css3渐变之线性渐变
css3定义了两种类型的渐变,即线性渐变和径向渐变。这里我要说的是线性渐变。
为了创建一个线性渐变,你必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。
语法:background: linear-gradient(direction, color-stop1, color-stop2, ...);
注意:线性渐变默认是从上到下。
从上到下的渐变:
#grad {
background: -webkit-linear-gradient(red, blue); /*Safari与chrome*/
background: -o-linear-gradient(red, blue); /*opera*/
background: -moz-linear-gradient(red, blue); /* Firefox */
background: linear-gradient(red, blue); /* 标准的语法 */
}
从左到右的渐变:
#grad {
background: -webkit-linear-gradient(left, red , blue); /*Safari与chrome*/
background: -o-linear-gradient(right, red, blue); /*opera*/
background: -moz-linear-gradient(right, red, blue); /* Firefox*/
background: linear-gradient(to right, red , blue); /* 标准的语法 */
}
对角的线性渐变,如从右上角到左下角的渐变。
#grad {
background: -webkit-linear-gradient(top right, red , blue); /*Safari与chrome*/
background: -o-linear-gradient(top right, red, blue); /*opera*/
background: -moz-linear-gradient(top right, red, blue); /* Firefox*/
background: linear-gradient(to bottom left, red , blue); /* 标准的语法 */
}
如果想要对渐变做更精确的控制,可以使用角度。
语法:background: linear-gradient(angle, color-stop1, color-stop2);

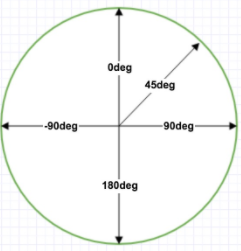
0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。
注意:有些浏览器使用了旧的标准,如Safari浏览器(个人亲测)。即 0deg 将创建一个从左到右的渐变,90deg 将创建一个从下到上的渐变。换算公式 90 - x = y 其中 x 为标准角度,y为非标准角度。
最后,说一下浏览器的支持情况,因为该属性并不是所有浏览器都支持,因此某些浏览器需要写上前缀才能支持。

表中的数字指定了完全支持该属性的第一个浏览器版本。后边跟 -webkit-、-moz- 或 -o- 的数字指定了需加上前缀才能支持属性的第一个版本。
注意:
1、渐变的方向问题:如right与to right是完全相反的方向,right表示从右往左,而to right则表示从左往右。其他的也是如此,如left与to left、bottom与to bottom等等。
2、渐变的角度问题:有些浏览器沿用了旧的标准,如0deg 将创建一个从左到右的渐变,90deg 将创建一个从下到上的渐变。换算公式 90 - x = y 其中 x 为标准角度,y为非标准角度。
3、浏览器支持情况:对于某些旧版本的浏览器需要写上相应的前缀。
最新文章
- 工行ICBC_WAPB_B2C支付接口
- Android :fragment介绍
- Asp.net MVC Comet推送
- CSS侧边栏宽度不动(更改页面宽度时),内容区宽度自适应
- 搭建一个Web应用
- sql 2012艰难的安装
- SharePoint咨询师之路:备份和恢复系列二 - 备份服务器场
- linux eval命令
- SRM 402(1-250pt, 1-500pt)
- &&与||的用法总结
- 3631: [JLOI2014]松鼠的新家
- Summer Holiday
- 新概念英语(1-135)The latest report
- 使用ADO.NET操作数据库
- 用GDB调试程序(二)
- unity3d 代码动态添加,修改BoxCollider2D
- Python 获取被调用函数名称,所处模块,被调用代码行
- python接口自动化测试二十八:连接SQL sever操作
- 20155238 《JAVA程序设计》实验二(Java面向对象程序设计)实验报告
- 转 AngularJS 2.0将面向移动应用并放弃旧浏览器
热门文章
- mkdir 命令详解
- Java集合(一) CopyOnWriteArrayList
- linux下后台运行MATLAB
- MySQL 字符集问题及安全的更新操作
- 移动端IOS第三方输入法遮挡底部Input及android键盘回落留白问题
- Q:java中serialVersionUID的作用
- HyperV下安装Centos 7全屏显示方法
- C#设计模式之二十三解释器模式(Interpreter Pattern)【行为型】
- [SharePoint Online]SharePoint Designer无法打开世纪互联版sp online站点得解决方法,报错信息:请安装更新后再重新打开
- django之admin流程