可点击的icon按钮 无障碍 ARIA 可访问性
2024-10-14 16:03:34
最简单:
<input type="image" src="email.png" width="14" height="14" alt="Email">
使用 css sprites的话:
<style>
.email-btn {
width: 14px;
height: 14px;
background: url(activities.png) 0 -85px no-repeat;
}
</style>
<input type="image" src="transparent.gif" class="email-btn" alt="Email">
input中的图案是透明的,真正显示的由 css 中的activities.png控制
In this case, the major screen readers (JAWS, NVDA, VoiceOver) announce “Email button” in all major browsers, reading the alt text and identifying the image as a button
使用 icon font 情况下:
<a href="#">
<span class="icon-home"></span>
<span class="visuallyhidden">Home</span>
</a>
.visuallyhidden {
border: 0;
clip: rect(0 0 0 0);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
}
How People with Disabilities Use the Web: Overview
提高可访问性:
第一步,检查<title></title>,不允许空,不允许过长,简洁明了
第二步,提供文字替代方案,图片、iframe、object,检查这些元素是否填写了适当的alt属性或者title属性的值
第三步,检查表单。是否有label标签,这些label的for属性是否通过填写相应表单元素的id来彼此绑定;比如一个按钮的样式是一个放大镜,那么替代文字的内容一定不是“放大镜”,而是“搜索”。
第四步,使用heading做信息架构。辅助技术,特别是读屏软件,一般都会提供一个快捷键h,按h按键,焦点即可在heading之间切换,从而提高浏览效率。
第五步,是否有blur()。辅助技术一般都是依靠焦点来获取内容,所以这个事件从本质上就使得辅助内容无法获得应用了此方法的元素。this.onfocus=this.blur()这个是最傻的一句代码了。
第六步,按Ctrl+或者command+查看页面是否可以被缩放。老年人和使用11寸高档笔记本的老板可是非常喜欢使用放大页面的功能的。
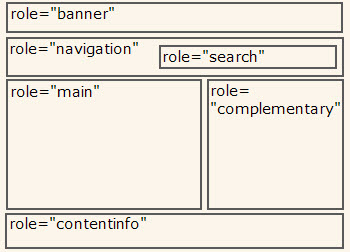
第七步,添加landmark角色。这个是成本最低的方法了,添加的方法就是给相应功能的元素添加role这个属性,并赋予响应的landmark值。一共有8个值,一般你只能用到6个:banner(banner)、complementary(辅助内容区)、contentinfo(网站信息和版权)、form(表单)、main(主内容区)、navigation(导航区)、search(搜索区)。如果一个表单,他仅仅是提供搜索功能,那么就将role设置为search,而不是form。

.png)
第八步,设置快捷键。1是指向首页的那个链接。Esc是停止播放音视频,是停止,不是暂停。这两个按键是迄今为止最能达成共识的快捷键了。
第九步,触发界面转换需设置焦点。如果你通过一个按钮触发了一个组件窗口,在关闭这个组件窗口的时候,请把焦点重新移动回到触发这个窗口的按钮上。
最新文章
- Javascript判断object还是list/array的类型(包含javascript的数据类型研究)
- Cobbler学习之二--Cobbler的Web管理和维护
- 红外解码编码学习----verilog
- WPF之 DataGrid数据绑定
- 布局文件预览:Rendering Problems Exception raised during rendering: Unable to find the layout for Action Bar.的解决
- cf卡中,wtmp文件较大,导致磁盘空间满了
- 关于div居中
- jboss服务器配置多实例
- C# 仿制QQ弹出新闻消息框
- IIS下的身份验证方式管理
- poj3415
- Codeforces 475 D.CGCDSSQ
- ZOJ3557 How Many Sets II( Lucas定理)
- 更改AngularJS的语法解析符号
- android开发获取网络状态,wifi,wap,2g,3g.工具类(一)
- 如何在Android Studio上使用Github
- Angular - - angular.Module
- angular验证表单
- 半个月学习的it内容
- java 23种设计模式 深入理解【转】