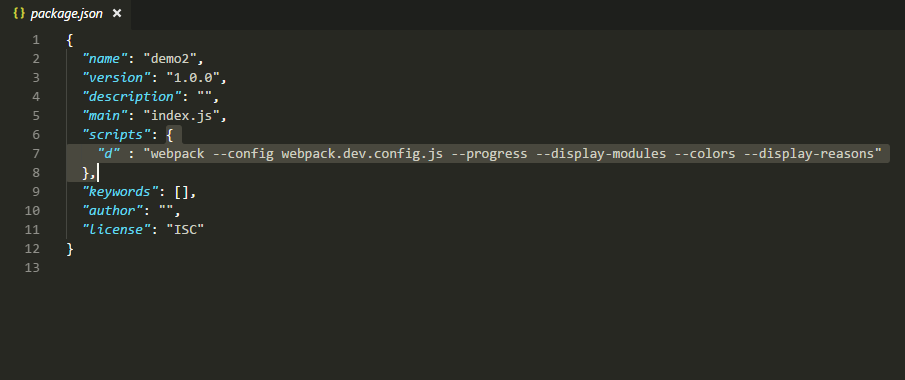
5.将package.json里面的scirpt键对应的值改为:
{
"d" : "webpack --config webpack.dev.config.js --progress --display-modules --colors --display-reasons"
},
如下图所示:

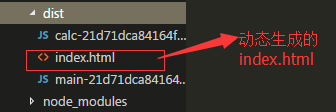
6.执行npm run d 可得如下结果:
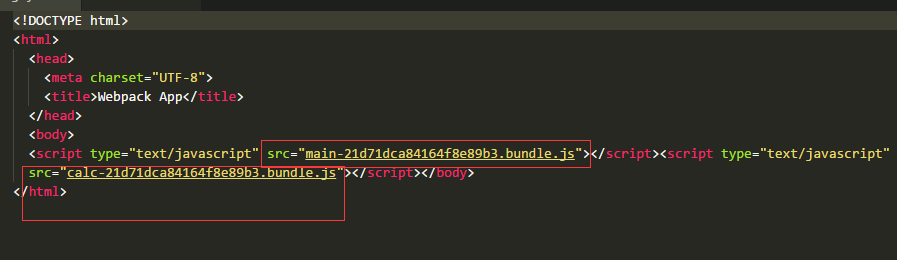
index.html自动引入输出的两个js文件:
在浏览器打开便看到引入的js文件产生的效果。
最新文章
- 基本数据结构(2)——算法导论(12)
- RequireJS与Backbone简单整合
- JAVA堆外内存
- JavaScript进阶内容1:各种对象类型判断
- java中几个特殊的类
- cxf调用c#的webservice
- 关于PhpDE zend ide破解方式
- (hdu step 6.3.2)Girls and Boys(比赛离开后几个人求不匹配,与邻接矩阵)
- php的错误和异常处理
- WebLogic写的网络爬虫
- C进阶—详解编译、链接
- IaaS,PaaS和SaaS
- Spark下的FP-Growth和Apriori
- 【精】【入门篇】js正则表达式
- ZOJ2405 Specialized Four-Digit Numbers 2017-04-18 20:43 44人阅读 评论(0) 收藏
- 开源视频会议bigbluebutton
- 数据结构与算法之链表(LinkedList)——简单实现
- Spring事务管理实现方式之编程式事务与声明式事务详解(转)
- thinkcmf安装教程与目录结构详解 快速上手版
- [APIO2014]回文串 manacher 后缀数组